1.事件监听
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS事件</title>
</head>
<body><input type="button" id="btn1" value="点我一下试试1"><input type="button" id="btn2" value="点我一下试试2"><script>//事件监听//1.获取元素var btn1 = document.querySelector('#btn1');var btn2 = document.querySelector('#btn2');//2.监听事件//参数1:事件类型//参数2:事件处理函数btn1.addEventListener('click', function () {alert('点我一下试试1');});btn2.addEventListener('click', function () {alert('点我一下试试2'); })</script>
</body>
</html>
案例
实现鼠标移入移出的颜色显示
点击查看代码
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Tlias智能学习辅助系统</title><style>/* 导航栏样式 */.navbar {background-color: #b5b3b3; /* 灰色背景 */display: flex; /* flex弹性布局 */justify-content: space-between; /* 左右对齐 */padding: 10px; /* 内边距 */align-items: center; /* 垂直居中 */}.navbar h1 {margin: 0; /* 移除默认的上下外边距 */font-weight: bold; /* 加粗 */color: white;/* 设置字体为楷体 */font-family: "楷体";}.navbar a {color: white; /* 链接颜色为白色 */text-decoration: none; /* 移除下划线 */}/* 搜索表单样式 */.search-form {display: flex;flex-wrap: nowrap;align-items: center;gap: 10px; /* 控件之间的间距 */margin: 20px 0;}.search-form input[type="text"], .search-form select {padding: 5px; /* 输入框内边距 */width: 260px; /* 宽度 */}.search-form button {padding: 5px 15px; /* 按钮内边距 */}/* 表格样式 */table {width: 100%;border-collapse: collapse;}th, td {border: 1px solid #ddd; /* 边框 */padding: 8px; /* 单元格内边距 */text-align: center; /* 左对齐 */}th {background-color: #f2f2f2;font-weight: bold;}.avatar {width: 30px;height: 30px;}/* 页脚样式 */.footer {background-color: #b5b3b3; /* 灰色背景 */color: white; /* 白色文字 */text-align: center; /* 居中文本 */padding: 10px 0; /* 上下内边距 */margin-top: 30px;}#container {width: 80%; /* 宽度为80% */margin: 0 auto; /* 水平居中 */}</style>
</head>
<body><div id="container"><!-- 顶部导航栏 --><div class="navbar"><h1>Tlias智能学习辅助系统</h1><a href="#">退出登录</a></div><!-- 搜索表单区域 --><form class="search-form" action="/search" method="post"><label for="name">姓名:</label><input type="text" id="name" name="name" placeholder="请输入姓名"><label for="gender">性别:</label><select id="gender" name="gender"><option value=""></option><option value="1">男</option><option value="2">女</option></select><label for="position">职位:</label><select id="position" name="position"><option value=""></option><option value="1">班主任</option><option value="2">讲师</option><option value="3">学工主管</option><option value="4">教研主管</option><option value="5">咨询师</option></select><button type="submit">查询</button><button type="reset">清空</button></form><!-- 表格展示区 --><table><!-- 表头 --><thead><tr><th>姓名</th><th>性别</th><th>头像</th><th>职位</th><th>入职日期</th><th>最后操作时间</th><th>操作</th></tr></thead><!-- 表格主体内容 --><tbody><tr><td>令狐冲</td><td>男</td><td><img class="avatar" src="https://web-framework.oss-cn-hangzhou.aliyuncs.com/2023/1.jpg" alt="令狐冲"></td><td>讲师</td><td>2021-06-15</td><td>2024-09-16 15:30</td><td class="action-buttons"><button type="button">编辑</button><button type="button">删除</button></td></tr><tr><td>任盈盈</td><td>女</td><td><img class="avatar" src="https://web-framework.oss-cn-hangzhou.aliyuncs.com/2023/1.jpg" alt="任盈盈"></td><td>咨询师</td><td>2021-07-20</td><td>2024-09-17 09:00</td><td class="action-buttons"><button type="button">编辑</button><button type="button">删除</button></td></tr><tr><td>向问天</td><td>男</td><td><img class="avatar" src="https://web-framework.oss-cn-hangzhou.aliyuncs.com/2023/1.jpg" alt="向问天"></td><td>班主任</td><td>2021-05-01</td><td>2024-09-15 17:45</td><td class="action-buttons"><button type="button">编辑</button><button type="button">删除</button></td></tr><tr><td>任我行</td><td>男</td><td><img class="avatar" src="https://web-framework.oss-cn-hangzhou.aliyuncs.com/2023/1.jpg" alt="向问天"></td><td>教研主管</td><td>2021-05-01</td><td>2024-09-15 17:45</td><td class="action-buttons"><button type="button">编辑</button><button type="button">删除</button></td></tr><tr><td>田伯光</td><td>男</td><td><img class="avatar" src="https://web-framework.oss-cn-hangzhou.aliyuncs.com/2023/1.jpg" alt="令狐冲"></td><td>班主任</td><td>2021-06-15</td><td>2024-09-16 15:30</td><td class="action-buttons"><button type="button">编辑</button><button type="button">删除</button></td></tr><tr><td>不戒</td><td>女</td><td><img class="avatar" src="https://web-framework.oss-cn-hangzhou.aliyuncs.com/2023/1.jpg" alt="任盈盈"></td><td>班主任</td><td>2021-07-20</td><td>2024-09-17 09:00</td><td class="action-buttons"><button type="button">编辑</button><button type="button">删除</button></td></tr><tr><td>左冷禅</td><td>男</td><td><img class="avatar" src="https://web-framework.oss-cn-hangzhou.aliyuncs.com/2023/1.jpg" alt="向问天"></td><td>班主任</td><td>2021-05-01</td><td>2024-09-15 17:45</td><td class="action-buttons"><button type="button">编辑</button><button type="button">删除</button></td></tr><tr><td>定逸</td><td>女</td><td><img class="avatar" src="https://web-framework.oss-cn-hangzhou.aliyuncs.com/2023/1.jpg" alt="向问天"></td><td>班主任</td><td>2021-05-01</td><td>2024-09-15 17:45</td><td class="action-buttons"><button type="button">编辑</button><button type="button">删除</button></td></tr><tr><td>东方兄弟</td><td>男</td><td><img class="avatar" src="https://web-framework.oss-cn-hangzhou.aliyuncs.com/2023/1.jpg" alt="向问天"></td><td>讲师</td><td>2021-05-01</td><td>2024-09-15 17:45</td><td class="action-buttons"><button type="button">编辑</button><button type="button">删除</button></td></tr><tr><td>金庸</td><td>男</td><td><img class="avatar" src="https://web-framework.oss-cn-hangzhou.aliyuncs.com/2023/1.jpg" alt="向问天"></td><td>咨询师</td><td>2021-05-01</td><td>2024-09-15 17:45</td><td class="action-buttons"><button type="button">编辑</button><button type="button">删除</button></td></tr></tbody></table><!-- 页脚版权区域 --><footer class="footer"><p>江苏传智播客教育科技股份有限公司</p><p>版权所有 Copyright 2006-2024 All Rights Reserved</p></footer></div><script>//通过JS为上述的表格中数据行添加事件监听, 实现鼠标进入后, 背景色#f2e2e2; 鼠标离开后, 背景色需要设置为#fff; (JS新版本的语法)//获取表格中所有的数据行let trs = document.querySelectorAll("tbody tr");//遍历数据行for(let i = 0; i < trs.length; i++) {//为每一行添加鼠标进入事件trs[i].addEventListener("mouseenter", function() {this.style.backgroundColor = "#f2e2e2";})//为每一行添加鼠标离开事件trs[i].addEventListener("mouseleave", function() {this.style.backgroundColor = "#fff";})}</script>
</body>
</html>2.veu3
点击查看代码
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Tlias智能学习辅助系统</title><style>/* 导航栏样式 */.navbar {background-color: #b5b3b3; /* 灰色背景 */display: flex; /* flex弹性布局 */justify-content: space-between; /* 左右对齐 */padding: 10px; /* 内边距 */align-items: center; /* 垂直居中 */}.navbar h1 {margin: 0; /* 移除默认的上下外边距 */font-weight: bold; /* 加粗 */color: white;/* 设置字体为楷体 */font-family: "楷体";}.navbar a {color: white; /* 链接颜色为白色 */text-decoration: none; /* 移除下划线 */}/* 搜索表单样式 */.search-form {display: flex;flex-wrap: nowrap;align-items: center;gap: 10px; /* 控件之间的间距 */margin: 20px 0;}.search-form input[type="text"], .search-form select {padding: 5px; /* 输入框内边距 */width: 260px; /* 宽度 */}.search-form button {padding: 5px 15px; /* 按钮内边距 */}/* 表格样式 */table {width: 100%;border-collapse: collapse;}th, td {border: 1px solid #ddd; /* 边框 */padding: 8px; /* 单元格内边距 */text-align: center; /* 左对齐 */}th {background-color: #f2f2f2;font-weight: bold;}.avatar {width: 30px;height: 30px;}/* 页脚样式 */.footer {background-color: #b5b3b3; /* 灰色背景 */color: white; /* 白色文字 */text-align: center; /* 居中文本 */padding: 10px 0; /* 上下内边距 */margin-top: 30px;}#container {width: 80%; /* 宽度为80% */margin: 0 auto; /* 水平居中 */}</style>
</head>
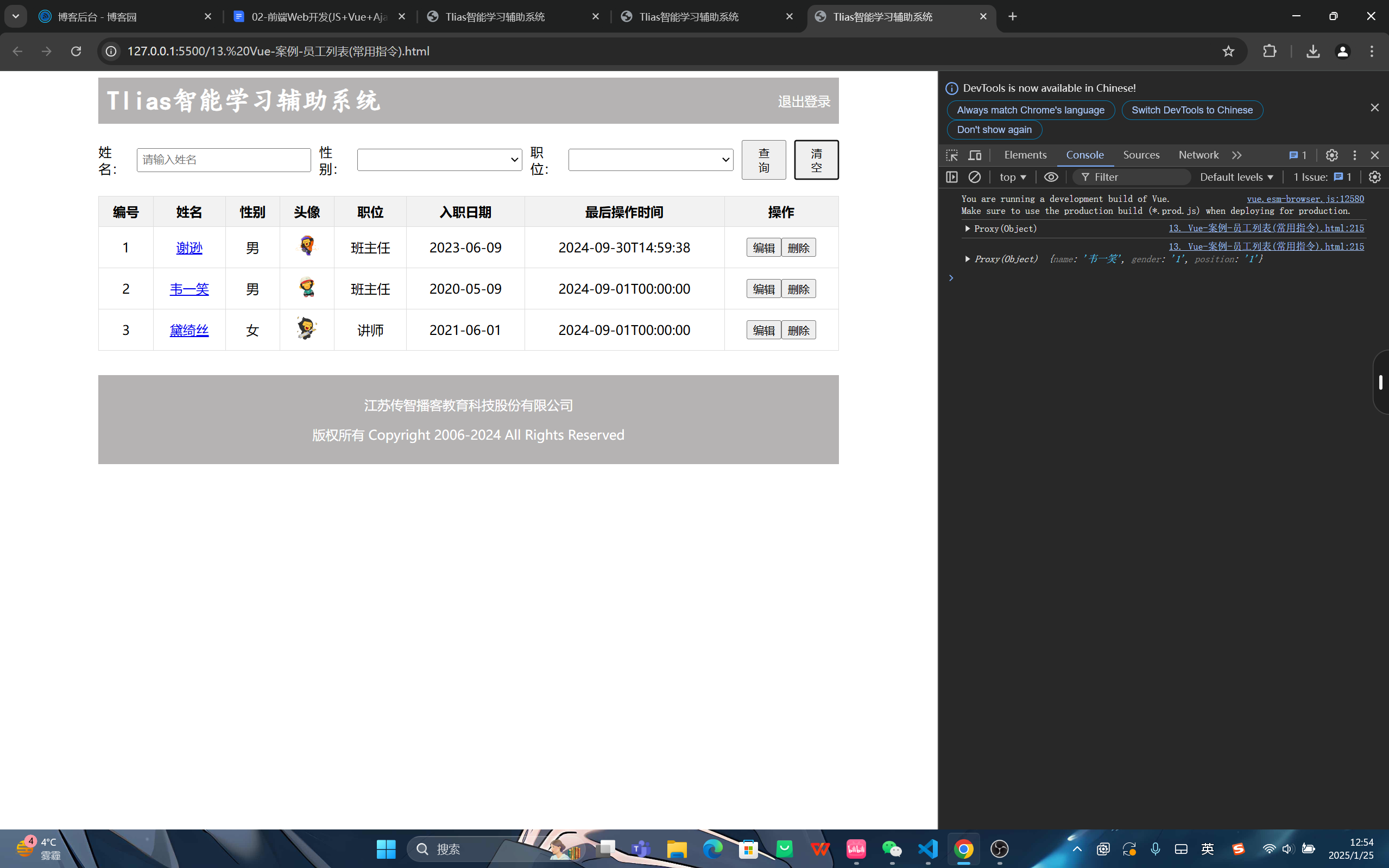
<body><div id="container"><!-- 顶部导航栏 --><div class="navbar"><h1>Tlias智能学习辅助系统</h1><a href="#">退出登录</a></div><!-- 搜索表单区域 --><form class="search-form" action="/search" method="post"><label for="name">姓名:</label><input type="text" id="name" name="name" v-model="searchForm.name" placeholder="请输入姓名"><label for="gender">性别:</label><select id="gender" name="gender" v-model="searchForm.gender"><option value=""></option><option value="1">男</option><option value="2">女</option></select><label for="position">职位:</label><select id="position" name="position" v-model="searchForm.position"><option value=""></option><option value="1">班主任</option><option value="2">讲师</option><option value="3">学工主管</option><option value="4">教研主管</option><option value="5">咨询师</option></select><button type="submit" v-on:click="search">查询</button><button type="reset"v-on:click="clear">清空</button></form><!-- 表格展示区 --><table><!-- 表头 --><thead><tr><th>编号</th><th>姓名</th><th>性别</th><th>头像</th><th>职位</th><th>入职日期</th><th>最后操作时间</th><th>操作</th></tr></thead><!-- 表格主体内容 --><tbody><tr v-for="emp in empList"><td>{{ emp.id }}<td><a href="javascript:;">{{ emp.name }}</a></td><td>{{ emp.gender == 1 ? '男' : '女' }}</td><td><!-- 图片 --><img :src="emp.image" alt="头像" class="avatar"></td><td>{{ emp.job == 1 ? '班主任' : (emp.job == 2 ? '讲师' : (emp.job == 3 ? '学工主管' : (emp.job == 4 ? '教研主管' : '咨询师'))) }}</td><td>{{ emp.entrydate }}</td><td>{{ emp.updatetime }}</td><td class="action-buttons"><button type="button">编辑</button><button type="button">删除</button></td></tr></tbody></table><!-- 页脚版权区域 --><footer class="footer"><p>江苏传智播客教育科技股份有限公司</p><p>版权所有 Copyright 2006-2024 All Rights Reserved</p></footer></div><script type="module">import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'createApp({data() {return {searchForm: {name: '',gender: '',position: ''},empList: [{ "id": 1,"name": "谢逊","image": "https://web-framework.oss-cn-hangzhou.aliyuncs.com/2023/4.jpg","gender": 1,"job": "1","entrydate": "2023-06-09","updatetime": "2024-09-30T14:59:38"},{"id": 2,"name": "韦一笑","image": "https://web-framework.oss-cn-hangzhou.aliyuncs.com/2023/1.jpg","gender": 1,"job": "1","entrydate": "2020-05-09","updatetime": "2024-09-01T00:00:00"},{"id": 3,"name": "黛绮丝","image": "https://web-framework.oss-cn-hangzhou.aliyuncs.com/2023/2.jpg","gender": 2,"job": "2","entrydate": "2021-06-01","updatetime": "2024-09-01T00:00:00"}]}} ,methods: {search(e) {e.preventDefault()console.log(this.searchForm)},clear(e) {e.preventDefault()this.searchForm = {name: '',gender: '',position: ''}}}}).mount('#container')</script></body>
</html>

3.Ajax
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Axios入门程序</title>
</head>
<body><button id="getData">GET</button><button id="postData">POST</button><script src="https://unpkg.com/axios/dist/axios.min.js"></script><script>//GET请求// document.querySelector('#getData').onclick = function() {// axios({// url:'https://mock.apifox.cn/m1/3083103-0-default/emps/list',// method:'get'// }).then(function(res) {// console.log(res.data);// }).catch(function(err) {// console.log(err);// })// }//POST请求// document.querySelector('#postData').onclick = function() {// axios({// url:'https://mock.apifox.cn/m1/3083103-0-default/emps/update',// method:'post'// }).then(function(res) {// console.log(res.data);// }).catch(function(err) {// console.log(err);// })// }axios.post('https://mock.apifox.cn/m1/3083103-0-default/emps/update').then(function(res) {console.log(res.data);}).catch(function(err) {console.log(err);})</script>
</body>
</html>

![题解:AT_abc373_g [ABC373G] No Cross Matching](https://cdn.luogu.com.cn/upload/image_hosting/kwkq2ojv.png)