一、介绍
做IT运维经常需要远程登录服务器进行维护,能有一款方便管理的软件将事半功倍。大家耳熟能详的市面上比较常用的软件有:xshell、SecureCRT、Putty等等。其中部分软件属于商业软件,如果你现在正使用Arch系统(比如Manjaro),xshell则无法在manjaro上安装。在Linux上有一些替代工具也非常不错,包括asbru-cm、gnome connection manager、SecureCRT(linux版,需购买或者pj),那今天给大家介绍一款github上标星过万的开源terminal工具:Tabby,为数不多的能在linux上闪光的优秀生产工具(其实使用过程中问题还是不少,看Issues数量就知道了,不过可以向开发者反馈以寻求帮助)。
二、安装
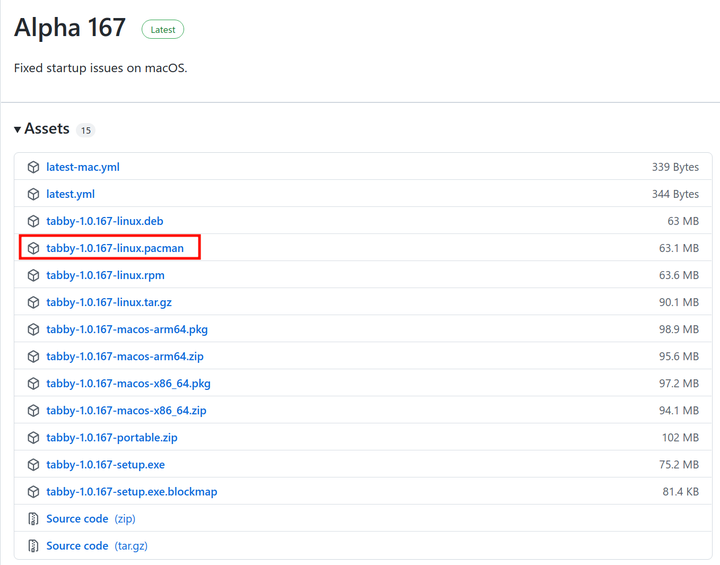
Tabby支持在Linux、MacOS和Windows三个平台上安装使用,安装也是非常简单。只要打开他的github项目地址(https://github.com/Eugeny/tabby/releases),找到适合你的安装包即可。因为我们使用的是Manjaro系统,所以选择.pacman结尾的安装包。
 选择安装包下载
选择安装包下载
安装:sudo pacman -U /path/to/tabby-1.0.167-linux.pacman安装完成后,在系统菜单——>Utilities下面可以找到Tabby,或者使用命令行tabby直接打开:
$tabby打开后如下图界面,怎么样,还是很有科技感的吧!
 启动界面
启动界面
三、设置与使用
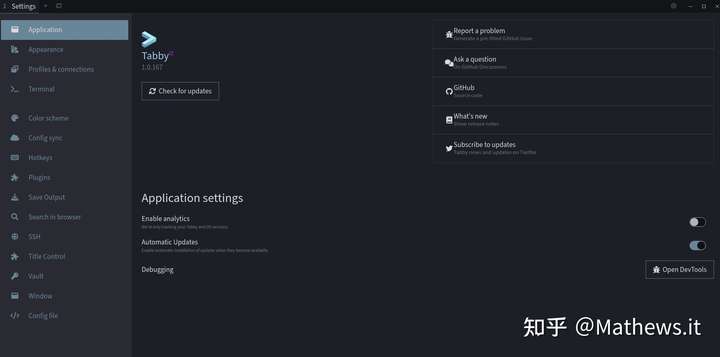
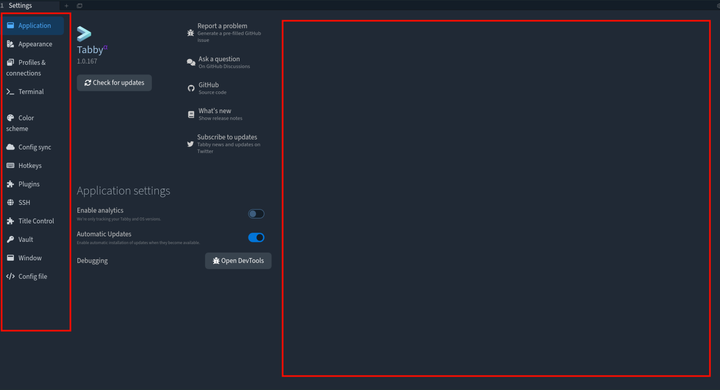
点击首页Settings可以进入设置页面(本质上程序UI使用的是web,因此可以通过自定义CSS来满足个人的布局和主题设置),如下图。Application菜单显示一些信息,其中有一个按钮OpenDevTools就是用来调试页面显示的,可以帮助你解决一些显示问题(下面会说)。
 Application菜单
Application菜单
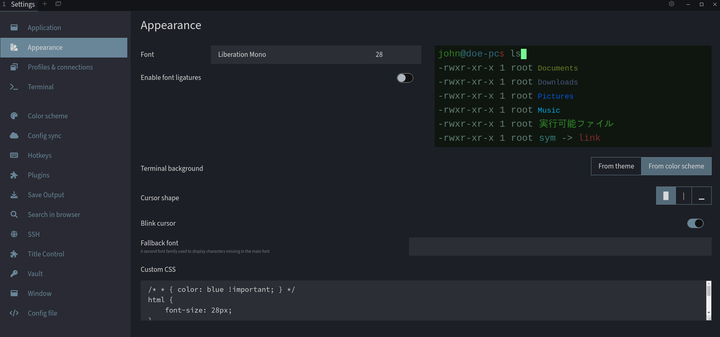
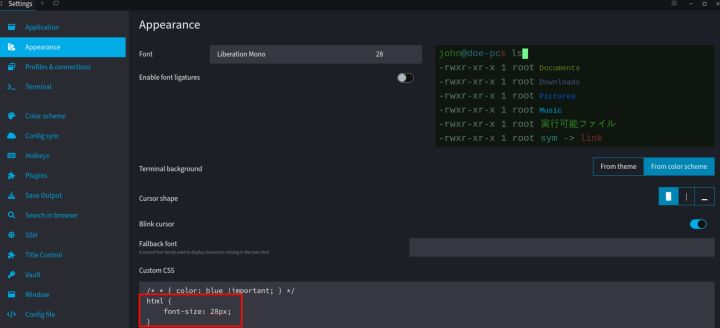
Appearance:设置Terminal字体及大小,设置Terminal背景色是否跟随主题或者颜色模板,光标样式,Custom CSS则设置自定义的样式,可以改变Tabby本身UI显示。
 Appearance菜单
Appearance菜单
Profiles & connections:这里就是管理连接的地方(Connection Manager管理功能)。

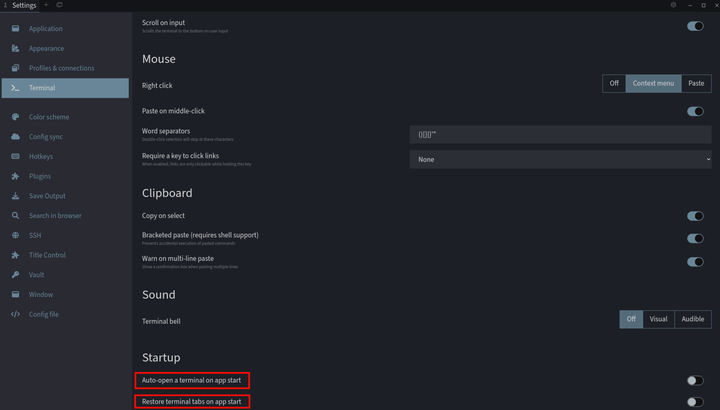
Terminal:设置本地终端的一些功能,包括剪贴板行为,如Copy on select,意思就是鼠标选择文本后就复制;另外两个选项:一个是启动时打开一个终端;一个是启动时恢复上一次的终端(这个选项不太好用,在我的系统上打开后,键盘输入没有任何反应,应该是个Bug)。

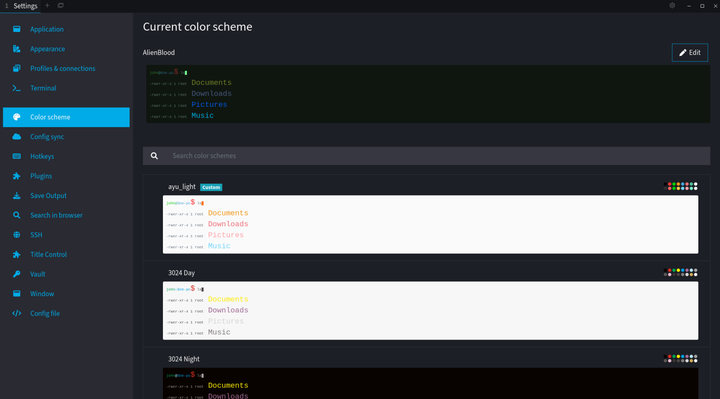
Color Scheme:设置终端显示的颜色样式,已经内置了很多种,也可以点击Edit修改颜色样式。

其他菜单不一一截图说明了,分别是Config sync(配置同步,支持github或gitee),Hotkeys(快捷键设置),Plugins(插件),Save Output(保存终端输出内容到文件,需要安装插件),SSH(远程连接,需要安装插件,必装),Vault(密码托管),Window(窗体样式、主题设置等等)
四、插件安装
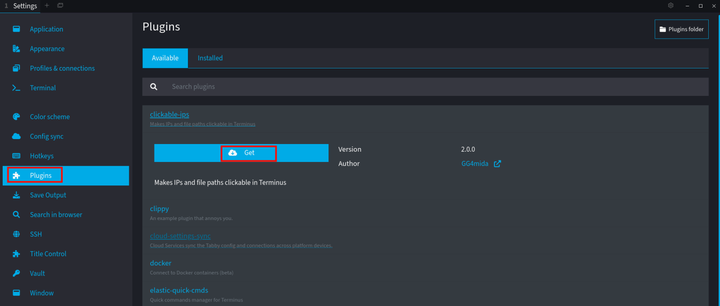
SSH插件是必装的,否则无法管理和使用ssh远程维护。选择Plugins菜单——>Available——>SSH点击Get,随后安装成功后会提示你重启Tabby。在Plugins里面,大家可以自行查看哪些插件适合自己,选择安装即可。

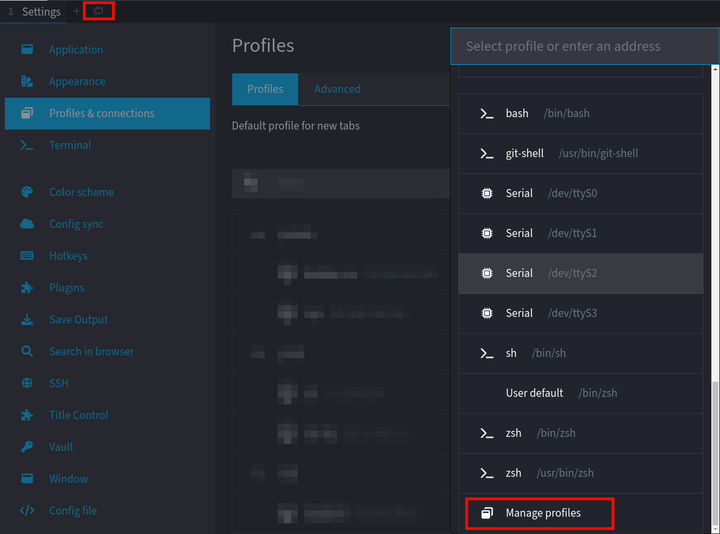
安装好SSH插件后,就可以管理我们的远程连接了。在Settings里面点击Profiles & connections或者点击顶部“+”号右边的按钮,选择Manage profiles就打开管理选项了。

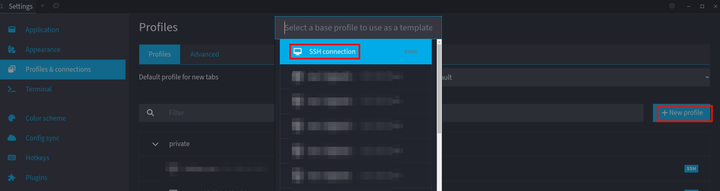
点击“New profile”,选择“SSH connection”

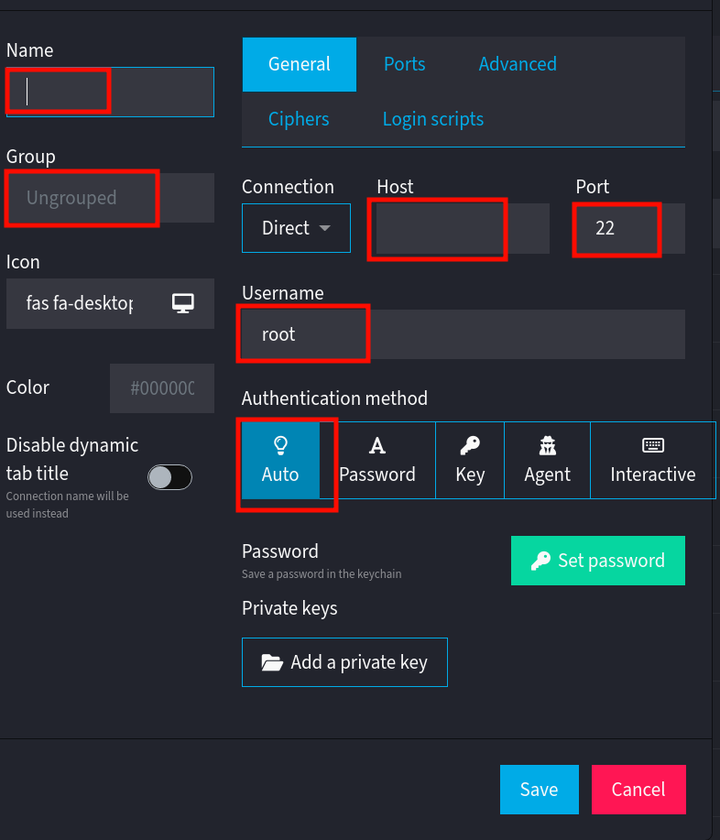
弹出对话框,输入名称,Group处可以选择已有的组,也可以输入新的组名称;输入地址和端口,用户名,选择验证方法(如果有双因素验证,一般选Auto可以正常工作),如下图

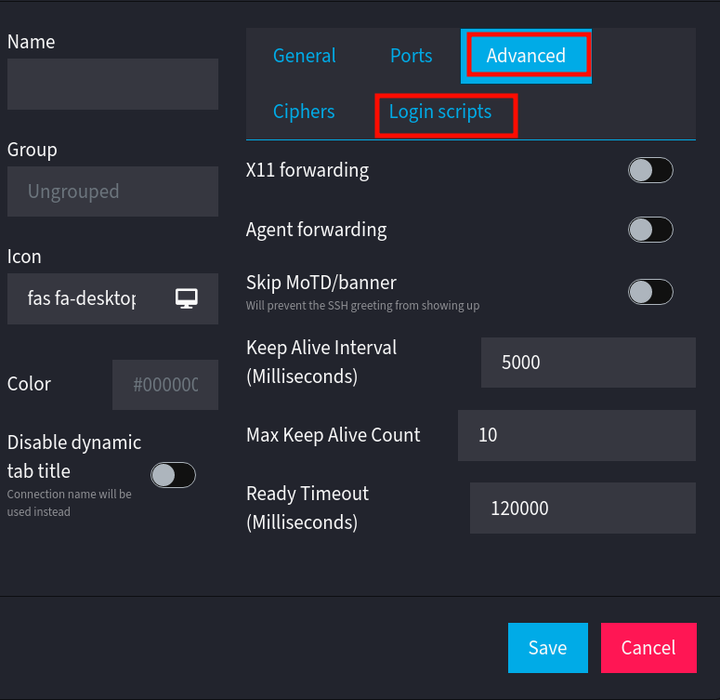
点击“Advance”选项或者“login scripts”可以设置高级选项,或者登陆脚本。在高级选项中有一项Ready Timeout,默认是20秒,可以适当调大(在双因素认证中有帮助,如果太短,还没来得及输入验证码就会超时断开连接)。最后点击Save保存配置即可。

五、split功能
split功能,类似SecureCRT Send command to all功能:
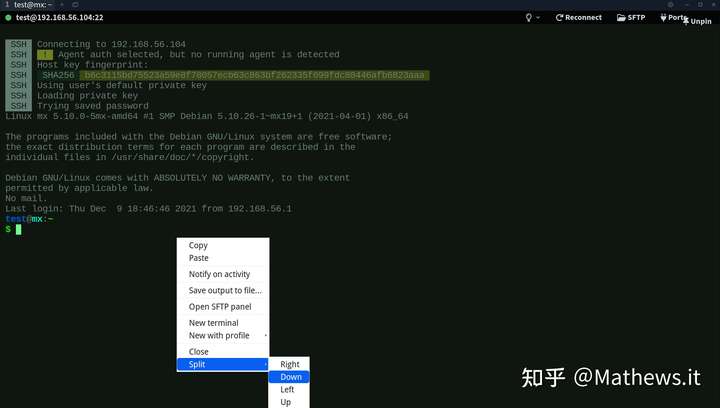
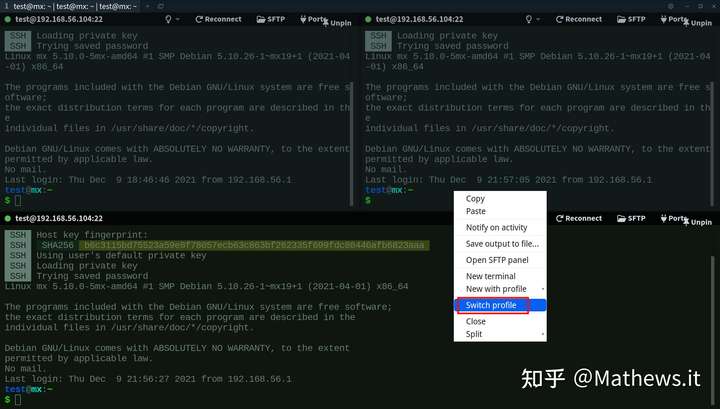
1、远程后右键选择split,然后可以选择分屏的方向,如下图

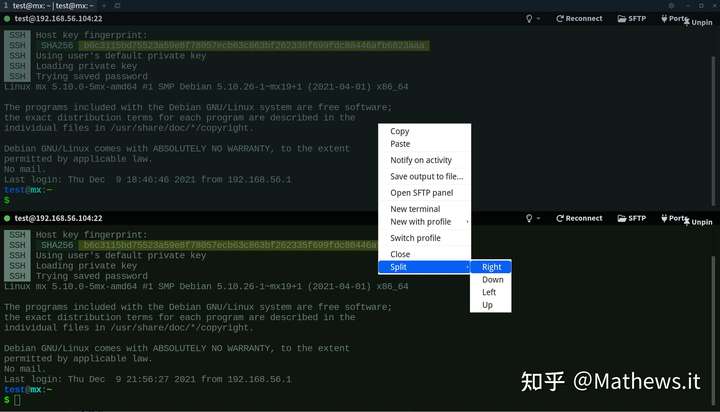
2、可以继续右键选择split分屏,如下图

3、这个时候,可以随便选择一个分屏,右键选switch profile就可以打开另外一个ssh远程

4、按快捷键Ctrl+Shift+I选择所有分屏,然后开始你的表演(为了演示方便,使用了一个ssh远程,效果一样):
六、自定义CSS
在安装Tabby后,其实我遇到了两个问题:一个是在我2K的显示分辨率下,Tabby本身界面的字体太小,很难看;二是如图下面所示,当调整界面字体后,发现布局并不是很协调。要解决上面两个问题,就要用到前面提到的Custom CSS和OpenDevTools了。

解决字体太小问题:
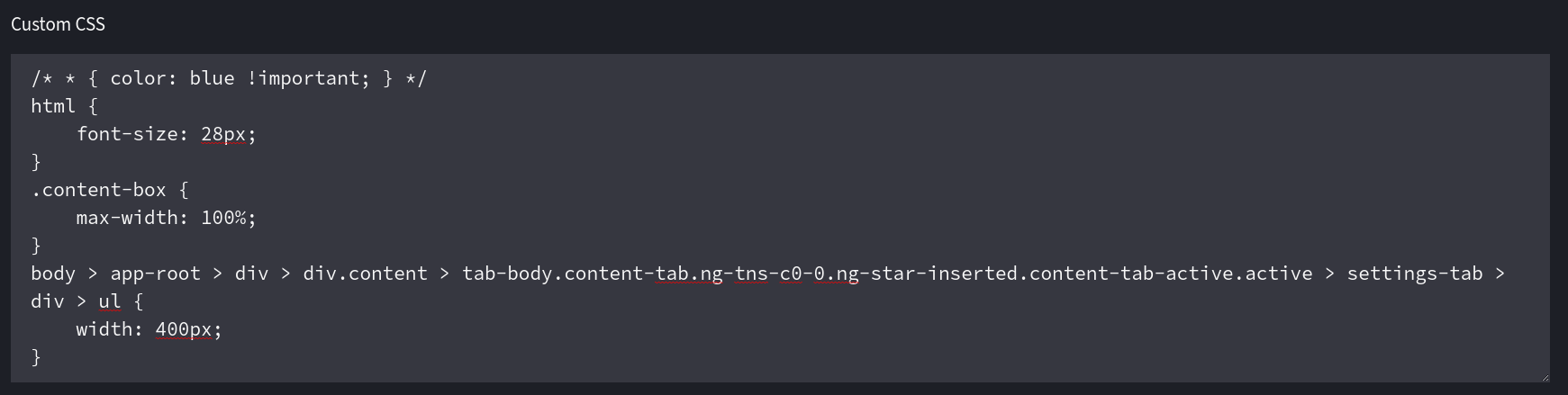
在Custom CSS里面输入代码:
html { font-size: 28px;
}28px表示字体像素大小,可以根据自己的情况适当调整。

解决布局问题:
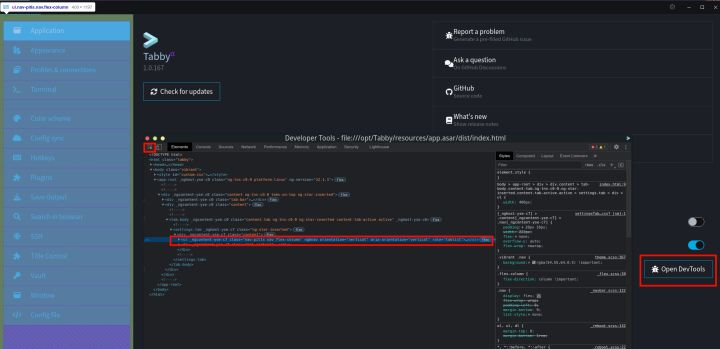
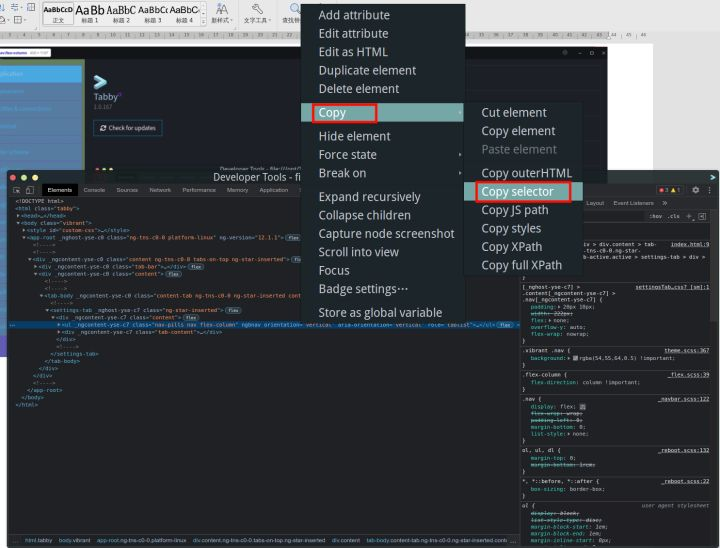
点击Open DevTools后,会弹出一个类似浏览器页面调试工具,点击左上角选取工具,选择你需要调整的页面元素。这时,会帮你定位到html页面里面对应的元素代码上面。如下图:

接着,右键点击页面元素,选择Copy——>Copy selector,如下图所示:

比如上面copy后的内容如下:
body > app-root > div > div.content > tab-body > settings-tab > div > ul,即表示了左边菜单ul元素,这时就可以通过设置CSS来改变他的宽度等属性。

通过这些设置,Tabby显示协调多了。
大家学会了吗?这个问题我研究了半天才搞定,github上我还开了个issue,开发者一直没回答,没办法就自己琢磨了。因为开源软件帮助文档较少,尤其中文资料更少了。所以,要么求助开发者,要么自己去研究,真是尴尬啊。
转载:https://zhuanlan.zhihu.com/p/444273614



![windows安装Oracle 12c [INS-32102] 指定的 Oracle 主目录用户已存在](https://img2024.cnblogs.com/blog/1018813/202502/1018813-20250212104358593-1923819740.png)