
需要安装 echarts 同时引入 echarts-gl
我安装的版本:
"echarts": "^5.3.2", "echarts-gl": "^2.0.9",
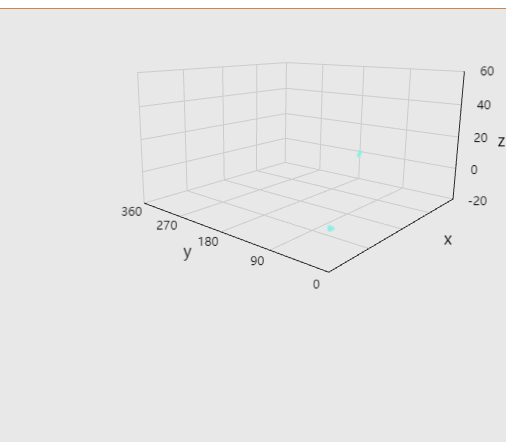
效果 :

安装后main.js引入
import Vue from "vue";
import * as echarts from "echarts";
Vue.prototype.$echarts = echarts;import "echarts-gl";
<div class="threeDCharts"></div>initThreeDCharts() {/* https://echarts.apache.org/examples/zh/editor.html?c=scatter3D-dataset&gl=1 */let option = {tooltip: {},xAxis3D: {name: "x", //x轴显示为xtype: "value",// min: 'dataMin',//获取数据中的最值// max: 'dataMax'min: 0,max: 80,interval: 20, //坐标轴刻度标签的显示间隔,在类目轴中有效axisTick: {show: false, //显示每个值对应的刻度},axisLine: {//x轴坐标轴,false为隐藏,true为显示show: true,},axisLabel: {show: false, 是否显示刻度 (刻度上的数字,或者类目), false为隐藏,true为显示},itemStyle: {borderColor: "#fff",backgroundColor: "#fff",},},yAxis3D: {name: "y", //y轴显示为ytype: "value",splitNumber: 5,axisTick: {show: false, //显示每个值对应的刻度},min: 0,max: 360,interval: 90,},zAxis3D: {name: "z", //z轴显示为ztype: "value",min: -20,max: 60,interval: 20,axisTick: {show: false, //显示每个值对应的刻度},},grid3D: {axisLine: {lineStyle: {//坐标轴样式color: "#070707", //轴线颜色opacity: 0.8, //(单个刻度不会受影响)width: 1, //线条宽度},},axisPointer: {lineStyle: {color: "#f00", //坐标轴指示线},show: false, //不坐标轴指示线},viewControl: {// autoRotate: true,//旋转展示// projection: 'orthographic'// beta:0,distance: 230, //与视角的距离,值越大,图离视角越远,图越小alpha: 7, //绕x轴旋转的角度(上下旋转),增大,视角顺时针增大(向上)beta: 20, //绕y轴旋转的角度(左右旋转),增大,视角逆时针增大(向右)center: [-15, -5, -20], //第一个参数:增大,视角沿x轴正方向水平右移动(图向左);第二个参数:增大,视角沿y轴正方向垂直向上移动(图向下);第三个参数:增大,视角向z轴正方向移动(图变小)},boxWidth: 120,boxHeight: 70,boxDepth: 120,top: -100,},series: [{type: "scatter3D",dimensions: ["x","y","z", //悬浮到点时弹出的显示框信息],// encode: {// x: [3, 1, 5], // 表示维度 3、1、5 映射到 x 轴。// y: 1, // 表示维度 2 映射到 y 轴。// z: 3,// tooltip:['a','c','b'], // 表示维度 3、2、4 会在 tooltip 中显示。// label: 'a' // 表示 label 使用维度 3。// },data: [[0, 0, 0],[1, 0, 0],[0, 1, 0],[0, 1, 1],[21, 24, 25],[22, 25, 26],],symbolSize: 4, //点的大小// symbol: 'triangle',itemStyle: {// borderWidth: 1,color: "#87f0e5",// borderColor: 'rgba(255,255,255,0.8)'//边框样式},emphasis: {itemStyle: {color: "#ccc", //高亮},},// itemStyle: {// color: "#87f0e5"// }},],backgroundColor: "#e8e8e8",};this.myChart = this.$echarts.init(document.querySelector(".threeDCharts"));this.myChart.setOption(option);window.addEventListener("resize", () => {this.myChart.resize();});},.threeDCharts {width: 100%;height: 600px;border: 2px solid peru;}