准确的 3D 场景和对象重建对于机器人、摄影测量和 AR/VR 等各种应用至关重要。 NeRF 在合成新颖视图方面取得了成功,但在准确表示底层几何方面存在不足。

推荐:用 NSDT编辑器 快速搭建可编程3D场景
我们已经看到了最新的进展,例如 NVIDIA 的 Neuralangelo,但也有 NeRFMeshing,它被提议通过从 NeRF 驱动的网络中提取精确的 3D 网格来解决这一挑战。NeRFMeshing生成的网格在物理上是准确的,并且可以在不同的设备上实时渲染。
1、NeRFMeshing概述
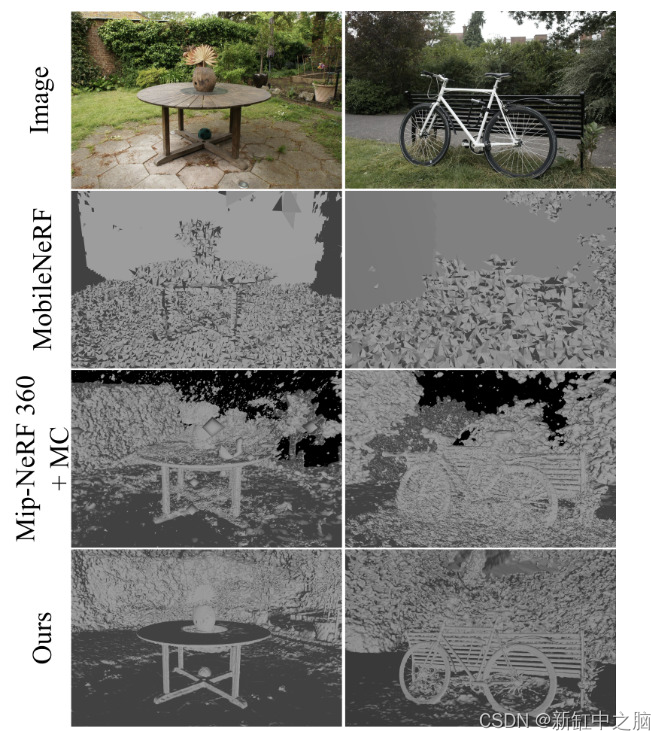
虽然 NeRF 在图像质量、鲁棒性和渲染速度方面显示出令人印象深刻的结果,但从辐射场获取准确的 3D 网格仍然是一个挑战。 现有的表示主要针对视图合成进行优化,而不是明确强制执行精确的几何形状。 这导致使用体积的密集区域而不是零厚度的水平设置表面来近似表面。 此外,大多数以前的方法缺乏实时渲染功能以及与标准 3D 图形管道的兼容性。
NeRFMeshing 提出了一种新颖的管道,用于从经过训练的基于 NeRF 的网络中有效地提取几何精确的网格。 该方法仅增加很小的时间开销,并生成具有精确几何形状和神经颜色的网格,可以在通用硬件上实时渲染。

NeRFMeshing的关键组件是有符号表面近似网络 (SSAN: Signed Surface Appriximation Network),它训练后处理 NeRF 管道来定义底层表面和外观。 SSAN 估计截断符号距离场 (TSDF: Truncated Signed Distance Field) 和特征外观场,从而能够提取场景的 3D 三角形网格。 然后使用外观网络渲染该网格以生成与视图相关的颜色。
2、NeRFMeshing的优势
与替代方法相比,NeRFMeshing 具有多种优势。 它可以与任何 NeRF 架构相结合,从而轻松融入该领域的新进展。 该方法可以处理无界场景和复杂的非朗伯表面。 NeRFMeshing 还保持了神经辐射场的高保真度,包括视图相关的效果和反射,使其适合实时新颖的视图合成。
人们已经探索了学习有符号距离函数 (SDF: Signed Distance Field) 等替代方法来提取高质量网格,但通常需要额外的输入模式或固定网格模板。 另一方面,NeRFMeshing 利用 NeRF 的自适应能力来稳健地表示 3D 场景,而无需修改 NeRF 架构。 它克服了可微分网格光栅化器面临的优化问题,并实现了速度和几何精度。
NeRFMeshing 提供了一个端到端管道,用于利用 NeRF 的神经特征提取精确的 3D 网格。 该过程涉及从图像训练 NeRF 网络,然后将训练后的网络提炼到 SSAN 模型中。 该模型估计 TSDF 和外观场,从而可以提取 3D 网格。 生成的网格可以无缝集成到图形和模拟管道中,并实现依赖于视图的实时渲染。
NeRFMeshing 引入了一种从 NeRF 驱动的网络获取精确 3D 网格的新颖方法,解决了精确几何表示的挑战。 生成的网格可以实时渲染并提供高保真度,使其适合各种应用。 NeRFMeshing 的灵活性允许与不同的 NeRF 架构和未来的进步轻松集成。 该方法为真实 3D 场景和对象重建提供了可能性,从而实现基于物理的模拟、实时可视化和交互。
原文链接:NeRFMeshing网格提取 — BimAnt