1、语法:
选择器{
属性:值;
属性:值;
...
}
例如:
<html>
<head>
<meta charset="utf-8">
<style>
p
{color:red;text-align:center;
}
</style>
</head><body>
<p>Hello World!</p>
<p>这个段落采用CSS样式化。</p>
</body>
</html>
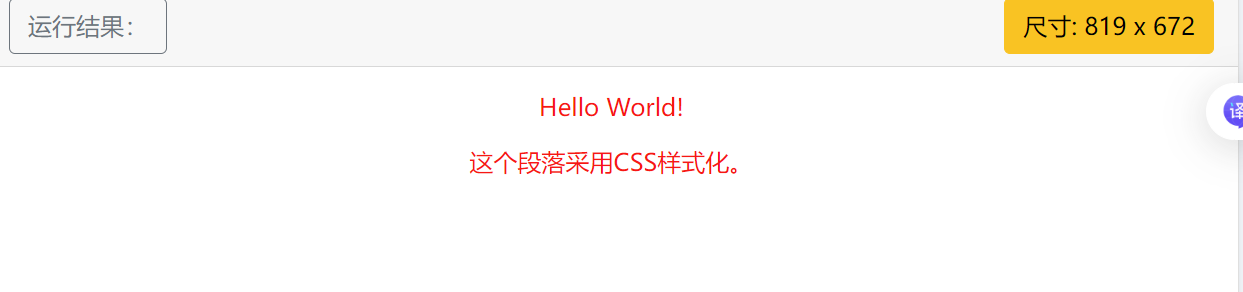
结果:
2、选择器
(1)id选择器:
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。以下的样式规则应用于元素属性 id="para1":
例如:
<head>
<meta charset="utf-8">
<style>
#para1
{text-align:center;color:red;
}
#para2{text-align:right;color:lightblue;
}
</style>
</head><body>
<p id="para1">Hello World!</p>
<p id="para2">这个段落不受该样式的影响。</p>
</body>
</html>
结果:
(2)class选择器:
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在 HTML 中以 class 属性表示, 在 CSS 中,类选择器以一个点 . 号显示:
例如:
```