页面路由参数可以使用
// 接收页面参数
const query = defineProps<{
id: string
}>()
直接获取当然也可以使用onLoad的option获取
还有一个
padding: 0 20rpx var(--window-bottom);
为了方便开发者适配多平台,框架已经提供了获取 tabBar 高度的方法,并会根据不同平台返回不同的值 windowBottom
uniapp+v3的小知识点
本文来自博客园,作者:jialiangzai,转载请注明原文链接:https://www.cnblogs.com/zsnhweb/p/18691785
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/875977.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
goland2024如何安装?附安装包和激活方式
前言
大家好,我是小徐啊。goland是我们开发Go语言时的常用的开发工具,功能强大,今天,小徐就来介绍下如何安装和获取激活方式。文末附获取方式。
如何安装和激活goland
首先,我们双击下goland2024安装包,开始安装。然后,我们点击下运行按钮。然后,我们点击下一步按钮。然…
AI实现个人阅读网页插件
背景
日常工作中经常需要浏览各种Github项目或者一些网页,逐字逐句看总觉得不够效率,如果在每次打开一个新的页面时就能够掌握大概的内容,然后再决定是否深入阅读就方便多了。有了这样的念头后,总想自己开发一款简单的浏览器插件,但是始终没有提上日程。目前随着AI编程工具…
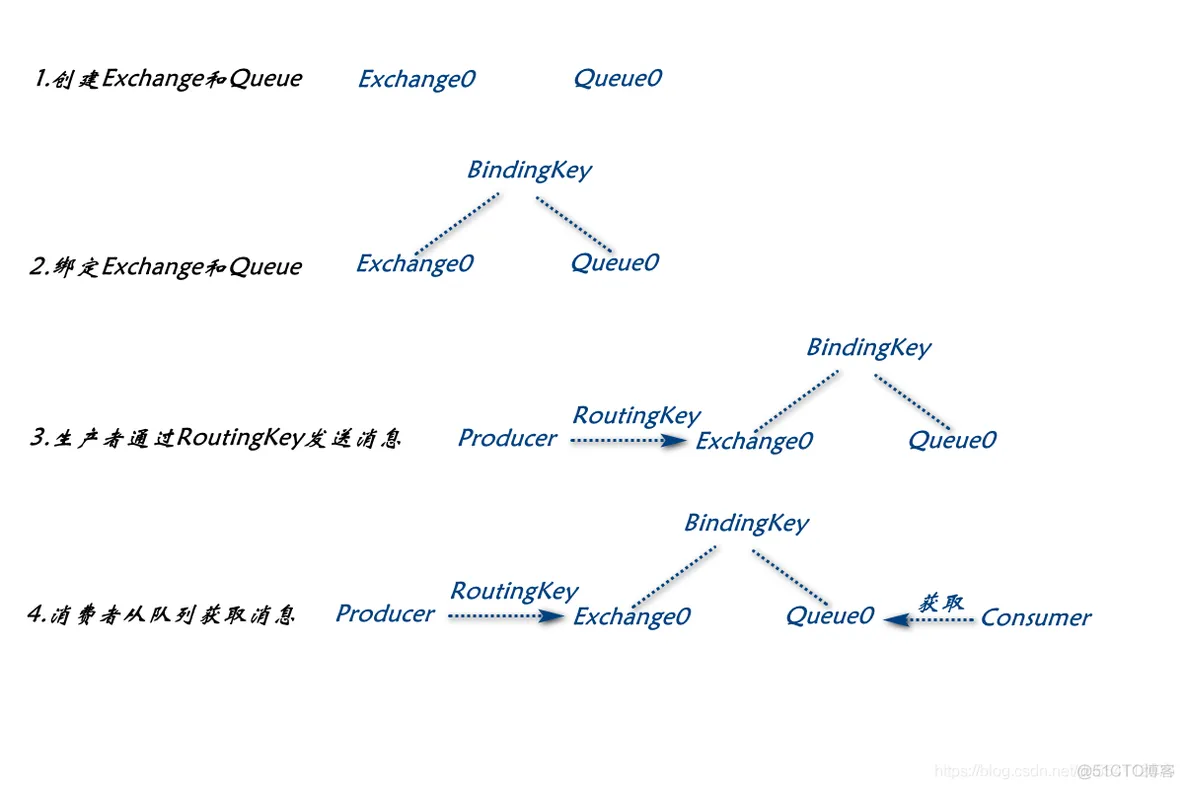
RabbitMQ之Exchange、Queue参数详解
1.先来介绍RabbitMQ中的成员Producer(生产者): 将消息发送到Exchange
Exchange(交换器):将从生产者接收到的消息路由到Queue
Queue(队列):存放供消费者消费的消息
BindingKey(绑定键):建立Exchange与Queue之间的关系(个人看作是一种规则,也就是Exchange将什么样的消息路由…
[日记]轻量回测框架 Backtesting.py 与 Streamlit集成
找到一个目前觉得比较轻量级的框架,结构简单易用,几行代码搞定即可搞定回测。 对于回测结果提供可视化的找到一个目前觉得比较轻量级的框架,结构简单易用,几行代码搞定即可搞定回测。
对于回测结果提供可视化的图表分析。如下图:同时提供常用的收益和风险指标数据作为量化…
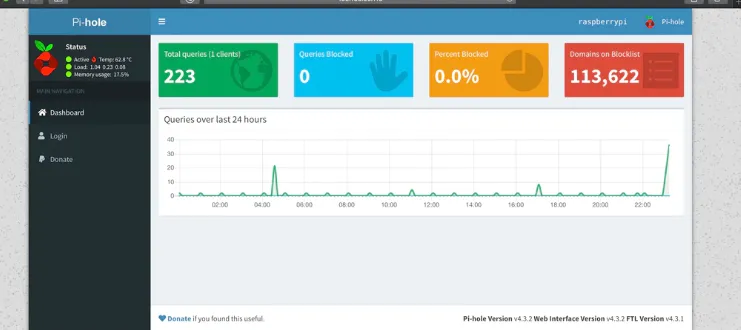
【开源】Pi-hole控制面板:深入解析你的网络流量和广告拦截
今天要给大家介绍一个非常实用的开源项目——Pi-hole。这是一款基于树莓派的全能广告屏蔽助手,能够在不安装任何客户端软件的前提下为设备提供网络内容屏蔽服务,非常轻量易用。Pi-hole的主要功能:
1、 全网广告拦截: Pi-hole 充当 DNS 污水坑,阻止网络上所有设备上不需要的…
Rust多线程中安全的使用变量
在Rust语言中,一个既引人入胜又可能带来挑战的特性是闭包如何从其所在环境中捕获变量,尤其是在涉及多线程编程的情境下。
如果尝试在不使用move关键字的情况下创建新线程并传递数据至闭包内,编译器将很可能返回一系列与生命周期、借用规则及所有权相关的复杂错误信息。
不过…
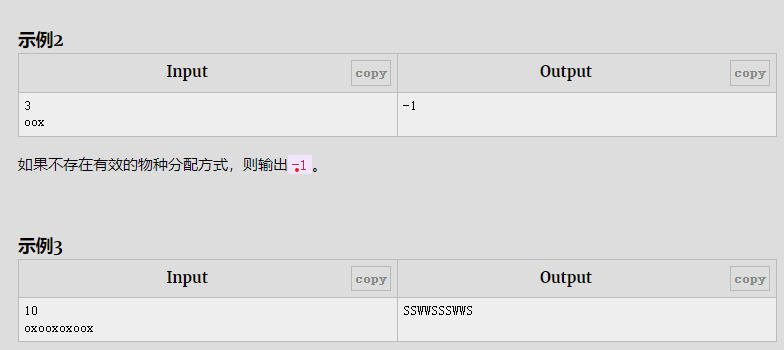
ARC_069 D - Menagerie 题解
atcoder
一道很有意思的模拟题啊。
思路很重要。
首先,我们只要知道连续两只动物的身份,就可以根据 \(s\) 推出所有动物的身份。
不妨假设我们知道第一只和第二只动物的身份,一共有几种情况呢?
用 \(1\) 代表羊,\(0\) 代表狼。
那么,共有 \(2^2=4\) 种情况,分别为:
00 …
『学习笔记』二分算法
今天记录二分知识点。
二分是一个简单清晰,实用性强的算法。
也是本人最喜欢的算法之一。
先给出二分模板吧!int l = 1, r = n;//初始值,根据情况而定while (l + 1 < r) {int mid = (l + r) >> 1;if (check(mid)) l = mid;// check函数判断左半部分是否不符合,更新…
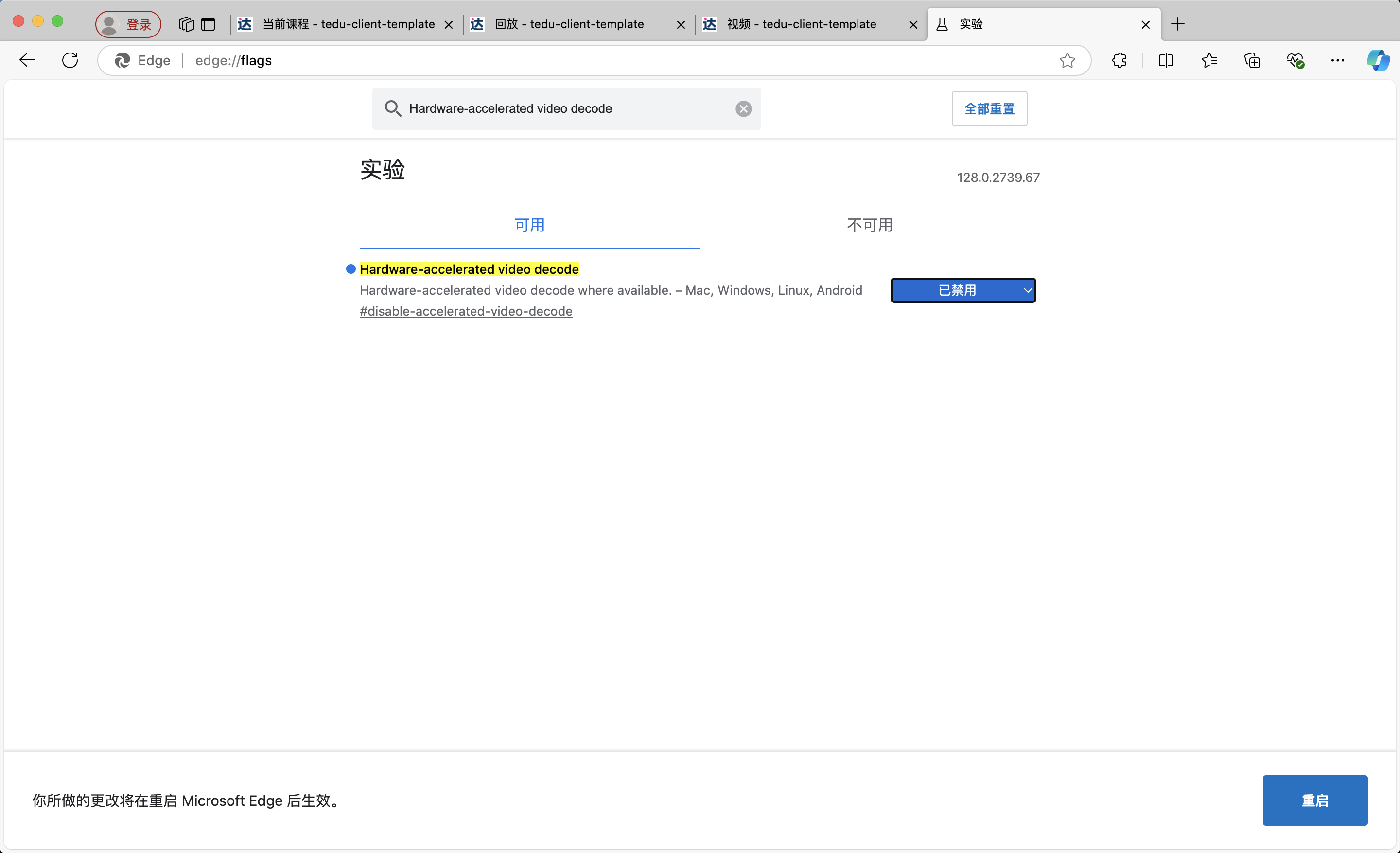
MAC|Edge——下载视频
解码错误解码错误指的是当前音/视频帧与浏览器不兼容,可以尝试以下方式:1.chrome/edge 浏览器打开chrome://flags,搜索 Hardware-accelerated video decode,选择 disabled2.如果解码错误仍然存在,请对视频进行转码处理,以修复问题帧3.firefox浏览器请打开about:support,…
stdio.h的缓冲机制解析
在C语言中,由于stdio.h中的缓冲机制,printf的输出常令人感到迷惑。本文将介绍其缓冲机制的具体细节1. 令人迷惑的printf()
在C语言中,由于stdio.h中的缓冲机制,printf的输出通常会受到缓冲区的影响。
这种影响可能非常微妙,并常常令人疑惑,比如我们来看下面这段代码
#inc…
【新能源行业】新能源汽车电子驻车制动系统(EPB)谁在做?
长期以来,汽车的动力系统一直是人们所关注的焦点,然而,汽车制动系统在背后默默支撑起整个汽车安全与稳定。其重要性丝毫不亚于动力系统。行车上路,安全第一。在每一次的启程与停驻之间,唯有制动系统作为坚实保障,才能让每一次出行都安心无虞。一、制动系统分类与组成
目前…



![[日记]轻量回测框架 Backtesting.py 与 Streamlit集成](https://img2024.cnblogs.com/blog/18503/202501/18503-20250126142924758-1991124526.png)