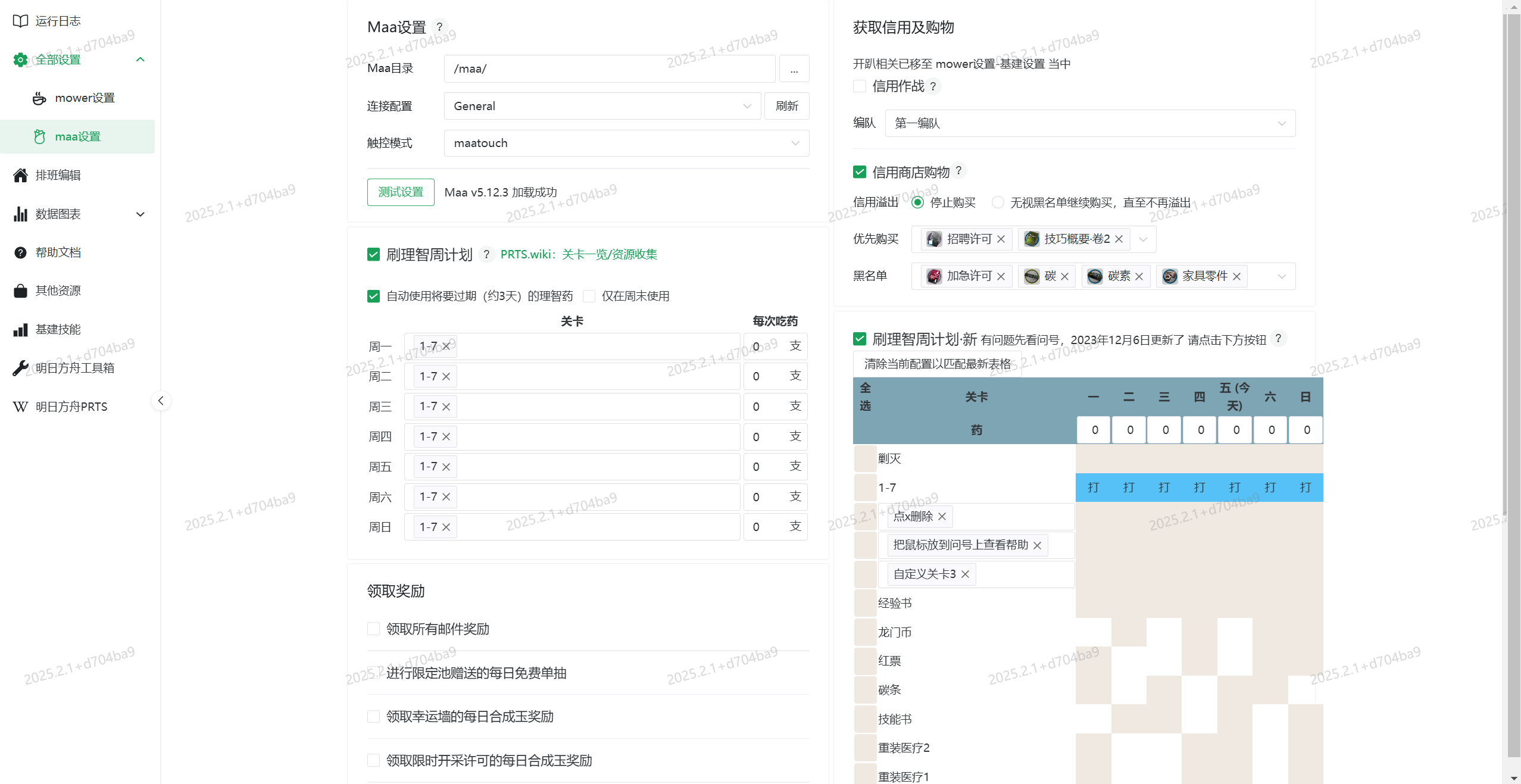
布局

浮动:做文字环绕效果
弹性盒:单行或单列布局
网格:多行多列布局
弹性盒
详细文档见MDN
弹性盒小游戏
生成弹性容器和弹性项目

默认情况下,弹性项目沿着主轴依次排列,侧轴拉伸
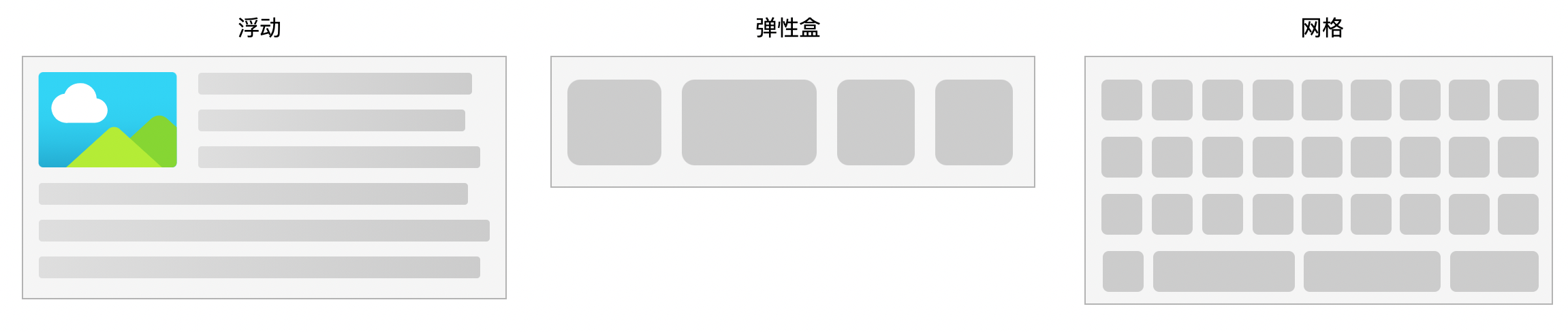
更改方向
通过flex-direction可更改主轴方向

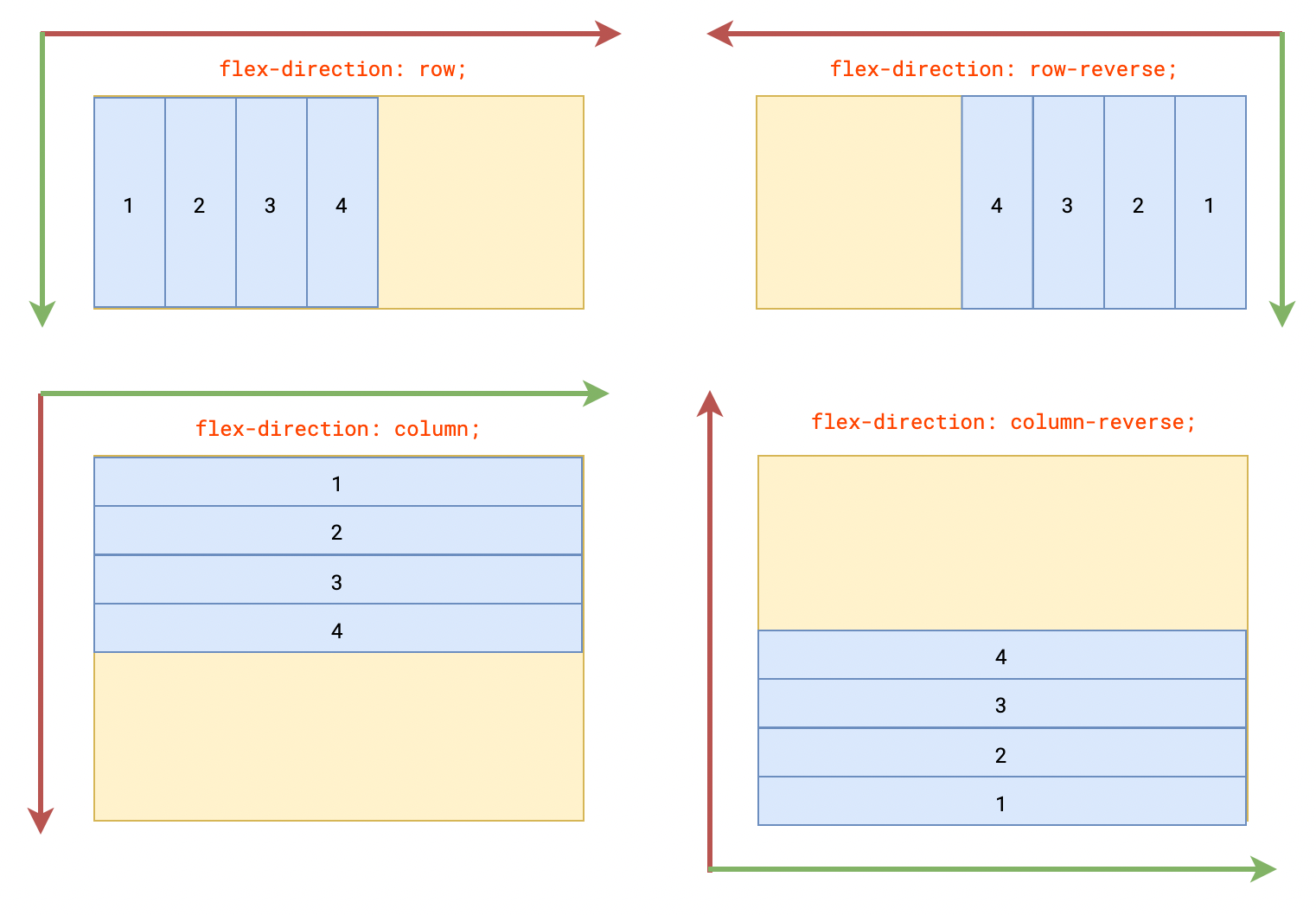
主轴排列
通过justify-content属性,可以影响主轴的排列方式

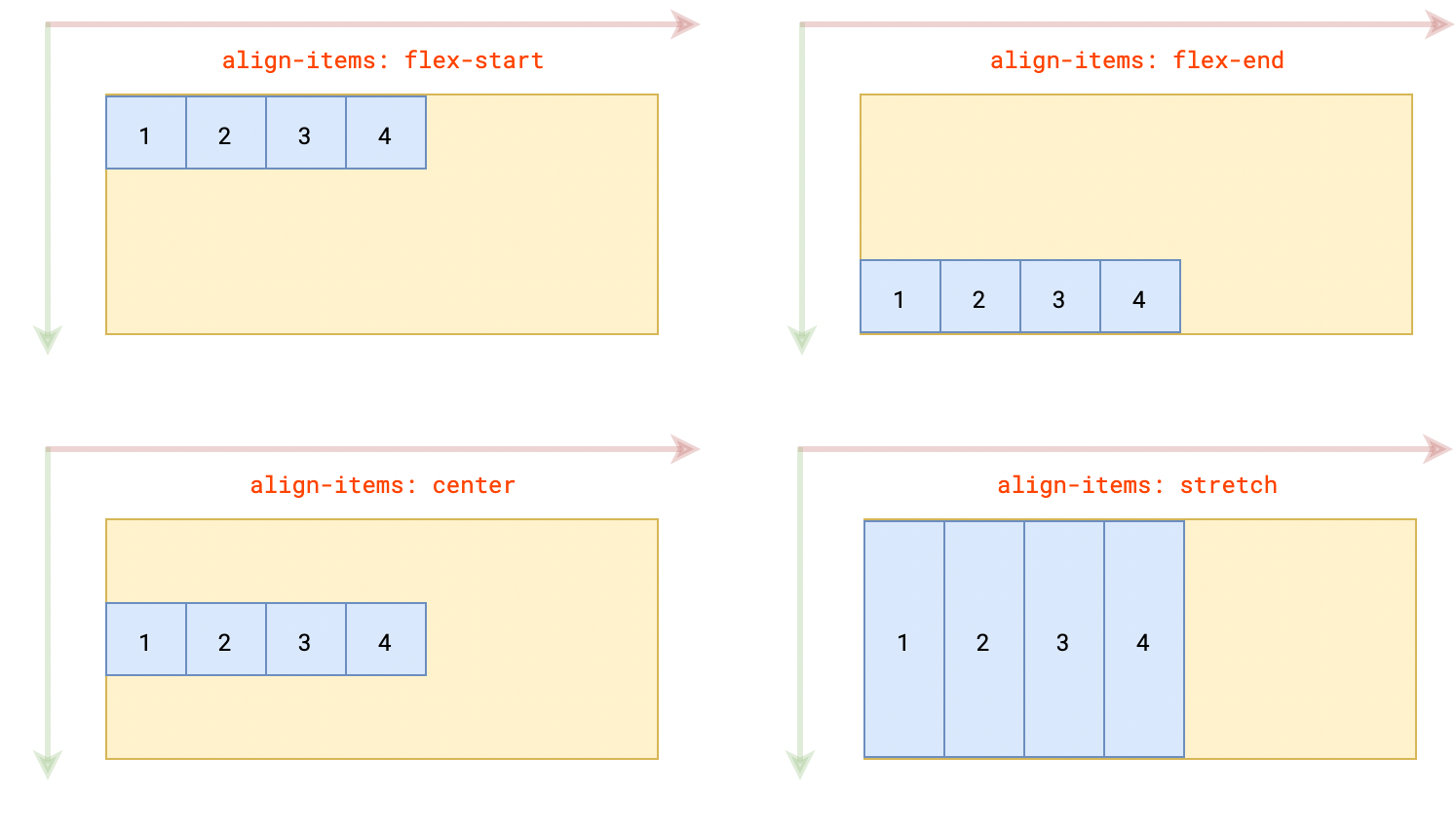
侧轴排列
通过align-items属性,可以影响侧轴的排列方式

弹性项目伸缩
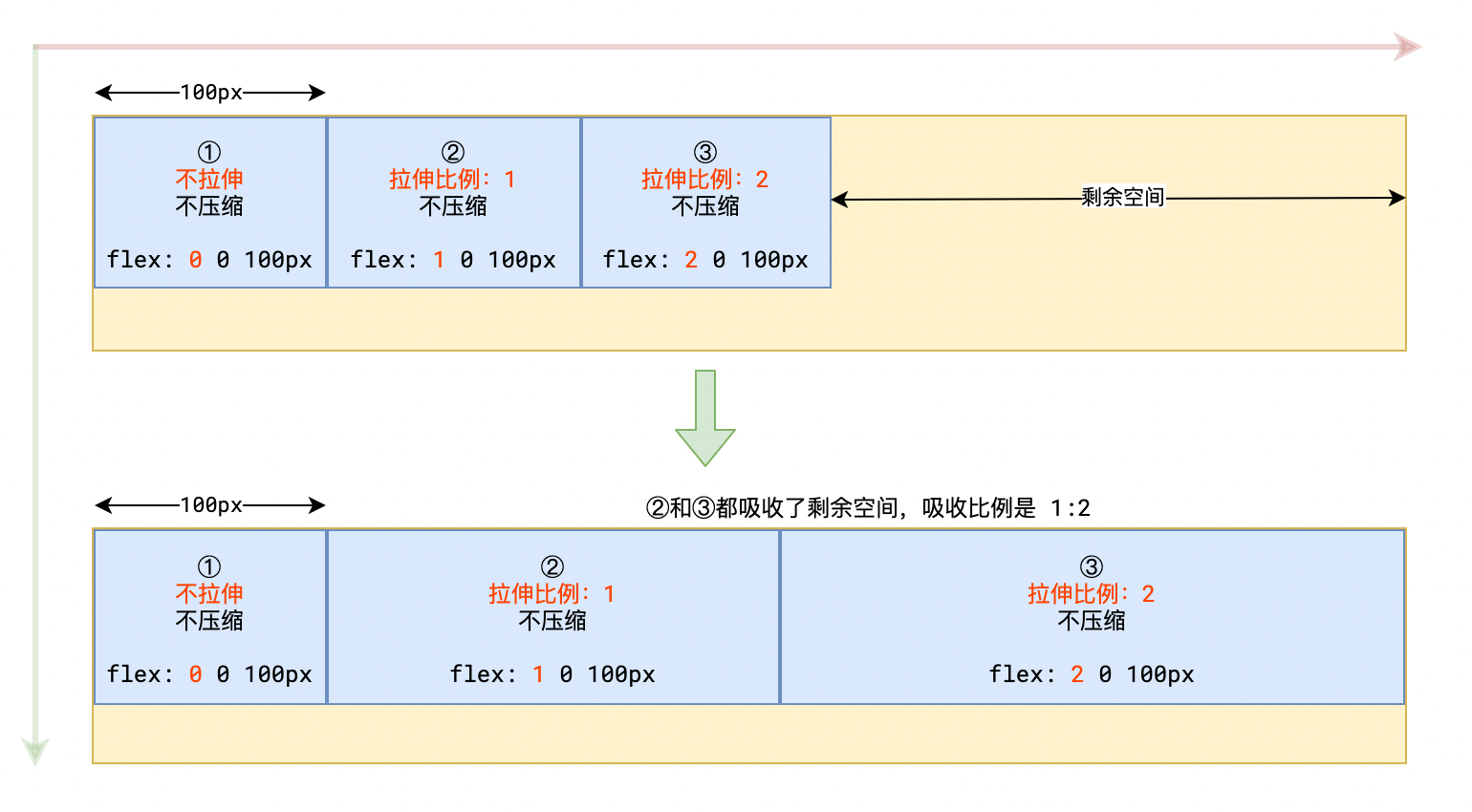
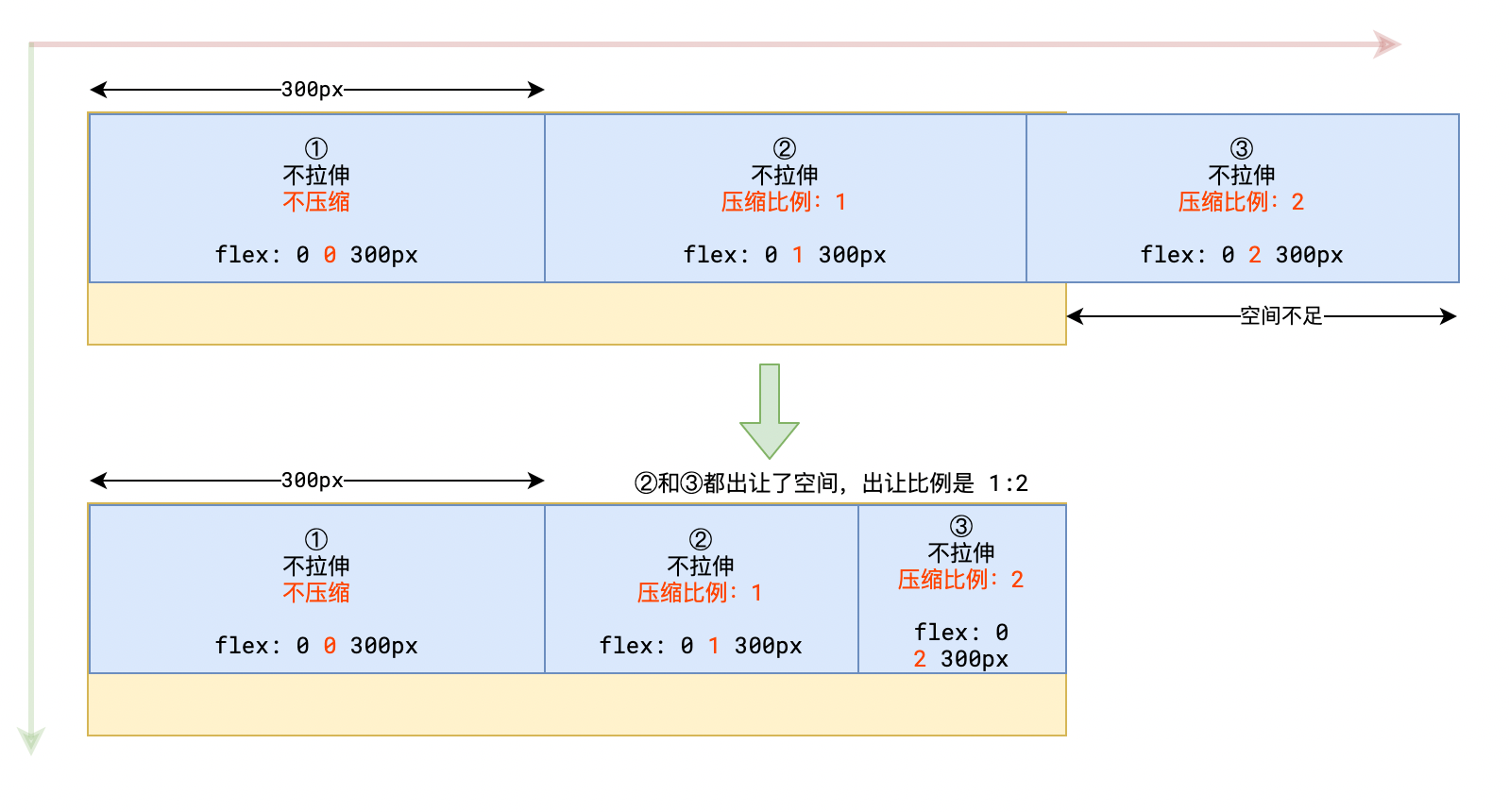
所谓伸缩,是指在主轴方向上,当弹性容器有额外空间时,是否需要拉伸,当空间不足时,是否需要压缩
在弹性项目上使用flex属性,可设置拉伸和压缩比例:flex: 拉伸比例 压缩比例 初始尺寸
拉伸示例:

压缩示例:

默认情况下,flex: 0 1 auto
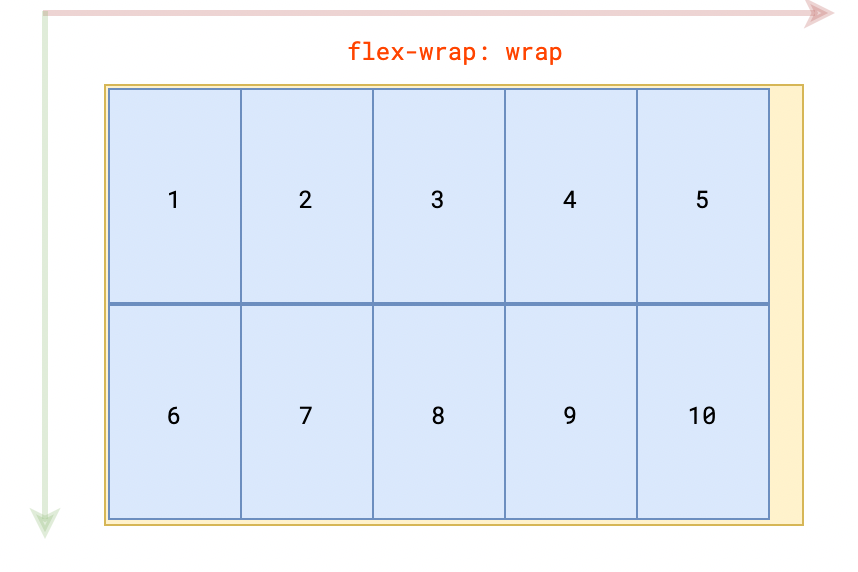
主轴换行
默认情况,当主轴剩余空间不足时,按照压缩比例进行压缩,但如果设置了主轴换行,则不会压缩,直接换行显示
给弹性容器设置flex-wrap: wrap,即可主轴换行

尽管如此,多行多列仍然推荐使用网格布局
网格
MDN详细文档
阮一峰网格布局教程
网格布局小游戏
网格布局是多行多列布局的终极解决方案
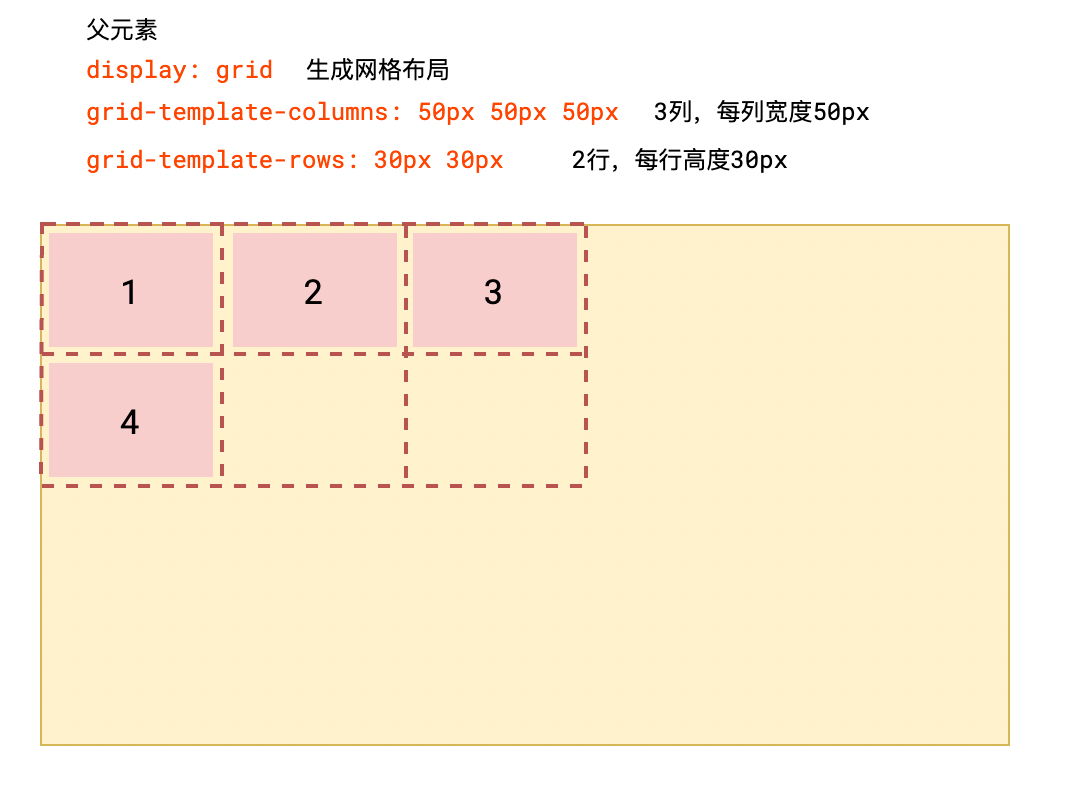
生成网格布局

容器生成网格布局后,其所有子元素为网格项目
定义行和列
grid-template-rows:定义行
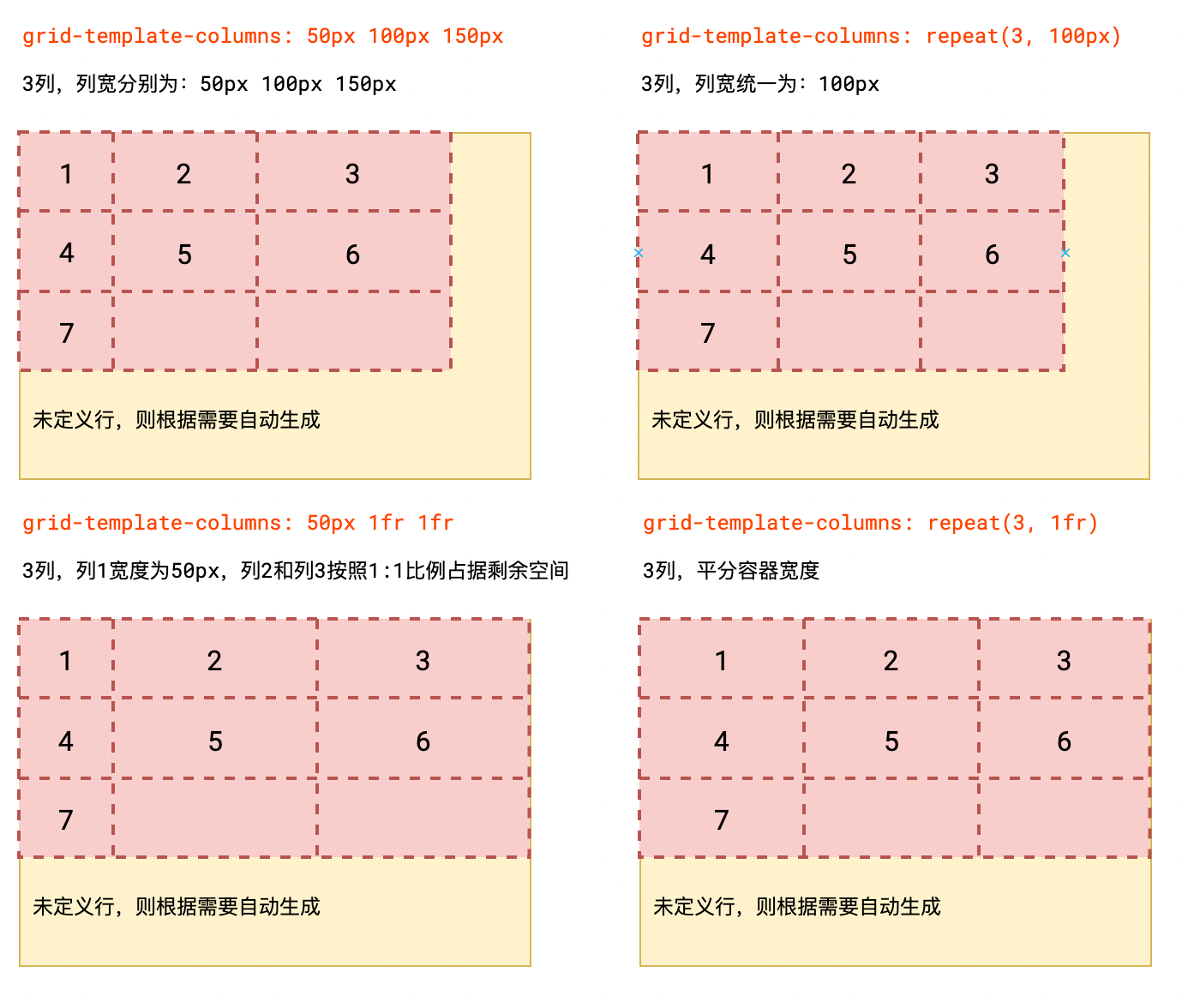
grid-template-columns:定义列
它们的语法是相同的

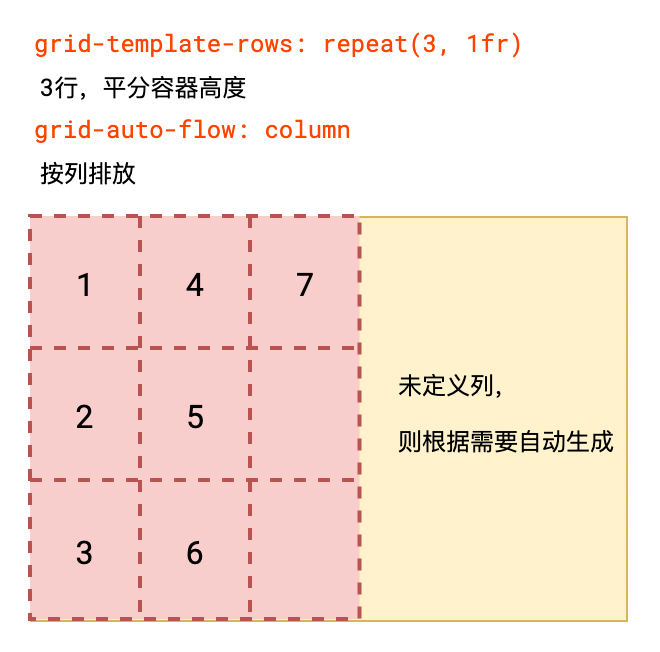
改变排列方向
使用属性grid-auto-flow: column,可使子元素按列排放

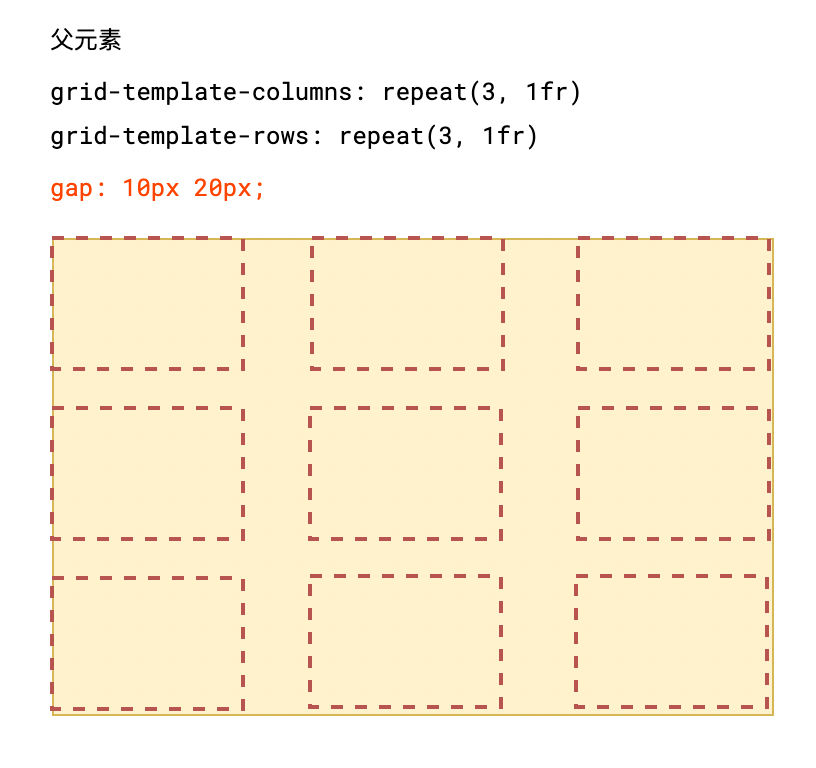
单元格之间的间隙
row-gap: 10px; /* 行间隙为10px */
column-gap: 20px; /* 列间隙为20px */
gap: 10px 20px; /* 行间隙为10px,列间隙为20px */

单元格内部的对齐
默认情况下,网格项目在单元格内部水平和垂直拉伸,以撑满单元格
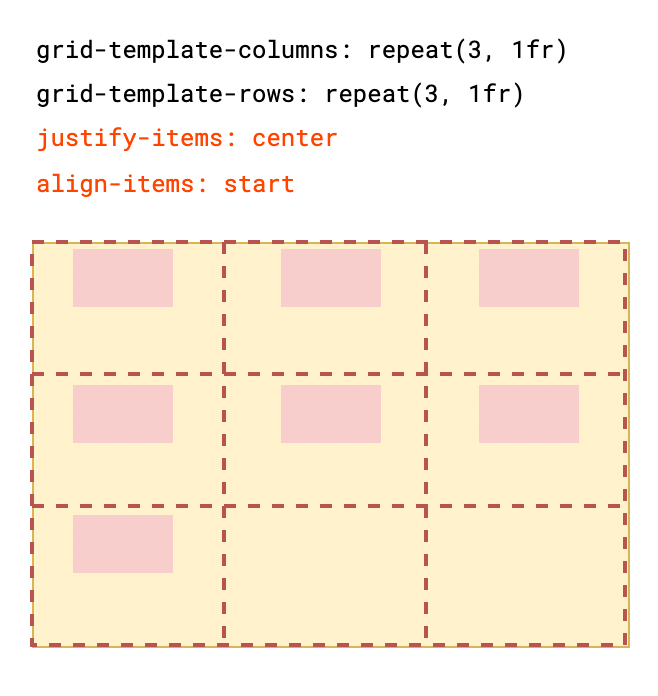
可以使用属性justify-items设置水平方向的排列方式
可以使用属性align-items设置垂直方向的排列方式
它们的可取值是相同的:
justify-items: start 左 | end 右 | center 中 | stretch 拉伸;
align-items: start 上 | end 下 | center 中 | stretch 拉伸;

可以使用速写属性place-items: 垂直对齐方式 水平对齐方式同时设置这两个值
place-items: start center; /* 垂直靠上,水平居中 */
网格项目定位
默认情况下,网格项目依次排列到单元格中,每个网格占据一个单元格
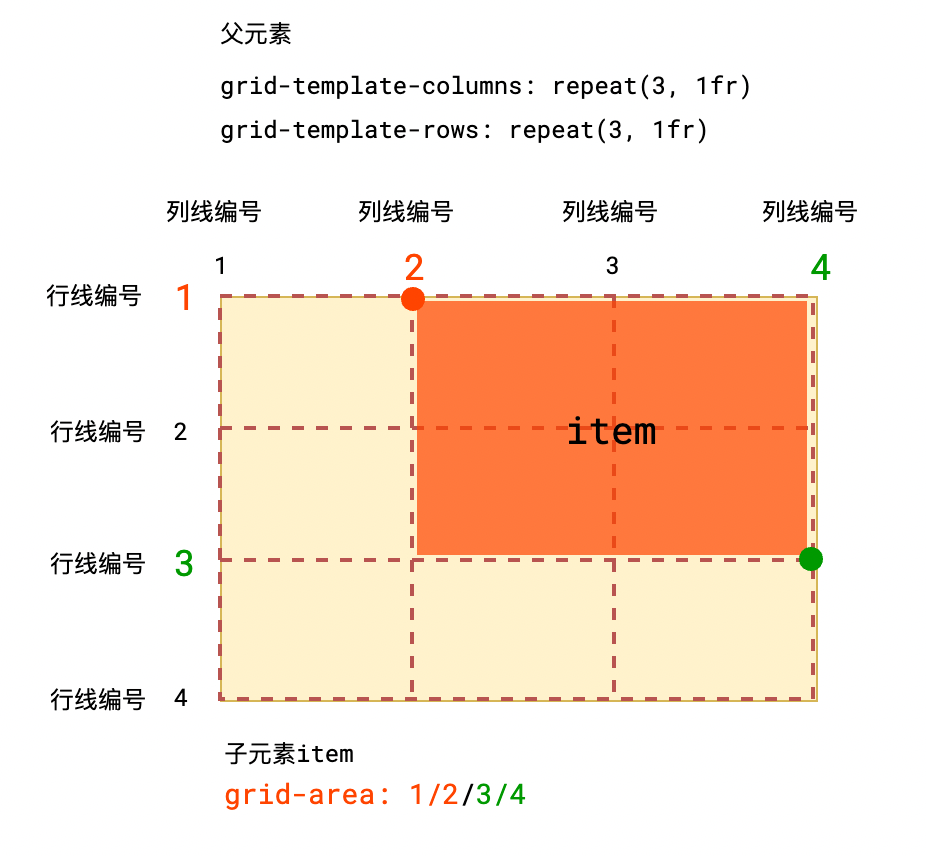
但可以对网格项目设置grid-area属性来改变这一行为
使用方式为:
grid-area: 起始行线编号/起始列线编号/结束行线编号/结束列线编号;

视觉
所谓视觉类样式,是指不影响盒子位置、尺寸的样式,例如文字颜色、背景颜色、背景图片等
阴影
盒子阴影
MDN详细文档
通过box-shadow属性可以设置整个盒子的阴影
下面是一些示例