Mark Time: 2024-11-15 15:55:34
Log Time: 2024-11-24 16:00:00
小项目, 记录下前端打包的debug过程(配置文件有做部分删减, 看个结构就好)
说明
版本说明
-
项目前后端分离
-
axios: 0.24.0
-
node: 14.18.0
-
npm: 6.14.15
-
vue: 3.2.27
-
webpack: 4.46.0
-
webpack-bundle-analyzer: 4.8.0
背景说明
- 此项目关于前端的请求配置, 不是在环境配置文件中, 而是在静态文件里;
- 项目测环需要映射到外网, 想要一个直接可以同时适应内外网请求的配置(记录中以 开发环境 打包来测试)
原
// public\static\config.jsconst envConf = {env: 'dev',envData: function(devConf, testConf, prodConf) {return { dev: devConf, // 开发test: testConf, // 测试prod: prodConf // 生产}[this.env] || null;},
};window.server = {baseURL:envConf.envData( // 后端接口'http://localhost:8092/LSL','http://192.168.1.120:7777/LSL','http://44.4.244.144:4444/LSL',),
}
// vue.config.js // 保留主要部分const path = require("path");
const { name } = require('./package.js')function resolve(dir) {return path.join(__dirname, dir);
}module.exports = {// 打包时开启以下注释publicPath: process.env.NODE_ENV === "production" ? "./" : "/", // 公共路径outputDir: `${name}`, // 输出文件目录assetsDir: "./assets", //静态资源文件名称filenameHashing: true,lintOnSave: false,productionSourceMap: false, //去除打包后js的map文件css: {loaderOptions: {less: {javascriptEnabled: true,},},},devServer: { // 开发环境port: 8092,https: false,proxy: {'/TJHZSJ': {target: 'http://127.0.0.1:8092',changeOrigin: true,}}},// 配置使用stylus全局变量chainWebpack: config => {// 别名config.resolve.alias.set('@views', resolve('src/views')).set('@services', resolve('src/services')).set('@components', resolve('src/components')).set('@api', resolve('src/api'));},pluginOptions: {"style-resources-loader": {preProcessor: "less",patterns: [// 全局变量文件的路径path.resolve(__dirname, './src/theme/theme.less'),],},},
};结论
- 内外网: 前端调用请求转发到对应后端请求:
- (window.location.host.indexOf('192.168')>-1 || window.location.host.indexOf('localhost')>-1) ? '内网地址' : '外网地址'
- vue.js构建的项目, 静态资源文件不会被webpack编译, 即无法读取到环境动态变量
过程
思想
-
关于 接口转发:
- 根据 [参考1] 中的方法进行解决, 重点是 依靠window.location.host获取当前页面的ip 去判断 是不是外网, 再借助三目表达式 转发到对应的内外网后端接口
- 直白些就是
- (window.location.host.indexOf('192.168')>-1 || window.location.host.indexOf('localhost')>-1) ? '内网地址' : '外网地址'
-
关于 环境配置文件:
- 一开始框框一顿建环境配置文件, .env.development、.env.test、..., 就是有点想每次打包直接 npm run test, 觉得打包的时候手动改config.js里的env, 麻烦, 想直接一劳永逸把这个config.js文件给架空.
1次尝试
源文件
.env.development
# 与项目 src 文件夹同级NODE_ENV = 'dev'# 线上环境 内网
VUE_APP_INTRANET_BASE_URL = 'http://localhost:8092/LSL'# 项目上下文路径
VUE_APP_PUBLIC_PATH = 'LSL'
.env.test
NODE_ENV = 'production'# 线上环境 内网
VUE_APP_INTRANET_BASE_URL = 'http://192.168.17.177:8777/'
192.168.17.177
# 线上环境 外网
VUE_APP_EXTERNAL_BASE_URL = 'http://77.77.77.77:27777/'# 项目上下文路径
VUE_APP_PUBLIC_PATH = 'LSL'
config.js
// public\static\config.jsconst envConf = {env: process.env.NODE_ENV || 'dev',envData: function(devConf, testConf, prodConf) {return { dev: devConf, // 开发test: testConf, // 测试prod: prodConf // 生产}[this.env] || null;},
};window.server = {//后端接口+视频baseURL: envConf.envData(`${process.env.VUE_APP_INTRANET_BASE_URL}${process.env.VUE_APP_PUBLIC_PATH}`,(window.location.host.indexOf('192.168')>-1 || window.location.host.indexOf('localhost')>-1)? `${process.env.VUE_APP_INTRANET_BASE_URL}${process.env.VUE_APP_PUBLIC_PATH}` : `${process.env.VUE_APP_EXTERNAL_BASE_URL}${process.env.VUE_APP_PUBLIC_PATH}`,`${process.env.VUE_APP_EXTERNAL_BASE_URL}${process.env.VUE_APP_PUBLIC_PATH}`,),
}
结果
config.js 位于 public 文件夹之下, 文件不会被 webpack 编译, process.env.xxx 这种环境变量不会被编译为实际取值

2次尝试
基础测试
不借用环境配置文件了, 直接在静态文件里写死
// public\static\config.jsconst envConf = {env: 'dev',envData: function(devConf, testConf, prodConf) {return { dev: devConf, // 开发test: testConf, // 测试prod: prodConf // 生产}[this.env] || null;},
};window.server = {// 后端接口baseURL: envConf.envData('http://localhost:8092/LSL',window.location.host.indexOf('192.168')>-1 || window.location.host.indexOf('localhost')>-1? 'http://77.77.77.77:27777/LSL': 'http://192.168.17.177:8777/LSL','http://44.4.244.144:4444/LSL',),
}
编译后再经过tomcat重新部署,
发现,
一些静态资源好像加载不出来了.

Bebug: 项目打包后, 文件相对路径加载异常
经排查是因为 我在前面测试的时候, 加了一些打包的命令
{"name": "lsl","version": "1.0.0","private": true,"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","build:development": "vue-cli-service build --mode development","build:test": "vue-cli-service build --mode test","build:production": "vue-cli-service build --mode production","lint": "vue-cli-service lint","analyzer": "use_analyzer=true npm run build"},
}
并在打包时使用命令 npm run build --mode development
而 .env.development 中的配置为 ↓

阅读 VUECLI-模式和环境变量-模式

需要利用开发环境打包的时候 把 NODE_ENV 改为 'production' 就行,
或者,
其实这个文件我可以直接删了,
反正这个项目是利用静态配置文件来配置请求转发目的地,
环境配置文件暂时用不到,
用 npm run build 就好(注意下 .env.production 不存在, 或者存在但是 NODE_ENV = 'production' ),

测试 Location 对象读取 ip
经过上述测试, 静态资源相对的路径错误配置问题已解决, 下面测试下 内外网
// public\static\config.jsconst envConf = {env: 'dev',envData: function(devConf, testConf, prodConf) {return { dev: devConf, // 开发test: testConf, // 测试prod: prodConf // 生产}[this.env] || null;},
};window.server = {// 后端接口baseURL: envConf.envData(// 因为在本地测试部署情况, 故意反着写来测window.location.host.indexOf('192.168')>-1 || window.location.host.indexOf('localhost')>-1? 'http://192.168.1.102:8052/LSL': 'http://localhost:8092/LSL',window.location.host.indexOf('192.168')>-1 || window.location.host.indexOf('localhost')>-1? 'http://77.77.77.77:27777/LSL': 'http://192.168.17.177:8777/LSL','http://44.4.244.144:4444/LSL',),
}
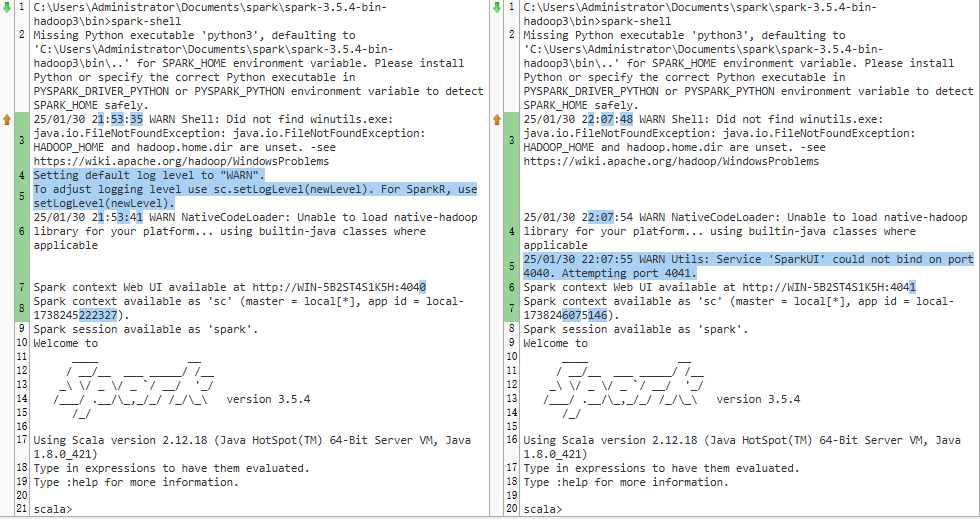
打开控制台观察请求调用,
可以发现, 来自
http://localhost:8092
网页的请求, 会被转发到
http://192.168.1.102:8052
那么, 简单粗暴些这样改就行了
补充: 关于 vue.config.js
module.exports.assetsDir

好奇为什么 chrunk.js 文件是被放置到 assets 文件夹下
=> 这里配置的

后续
关于配置文件的调整
不想架空 静态文件 config.js 了, 想直接噶掉, 找个时间联合 axios.js 改改试试
TODO
参考
- Vue项目切换内外网请求地址(内外网调用不同后端接口)
- VUE CLI-模式和环境变量-模式
- VUE CLI-模式和环境变量-环境变量











![[SWPUCTF 2021 新生赛]easyupload1.0 Writeup](https://img2024.cnblogs.com/blog/3596444/202501/3596444-20250130201143617-418931149.png)