2个月前AdBlock/AdBlock Plus疑似升级了一次

因为自己主要负责面对海外的用户项目,发现以前的检测AdBlock/AdBlock Plus开启状态方法已失效了,于是专门研究了一下。并尝试了很多方法。
已失效的老方法
// 定义一个检测 AdBlock 的函数
function checkAdBlock() {// 请求一个可能被 AdBlock 拦截含有/ad的路径接口fetch('xxxx/xxxx/ad').then(response => {if (!response.ok) {// 如果响应状态码不是 2xx,可能是被拦截了console.log('AdBlock 可能已启用,请求被拦截');} else {// 请求成功,AdBlock 未拦截console.log('AdBlock 未启用,请求成功');}}).catch(error => {// 如果请求失败,可能是被拦截了console.log('AdBlock 可能已启用,请求失败', error);});
}// 调用检测函数
checkAdBlock();
尝试方法1(亲测后全部无用)
github上开源的一些方法基本都试了都不行
1,f**kAdblock
2,adblockDetector
3,AdBlock Warning
4,AdGuard Detector
...
尝试方法2(亲测后也无用)
创建一个div元素并添加一个可能被AdBlock识别的类名 ad,ads之类的
// 创建一个div元素并添加一个可能被AdBlock识别的类名
var adTest = document.createElement('div');
adTest.className = 'ad ads ad-test1 adblock-test'; // ad,ads之类的
adTest.style.display = 'block'; // 明确设置display为block以检测是否被覆盖
adTest.style.position = 'absolute'; // 绝对定位以避免影响页面布局
adTest.style.top = '-9999px'; // 将元素移出视口以避免干扰用户
adTest.style.left = '-9999px';
adTest.style.width = '1px';
adTest.style.height = '1px';// 将元素添加到DOM中
document.body.appendChild(adTest);// 立即检查元素是否被隐藏(即display属性是否被更改为none)
var adblockActive = (adTest.offsetWidth <= 0 && adTest.offsetHeight <= 0) || adTest.style.display === 'none';// 根据检测结果执行相应操作
if (adblockActive) {console.log('检测到AdBlock开启了');// 这里可以添加代码来处理AdBlock被检测到的情况
} else {console.log('AdBlock没有开启');// 清理:从DOM中移除测试元素(可选,因为已经移出视口)document.body.removeChild(adTest);
}
尝试方法3(亲测后发现可行)
思考
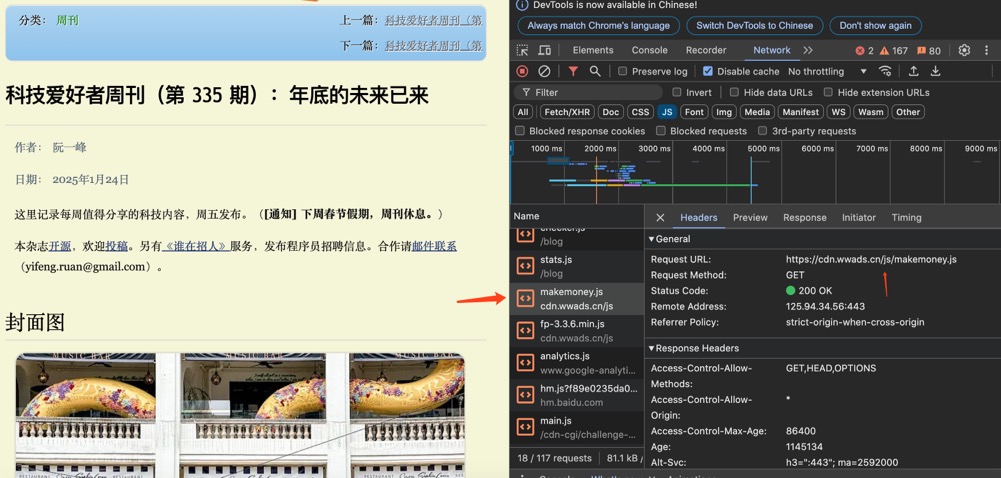
突然想起了阮一峰的博客,发现一个网站“万维广告”。

但是我们的项目又不需要接入这些三方的工具啥的,只是为了检测adblock到底开启了没有,到底有没有拦截当前网站的资源。毕竟主动提示用户去设置白名单啥的还是效率太低太低了。
然后又发现最新版的AdBlock/AdBlock Plus默认规则会拦截含有ads域名的资源。
于是尝试了一下
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>加载脚本检测</title><style>#load-error {color: red;display: none; /* 默认隐藏错误提示 */}</style>
</head>
<body><!-- 错误提示信息 --><div id="load-error">脚本加载失败!</div><!-- 加载外部脚本 --><script>function loadScript(url, callback) {var script = document.createElement('script');script.src = url;script.onerror = function() {// 脚本加载失败时显示错误提示var loadError = document.getElementById('load-error');loadError.style.display = 'block';if (callback && typeof callback === 'function') {callback(false); // 传递加载失败的信息给回调函数(可选)}};script.onload = function() {// 脚本加载成功时不执行任何操作(或者可以隐藏一个加载中的提示,如果有的话)if (callback && typeof callback === 'function') {callback(true); // 传递加载成功的信息给回调函数(可选)}};document.head.appendChild(script);}// 调用函数加载脚本loadScript('https://cdn.wwads.cn/js/makemoney.js');</script><!-- 页面其余内容 --><h1>欢迎来到我的网站</h1><p>这里是一些内容...</p>
</body>
</html>
解决
验证成功。但是这毕竟是别人系统的js资源,乱引入加载肯定不行。
含有ads域名的资源确实会被拦截,刚好我们有现成的ads.xxx.com域名资源。本地系统在初始化时通过判断ads.xxx.com/xxx/js 资源是否加载成功了来判断当前浏览器是否启用了检测AdBlock/AdBlock Plus开启状态。
大家如果还有啥其他有效的方法,欢迎补充...。后续继续更新
 前端如何判断浏览器 AdBlock/AdBlock Plus(最新版)广告屏蔽插件已开启拦截
前端如何判断浏览器 AdBlock/AdBlock Plus(最新版)广告屏蔽插件已开启拦截![[Whole Web] 前端项目规范 -- 4. Git提交信息规范(Commitlint + commitizen + cz-git)](https://img2024.cnblogs.com/blog/364241/202502/364241-20250210000216713-725458491.jpg)



![[Whole Web] 前端项目规范 -- 3. Git工作流规范(Husky + Lint-staged)](https://img2024.cnblogs.com/blog/364241/202502/364241-20250209234839031-72552537.jpg)

![【洛谷P3884】二叉树问题[JLOI2009]](https://cdn.luogu.com.cn/upload/pic/6843.png)
![[Whole Web] 前端项目规范 - 1. 项目风格统一](https://img2024.cnblogs.com/blog/364241/202502/364241-20250209233707631-834089238.jpg)


