目录
功能介绍
示例
原理
代码
优化
总结
功能介绍
在网页设计和用户体验中,模式切换功能是一种常见的需求。模式切换可以为用户提供不同的界面外观和布局方案,以适应其个人偏好或特定环境。在这篇博客中,我们将探索如何使用纯CSS实现一个简单的模式切换效果,无需依赖JavaScript的运行。
示例

原理
通过复选框的选中状态和CSS选择器来控制开关按钮的显示效果。当复选框被选中时,通过选择器选中相邻的元素,然后应用相应的样式改变。常用于创建交互效果和状态切换控件的UI设计。
代码
<template><div><input type="checkbox" id="modeCheckBox"><div class="container"><button><label for="modeCheckBox">切换模式</label></button><p>123</p></div></div>
</template><style>
#modeCheckBox {display: none;
}.container {width: 100%;height: 600px;transition: all 1s;
}#modeCheckBox:checked+.container {background: #000;color: #fff;
}
</style> 在视图中,我们使用了一个<input>元素来实现复选框,它的id属性被设置为modeCheckBox。接着,我们创建了一个包含按钮和段落的容器,其外部包裹了复选框和容器本身。容器具有.container的类选择器,设置了宽度、高度和过渡效果。
在样式中,我们使用了display: none;来隐藏复选框,以便只使用自定义按钮进行模式切换。.container类选择器定义了容器的样式,包括宽度、高度和过渡效果。当复选框被选中时,通过使用#modeCheckBox:checked+.container选择器,我们可以改变容器的背景色和文字颜色,从而实现模式切换的效果。
优化
<template><div class="mode-toggle"><input type="checkbox" id="modeCheckBox"><label for="modeCheckBox" class="switch"></label><div class="container"><p>这是一个示例文本。</p></div></div>
</template><style>
.mode-toggle {position: relative;
}.mode-toggle #modeCheckBox {display: none;
}.mode-toggle .switch {position: absolute;top: 0;right: 10%;width: 60px;height: 34px;background-color: #ccc;border-radius: 17px;cursor: pointer;transition: background-color 0.3s ease;
}.mode-toggle .switch::after {content: "";position: absolute;top: 2px;left: 2px;width: 30px;height: 30px;background-color: #fff;border-radius: 50%;transform: translateX(0);transition: transform 0.3s ease;
}#modeCheckBox:checked+.switch {background-color: #2196F3;
}#modeCheckBox:checked+.switch::after {transform: translateX(26px);
}.container {width: 100%;height: 500px;transition: all 1s;
}#modeCheckBox:checked~.container {background: #000;color: #fff;
}
</style>
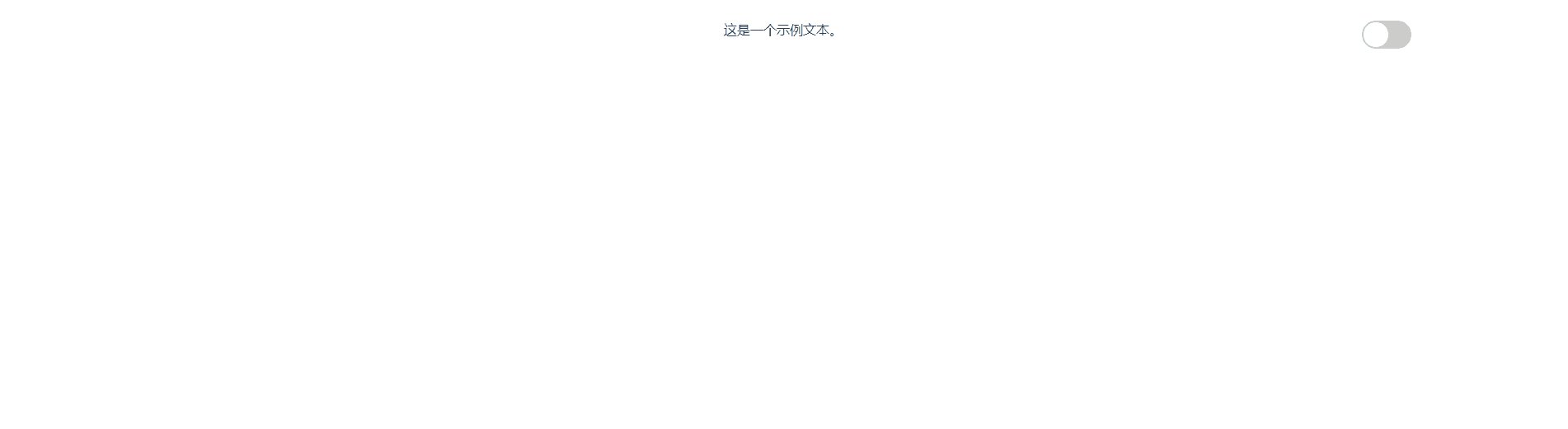
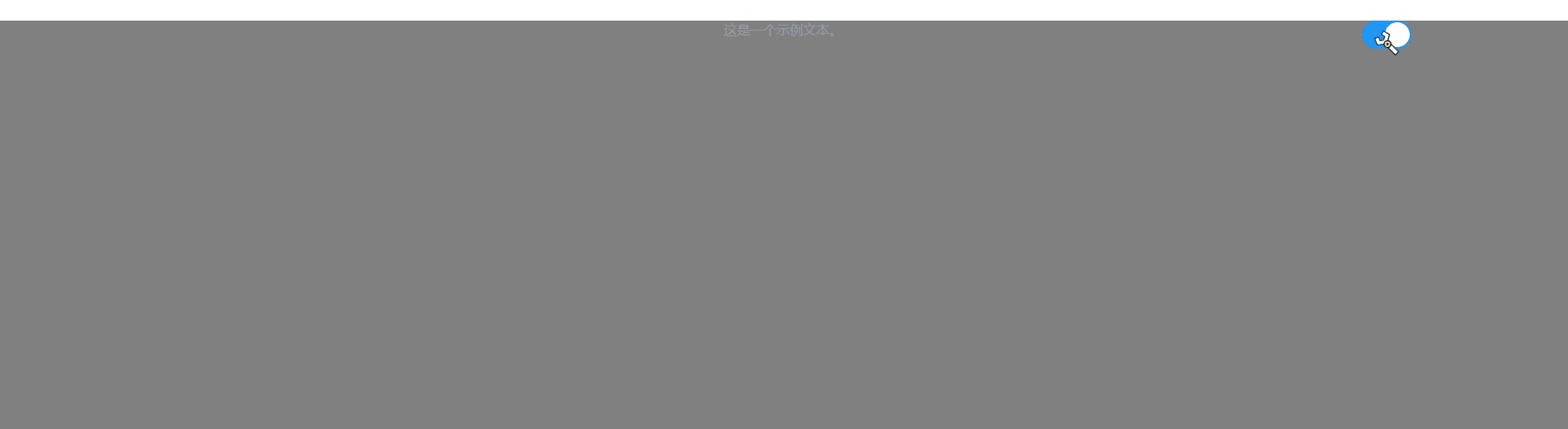
在上述代码中,我们使用了<input>元素来创建一个复选框,它的id属性设置为modeCheckBox。复选框后面是一个<label>元素,通过设置for属性与复选框关联。我们使用一个带有背景色的<label>元素作为模拟开关按钮,通过CSS实现其样式。在<div>容器中,我们可以放置需要随模式切换而改变外观的内容,这里使用了一个示例段落。
在CSS部分,我们首先对模拟开关按钮的样式进行了定义,包括背景颜色、边框半径和过渡效果。使用::after伪元素创建了一个白色圆点,表示开关状态。使用transform属性实现开关滑动的效果。
通过选择器#modeCheckBox:checked + .switch和#modeCheckBox:checked + .switch::after,我们定义了复选框选中时模拟开关按钮和圆点的样式改变,从而实现模式切换时的动画效果。
通过这段纯CSS代码的实现,我们成功地创建了一个基本的模式切换效果。用户可以点击模拟开关按钮,切换模式,而无需任何JavaScript代码的介入。

总结
使用纯CSS实现模式切换功能的好处之一是它可以提供更好的性能,尤其是在移动设备上。纯CSS解决方案能够充分利用浏览器的硬件加速,并避免了JavaScript引擎的运行开销。此外,纯CSS实现还能简化代码结构,减少对外部脚本的依赖。
需要注意的是,纯CSS解决方案适用于一些简单的切换效果,对于更复杂的交互和动态内容变化可能需要借助JavaScript来实现。
总之,通过本篇博客,我们探索了如何使用纯CSS实现模式切换效果。这种纯CSS解决方案不仅提供了一种简单而轻量的方式切换模式,同时也可以提升页面性能和用户体验。希望这个示例对你的项目有所启发,进一步发展和优化模式切换功能。