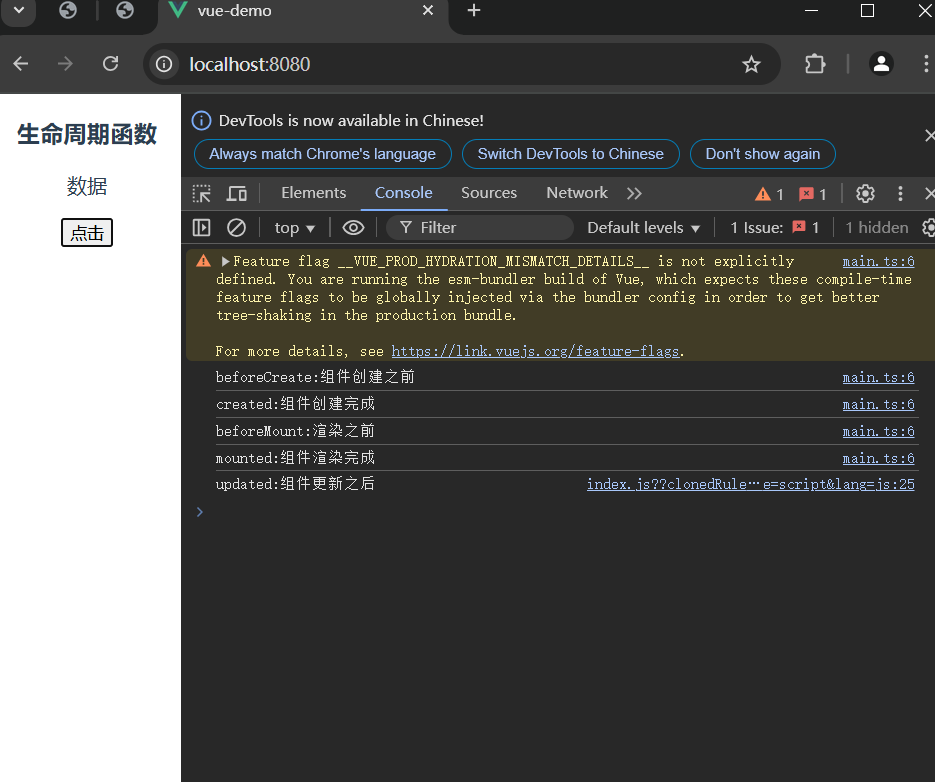
每个组件在被创建时都要经过一系列的初始化过程一一例如,需要设置数据监听、编译模板、将实例挂载到DOM并在数据变化时更新DOM等。同时在这个过程中也会运行一些叫做生命周期的钩子函数,这给了用户在不同阶段添加自己的代码的机会
为了方便记忆,我们可以将他们分类:
创建时:beforeCreate(组件准备创建了,还没有创建,创建之前)、created(组件已经创建了)
注:组件创建完成不代表组件已经显示出来了,组件想要显示在我们渲染时显示
渲染时:beforeMount(在渲染之前)、mounted(渲染之后,渲染完成了)
更新时:beforeUpdate(准备要更新了)、updated(已经更新完了,页面的数据已经更新完了)
卸载时:beforeUnmount(卸载之前,还没有开始卸载)、unmounted(卸载之后,已经卸载完了)