一、VUE3中 Input输入框绑定keyup事件传递的$event
代码一:
<script setup>function judgeIsEnterToSerach(event){console.log(event,1111);console.log(event.key,2222);console.log(event.target,230923);console.log(event.target.value,3333);console.log(event.target.tagName,4444);console.log(event.altKey,5555);console.log(event.bubbles,6666);console.log(event.code,7777);console.log(event.charCode,8888);console.log(event.keyCode,8988);} </script><template><input @keyup="judgeIsEnterToSerach($event)"> </template>
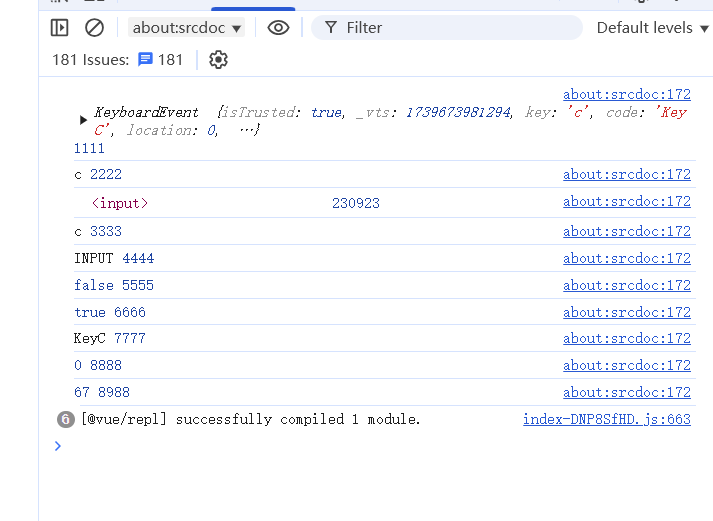
输出结果:

二、Vxe UI组件库中封装的vxe-input表单输入框,绑定keyup事件传递的$event
代码二
<template><vxe-input @keyup="judgeIsEnterToSearch($event)"></vxe-input> </template> <script setup>const judgeIsEnterToSearch=(event)=>{console.log(event,"jiafsdjfoas");console.log(event.$event,"jaoisdifa osdfi ");console.log(event.$event.key,"jaoisdifa osdfi ");} </script> <style></style>
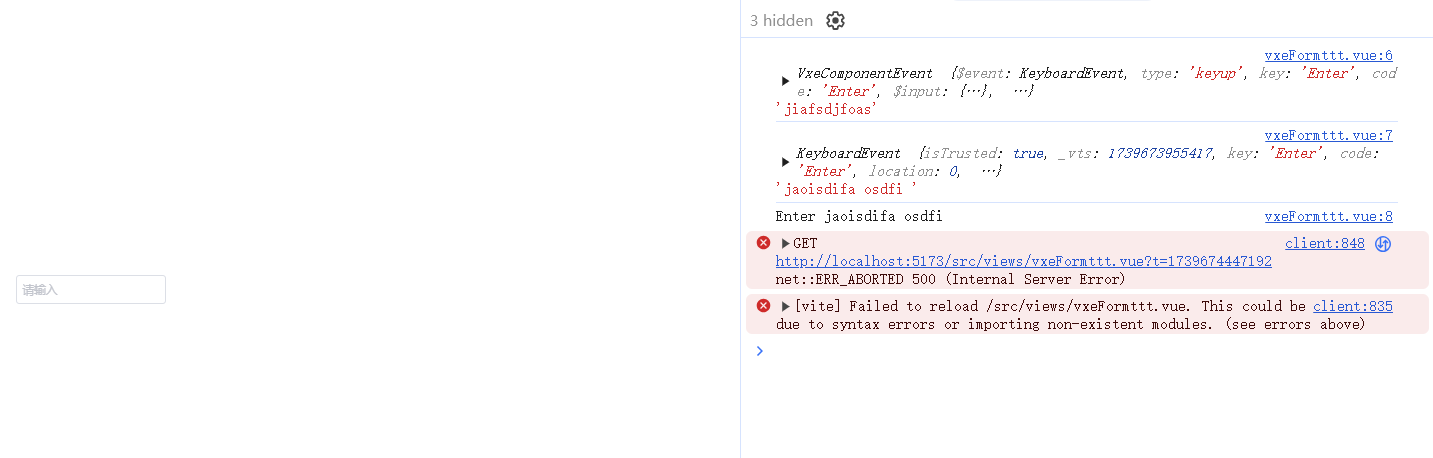
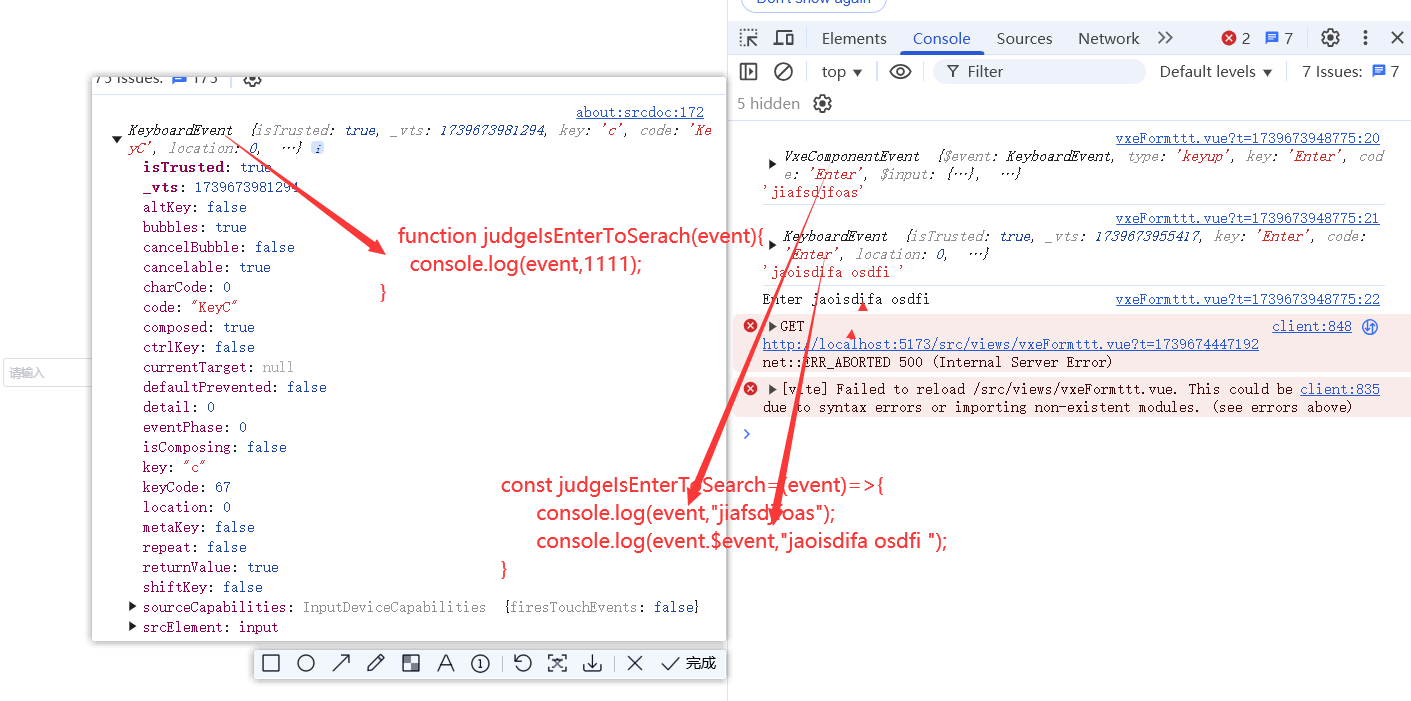
结果二

三、最后的结论
vxe中的vxe-input表单项绑定事件,传递出来的event.$event,是vue3中绑定事件,传递出的$event的值



![LGP5854 [LG TPLT] 笛卡尔树 学习笔记](https://s21.ax1x.com/2025/02/16/pEKRE7Q.png)