1. 菜单:Menu
1.1 知识点
(1)掌握Android中菜单的使用;
(2)掌握选项菜单(OptionsMenu)的使用;
(3)掌握上下文菜单(ContextMenu)的使用;
(4)掌握子菜单(SubMenu)的使用;
1.2 具体内容



package com.example.menuproject;import android.os.Bundle;
import android.app.Activity;
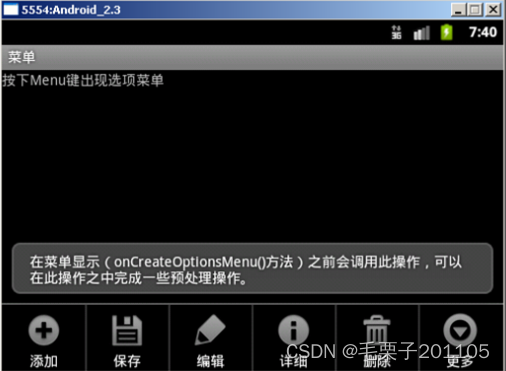
import android.view.Menu;public class MenuActivity extends Activity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_menu);}@Overridepublic boolean onCreateOptionsMenu(Menu menu) {menu.add(Menu.NONE,//菜单不分组Menu.FIRST+1,//菜单项的id1,//菜单的编号"添加")//菜单标题.setIcon(//设置菜单图标R.drawable.add);menu.add(Menu.NONE,Menu.FIRST+2,2,"保存").setIcon(R.drawable.save);menu.add(Menu.NONE,Menu.FIRST+3,3,"编辑").setIcon(R.drawable.edit);menu.add(Menu.NONE,Menu.FIRST+4,4,"详细").setIcon(R.drawable.detail);menu.add(Menu.NONE,Menu.FIRST+5,5,"删除").setIcon(R.drawable.delete);menu.add(Menu.NONE,Menu.FIRST+6,6,"更多").setIcon(R.drawable.more);return true;}}只需要在onCreateOptionsMenu(Menu menu)去进行菜单的设置就行
@Overridepublic boolean onPrepareOptionsMenu(Menu menu){Toast.makeText(this, "菜单显示前操作", 0).show();return true;}
以上是在菜单显示之前执行的一个方法,可以从父类当中去覆写以便实现一些逻辑
@Overridepublic void onOptionsMenuClosed(Menu menu){Toast.makeText(this, "选项关闭", 0).show();}以上实在菜单关闭之后执行的一个方法。
@Overridepublic boolean onOptionsItemSelected(MenuItem item){switch (item.getItemId()){case Menu.FIRST+1:Toast.makeText(this, "这是添加菜单项", 0).show();break;case Menu.FIRST+2:Toast.makeText(this, "这是保存菜单项", 0).show();break;case Menu.FIRST+3:Toast.makeText(this, "这是编辑菜单项", 0).show();break;case Menu.FIRST+4:Toast.makeText(this, "这是详情菜单项", 0).show();break;case Menu.FIRST+5:Toast.makeText(this, "这是删除菜单项", 0).show();break;case Menu.FIRST+6:Toast.makeText(this, "这是更多菜单项", 0).show();break;}return false;}以上都是在Activity当中去添加菜单选项。
当然也可以在xml文件中添加菜单选项。
<menu xmlns:android="http://schemas.android.com/apk/res/android" ><itemandroid:id="@+id/m1"android:orderInCategory="100"android:title="添加"/><itemandroid:id="@+id/m2"android:orderInCategory="101"android:title="保存"/><itemandroid:id="@+id/m3"android:orderInCategory="102"android:title="编辑"/><itemandroid:id="@+id/m4"android:orderInCategory="103"android:title="详情"/><itemandroid:id="@+id/m5"android:orderInCategory="104"android:title="删除"/><itemandroid:id="@+id/m6"android:orderInCategory="105"android:title="更多"/></menu>
此处需要注意的是,加载的xml文件不是layout文件而是menu文件
@Overridepublic boolean onCreateOptionsMenu(Menu menu) {super.getMenuInflater().inflate(R.menu.menu, menu);return true;}上下文菜单

package com.example.menuproject;import android.app.Activity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.ContextMenu.ContextMenuInfo;
import android.view.Menu;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.ListView;public class MenuActivity extends Activity {String data[] ={"中国高校培训","培训课程","万策智业"};ListView listView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);this.listView = new ListView(this);listView.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_expandable_list_item_1,this.data));super.registerForContextMenu(listView);//注册上下文菜单super.setContentView(listView);}@Overridepublic void onCreateContextMenu(ContextMenu menu,View v,ContextMenuInfo menuInfo) {super.onCreateContextMenu(menu, v, menuInfo);menu.setHeaderTitle("信息操作");menu.add(Menu.NONE,Menu.FIRST+1,1,"添加联系人");menu.add(Menu.NONE,Menu.FIRST+2,2,"查看详情");menu.add(Menu.NONE,Menu.FIRST+3,3,"删除信息");menu.add(Menu.NONE,Menu.FIRST+4,4,"编辑");}}
以上是实现上下文菜单组件
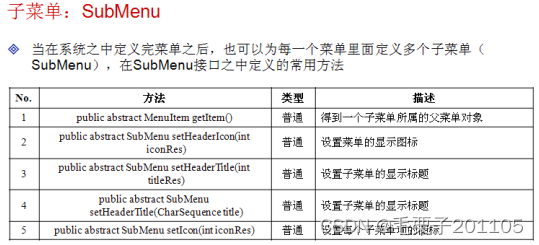
@Overridepublic boolean onContextItemSelected(MenuItem item){switch (item.getItemId()){case Menu.FIRST+1:Toast.makeText(this, "添加联系人", 0).show();break;case Menu.FIRST+2:Toast.makeText(this, "查看详情", 0).show();break;case Menu.FIRST+3:Toast.makeText(this, "删除信息", 0).show();break;case Menu.FIRST+4:Toast.makeText(this, "编辑", 0).show();break;}return false;}子菜单:SubMenu

@Overridepublic boolean onCreateOptionsMenu(Menu menu){SubMenu fileMenu = menu.addSubMenu("文件");SubMenu editMenu = menu.addSubMenu("编辑");fileMenu.add(Menu.NONE,Menu.FIRST+1,1,"新建");fileMenu.add(Menu.NONE,Menu.FIRST+2,2,"打开");editMenu.add(Menu.NONE,Menu.FIRST+3,3,"保存");editMenu.add(Menu.NONE,Menu.FIRST+4,4,"撤销");return true;}子菜单的监听
@Overridepublic boolean onOptionsItemSelected(MenuItem item){switch (item.getItemId()){case Menu.FIRST+1:Toast.makeText(this, "新建子菜单", 0).show();break;case Menu.FIRST+2:Toast.makeText(this, "打开子菜单", 0).show();break;case Menu.FIRST+3:Toast.makeText(this, "保存子菜单", 0).show();break;case Menu.FIRST+4:Toast.makeText(this, "撤销子菜单", 0).show();break;}return false;}1.3 小结
(1)界面开发之中使用菜单可以有效的对工具集进行管理;
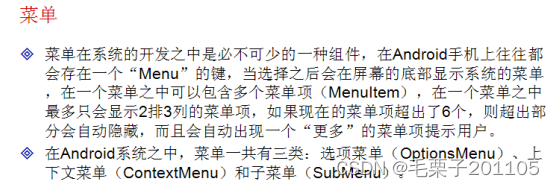
(2)Android中一共分为三种菜单:选项菜单(OptionsMenu)、上下文菜单(ContextMenu)和子菜单(SubMenu)。
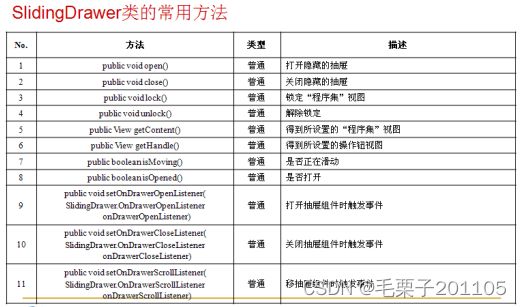
2. 隐式抽屉组件:SlidingDrawer
2.1 知识点
(1)掌握SlidingDrawer 的主要作用及实现;
(2)掌握SlidingDrawer 组件的事件处理方式;
2.2 具体内容


<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".SlidingDrawerActivity" ><SlidingDrawer android:id="@+id/sd"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"android:handle="@+id/img"android:content="@+id/content"><ImageView android:id="@+id/img"android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/pic_8"/><LinearLayoutandroid:id="@+id/content"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"></LinearLayout> </SlidingDrawer></LinearLayout>
定义一个内嵌LInearLayout,以便能够在后台动态添加程序集
package com.example.slidingdrawer;import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.SlidingDrawer;
import android.widget.SlidingDrawer.OnDrawerCloseListener;
import android.widget.SlidingDrawer.OnDrawerOpenListener;
import android.widget.SlidingDrawer.OnDrawerScrollListener;
import android.widget.Toast;public class SlidingDrawerActivity extends Activity {String data[]={"兰州","定西","武威","张掖"};ListView listView = null;SlidingDrawer sd = null;ImageView img = null;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_sliding_drawer);LinearLayout content = (LinearLayout) super.findViewById(R.id.content);listView = new ListView(this);listView.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_expandable_list_item_1,data));content.addView(this.listView);sd = (SlidingDrawer) super.findViewById(R.id.sd);img = (ImageView) super.findViewById(R.id.img);sd.setOnDrawerOpenListener(new OnDrawerOpenListenerImpl());sd.setOnDrawerCloseListener(new OnDrawerCloseListenerImpl());sd.setOnDrawerScrollListener(new OnDrawerScrollListenerImpl());}private class OnDrawerOpenListenerImpl implements OnDrawerOpenListener{@Overridepublic void onDrawerOpened() {img.setImageResource(R.drawable.pic_6);}}private class OnDrawerCloseListenerImpl implements OnDrawerCloseListener{@Overridepublic void onDrawerClosed() {img.setImageResource(R.drawable.pic_8);}}private class OnDrawerScrollListenerImpl implements OnDrawerScrollListener{@Overridepublic void onScrollEnded() {Toast.makeText(SlidingDrawerActivity.this, "窗口拖动结束", 0).show();}@Overridepublic void onScrollStarted() {// TODO Auto-generated method stubToast.makeText(SlidingDrawerActivity.this, "窗口拖动开始", 0).show();}}
}
2.3 小结
(1)使用SlidingDrawer 组件可以更好的管理按钮操作集。
3. 缩放控制:ZoomControls
3.1 知识点
(1)掌握ZoomControls组件的使用;
3.2 具体内容

实现利用缩放组件进行对字体大小缩放。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".ZoomControlsActivity" ><TextViewandroid:id="@+id/tv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="ZoomControls控件控制文字缩放" android:textSize="10dp"/><ZoomControls android:id="@+id/zoomcontrols"android:layout_width="wrap_content"android:layout_height="wrap_content"android:gravity="bottom"/></LinearLayout>
package com.example.zoomcontrols;import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.TextView;
import android.widget.ZoomControls;public class ZoomControlsActivity extends Activity {int size =10;TextView tv = null;ZoomControls zc =null;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_zoom_controls);zc = (ZoomControls) super.findViewById(R.id.zoomcontrols);tv = (TextView) super.findViewById(R.id.tv);zc.setOnZoomInClickListener(new OnZoomInCLickListenerImpl());zc.setOnZoomOutClickListener(new OnZoomOutCLickListenerImpl());}//放大监听private class OnZoomInCLickListenerImpl implements OnClickListener{@Overridepublic void onClick(View v) {ZoomControlsActivity.this.size += 2;ZoomControlsActivity.this.tv.setTextSize(size);}}//缩小监听private class OnZoomOutCLickListenerImpl implements OnClickListener{@Overridepublic void onClick(View v) {ZoomControlsActivity.this.size -= 2;ZoomControlsActivity.this.tv.setTextSize(size);}}
}
3.3 小结
(1)ZoomControls组件可以由用户根据自己的需要控制显示的大小。
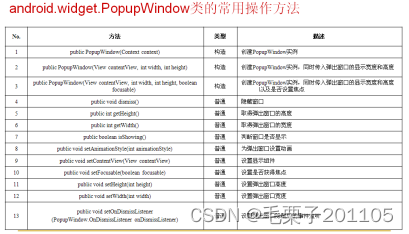
4. 弹出窗口:PopupWindow
4.1 知识点
(1)掌握弹出窗口的基本实现;
(2)掌握弹出窗口的事件处理操作;
4.2 具体内容

弹出窗口意味着在原有的手机上,增加一个专门的显示层,作为弹出窗口显示的空间。

既然PopupWindow组件是可以直接在界面上显示自己的一个界面层,那么就需要专门的一个布局管理器文件,来定PopupWindow组件。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="请选择您所需要的状态" /><RadioGroup android:id="@+id/checkStatus"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><RadioButton android:id="@+id/onLine"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="在线"/><RadioButton android:id="@+id/offLine"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="离线"/><RadioButton android:id="@+id/steach"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="隐身"/></RadioGroup><Button android:id="@+id/cancel"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="取消"/>
</LinearLayout>
以上的布局管理器就是一个作为PopupWindow的显示。
现在我们来定义我们主布局管理器。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><TextViewandroid:id="@+id/statusInfo"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="用户当前状态:在线" /><Button android:id="@+id/popbut"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="选择状态"/></LinearLayout>
以上就是主布局管理器,现在还有一个问题,现在是通过按钮事件去弹出PopupWindow,那么肯定需要一个转换器将需要显示的布局管理器设置到PopupWindow上。这时需要使用LayoutInflater进行转换。现在我们来编写Activity程序。
package com.example.popupwindowproject;import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.PopupWindow;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.TextView;
public class PopupWindowActivity extends Activity {private Button statuBut = null;private TextView statuInfo = null;private RadioGroup checkStatu = null;private Button cancelBut = null;private PopupWindow popWin = null;private View popView = null;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);super.setContentView(R.layout.activity_popup_window);this.statuBut = (Button) super.findViewById(R.id.popbut);this.statuInfo = (TextView) super.findViewById(R.id.statusInfo);this.statuBut.setOnClickListener(new OnClickListener(){@Overridepublic void onClick(View v) {LayoutInflater inflater = LayoutInflater.from(PopupWindowActivity.this);PopupWindowActivity.this.popView = (View) inflater.inflate(R.layout.popup_window, null);//将布局文件转换成组件PopupWindowActivity.this.popWin = new PopupWindow(PopupWindowActivity.this.popView,300,220);//创建一个新的PopupWindowPopupWindowActivity.this.popWin.setContentView(PopupWindowActivity.this.popView);//设置显示组件PopupWindowActivity.this.checkStatu = (RadioGroup) PopupWindowActivity.this.popView.findViewById(R.id.checkStatus);PopupWindowActivity.this.cancelBut = (Button) PopupWindowActivity.this.popView.findViewById(R.id.cancel);PopupWindowActivity.this.checkStatu.setOnCheckedChangeListener(new OnCheckedChangeListener() {@Overridepublic void onCheckedChanged(RadioGroup group, int checkedId) {RadioButton rbut = (RadioButton) PopupWindowActivity.this.popView.findViewById(group.getCheckedRadioButtonId());//取得选中的组件IDPopupWindowActivity.this.statuInfo.setText("您选中的状态是:"+rbut.getText());//修改我们文本显示组件的内容}});PopupWindowActivity.this.cancelBut.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {// TODO Auto-generated method stubPopupWindowActivity.this.popWin.dismiss();//隐藏PopupWindow}});PopupWindowActivity.this.popWin.showAtLocation(PopupWindowActivity.this.statuBut,Gravity.CENTER, 0, 0);//显示弹出窗口}});}
}
是要是组件就离不开布局文件,有个前提:就是组件中显示的内容会比较多。
4.3 小结
(1)弹出窗口需要一个单独的布局管理器进行配置;
(2)可以使用LayoutInflater通过配置文件读取组件信息;