本文将为大家介绍五款报表软件,详细描述它们的功能亮点和适用场景。山海鲸报表、Qlik Sense、Looker、Domo和Power BI分别在自助分析、实时数据访问、数据整合、可视化以及人工智能支持等方面展现了强大的功能。这些软件适用于不同规模的企业,能够帮助企业实现数据的可视化、自动化报表生成以及更有效的决策支持。根据企业需求的不同,选择合适的工具能大幅提升数据管理和分析效率。
1. 山海鲸报表
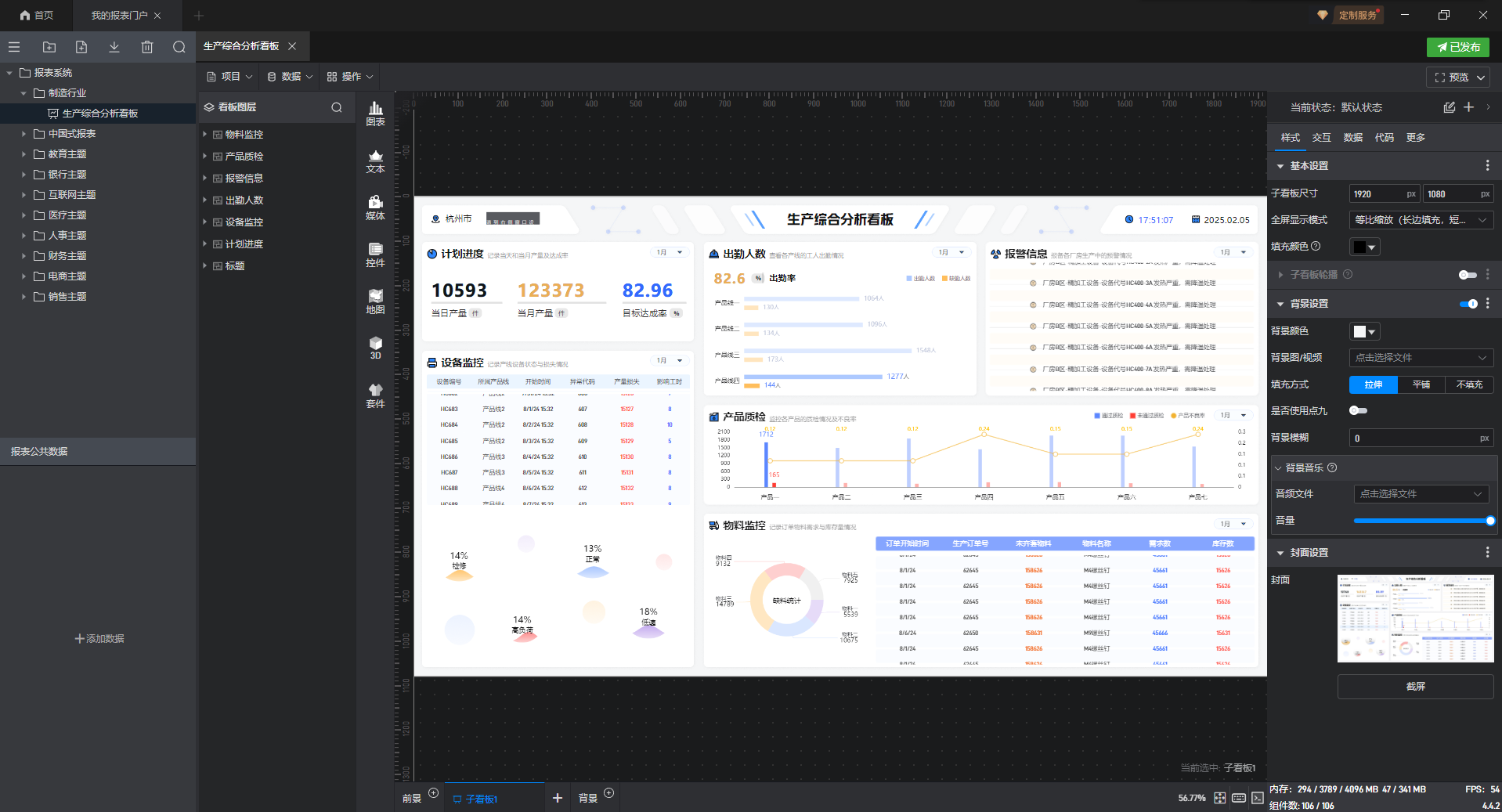
特点: 山海鲸报表是一款专为中小企业设计的报表生成和数据分析工具,旨在帮助用户快速生成并可视化数据报告。它以简洁的操作界面和强大的自定义功能著称,能够有效提高企业的数据管理与决策效率。
功能亮点:
- 自动化报表生成:支持定时生成报表并自动发送,减少人工干预。
- 多数据源支持:兼容多种数据源,支持Excel、MySQL、SQL Server等常见格式。
- 高度自定义:允许用户根据需求调整报表内容、布局和样式,完全符合企业个性化需求。
- 强大的图表和可视化功能:提供多种数据可视化图表,帮助用户深入分析数据,直观展现业务动态。
适用场景: 适用于中小型企业,尤其是在财务、销售、市场分析等领域,快速生成和共享报表。

2. Qlik Sense
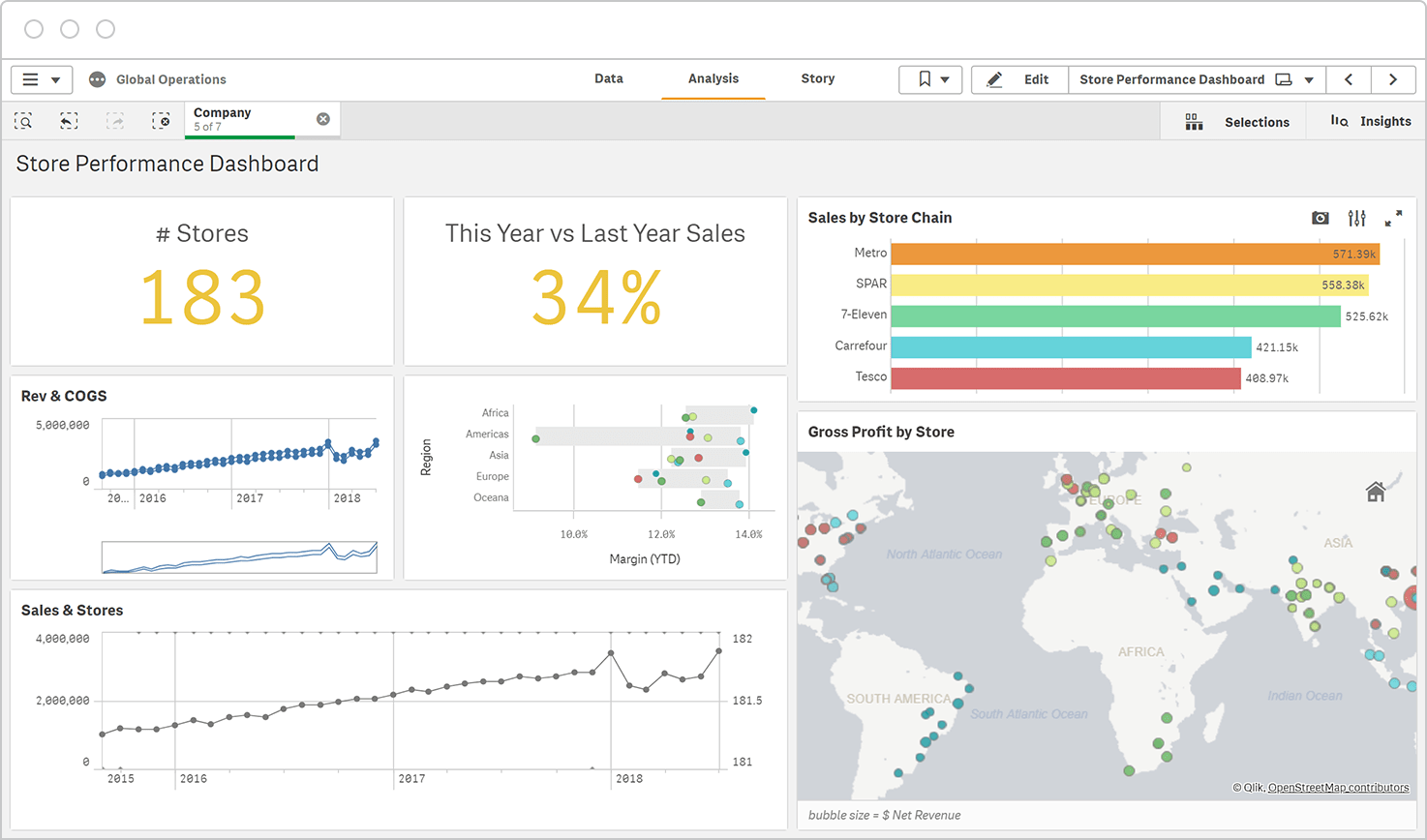
特点: Qlik Sense 是一款智能化商业分析工具,结合了数据发现、数据可视化和报告生成能力,帮助用户快速洞察数据中的价值。Qlik Sense 强调自助分析,让每位员工都能根据需求自由探索数据。
功能亮点:
- 自助分析:支持用户自由创建和修改报表,不依赖IT部门。
- 强大的数据关联:Qlik的独特数据引擎能够实现多维度数据快速关联,帮助发现数据背后的联系。
- 拖拽式操作:简单直观的拖拽式界面,让非技术人员也能轻松上手。
- 灵活部署:支持云端和本地部署,满足不同企业的需求。
适用场景: 适用于中到大型企业,尤其是需要数据探索、数据关联分析以及自助式报表的企业。

3. Looker
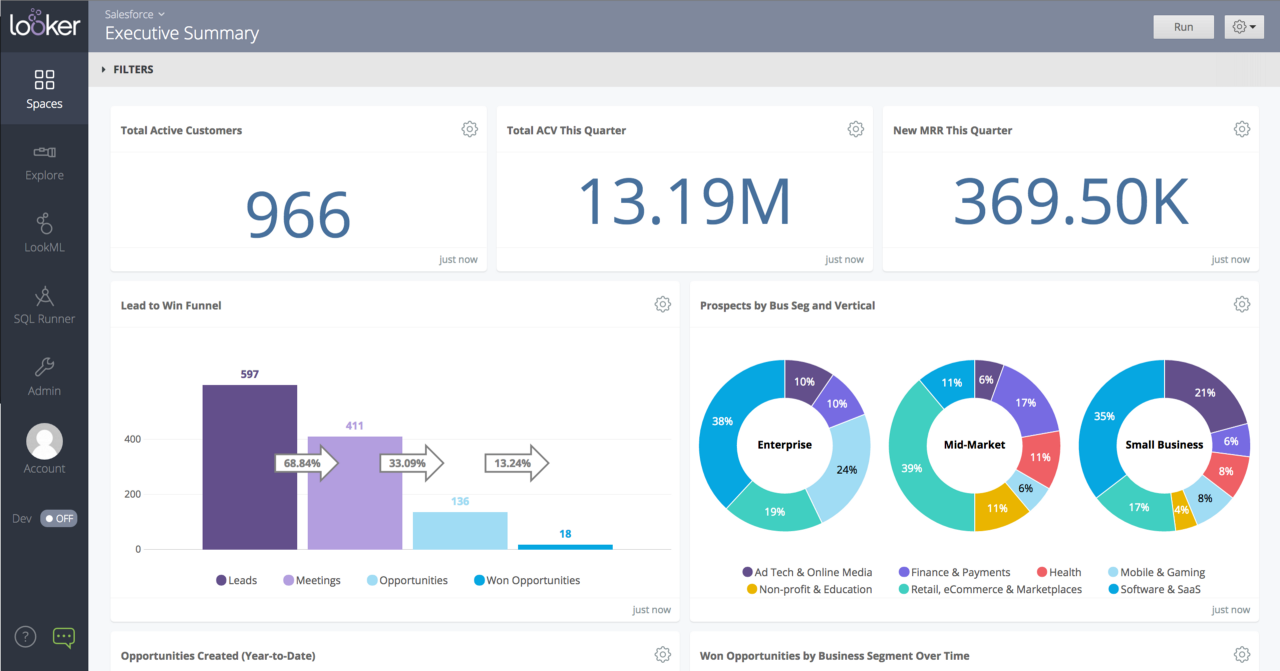
特点: Looker 是一款基于浏览器的商业智能平台,提供全方位的报表与数据分析解决方案。通过Looker,用户能够实时访问并分析数据,生成自定义的报表,推动数据驱动的决策。
功能亮点:
- 实时数据访问:能够实时从多个数据源中提取数据,支持动态分析。
- 强大的自定义报表:用户可以根据需求设计复杂的报表和仪表板。
- 数据共享与协作:支持与团队成员实时共享数据报表,促进协作与决策。
- 整合其他工具:与Google Analytics、Salesforce等工具深度集成,提供更全面的数据视图。
适用场景: 适合大中型企业,尤其是对数据集成、实时报表和团队协作有较高需求的公司。

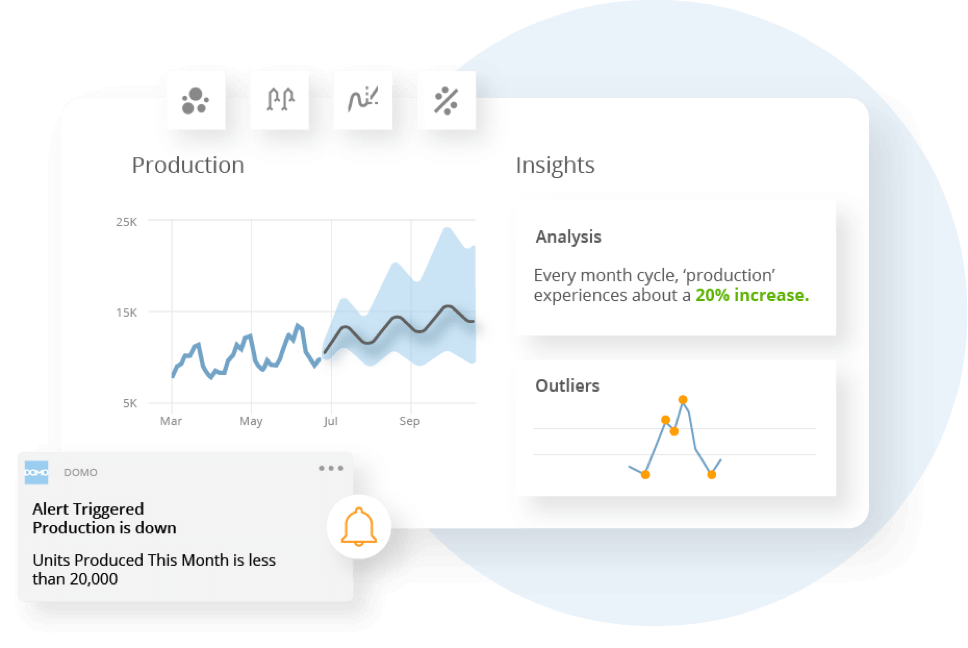
4. Domo
特点: Domo 是一款集成型的商业智能工具,专注于企业数据的收集、整合、可视化和分析。它将数据与企业的各项业务系统整合,帮助高管层和各部门快速做出基于数据的决策。
功能亮点:
- 全面的数据集成:支持将公司内外部的数据源整合,进行全面分析。
- 交互式仪表板:用户可以通过自定义仪表板实时查看数据趋势,洞察业务变化。
- 自动化工作流:支持自动化生成和推送报告,减少人工操作。
- 强大的数据安全性:提供企业级的安全管理,确保数据的安全性和保密性。
适用场景: 适用于中大型企业,尤其是需要跨部门协作、数据整合和业务决策支持的企业。

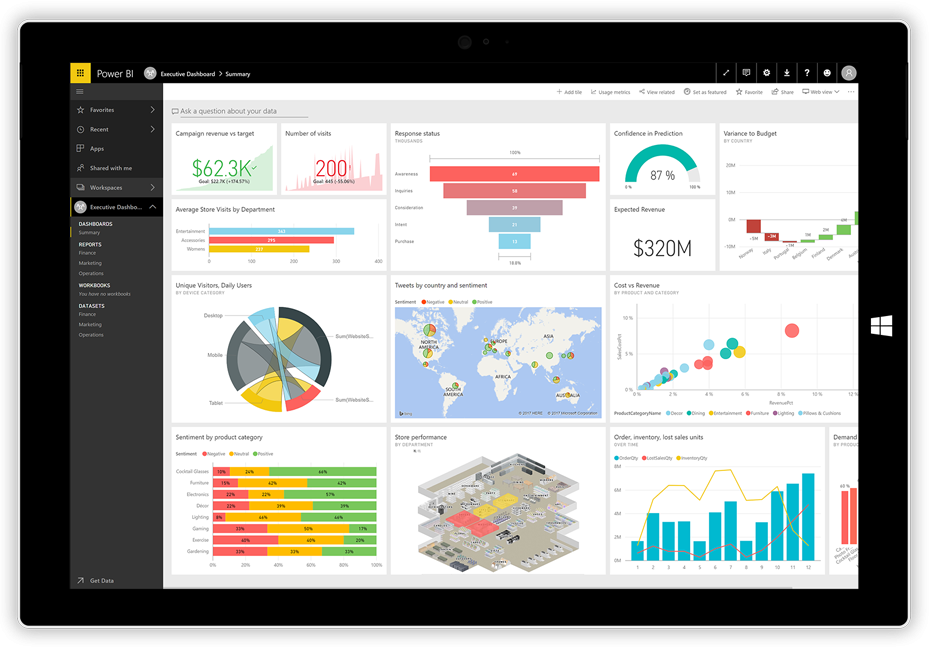
5. Power BI
特点: Power BI 是由微软推出的强大数据分析和报表工具,能够从不同的数据源中提取数据,提供直观的报表和仪表板。它特别适合已经在使用微软产品的企业,能够无缝集成到其他微软工具中。
功能亮点:
- 多源数据集成:支持Excel、SQL Server、Azure等多种数据源。
- 交互式报表和图表:通过拖拽界面创建个性化的图表和报表,支持用户深度探索数据。
- 强大的人工智能功能:集成机器学习和自然语言处理功能,帮助用户发现数据中的潜在趋势和模式。
- 与Microsoft生态系统兼容:完美集成于Office 365和Azure中,便于协作和信息共享。
适用场景: 适合中大型企业,特别是已经使用微软产品的公司,或者需要强大数据分析与报告功能的公司。

总结
以上五款报表软件,各具特色,能够满足不同企业对数据分析、报表生成和可视化的需求。无论是山海鲸报表的易用性,还是Qlik Sense、Looker、Domo 和 Power BI 的高级分析功能,它们都能为企业提供强大的数据支持,提升决策效率和业务洞察力。选择合适的报表工具,可以帮助企业更好地管理数据,实现数字化转型和业务增长。