关于部署网站,理论上来讲,只要你有一个服务器,你要采用什么样的方式来部署都是可以的。但是前提是你需要有一个服务器(物理机、云服务器)。
这节课我们部署文档网站选择使用 github 来进行部署,因为 GitHub 为我们提供了一个免费的服务器,一个账号只有一个,只要你在 GitHub 上面有账号,你就能够轻松的创建一个免费的网站,这个免费的网站就特别适合拿来做个人博客、个人简历、文档网站。
要使用 github 来创建免费网站,有两个概念大家需要稍做了解:
- github pages
- github action
github pages
这是其实就是 github 所提供的一个免费的静态网站托管服务,它允许你将你的 html、css 和 js 托管到 github 仓库里面,之后会将这个仓库作为一个网站提供给访问者,这个 github pages 托管服务,一个账号只能对应一个网站,这个网站就特别适合拿来做个人博客、项目文档、简历等静态网站。
官网地址如下:https://pages.github.com/
GitHub Pages 的特点:
- 免费:对于公开仓库,GitHub Pages 提供免费的静态网站托管服务。
- 支持自定义域名:可以将您自己的域名与 GitHub Pages 网站关联。
- HTTPS 支持:GitHub Pages 支持 HTTPS,确保您的网站内容在传输过程中受到保护。
- 简单的部署:只需将静态文件推送到 GitHub 仓库,GitHub Pages 就会自动部署并更新您的网站。
github action
这是是一个自动化工具,允许你在 github 仓库里面定义你的工作流并且执行。有了这个工具之后,可以让我们在代码推送、拉取请求、issue 创建等工作全部实现自动化,自动执行构建、测试、部署等任务
官网地址如下:https://github.com/features/actions
GitHub Actions 的特点:
- 集成在 GitHub 中:无需使用第三方 CI/CD 工具,直接在 GitHub 仓库中管理和执行自动化任务。
- 可定制:您可以创建自己的工作流,定义一系列的步骤和任务,根据项目需求进行调整。
- 支持多种语言和平台:GitHub Actions 支持各种编程语言和操作系统,包括 Windows、macOS 和 Linux。
- 可扩展性:可以使用 GitHub 社区提供的大量预构建 Actions,也可以创建自己的 Actions。
部署实战
首先第一步,我们需要将上节课的文档项目变为一个代码仓库
git init
接下来在项目根目录下面创建一个名为 .gitignore 的文件,该文件会记录不需要上传到远端仓库的目录或者文件
# 记录不需要上传到远端仓库的目录或者文件
node_modules
接下来我们就需要来定义我们的工作流,在项目根目录下面创建一个 .github/workflows目录,在该目录中创建一个名为 deploy.yml 部署文件,该文件内部就会记录我们的工作流
name: Deploy
on:workflow_dispatch: {}push:branches:- main
jobs:deploy:runs-on: ubuntu-latestpermissions:pages: writeid-token: writeenvironment:name: github-pagesurl: ${{ steps.deployment.outputs.page_url }}steps:- uses: actions/checkout@v3with:fetch-depth: 0- uses: actions/setup-node@v3with:node-version: 16cache: npm- run: npm ci- name: Buildrun: npm run docs:build- uses: actions/configure-pages@v2- uses: actions/upload-pages-artifact@v1with:path: docs/.vitepress/dist- name: Deployid: deploymentuses: actions/deploy-pages@v1
- name:该工作流的名称,这里我们的名称叫做 Deploy
- on:定义触发工作流的事件,在上面的例子中,工作流会在以下情况触发:
- 当你手动触发时
- 当你推送代码到 main 分支的时候
- jobs:定义要运行的一组任务
- deploy:表示要运行一个名为 deploy 的任务
- runs-on:定义你的任务是在哪种类型的机器上面运行
- permissions:工作流需要的权限
- environment:运行工作流的环境
- steps:定义任务中要执行的一系列任务
- 第一步:使用 actions/checkout@v3 操作检出您的仓库。
- 第二步:使用 actions/setup-node@v3 操作设置指定版本的 Node.js 环境。这里是使用 Node.js 16 和 npm 缓存。
- 第三步:运行 npm ci 命令以安装项目依赖项。
- 第四步:运行名为 "Build" 的步骤,执行 npm run docs:build 命令以构建文档。
- 第五步:使用 actions/configure-pages@v2 操作配置 GitHub Pages。
- 第六步:使用 actions/upload-pages-artifact@v1 操作将构建产物(位于 docs/.vitepress/dist 目录下)上传为工作流制品。
- 第七步:运行名为 "Deploy" 的步骤,使用 actions/deploy-pages@v1 操作部署文档到 GitHub Pages。并使用 id 参数将此步骤的 ID 设置为 "deployment",以便在后续步骤中引用。
- deploy:表示要运行一个名为 deploy 的任务
任务流文件准备好了之后,我们就可以开始准备推送了。在推送之前还有两个工作需要做:
- 确保文档项目没有问题
- 确保代码仓库工作区是干净的
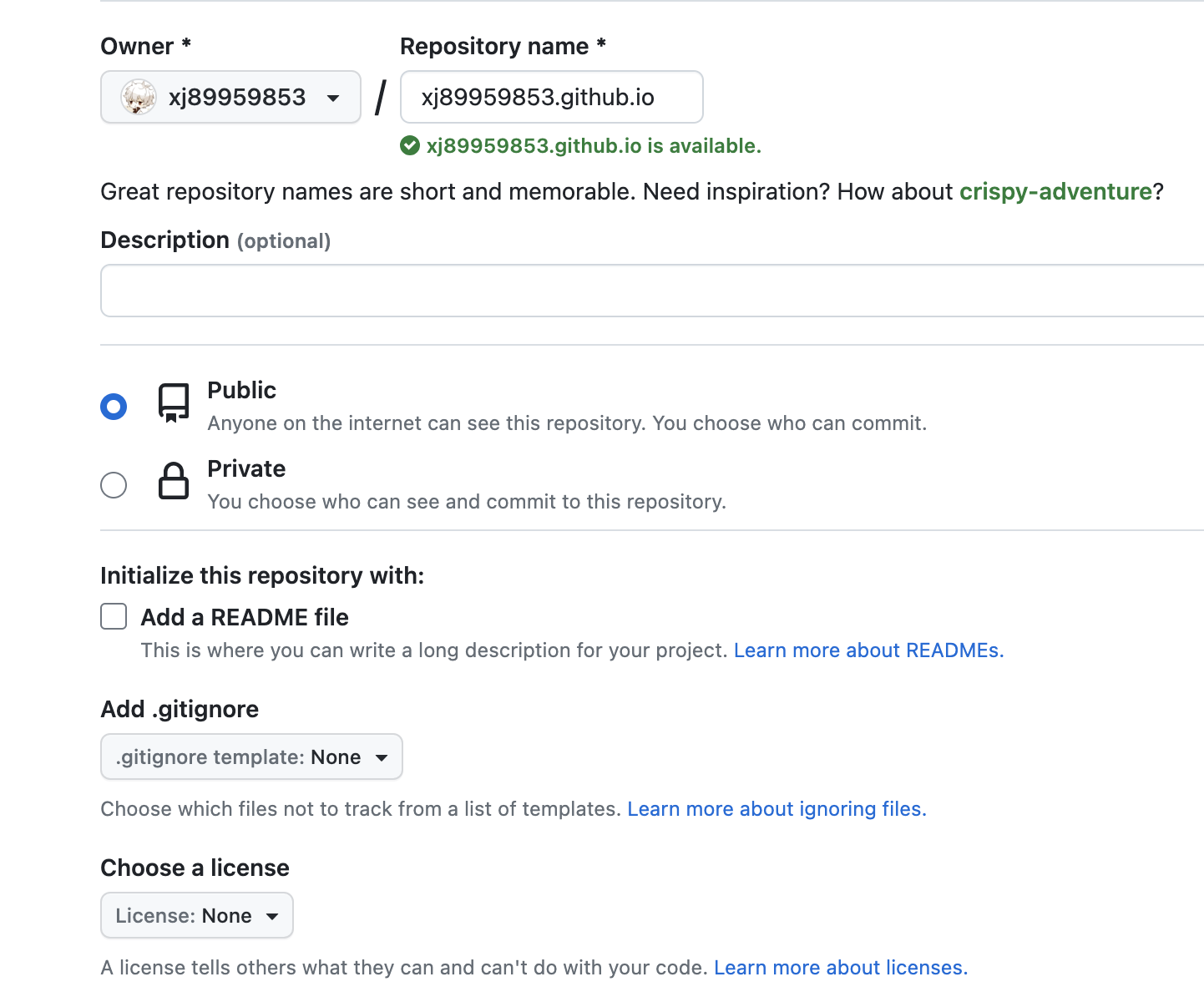
接下来我们需要来到 github 官网,创建一个名为 username.github.io 的仓库,注意将 username 替换为你 github 账号的 username

仓库创建好之后,通过如下的命令将我们本地的仓库推送到远端仓库:
git remote add origin git@github.com:xj89959853/xj89959853.github.io.git
git branch -M main
git push -u origin main
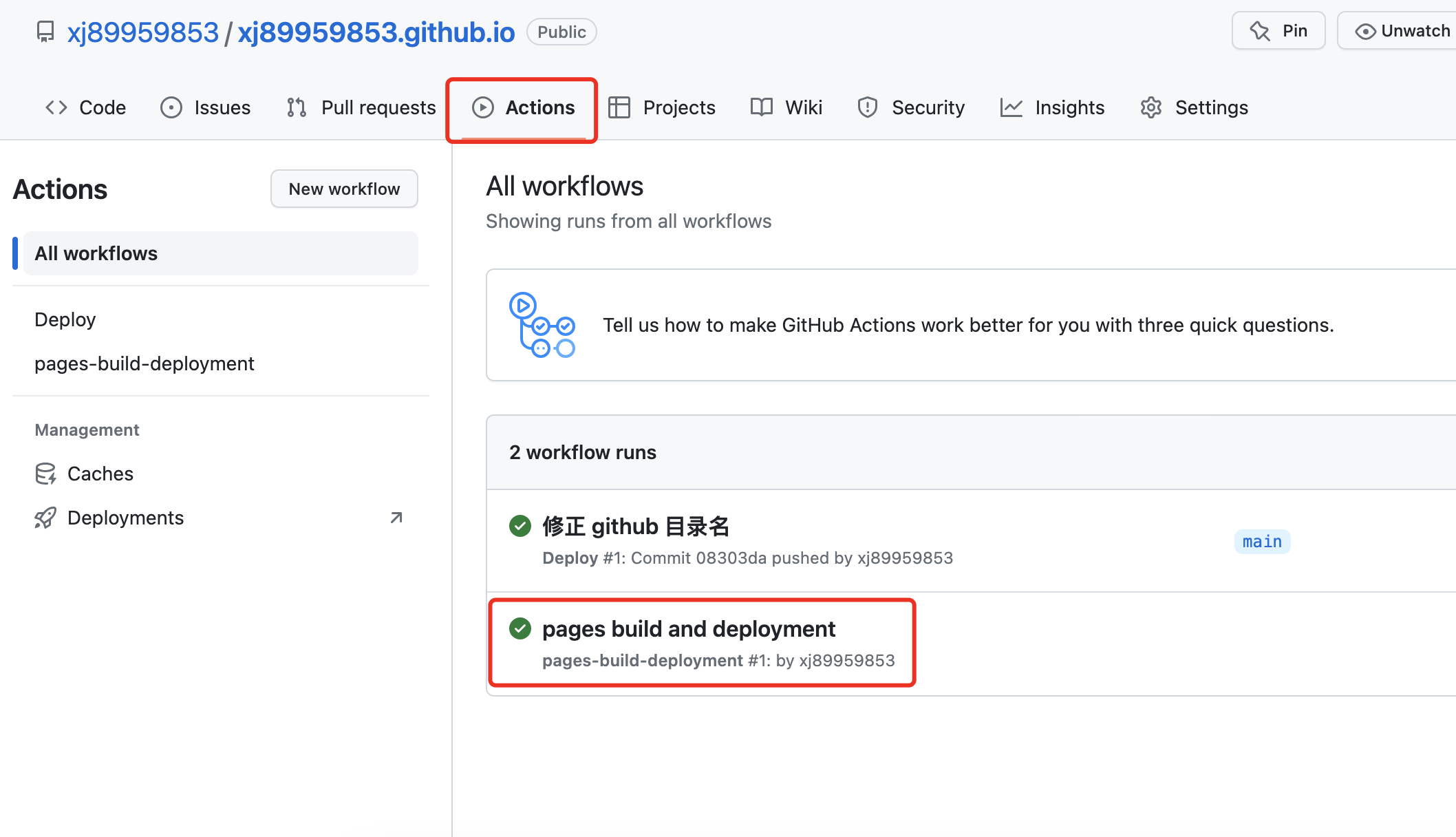
推送到远端仓库之后,github actions 就会根据我们的工作流配置文件自动的执行任务流,你可以在 actions 面板看到对应的执行进度

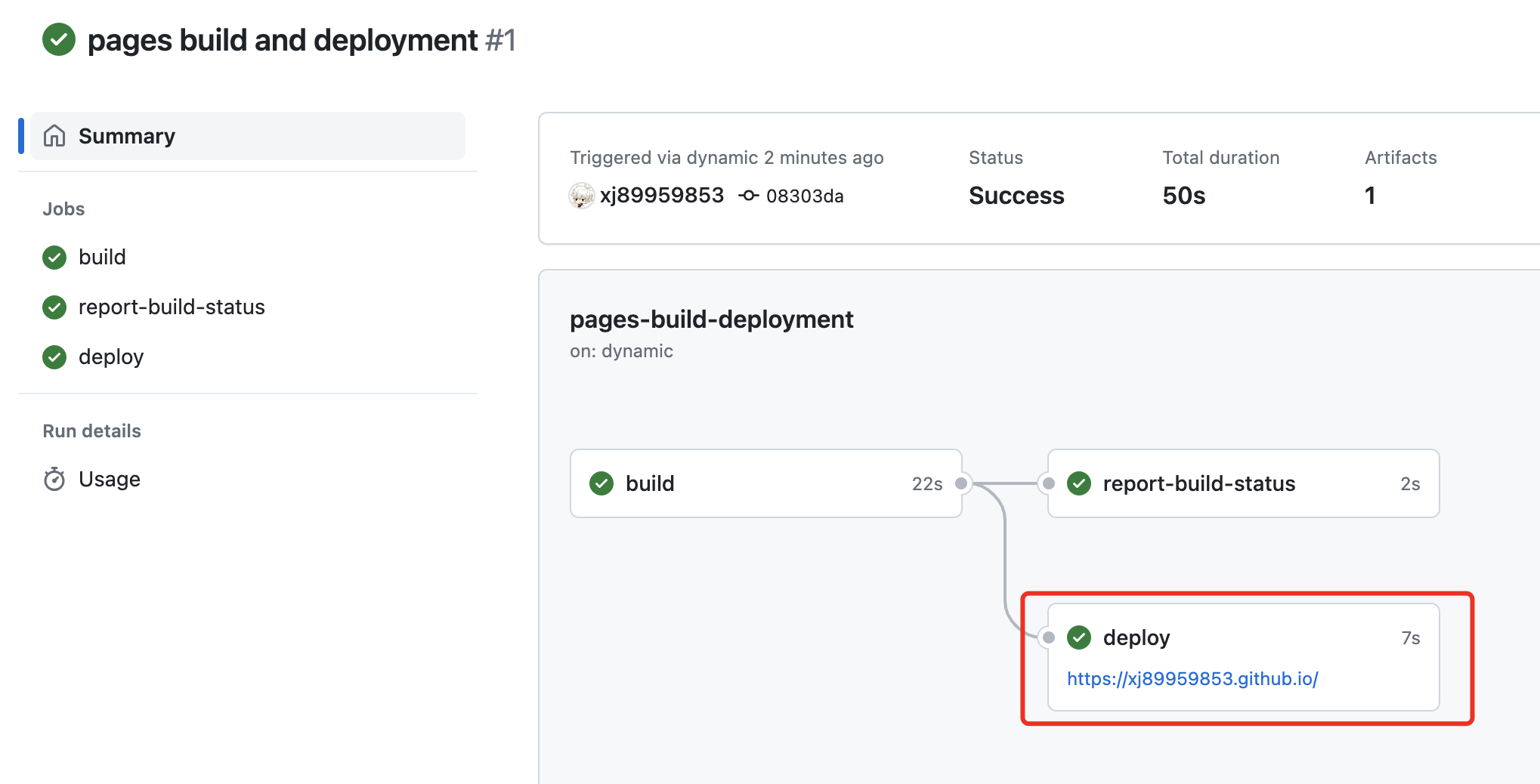
点击 【pages build and deployment】,里面就可以看到部署的网站链接

补充内容
目前我们的 github 账号是一个普通的用户站点,而非项目站点。如果是用户或者组织站点,需要将内容部署在默认的 master 或者 main 分支的根目录下面。
因此我们需要确保最终我们打包好了的内容部署到站点的根目录下面。
所以这里我对工作流文件做了一些更新:
name: Deploy
on:workflow_dispatch: {}push:branches:- main
jobs:deploy:runs-on: ubuntu-latestpermissions:pages: writeid-token: writeenvironment:name: github-pagesurl: ${{ steps.deployment.outputs.page_url }}steps:- uses: actions/checkout@v3with:fetch-depth: 0- uses: actions/setup-node@v3with:node-version: 16cache: npm- run: npm ci- name: Buildrun: npm run docs:build- name: Move built files to root directory and clean uprun: |rm -rf guide referencemv docs/.vitepress/dist/* ./rm -rf docs/.vitepress/dist- uses: actions/configure-pages@v2- uses: actions/upload-pages-artifact@v1with:path: ./- name: Deployid: deploymentuses: actions/deploy-pages@v1
工作流文件修改完毕后,还是一样的步骤,首先提交工作区,让工作区变得干净,然后通过:
git push -u origin main
提交到远端仓库。
注意有些时候你可能会面临这么一种情况,已经提交了新的任务流文件,在 Actions 面板,看到所有的任务也已经运行完毕了,但是仍然是 404
- 清除一下浏览器的缓存
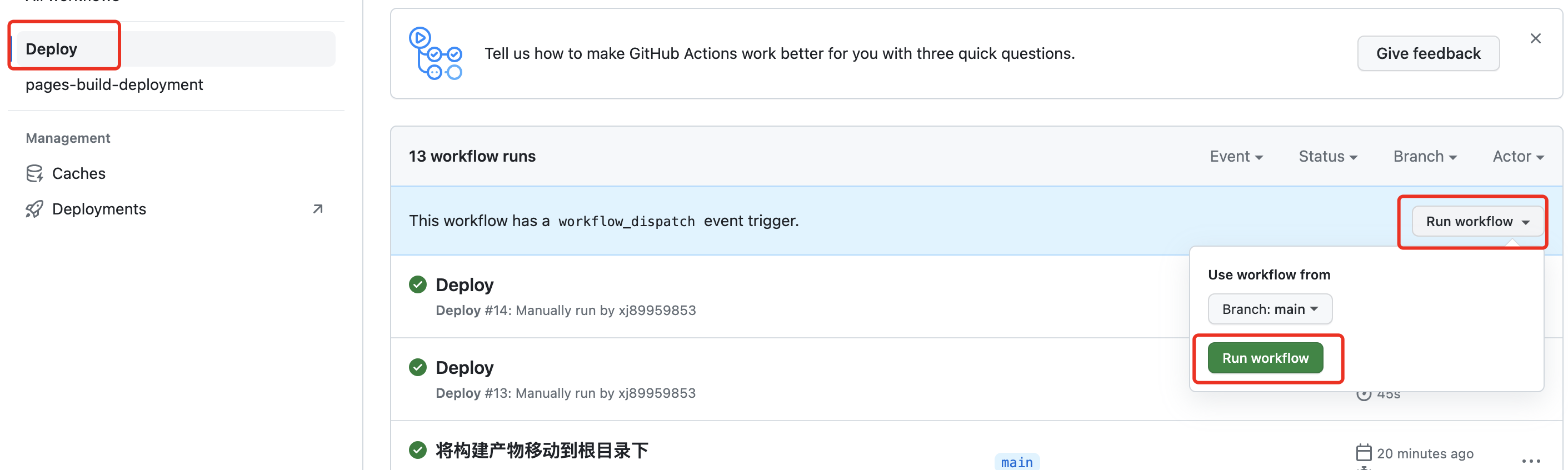
- 重新触发工作流


![[Tools] VitePress搭建文档网站](https://resource.duyiedu.com/xiejie/2023-06-09-024255.jpg)