相对于使用整合包,手动在 Windows 系统下本地部署 Stable Diffusion Web UI(简称 SD-WebUI),更能让人了解一些事情的来龙去脉。
一、安装前置软件:Python 和 Git
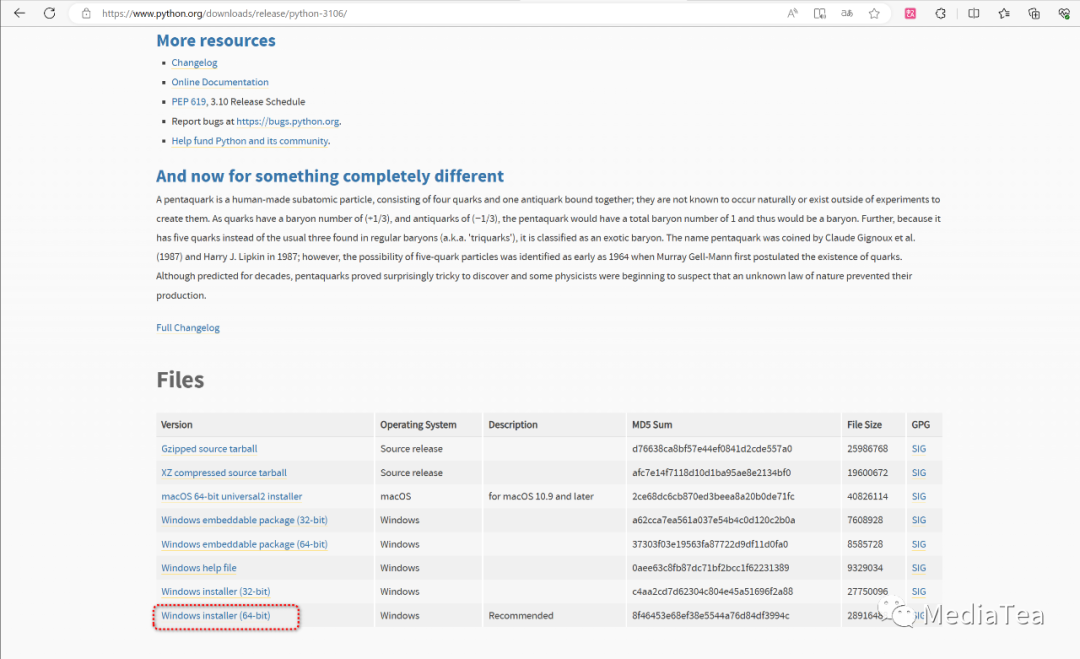
1、安装 Python for windows。
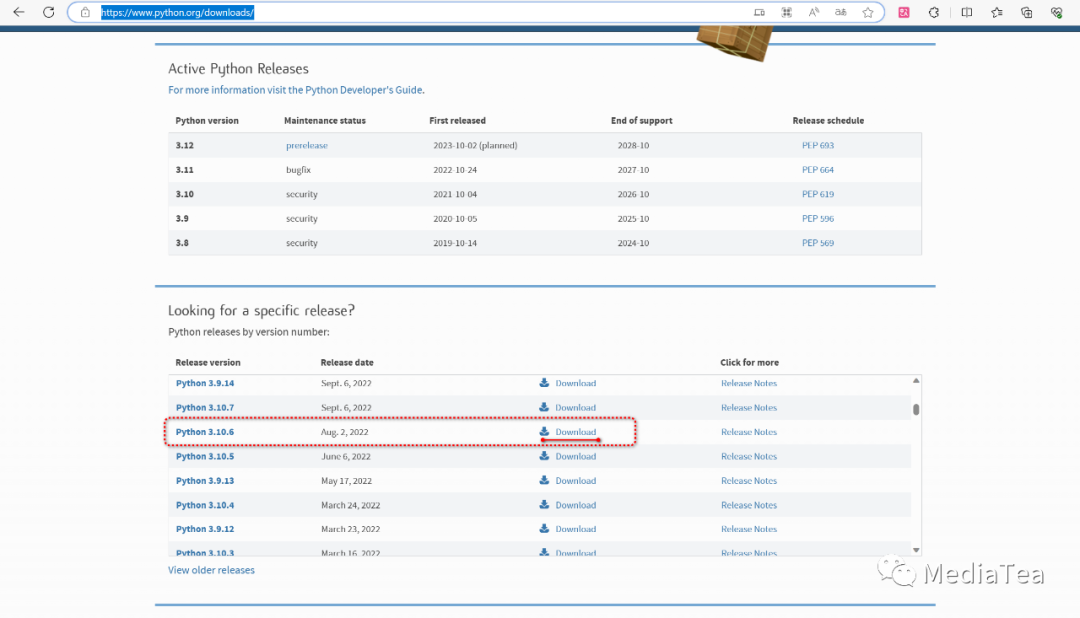
下载地址
https://www.python.org/downloads/

建议下载 3.10.6 Windows 64 位版。

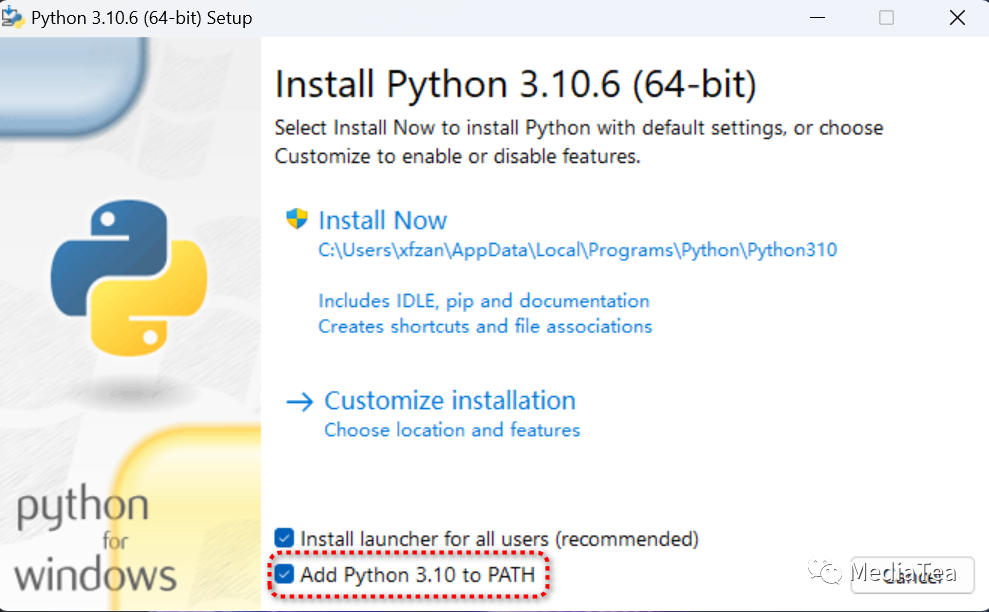
安装时,请勾选“Add Python 3.10 to Path”,然后点击“Install Now”按钮,等待安装完毕。

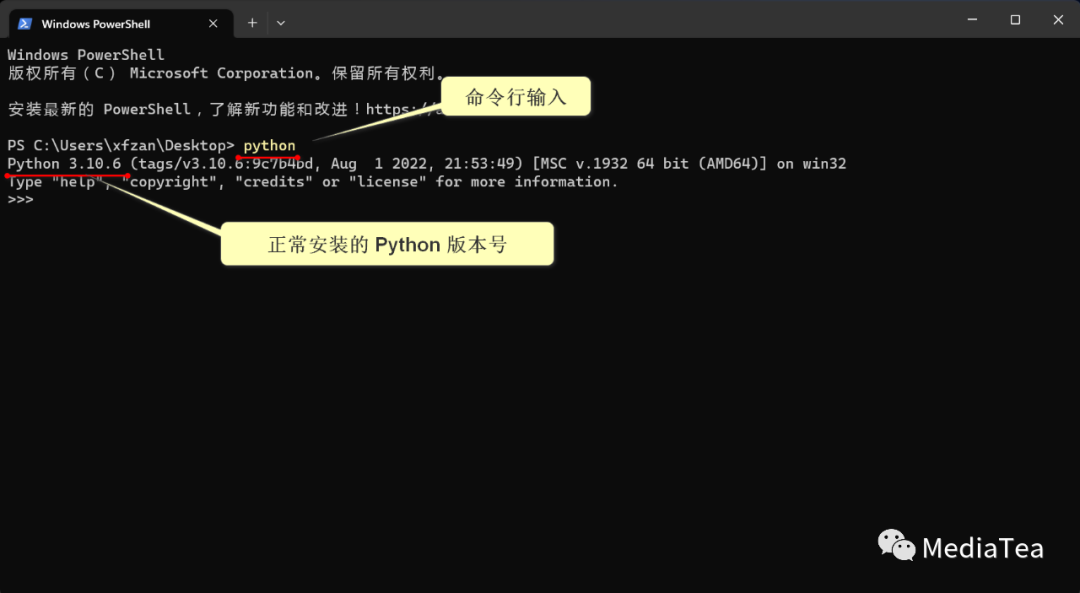
安装完成后,在 Windows 的命令行窗口进行确认。
在任一文件夹窗口空白处右击,选择“在终端中打开”。或者,使用快捷键 Win + R 打开“运行”,并输入“CMD”,然后在命令行输入“python”。

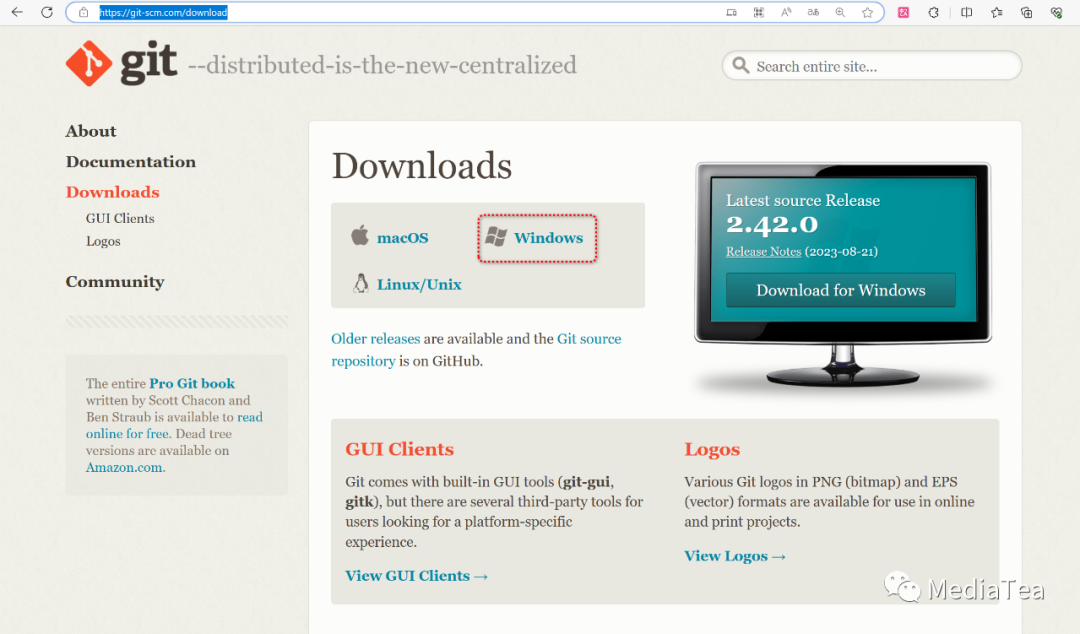
2、安装 Git for windows。
下载并安装 Windows 版本的 Git。
下载地址
https://git-scm.com/download

安装时使用默认选项,持续点击“Next”按钮直至完成安装。
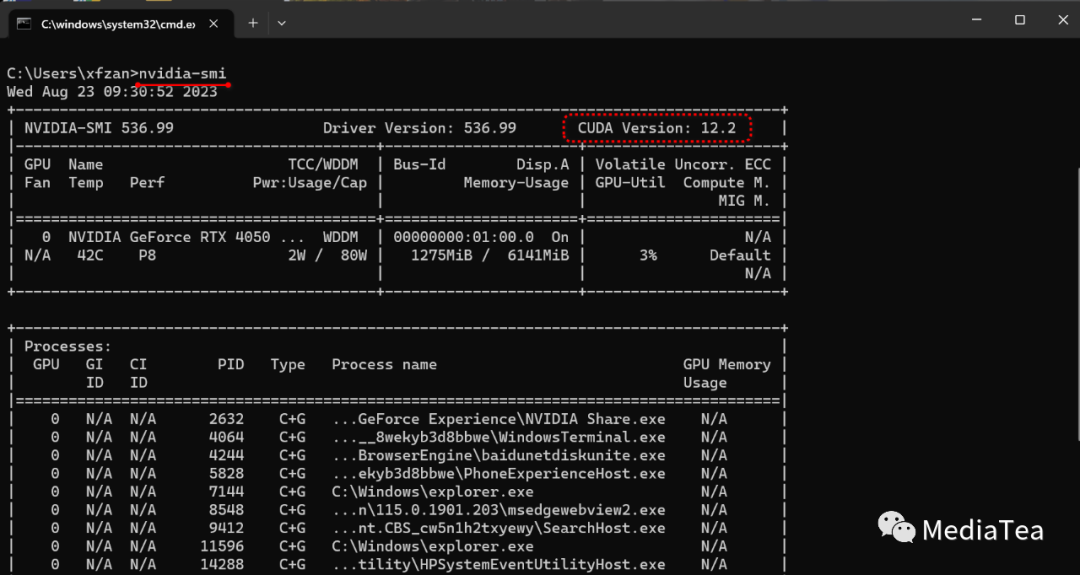
3、(英伟达显卡)安装 CUDA。
在命令行窗口中输入:nvidia-smi,确定自己的电脑所支持的 CUDA 版本。

下载地址
https://developer.nvidia.com/cuda-toolkit
下载对应系统的 CUDA,安装完成后,一般需要重启电脑。
说明:
英伟达显卡俗称 N 卡,AMD 显卡俗称 A 卡。
有关 A 卡运行 SD-WebUI 的设置请自行网上搜索。
二、拉取 SD-WebUI 主项目
SD-WebUI 主项目文件夹一定要放在有足够大空间的磁盘上,可以是移动硬盘,最好是 SSD 硬盘,不要放在 C 盘上。
方法一:直接从 GitHub 拉取 SD-WebUI 主项目文件夹。
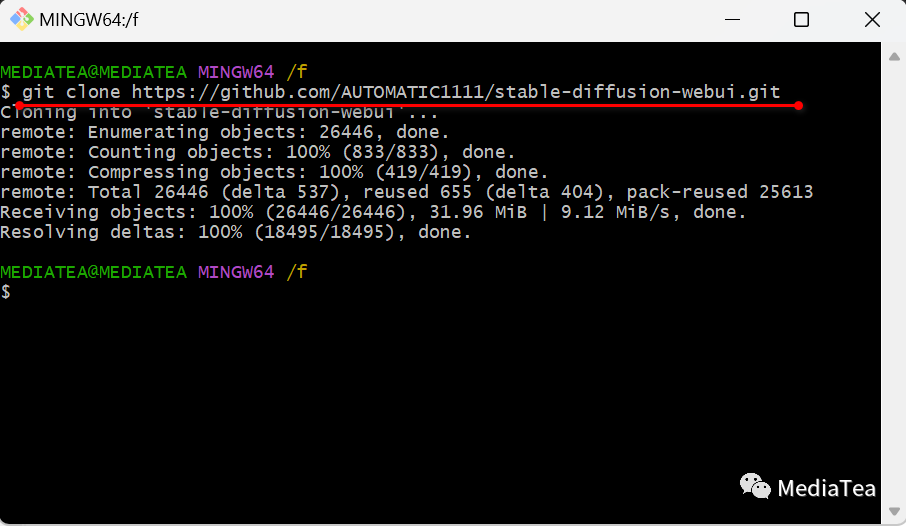
在某个文件夹窗口(要存放 SD-WebUI 主项目文件夹的文件夹,比如 F 盘的根目录)的空白处,右键选择“Open Git Bash Here”(有时需要点击“查看更多选项”才会显示),然后输入或拷贝粘贴下列命令行。
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.git

本方法更便于后续的更新(见后)。
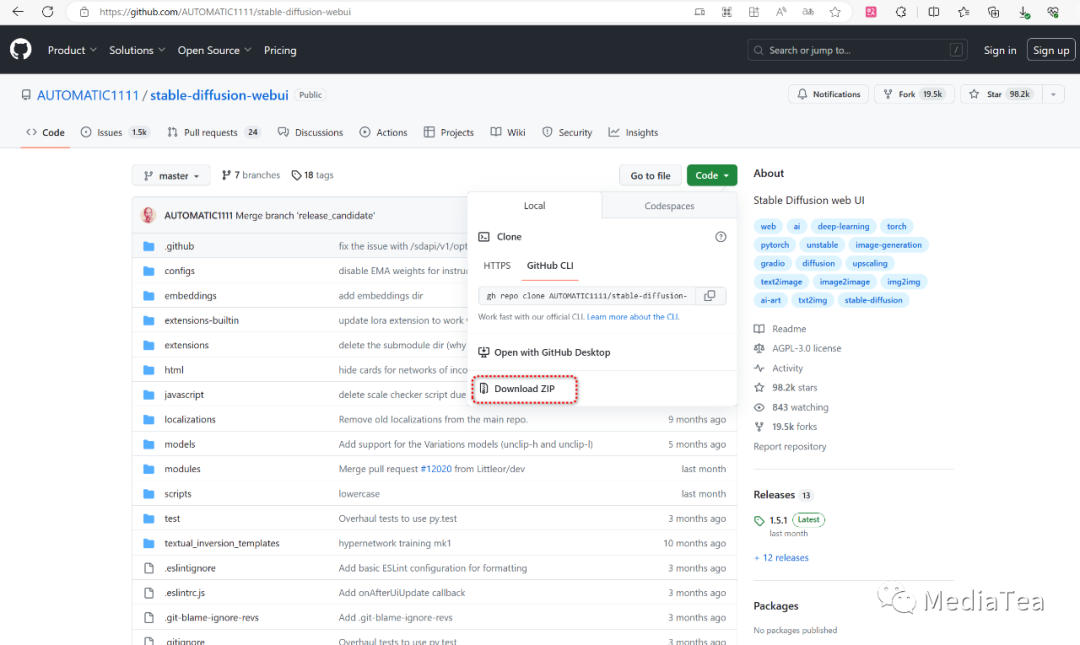
方法二:
若上述方法连接速度慢或超时,可直接下载 ZIP 文件并解压到磁盘上。
下载地址
https://github.com/AUTOMATIC1111/stable-diffusion-webui

三、下载并置放好模型文件
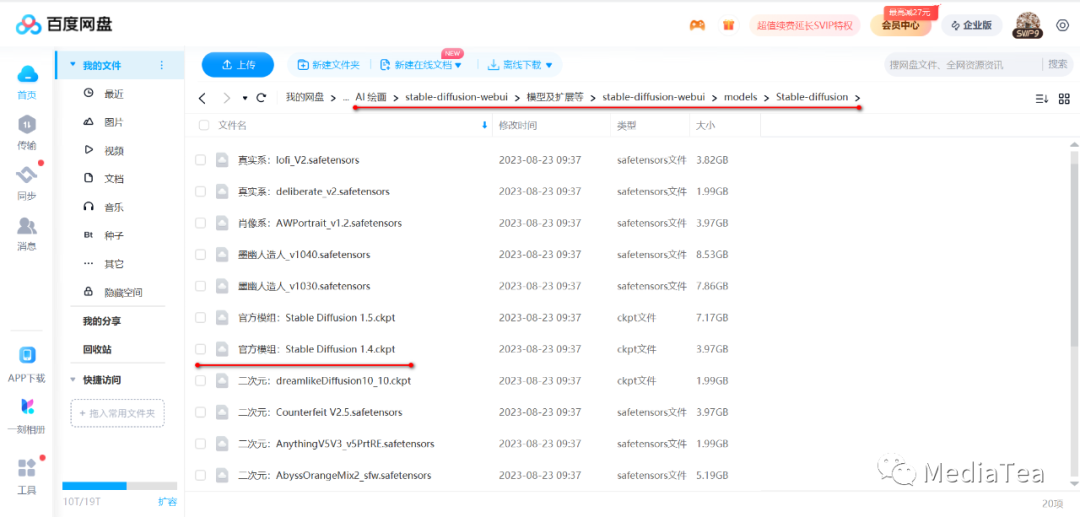
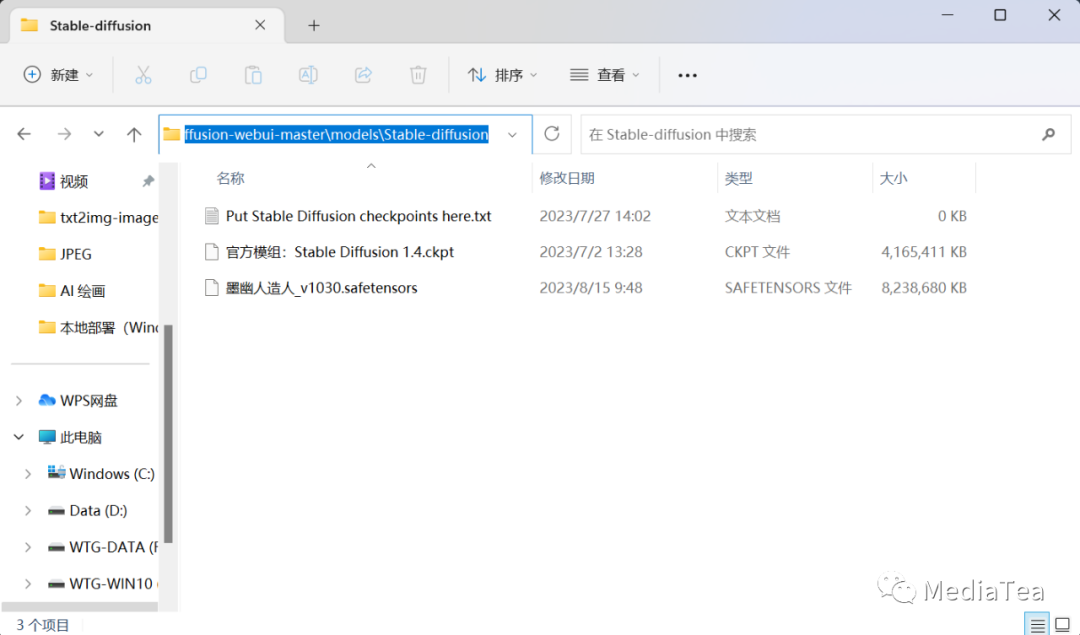
从网络下载官方基础模型(比如 Stable Diffusion 1.4.ckpt,约 4 G),并放置在对应的文件夹。
下载地址
https://huggingface.co/CompVis/stable-diffusion-v-1-4-original
也可从 MediaTea 共享的百度网盘里下载(在文末随意“赞赏”即可获得分享链接)。

下载好的文件,请放置在本地对应的文件夹中。
模型文件夹:
SD-WebUI 主文件夹\models\Stable-diffusion

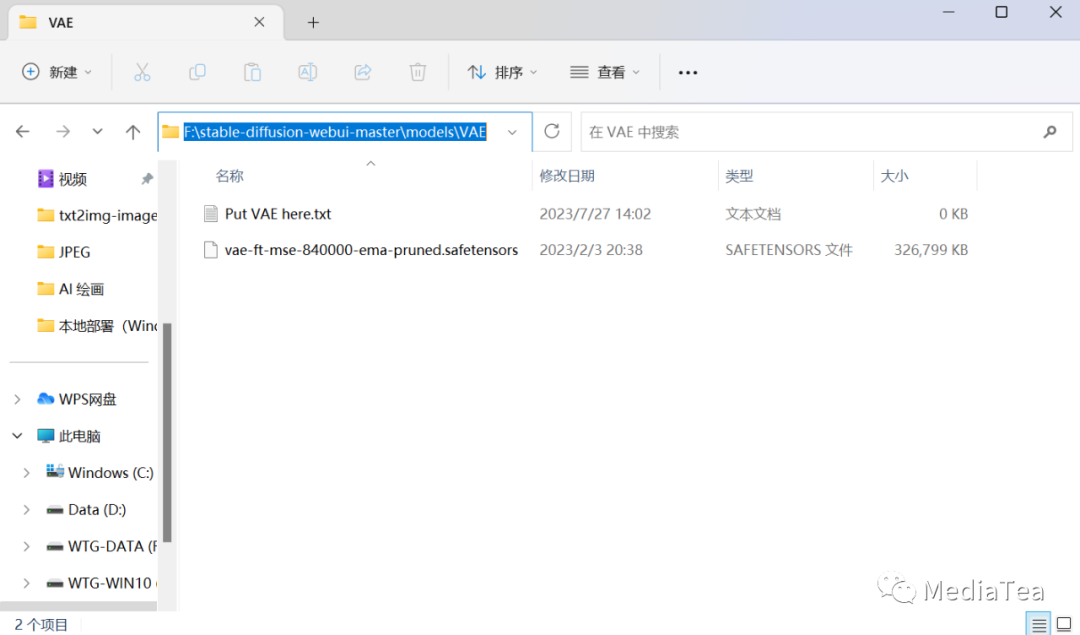
VAE文件夹:
SD-WebUI 主文件夹\models\VAE

四、首次启动 SD-WebUI
在 SD-WebUI 主文件夹中双击 webui-user.bat 文件。
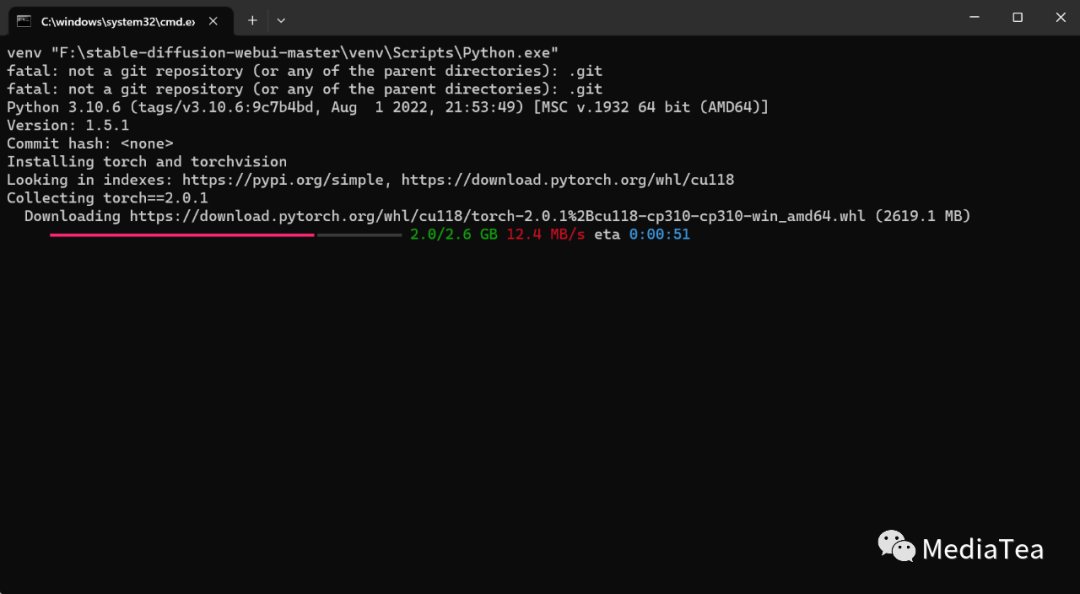
第一次启动时,会自动下载安装一些必要的包并进行部署。
视网速快慢,一般会要几分钟或几十分钟。

五、设置 SD-WebUI
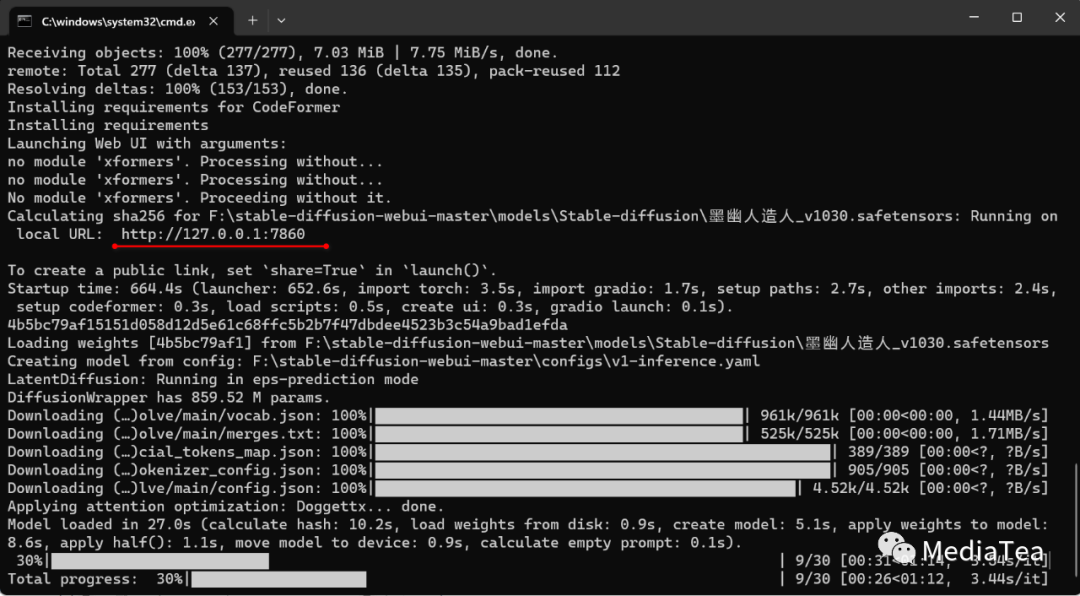
注意,命令行窗口在 SD-WebUI 运行期间不能关闭,它是 AI 生图的后台,所有的进程会在其中显示。

将命令行窗口给出的地址,如, http://127.0.0.1:7860,拷贝到浏览器的地址栏,即会打开 SD-WebUI 的主界面。

然后输入提示词等,开始玩转 AI 生图。
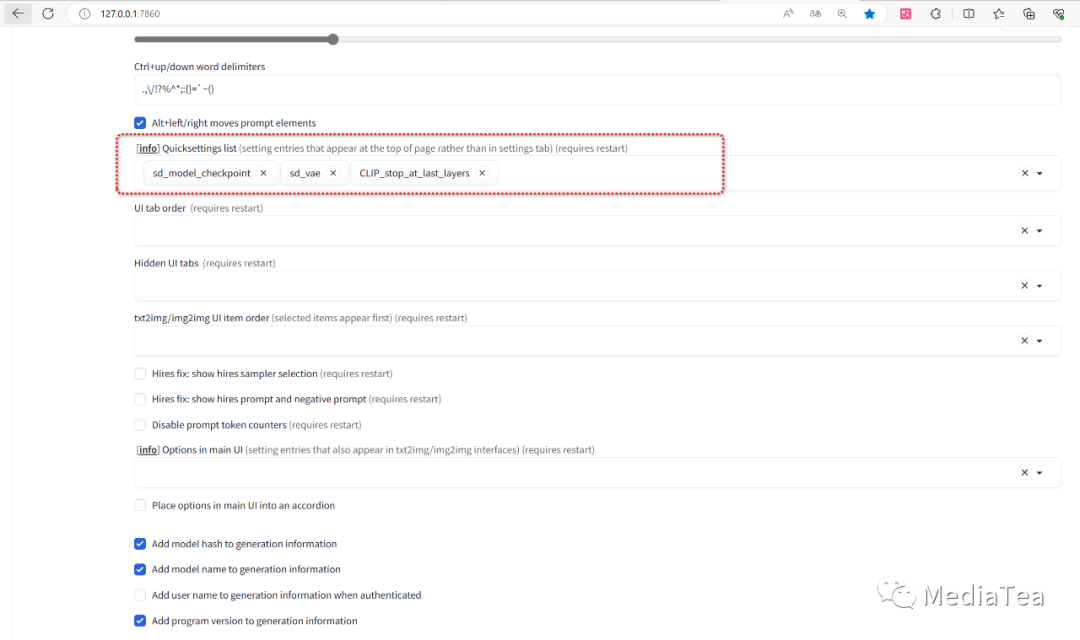
新装之后的 SD-WebUI 主界面上缺少了 VAE 和 CLIP。
点击 Settings 选项卡,再点击左侧栏目最后面的 Show all pages,在右侧内容中找到 Quicksettings list。

在下拉菜单里找到 sd_vae 和 CLIP_stop_at_last_layers 两项并打勾。然后点击页面最上方的“Apply settings”按钮,并点击“Reload UI”,重启 SD-WebUI 主界面。
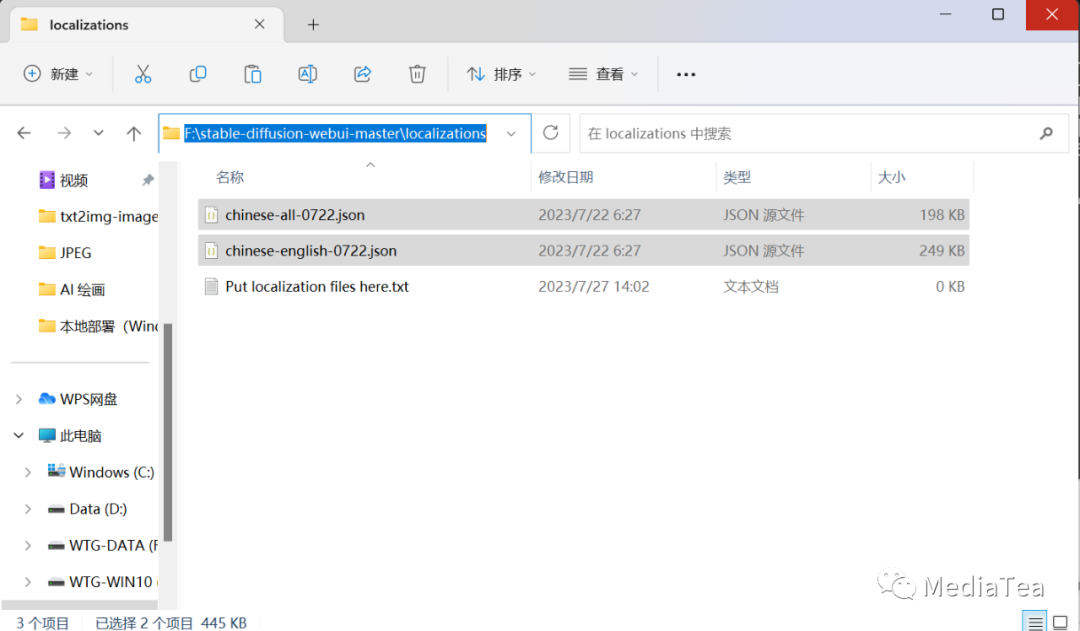
若要变成中文界面或中英对照的界面,可将本地化语言包复制到 SD-WebUI 主文件夹\localizations 里面。

提示:
可在以下网址或在 MediaTea 的共享资源中下载。
下载地址
https://github.com/VinsonLaro/stable-diffusion-webui-chinese
然后,在 settings 选项卡的 User interface 中的 Localization 中选择。同样需要“Apply settings”,并“Reload UI”。

六、关闭、启动、更新
浏览器窗口仅是 UI 界面,关闭命令行窗口才会真正关闭 SD-WebUI。
跟第一次启动 SD-WebUI 一样,在 SD-WebUI 主文件夹双击 webui-user.bat 文件,并在浏览器输入地址即可再次启动。
若想使用黑暗主题界面,可以浏览器地址后面添加 ?__theme=dark,如下所示。
http://127.0.0.1:7860/?__theme=dark

若在使用过程有什么异常,请检查命令行窗口中的提示。
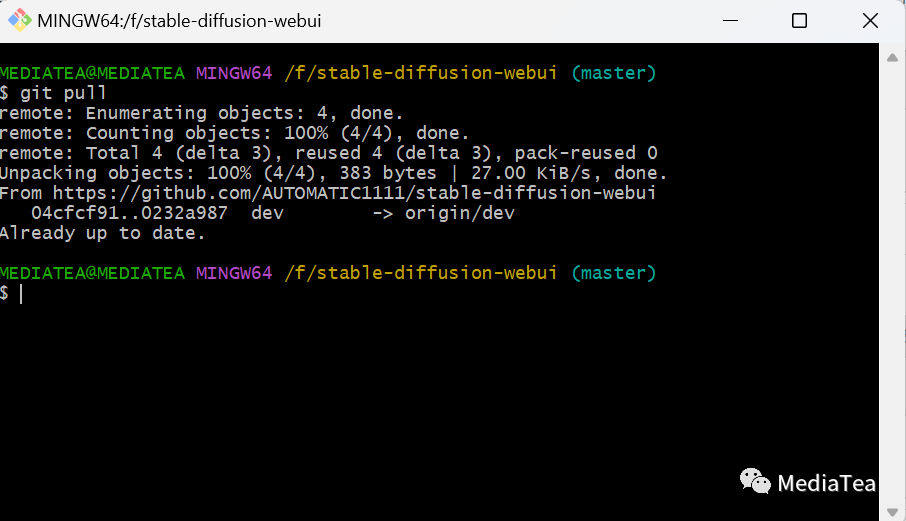
若要更新,请在 SD-WebUI 主文件夹窗口空白处右击选择“Open Git Bash Here”,并输入“git pull”。


“点赞有美意,赞赏是鼓励”