HTML介绍
HTML 是用来描述网页的一种语言,即:超文本标记语言:(HyperText Markup Language)
超文本标记语言(HTML)是构建和呈现网页内容的标准标记语言。
HTML起源与发展
HTML的最初版本非常简单,只能创建静态文档,内容无法交互。随着时间的推移,HTML逐渐融入更多的技术,
比如JavaScript和CSS,共同推动了Web从简单的文档共享到高度互动的媒体平台的转变。
从HTML 2.0到最新的HTML5,每一次版本的更新都为Web的发展带来深远影响。HTML3.2和HTML4.01标准引入了表格、表单、框架集等元素,为网页设计增加了更多的动态元素。然而,这些版本的HTML主要还是面向文档展示。
随着Web 2.0的兴起,HTML的演进也必须跟上步伐。为了满足现代Web应用的需求,HTML5被引入,它不仅增加了多媒体和图形处理的能力,还带来了本地存储、离线应用、画布绘图和文档编辑等重要功能。HTML5的出现标志着Web平台开始具备与原生应用相媲美的能力。
Web2.0和Web3.0区别
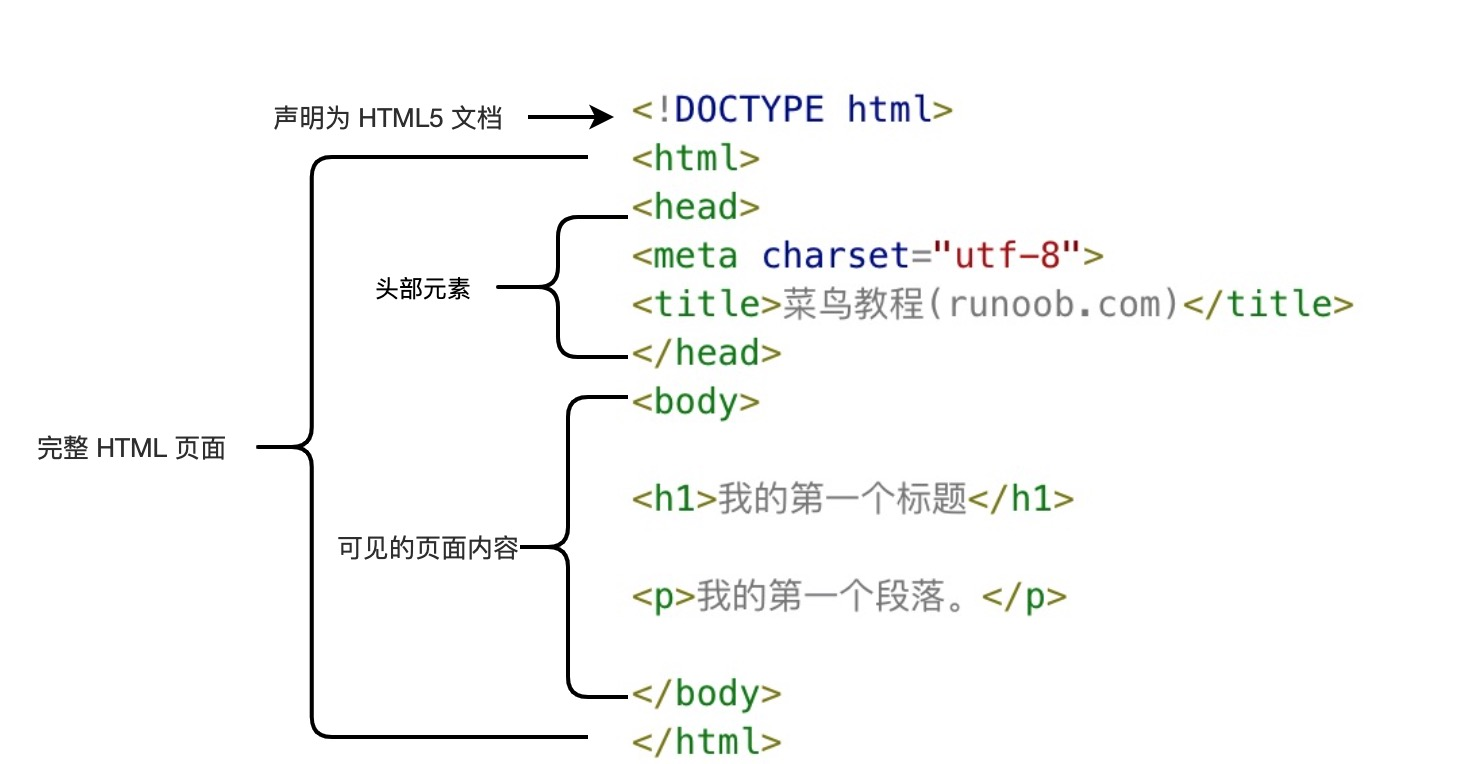
HTML基本结构

<!DOCTYPE html> 声明为 HTML5 文档
<html> 元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据,如:文档标题、字符集声明(`<meta charset="utf-8">`)、外部资源链接等。
<title> 元素描述了文档的标题
<body> 元素包含可见的页面内容,比如文本、图片、视频等。
<h1> 元素定义一个大标题
<p> 元素定义一个段落文本
"HTML 标签" 和 "HTML 元素" 都是描述同样的意思,一般都叫标签。
示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>页面标题</title>
</head>
<body>
<h1>我的第一个标题</h1><p>我的第一个段落。</p>
</body>
</html>
HTML5强化了对语义化标签的支持,允许开发者用更富意义的标签(自定义标签)替代传统的
div标签,比如<header>、<footer>、<article>等,以更好地表达内容结构和提高文档的可读性。
HTML标签的分类和用途
结构元素:head, body, title等
head元素
<head> 元素通常包含了文档的元数据,如文档标题 <title> 、字符编码声明 <meta> ,以及其他链接到样式表、JavaScript文件等的标签。这个部分并不直接显示在页面上,而是提供了文档的元数据信息,对搜索引擎优化(SEO)和页面的整体性能至关重要。
body元素
<body> 元素包含了可见的页面内容,用户与之交互的所有元素如标题 <h1> 到 <h6> 、段落 <p> 、列表 <ul> 或 <ol> 以及表单 <form> 等都位于此元素内。它是网页的主体部分,是用户直接看到和与之互动的内容。
文本内容元素:p, div, span等
p元素
<p>这是一个段落。</p>
<p> 元素用于定义段落,它会自动在段落之间添加一定的空间。浏览器默认将段落文本的前后空出一定的边距,从而让文本内容在视觉上更为清晰。
div元素
<div>这是一个区块容器。</div>
<div> 元素是一个通用的容器,没有特定含义,它经常用于将其他HTML元素组合在一起,以便可以对它们进行样式化或脚本化操作。 <div> 元素是块级元素,意味着它会独占一行。
span元素
<span>这是一个内联文本容器。</span>
与 <div> 不同, <span> 是一个内联元素,用于对一小段文本进行样式化或行为化。因为它是内联的,所以它不会强制换行,这使得它在处理文本的某些部分时更加方便,比如关键词或短语。
列表与表格元素:ul, ol, table等
列表和表格元素用于在网页上展示数据集合和表格数据。
ul和ol元素
<ul><li>列表项一</li><li>列表项二</li>
</ul><ol><li>第一项</li><li>第二项</li>
</ol>
<ul> 用于创建无序列表,其中每个列表项 <li> 都会显示为一个点或其他默认的标记。 <ol> 用于创建有序列表,每个列表项的标记通常是一个数字或其他排序标记。
table元素
<table border="1"><tr><th>标题一</th><th>标题二</th></tr><tr><td>数据一</td><td>数据二</td></tr>
</table>
<table> 元素用于创建表格,表格由行( <tr> )和单元格( <td> 为数据单元格, <th> 为表头单元格)组成。可以使用 <thead> 、 <tbody> 和 <tfoot> 来组织表格的结构。表格的边框属性 border 可以根据需要设置为显示或隐藏。
框架 iframe
<iframe src="VueTest.html" name="iframe_a" frameborder="0" width="200" height="200"></iframe>
<iframe src="demo_iframe.htm" name="iframe_b"></iframe>
<p class="iframe_b_p"><a href="https://www.runoob.com" target="iframe_b" rel="noopener" >RUNOOB.COM </a></p>src # 该src指向不同的网页。
frameborder # 移除边框
width/height 自定义尺寸
name # 给<iframe>命名,便于后续引用
target="iframe_b" # 指定父框架,链接将在父框架中打开
target属性
HTML中的target属性主要用于定义链接文档在何处打开。它主要应用于<a>(锚)元素和<form>元素,影响链接和表单提交后的页面显示位置。
target属性的主要作用和用法如下:
- _self:这是target属性的默认值。链接将在当前窗口或标签页中打开。如果不设定target属性,或者设置为_self,链接将在当前窗口中打开。
- _blank:链接将在新的窗口或标签页中打开。这常用于在新标签页中查看链接内容,而不离开当前页面。
- _parent:链接将在父框架中打开。适用于嵌套的框架结构,如果当前页面在框架中加载,使用_parent值将会使得链接在包含当前框架的父框架中打开。
- _top:链接将在整个窗口中打开,覆盖任何现有的框架。这通常用于确保链接在没有任何框架干扰的情况下打开。
- framename:链接将在指定的框架中打开。如果指定的框架不存在,链接通常会在_self中打开。
示例
<!-- 在新标签页中打开链接 -->
<a href="https://www.example.com" target="_blank">点击这里</a>
<!-- 在名为"frameName"的框架中打开链接 -->
<a href="https://www.example.com" target="frameName">点击这里</a>
<!-- 表单在新窗口中提交 -->
<form action="/submit-form" target="_blank"><!-- 表单内容 -->
</form>
HTML基本使用
HTML标签与属性的语法规则
在HTML中,属性是标签的一部分,它们为HTML元素提供了附加的指令和信息。
HTML标签通常由一个开始标签和一个结束标签组成,它们之间可以包含文本、其他标签或者属性。
属性是标签内用来修改其行为或者提供信息的键值对。
内嵌属性直接写在开始标签内,并以空格分隔。例如 <a href="https://www.example.com"> 中的 href 就是 a 标签的一个内嵌属性。
每个标签可以包含多个属性,不同的属性让标签的功能更加丰富和强大。
示例 a标签
<a href="https://www.example.com" title="访问示例网站">链接文本</a>
示例中,<a> 是锚点标签,它创建了一个超链接。 href 属性定义了链接的目的地地址,而 title 属性则提供了额外信息,即鼠标悬停在链接上时显示的提示文本。
示例 img标签
<img src="image.jpg" alt="An example image" width="300" height="200">
src属性:定义了图片的路径。alt属性:提供了一个文本替代方案,用于图片无法显示的情况。width和height属性:定义了图片的尺寸。
全局属性对元素的通用影响
全局属性指的是那些可以在所有HTML元素中使用的属性。这些属性提供了额外的通用功能,如样式控制、事件监听、无障碍支持等。常见的全局属性包括 class , id , style , title , lang 等。
示例代码
<div class="content" id="main-content" style="color: red;" title="Main Content" lang="en">Content goes here...
</div>
class和id属性:用于通过CSS和JavaScript选择元素。style属性:直接在元素上应用内联样式。title属性:为元素提供额外的信息,通常用于显示工具提示。lang属性:指定了元素内容所使用的语言,有助于屏幕阅读器等辅助技术的准确朗读。
全局属性极大地增强了元素的灵活性,使得开发者可以更细致地控制页面的每一个部分。
HTML5中引入的语义化属性
HTML5 引入了许多新的语义化属性,这些属性旨在提升网页的可读性和可用性。通过使用这些属性,开发者可以更好地描述内容的结构和目的。
示例代码
<input type="email" placeholder="Enter your email" required>type="email" # 指定了输入框的类型为电子邮件地址,并会触发浏览器的电子邮件格式验证。
placeholder # 显示一个提示文本,告诉用户在这个输入框中需要输入什么内容。
required # 确保在表单提交前用户必须填写该字段。
语义化属性让表单元素在提交之前就能进行有效的数据验证,减少了服务器端的验证负担。
表单元素增强的交互功能
HTML5 对表单元素进行了一系列增强,增加了新的输入类型、验证方式和属性,提高了表单的交互性和用户体验。
示例代码
<input type="number" min="1" max="10" step="1" value="1">type="number" # 定义了一个数值输入框。
min 和 max # 限制了可接受的最小值和最大值。
step # 指定了数值递增的步长。
value # 设置了输入框的默认值。
这些属性使得用户在输入数据时得到了更多的引导,帮助用户提交合适的数据,减少了表单处理中的错误。
元数据与头部信息的重要性
meta标签的作用与应用实例
<meta> 标签在HTML文档的头部( <head> )部分定义了各种元数据,例如页面的描述、关键词、作者、文档的字符集等。这些信息对于浏览器和搜索引擎是不可见的,但它们对于网站的SEO(搜索引擎优化)和页面在不同平台上的显示具有重要影响。
例如,可以使用 标签来指定页面的描述,这个描述可能会在搜索引擎结果中显示:
<meta name="description" content="提供详细的页面内容描述。">
页面关键词对于SEO尤其重要,搜索引擎会根据关键词标签来了解页面的主要内容:
<meta name="keywords" content="HTML, Meta标签, 页面描述, SEO优化">
<meta> 标签也被用于响应式设计中,指定视口设置,从而控制页面在移动设备上的显示效果:
<meta name="viewport" content="width=device-width, initial-scale=1">
head部分对SEO的影响
在HTML文档的 部分中,除了 标签外,还有其他几个标签也对SEO有着重要的影响。
-
<title>标签:
它定义了浏览器工具栏的标题,并且当网页被添加到收藏夹时,标题也将被保存。同时,标题也是搜索引擎结果页面(SERP)中最显著的链接文本,因此标题标签应该包含准确的页面内容描述,并且要确保标题的独特性和吸引力。 -
<link>标签:
这个标签用于链接外部资源,例如CSS文件。在SEO中,正确的使用 标签对于页面加载速度和网站的整体性能都是关键。此外, 标签还被用于创建网站图标(favicon)。
<link rel="stylesheet" href="styles.css"> -
<script>标签:
此标签用于嵌入或链接JavaScript代码。在SEO中,通常建议将JavaScript代码放在页面的底部,这样可以确保在JavaScript执行前页面的内容已经被搜索引擎爬虫抓取。
<script src="script.js"></script>
引入JavaScript代码时,通常有两种方法:- 在
<head>标签内使用<script>标签引入JavaScript文件。 - 在页面的
<body>结束标签之前引入JavaScript文件。
两种方法各有利弊: - 在
<head>中引入:- 优点:JavaScript 文件会尽快下载和执行,因此不会阻塞页面内容的显示。
- 缺点:如果有很多
<script>标签,会增加页面的加载时间。
- 在
<body>结束标签之前引入:- 优点:通常,页面内容会先完全加载显示在用户面前,然后再执行JavaScript。这样会使页面加载过程更平滑,不会出现“卡顿”的现象。
- 缺点:JavaScript 文件会延迟页面加载完成内容的显示,特别是在移动网络或弱力设备上。
根据实际需求选择合适的位置引入JavaScript文件。通常推荐将<script>标签放在<body>标签的底部,就在</body>标签之前。这样可以最大限度地保证网页内容的快速显示,同时不会影响页面的加载速度。
- 在
-
<style>标签:
它允许开发者在HTML文档内直接嵌入CSS样式。在某些情况下,为了提升页面渲染速度,重要的样式规则可以被直接放置在<head>部分,而不是外部CSS文件。
通过合理配置 <head> 部分的元数据和链接,网页的SEO表现将得到提升,从而增加页面在搜索引擎结果中的可见度。这些看似微小的细节,在网站的整体成功中扮演着关键的角色。
HTML脚本
JavaScript 使 HTML 页面具有更强的动态和交互性。
在HTML中使用JavaScript主要有以下几种方法:
-
内联JavaScript:
可以直接在HTML元素的事件属性中编写JavaScript代码。
<button onclick="alert('Hello, World!')">点击我</button>点击按钮时,弹出警告框。
<button type="button" onclick="myFunction()">点我!</button>点击按钮时,调用myFunction方法 -
使用
<script>标签:
可以在<script>标签内编写JavaScript代码。这些标签可以放在<head>部分或<body>部分的底部。
通常建议将<script>标签放在<body>的底部,以确保在页面内容加载完成后执行脚本,避免页面加载卡顿或显示异常。 -
外部脚本文件:
将JavaScript代码放在一个外部的.js文件中,并通过<script src="script.js"></script>在HTML中引用。
这种方法有利于代码的重用和组织管理。
JavaScript在HTML中的具体应用场景包括:
- 操作DOM:
JavaScript可以操作HTML文档的对象模型(DOM),例如修改页面元素的内容、样式或行为。
document.write("<p>这是一个段落。</p>");
document.getElementById("demo").style.color="#ff0000"; - 响应用户输入:
通过事件监听器,JavaScript可以响应用户的各种操作,如点击、输入等。
<button type="button" onclick="myFunction()">点我!</button> - 发送AJAX请求:
通过AJAX技术,JavaScript可以在不重新加载页面的情况下与服务器交换数据,实现异步数据交互。 - 使用库和框架:
为了简化开发,可以使用JavaScript库(如jQuery)或框架(如React、Vue.js),这些工具提供了丰富的功能集合,帮助开发者快速构建复杂的Web应用程序。
其他标签使用
| 标签 | 描述 |
|---|---|
<input> |
输入,支持多种类型,比如:选择日期、颜色;输入文本、数值等 |
<canvas> |
标签定义图形,比如图表和其他图像。该标签基于 JavaScript 的绘图 API |
<audio> |
定义音频内容 |
<video> |
定义视频(video 或者 movie) |
<source> |
定义多媒体资源 <video> 和 <audio> |
<embed> |
定义嵌入的内容,比如插件。 |
<track> |
为诸如 <video> 和 <audio> 元素之类的媒介规定外部文本轨道。 |
| 等等... |
HTML5 新元素
CSS
在现代Web开发中,CSS(层叠样式表)起着至关重要的作用。它不仅负责网页的视觉布局和设计,还对提高页面性能和用户体验有着直接影响。
CSS语法结构与基础规则
CSS的基本语法结构由选择器(Selector)、属性(Property)和值(Value)组成。
选择器用于指定应用样式的HTML元素,属性则是我们想要改变的样式特性,值则是对应属性的设定。
selector {property: value;
}
# 改变所有 <p> 标签中的文本颜色为红色,可以这样写:p {color: red;
}
选择器的种类与使用场景
CSS提供了多种类型的选择器,包括元素选择器、类选择器、ID选择器、属性选择器、伪类和伪元素选择器等。
合理利用这些选择器,可以帮助我们精确地定位页面元素并应用样式。
- 元素选择器 :
直接通过HTML元素名称选择,如 p 选择段落, div 选择容器。 - 类选择器 :
通过.class选择特定类的元素,如.btn选择所有class为 btn 的元素。 - ID选择器 :
通过#id选择特定ID的元素,如#header选择ID为 header 的元素。 - 属性选择器 :
基于元素的属性和属性值选择,如[type="text"]选择所有type属性为"text"的输入元素。 - 伪类选择器 :
选择元素的特定状态,如:hover选择鼠标悬停状态下的元素。 - 伪元素选择器 :
选择元素的特定部分,如::before在元素内容之前插入内容。
CSS盒模型与布局技术
盒模型的组成与影响
CSS盒模型是Web布局的基础。每个元素被看作一个盒子,该盒子由内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。理解盒模型对于布局控制至关重要。
- 内容(content) :
元素的实际内容,可以是文字、图片等。 - 内边距(padding) :
内容区域与边框之间的空间。 - 边框(border) :
围绕内容和内边距的线框。 - 外边距(margin) :
边框外的空间,用于创建元素之间的间隔。
通过CSS控制这些属性,我们可以调整元素的尺寸、位置以及它们如何与其他元素交互。
常见布局技术的对比与应用
在过去的Web设计中,常见的布局技术有浮动(float)、定位(position)和表格布局等。随着CSS3的出现,新的布局技术如弹性盒模型(flexbox)和网格布局(grid)也逐渐成为主流。
- 浮动布局 :
通过 float 属性,元素可以向左或向右浮动,其他元素则会环绕它显示。 - 定位布局 :
通过 position 属性,元素可以被放置在页面的任意位置,配合 top 、 left 、 right 、 bottom 和 z-index 属性来控制元素的确切位置。 - 弹性盒模型 :
通过将 display 属性设置为 flex ,元素可以轻松地在其容器内垂直或水平地排列子元素。 - 网格布局 :
通过将 display 属性设置为 grid ,元素可以创建一个网格系统,将页面分解为行和列,将子元素定位到网格的特定部分。
理解不同布局技术的特点以及它们在不同场景下的适用性,是构建响应式和适应性Web页面的关键。
代码实例及工具
资料地址:D:\Code\FrontEnd\html_css
HTML菜鸟教程
MDN HTML+CSS学习指南