自定义事件可以在组件中反向传递数据,PROP可以将数据从父组件传递到子组件,那么反向如何操作呢,就可以利用自定义事件实现$emit
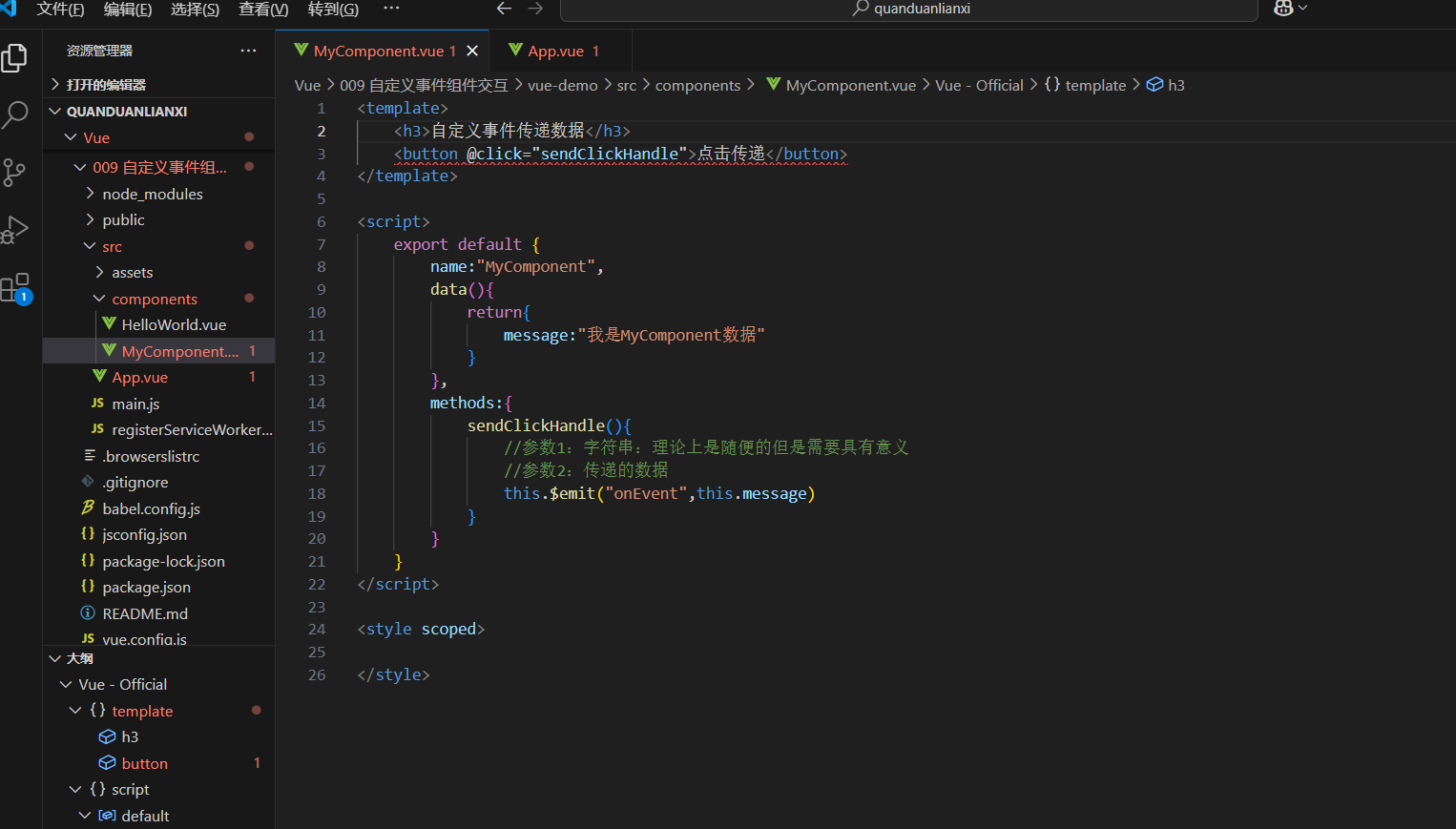
<template>
<h3>单文件组件</h3>
<button @click="sendHandle">发送数据</button>
</teplate>
<script>
export default {
name:"MyComponent",
methods:{
sendHandle(){
this.$emit("onCustom","数据")
}
}
}
</script>
<style scooped>
h3{
color:red;
}
</style>
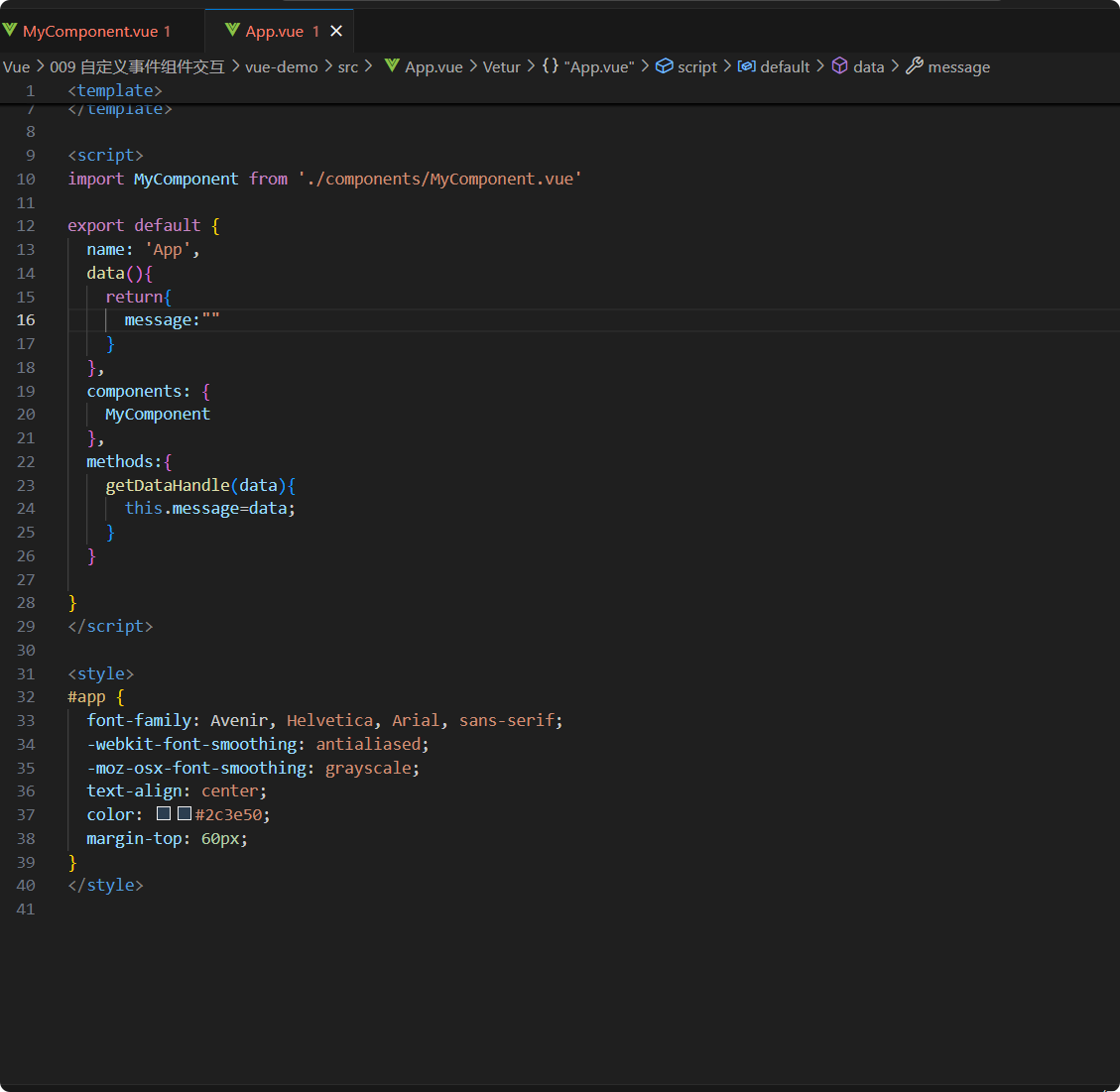
<template>
<my-componentVue @onCustom="getData"/>
</template>
<script>
import MyComponentVue from'./components/MyComponent.vue'
export default{
name:'App',
components:{
MyComponentVue
},
methdos:{
getData(data){
console.log(data);
}
}
}
</spript>