技术背景
在前面的一篇文章中,我们介绍过Markdown转Beamer的基本方法。通过这个方案,我们可以只写普通的Markdown文档,甚至可以用Github或者Gitee进行保存和协同编辑。然后在本地环境中通过pandoc进行编译构建,最终可以生成一个Beamer风格的pdf文件。这里我们不讨论到底是用PPT写比较好,还是Beamer比较好,抑或者是Markdown,我们只探讨Markdown转Beamer风格pdf文件这一操作可能面临的一些问题。
添加目录页
可以通过修改pandoc编译指令完成,在编译命令中添加:
-s --toc --toc-depth=1
例如:
$ pandoc --latex-engine=xelatex -t beamer -o md1.pdf -s --toc --toc-depth=1 -V theme=Dresden -V colortheme=seagull -V mainfont='AR PL KaitiM GB' md1.md
这样就会把几个一级标题自动汇聚成一个目录页。
添加组织信息
在Markdown文件的开头写一个json格式的配置:
---
title: "My Beamer"
author: "Dechin"
institute: My Institute
date: 2025.01.20
---
这样依赖,这几个关键信息在编译后就会显示在首页和每一页的页脚上。
使用mermaid流程图
mermaid是Markdown中常用的一种流程图,可以直接通过文字,来自动生成一个流程图图片。在整个Markdown编译成Beamer的过程中,这一步有可能是最难的环境配置之一(后面还会提到一个算法伪代码的配置)。正常的mermaid安装和配置流程是这样的:
$ apt install nodejs
$ npm install --global mermaid-filter
然后在pandoc编译时加上:
-F /path_to_nodejs/Nodejs/node_global/bin/mermaid-filter
如果出现一个跟sandbox有关的报错,就打开/path_to_nodejs/Nodejs/node_global/bin/mermaid-filter这个文件,找到大约82行左右,有一个fullCmd的定义,在这个定义最后加上一个json配置文件,修改完的fullCmd大概长这样:
var fullCmd = `${cmd} ${confFileOpts} ${puppeteerOpts} -w ${options.width} -s ${options.scale} -f -i "${tmpfileObj.name}" -t ${options.theme} -b ${options.background} -o "${savePath}" -p /home/tmp/docs/puppeteer-config.json`
这个json配置文件的内容很简单,就写上这么一句:
{"args": ["--no-sandbox"]
}
就可以了。然后执行完成的pandoc编译指令进行编译,大概是长这样:
$ pandoc --latex-engine=xelatex -t beamer -o md1.pdf -s --toc --toc-depth=1 -F /path_to_nodejs/Nodejs/node_global/bin/mermaid-filter -V theme=Dresden -V colortheme=seagull -V mainfont='AR PL KaitiM GB' md1.md
这样就可以正确的生成mermaid内容。如果在上述过程中,遇到其他类型的报错信息,大概率是nodejs版本的问题,这个有需要的话再另作介绍。有个问题是上述生成的图片,有可能因为尺寸问题,会导致生成的图片有些模糊。默认的应该是输出png格式的图片,其实这些也是可以修改的。还是在/path_to_nodejs/Nodejs/node_global/bin/mermaid-filter配置文件里面,大约29~30行的位置,有一个图片width和图片format的配置,直接修改这里的format配置就可以输出矢量图了,我建议使用pdf格式的矢量图,因为svg格式的矢量图会有其他问题。修改完内容大概是这样的:
width: process.env.MERMAID_FILTER_WIDTH || 800,
format: process.env.MERMAID_FILTER_FORMAT || 'pdf',
这样输出的mermaid流程图就是清晰的了。以下是一个简单的流程图示例:
## PySAGES Workflow
\center#```mermaid
sequenceDiagramUser-->>PySAGES: CV, MethodUser->>PySAGES: pysages.run()PySAGES->>Backend: Initialize()PySAGES->>Backend: Simulation.run()Backend-->>PySAGES: ForcePySAGES-->>Backend: Bias ForcePySAGES->>Backend: Stop()Backend-->>User: TrajUser->>PySAGES: pysages.analyse()
#```
生成的效果如下所示:

图片居中
直接在Markdown的图片前配置一个\center即可。
算法伪代码
这是程序猿们常用的一个算法表示形式,在Markdown使用pandoc编译的情况下,我们需要单独下载一个名为algorithms的包,下载地址为:https://ctan.org/pkg/algorithms。下载和解压缩完成后,在目录下执行如下指令进行配置:
$ latex algorithms.ins
$ latex algorithms.dtx
运行完成后会在当前路径下生成两个sty文件。我的操作方法是把这两个sty文件拷贝到markdown的*.md文件同级目录下,然后修改pandoc的默认beamer配置文件/usr/share/pandoc/data/templates/default.beamer,添加这么两行内容:
\usepackage{algorithm}
\usepackage{algorithmic}
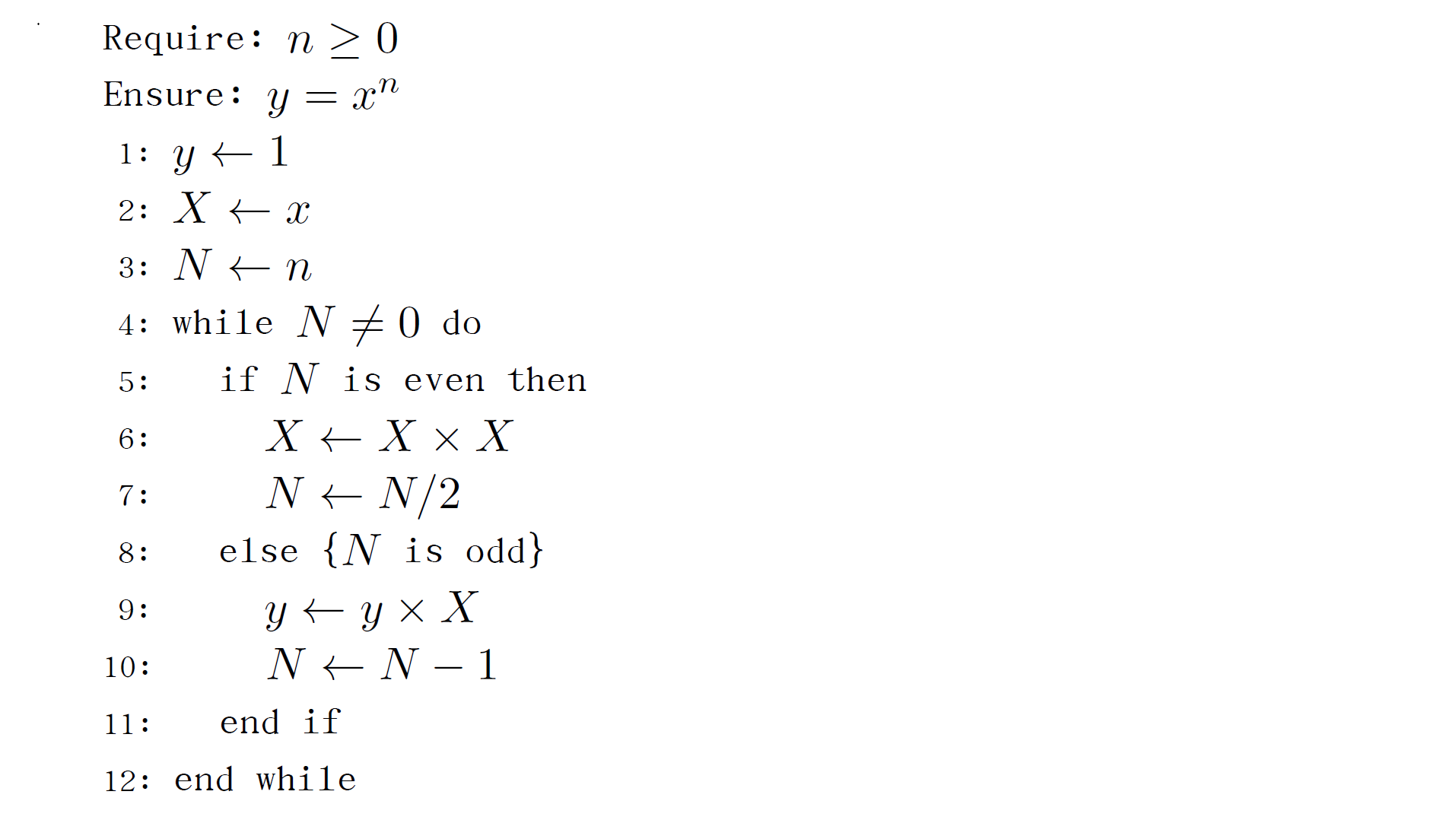
然后就可以在Markdown里面写伪代码了,如下是一个简单的官方示例:
\begin{algorithmic}[1]
\REQUIRE $n \geq 0$
\ENSURE $y = x^n$
\STATE $y \leftarrow 1$
\STATE $X \leftarrow x$
\STATE $N \leftarrow n$
\WHILE{$N \neq 0$}
\IF{$N$ is even}
\STATE $X \leftarrow X \times X$
\STATE $N \leftarrow N / 2$
\ELSE[$N$ is odd]
\STATE $y \leftarrow y \times X$
\STATE $N \leftarrow N - 1$
\ENDIF
\ENDWHILE
\end{algorithmic}
编译后生成的效果是这样的:

添加页码
由于默认的这个模板里面不显示页码,所以需要修改一下beamer模板,加入如下配置:
\expandafter\def\expandafter\insertshorttitle\expandafter{%\insertshorttitle\hfill%\insertframenumber\,/\,\inserttotalframenumber}
添加致谢
在markdown文件的结尾加上:
## \center
\Huge
\vspace{1cm}
Thanks for your attention!
如果需要,可以自己配上花体。
总结概要
接上一篇介绍的基本Markdown通过pandoc编译转为Beamer风格文档的文章,本文主要介绍一些Markdown转Beamer其中的进阶用法。如Mermaid流程图,和Algorithms算法伪代码的使用等。
版权声明
本文首发链接为:https://www.cnblogs.com/dechinphy/p/markdown2beamer.html
作者ID:DechinPhy
更多原著文章:https://www.cnblogs.com/dechinphy/
请博主喝咖啡:https://www.cnblogs.com/dechinphy/gallery/image/379634.html
 接上一篇介绍的基本Markdown通过pandoc编译转为Beamer风格文档的文章,本文主要介绍一些Markdown转Beamer其中的进阶用法。如Mermaid流程图,和Algorithms算法伪代码的使用等。
接上一篇介绍的基本Markdown通过pandoc编译转为Beamer风格文档的文章,本文主要介绍一些Markdown转Beamer其中的进阶用法。如Mermaid流程图,和Algorithms算法伪代码的使用等。