
本文是《最全面的浏览器教程》第二篇,主要介绍浏览器的基本概念,基本技巧,以及相关设置。
除此之外,还会介绍一些我平时遇到的问题和解决办法。
浏览器是什么
简单来说,浏览器就是一款软件 / APP,用于访问互联网,浏览网页和在线内容。
常见的浏览器
常见的浏览器包括 Chrome、Edge、Firefox 等(下一篇文章会介绍更多)。
大部分浏览器的功能、布局都是类似的,本教程主要以 Chrome 为例进行讲解。
你也可以使用 Windows 自带的 Edge,macOS 自带的 Safari。
浏览器的布局
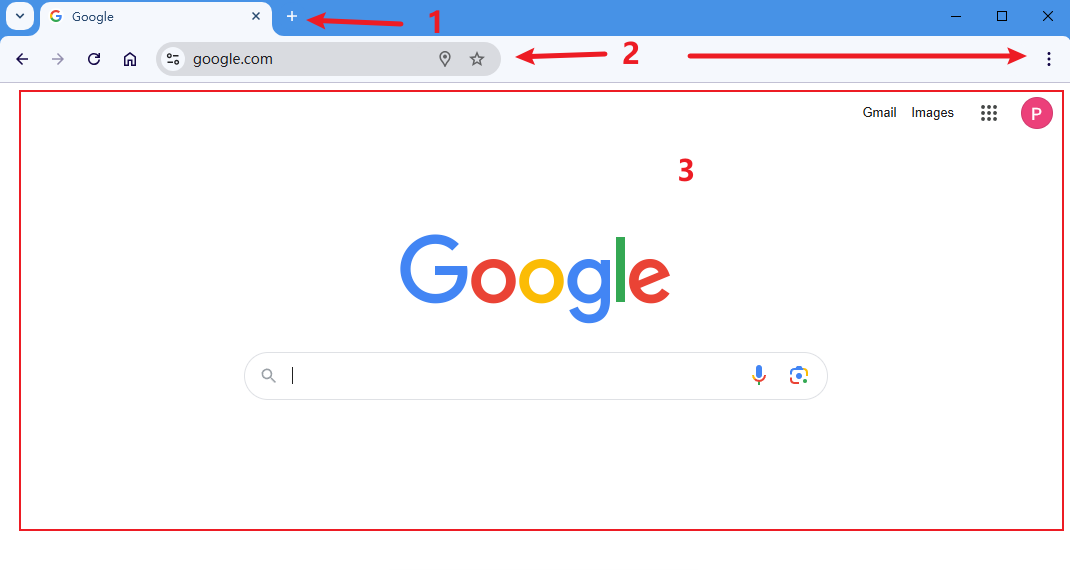
在我看来,浏览器从上往下可以分为三个部分:
- 第一部分:标签页信息显示及管理(管理所有打开的网页)
- 第二部分:地址栏及浏览器设置(网页入口 + 设置)
- 第三部分:浏览器的浏览部分(主体,展示网页信息)

如果你安装了扩展,还会看到扩展栏(地址栏右侧):

接下来介绍一些浏览器的常用功能。
浏览网页
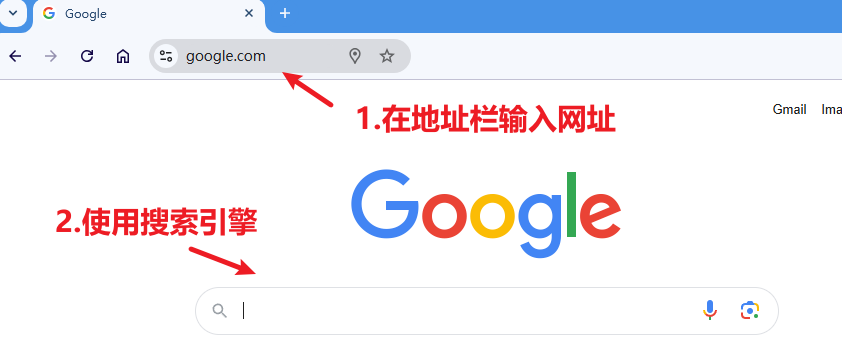
两种方式:
- 手动输入网址:在地址栏里输入想要访问的网站网址,例如
https://www.peterjxl.com,然后回车即可访问 - 使用搜索引擎:在地址栏里输入想要搜索的内容,然后回车,浏览器会使用默认搜索引擎进行搜索
当然,你也可以打开特定的搜索引擎官网,在输入栏里输入关键字进行搜索:

管理标签页
基本操作
- 新建标签页:点击浏览器顶部的“+”号,或按下 Ctrl + T
- 关闭标签页:点击标签页右侧的“X”号,或按下 Ctrl + W
- 切换标签页:按下 Ctrl + Tab 可以切换到下一个标签页
- 调整顺序:可以通过鼠标左右挪动标签页来调整顺序

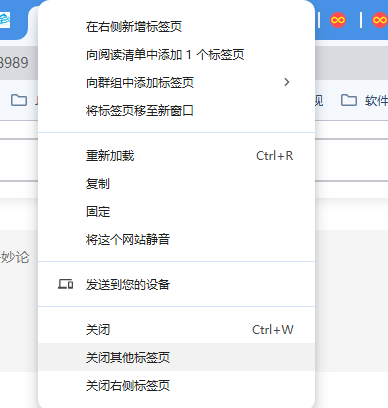
在标签页上右键,可以看到更多功能:

说明:
- 像静音、关闭右侧标签页这些功能,我经常用。
- 复制指的是复制一个标签页,相当于打开一个新标签页,且网址和当前标签页一样
- 固定:固定后,该标签页会钉在标签栏首位,如下图所示

分组功能
当打开的标签页比较多,标签栏就会变的比较拥挤,不方便查看、管理:

我们可以选择一组相关的网页:按住 Ctrl,然后点击相关的网页;或者按住 Shift,从头点到尾。
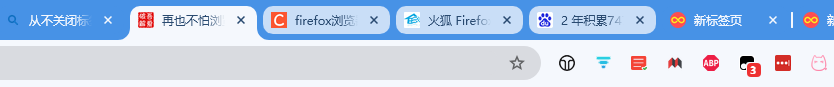
例如下图中我选中了四个,这四个标签页的背景色和其他标签页是不一样的,表示目前是被选中状态:

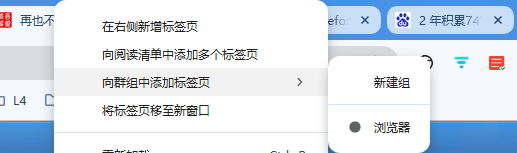
然后鼠标右键,即可将这些标签页添加到一个新的分组(需输入组名),或者已有的分组:

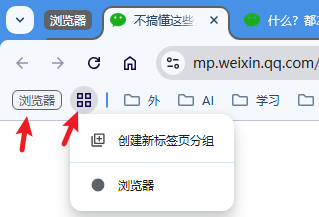
然后标签栏就会多一个组名的图标,点击它可以收缩/展开组内的标签页:

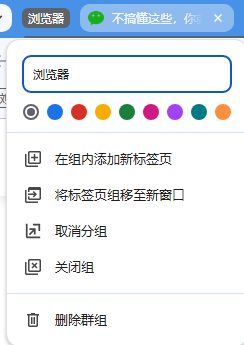
在组名上右键,有更多功能:

在书签栏也会有分组管理的按钮:

更多功能:
- 按住该组名,可以批量移动组内的标签页位置
- 可以通过鼠标,将分组内的标签页挪出来,也就是从分组内挪出
- 也可以将分组外的标签页挪到分组内
- ......
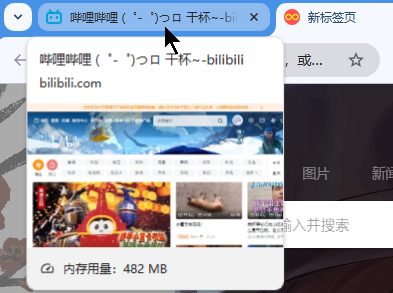
预览标签页
网页多了后,标签栏就会变的比较拥挤,标签页就会被压缩到很短,分辨哪个网页就会很麻烦。
分组能缓解这个问题,但更直接的做法是把鼠标悬停在网页标签页上,即可看到网站标题、缩略图和占用的内存,效果如下:

注意,在很早之前的 Chrome 版本中是没有该功能的。
从不关闭标签页?
有些用户会习惯性保留一些标签页,甚至从不关闭(并没有推荐大家这样做的意思🙃,只是介绍下有这种做法

更多技巧
推荐阅读一篇文章,写的很详细:标签页管理的新解读,解决 Chrome 的最大痛点 - 奔跑中的奶酪
管理书签(收藏夹)
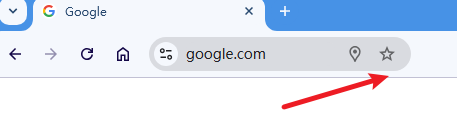
添加书签
如果经常访问某个网页,每次都要输入、或复制粘贴网址,那就太麻烦了。
我们可以添加当前网页到书签:点击地址栏的星星按钮 🌟 即可。反之,要取消某个书签,则再点一次该按钮。

显示书签栏
可以按下快捷键 Ctrl + Shift + B ,在地址栏下方显示书签栏:

修改书签
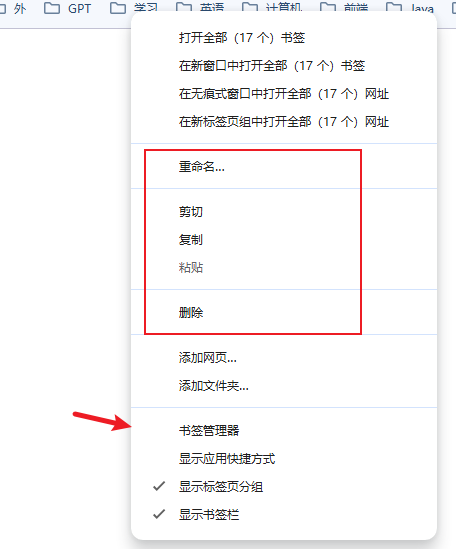
在书签栏上右键,可以对书签进行修改,例如用文件夹进行分组,还可以打开书签管理器,方便查看、搜索、修改和删除。

智能匹配
此外还有一点很方便:当我们在地址栏输入内容时,会自动帮我们匹配最合适的书签,这样就不用输入完整的地址,也不用去书签栏里找网址了。
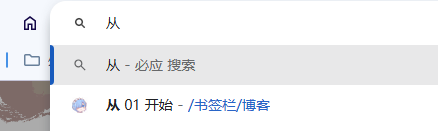
例如,当我输入 从 时,它会自动在书签和历史记录里搜索,看看有无匹配的网站名并显示:

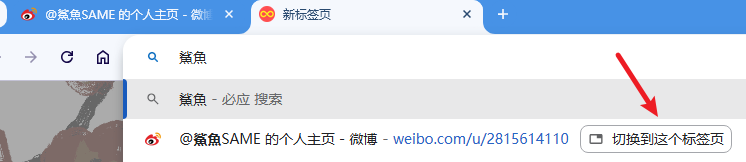
如果你已经打开了相关的标签页,也会出现在下方,点击它可以切换:

导入/导出书签
我最常用的这个功能了,可以很方便地备份、共享以及导入到其他浏览器。
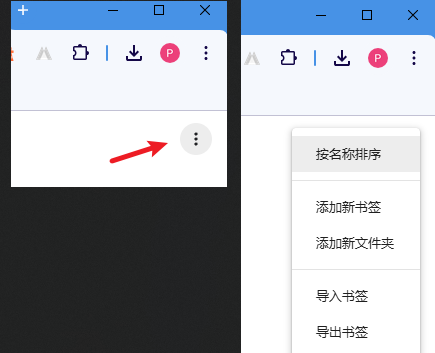
打开书签管理器,点击右上角的“⁝”,还可以对书签进行导入/导出:

同步功能
很多浏览器都有同步功能,例如从电脑端同步到手机端,或者另一部电脑,只需登录同一个账号即可。同步的内容包括:
- 打开的标签页
- 历史记录
- 相关设置
- 插件
- ......
关于书签同步:默认情况下,浏览器的书签是会保存到云端的,当切换设备并登录账号后,是可以同步书签的。
但如果使用多个浏览器,例如 Chrome,Edge,FireFox.... 浏览器之间就不会互相同步了,虽然可以手工导入/导出,但次数多了也挺麻烦。
此时我们可以使用插件 Floccus 来实现书签同步,可以参考网黑哥的文章:知道你们最担心这个问题,今天给你完美解决!
更多功能
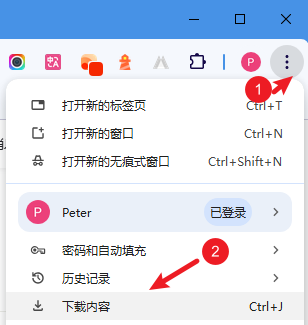
刚刚介绍了几个常用功能,更多功能可以在设置中找到,先点击右上角的按钮:

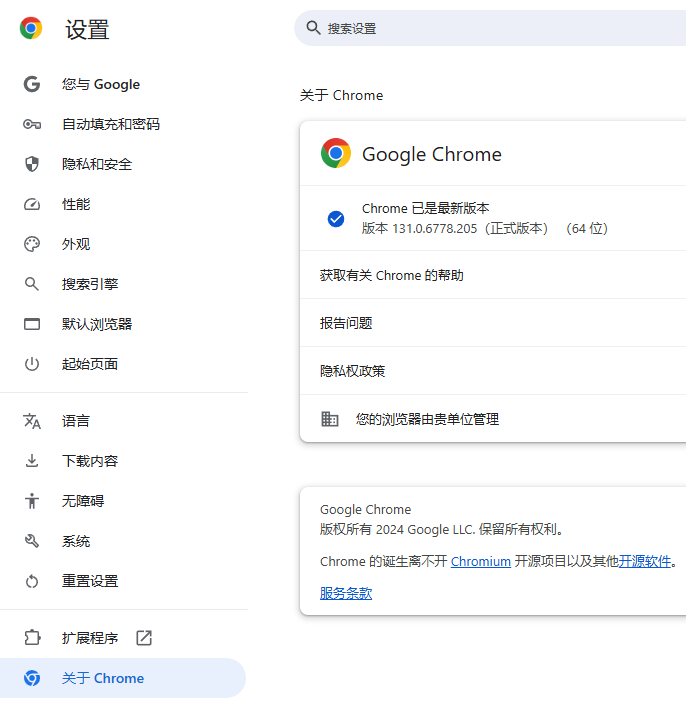
在下方找到「设置」:

可以看到很多的设置项,例如搜索引擎,外观,起始页面,语言等,就不一一介绍了:

管理历史记录
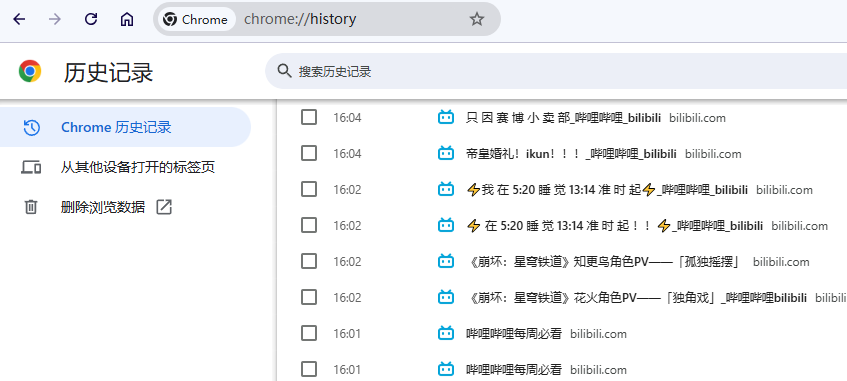
按下 Ctrl + H,会打开历史记录页面,里面记录了近期浏览过的页面,在这里你可以搜索、删除相关记录:

不过谷歌自带的这个功能还是很简陋的,例如不能按天查看,数据统计,高级设置等,后续我们会介绍扩展来美化。
管理扩展
扩展,也叫浏览器插件,可以为浏览器添加「额外的功能」。
如果说浏览器是一把剑,那么安装扩展就像是为这把剑附上不同的魔法(附魔),使其在战斗中更厉害。
网上一直流传一个说法:没有安装扩展的浏览器,只发挥了 20% 的功力。
大部分浏览器都有自己的插件集市:

通过安装不同的扩展插件可以实现不同的功能,如广告拦截,密码管理,网页翻译,页面美化,夜间模式,网页长截图等。
具体内容我们后续再介绍。
管理下载
上网冲浪,少不了下载东西。浏览器也当然具备下载功能,可以在设置里打开:

此时会打开下载管理页面,能看到所有下载过的内容:

谷歌自带的该功能比较简单,后续可以通过插件来增强。
一个小问题:谷歌浏览器经常会提示下载的文件不安全,即使只是图片、Excel 类型的文件

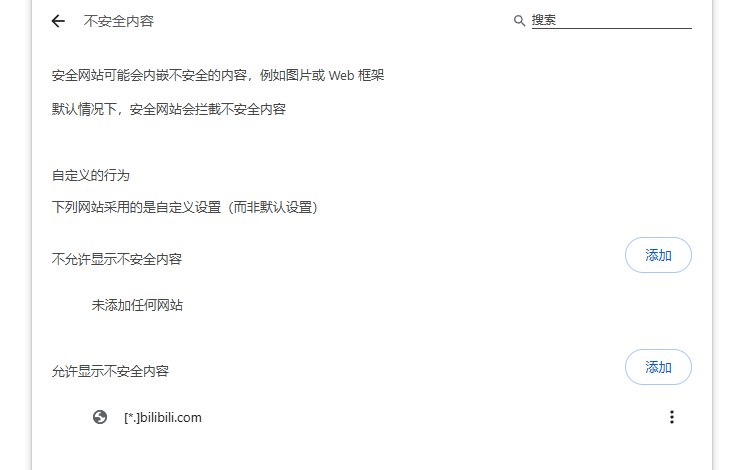
此时我们可以打开设置 → 隐私和安全→ 网站设置 → 更多内容设置 → 不安全内容
也可直接在地址栏输入 chrome://settings/content/insecureContent 并回车,一步到位

点击 “允许显示不安全内容” 旁的「添加」按钮,添加对应网站(可以用 * ),然后重启即可。
后续在该网站下载内容是,就不会有提示。
例如,我想要在 B 站下载的内容都不提示 “不安全”,就可以添加 [*.]bilibili.com,表示在所有以 bilibili.com 结尾的网站上下载内容,都不提示 “不安全”。
管理密码
大部分浏览器都具备基础的密码管理功能,可以记录密码,自动填充。
提前声明:浏览器自带的密码管理功能比较简单,且不太安全,我推荐使用第三方插件和软件。
密码管理是一个很大的话题,这里仅仅是提一下,先有个概念。
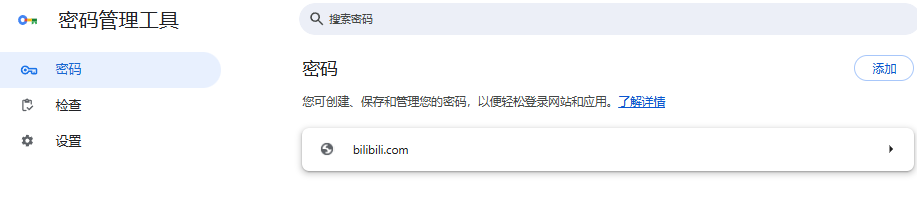
以 Chrome 为例,可以在设置里看到密码管理工具:

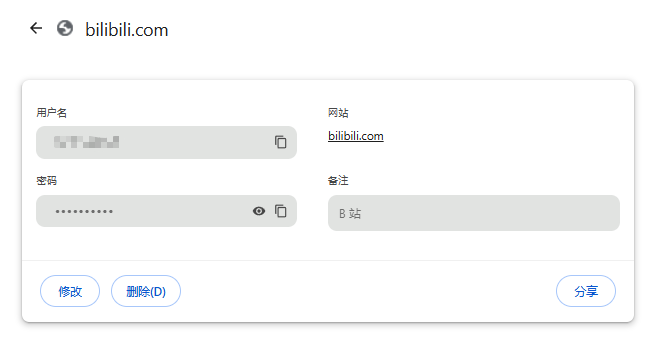
打开后,可以看到保存的密码:

可以搜索,修改,分享密码(需先输入电脑开机密码):

在设置页面,还可以导入/导出密码(这点可以很方便我们更换浏览器):

提醒一下:导出的密码,也就是 CSV 文档,里面是明文密码,请务必妥善保管。
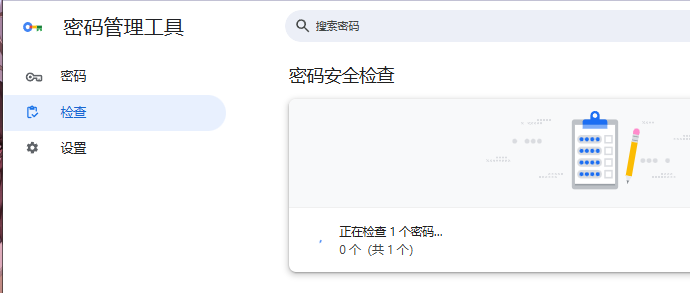
还可以用检查密码功能,检查密码是否安全,是否被「撞库」泄露过:

想看更详细的解释可以看看官网文档:https://support.google.com/accounts?p=password-checkup
管理占用内存
Chrome 有个著名的缺点:占内存。
为此,Chrome 新增了标签页自动休眠机制(也叫冻结),当某个标签超过某个时间未操作,则被自动休眠释放内存。
你可以理解为被“关掉了”,当重新点击标签页时,相当于在该标签页里,重新加载网页。
我们可以进行一些配置:打开设置,选择「性能」

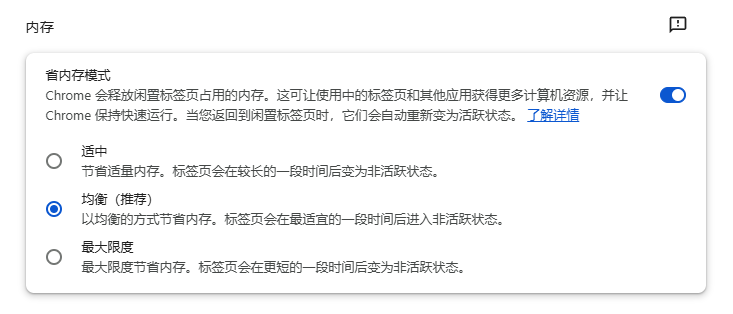
能看到右下方有一个省内存模式的开关:可以选择不同的模式

但这是有代价的,节省内存的同时,也带来了不便:
- 有些用户的电脑配置高,不休眠也没事
- 被休眠的页面,重新加载也需要时间
- 如果在网页上输入了部分内容,然后切换到其他页面,一段时间后标签被休眠,写到一半的内容会被丢掉
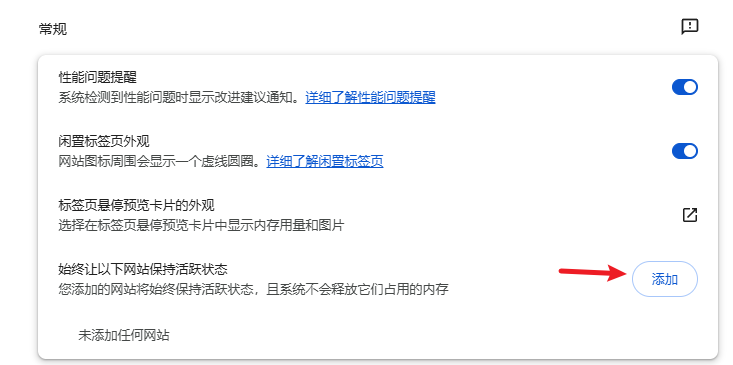
所以,如果你想要某些标签页不被休眠,可以添加白名单:

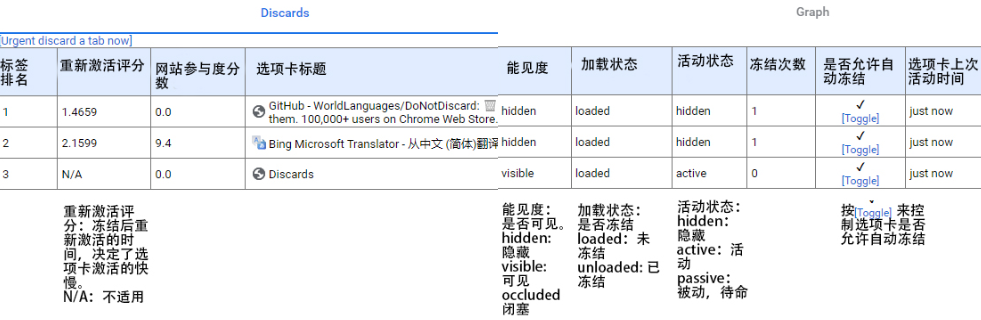
你还可以通过在地址栏中输入 chrome://discards/,查看当前标签页状态:

在「是否允许自动冻结」 列下,点击 「Toggle」即可关闭/开启自动冻结。
补充说明:
- 当系统内存不足时,标签页还是有可能被冻结的。
- 还可以通过插件来进行管理,后续会介绍。
阅读清单
在网上冲浪时,我们可能会遇到很多值得阅读的网页,但可能当时在忙,无法立即阅读。
为此,我们可以使用浏览器的阅读清单功能:
- 该功能可以让用户将感兴趣但无法立即阅读的文章或网页,保存到一个专门的列表中,方便以后阅读
- 离线阅读:还有些浏览器会保存清单中的内容,在断网情况下也能看,这样不用担心网页失效
- 跨设备同步:大部分浏览器都支持同步功能,其中也包括阅读清单
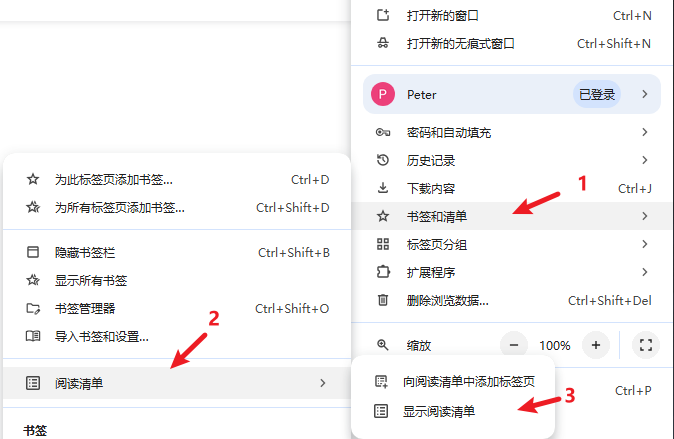
使用方法也很简单,直接在标签页上右键即可:

然后可以在设置中打开:

然后即可在网页右侧看到清单:你可以固定或关闭它,也可以管理其中的清单内容

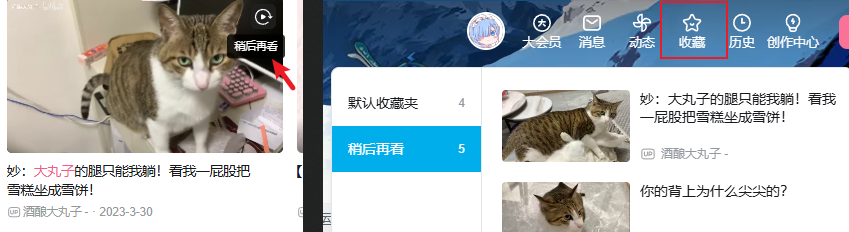
题外话:该功能让我想起了 B 站的「稍后再看」功能,两者是类似的。
由于我是用 RSS 的,每天定期打开 UP 主的动态,然后我会将想看的先添加到「稍后再看」清单中,不想看的就 pass,等刷完动态后,再统一去看清单里的视频:

扩展:有个网站叫 Pocket,一个非常流行的在线阅读和收藏工具,它允许用户保存网页、文章、视频等内容到该平台上,以便稍后查看;支持在不同设备上进行阅读或观看,支持离线访问。
无痕模式(隐私模式)
使用无痕模式,能一定程度上提高安全性,减少上网浏览时留下的痕迹。
大部分浏览器都支持该功能,Chrome 称为「无痕模式」,Firefox 称为「隐私浏览」,Safari 称为「私密浏览」,Edge 称为「InPrivate 浏览」,这里统一称为无痕模式。
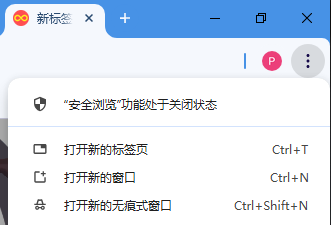
以 Chrome 为例,按下 Ctrl + Shift + N,即可打开一个无痕模式的标签页:

也可以通过设置里打开:

无痕模式的优点:
- 私密:可确保浏览历史记录不会被其他人看到
- 测试:开发人员可以用无痕模式,方便测试网站,不会受到 Cookie 影响
- 多开:无痕模式可以让我们同时登入多个帐户,不会受到 Cookie 干扰
无痕模式的缺点:
- 临时性:使用无痕模式登录网站,关闭后再次打开,还是得登录,因为相关状态已经被清理了
- 私密程度有限:无痕仅仅是不在自己设备上留下浏览历史、Cookie 等信息,网站、路由器控制者等仍然可以知道
- 扩展失效:无痕模式下,扩展通常是默认禁用的。需要在扩展详情页面,开启「在无痕模式下启用」
美国用户就曾发起过集体诉讼,告了谷歌。原因是有用户发现,在无痕模式下,网络浏览行为仍然是被追踪的,估计有百万用户的个人隐私存在暴露的风险。
这里提一嘴:
在应用商店里还有一款叫「自动隐私模式」的插件,安装后可以设置,打开一些网址时自动进入隐私模式,适用于打开某些隐私网页,或者测试人员需要一个网站登录多个账号进行测试的情况。
希望通过这个案例,你能知道插件有多么方便,能优化浏览器原本的功能,也能增加新的功能。
实验性功能
Chrome 是一个不断更新迭代的浏览器,每次更新都会有不少功能。
除了常见的功能外,Chrome 还提供了许多实验性功能,这些功能仅仅是实验性,没问题的话可能会被加入到正式功能中。
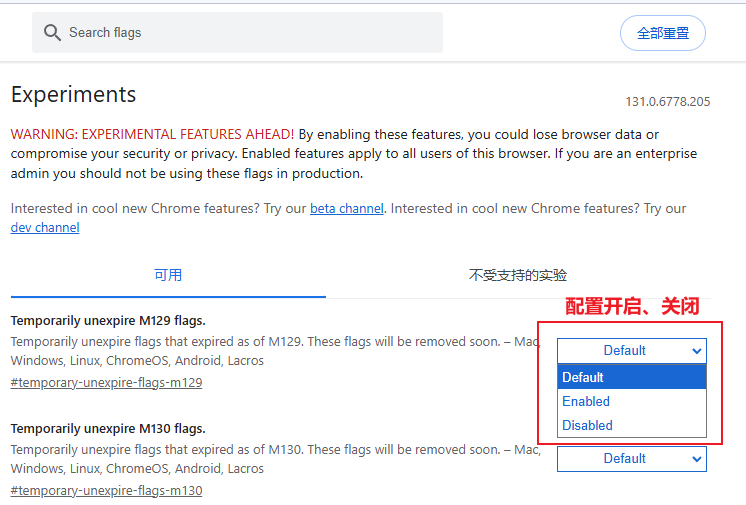
只需在地址栏输入 chrome://flags/ 并按回车键,就会进入实验性功能页面:

左侧是功能说明,右侧是配置是否开启、关闭,在顶部的搜索栏还可以搜功能名。
例如,我之前提到的标签页预览功能,就曾经是实验性功能,得在页面上开启:

你也可以直接在 chrome://flags/ 后面加上功能名字来快速跳转到相关位置,例如 chrome://flags/#tab-hover-card-images
不过,随着版本的更新,有些实验性功能会被取消,或者加入到正式功能中,如果找不到一些功能也是正常的。
由贵组织管理
Chrome 还包含企业管理方面的功能。例如,管理员可以更改个人资料和浏览器设置,限制某些功能,安装扩展程序,监控活动等行为。
除此之外,某些扩展也可能会接管,设置一些措施。

如果是个人使用,一般不会遇到这样的问题。
相关阅读:
- 一键解除谷歌 Chrome 浏览器由贵单位管理状态
- 关于近期出现的由贵组织管理 ExtensionManifestV2Availability(IDM 的问题,可以在配置 - 常规里看到)
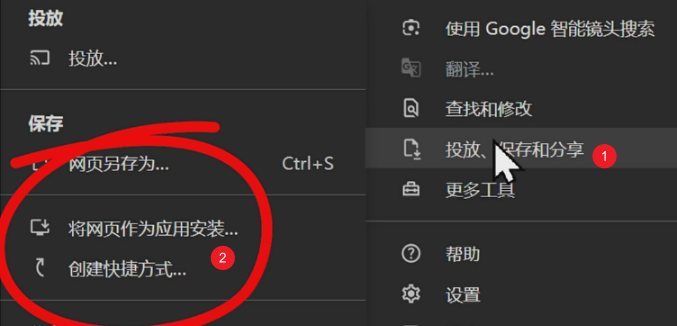
添加桌面
Chrome 可以把常用的网页添加到桌面,方便使用,一共有两种方式:把网页作为应用安装、创建快捷方式。
两者的实现方式不太相同,但效果类似。

打开浏览器的 N 种方式
打开浏览器有多种方式:
- 点击图标
- 通过命令行
- 通过第三方工具启动,这里不展开
主要说说命令行的方式。Chrome 提供了丰富的命令行参数,这些参数可以在启动时配置浏览器的行为和功能,通常是方便开发人员进行高级调试、自动化测试。
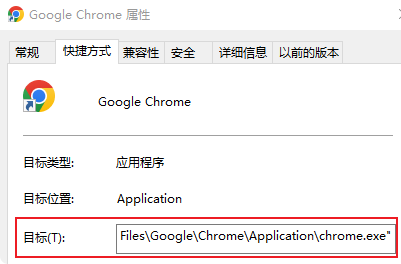
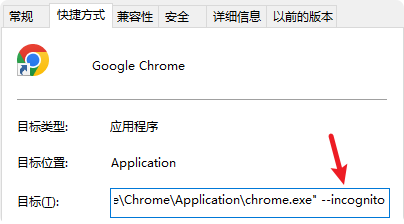
其实如果你在 Chrome 图标上右键,选择属性,能在快捷方式中看到,其实也是运行了一个 exe:

和你在命令行里运行该 exe 是一样的效果,都是打开浏览器:
"C:\Program Files\Google\Chrome\Application\chrome.exe"
如果你是浏览器开发者,可以在打开浏览器时添加一些参数,例如添加 --incognito 以隐身模式启动 Chrome。
"C:\Program Files\Google\Chrome\Application\chrome.exe" --incognito
你也可以在 Chrome 图标的属性里,在「目标」末尾添加参数,一样的:

其他常见参数:
--disable-extensions:禁用所有扩展程序-start-maximized:启动时最大化窗口--kiosk:以全屏模式启动,不显示地址栏和工具栏- ......
有网友收集 Chromium(Chrome)浏览器的命令行开关,居然有1600多个:Chromium 的命令行开关
快捷键
多用快捷键能提高我们的效率。
下面列出一些 Chrome 上常用的快捷键(其他浏览器也是差不多的,建议经常回顾)。
标签页相关快捷键:
- Ctrl + T:新建标签页
- Ctrl + Shift + T:恢复上一个被关闭的标签页
- Ctrl + N:新建浏览器窗口
- Ctrl + Shift + N:新建无痕式模式的窗口
- F5 或 Ctrl + R:刷新
- Ctrl + F5 或 Shift + F5:重新载入当前网页,忽略缓存的内容
- Ctrl + Tab:切换到下一个标签页
- Ctrl + Shift + Tab:切换到上一个标签页
- Ctrl + 1 到 Ctrl + 8:切换到标签栏中指定位置编号所对应的标签页
- Ctrl + 9:切换到最后一个标签页
- 按住 Ctrl 键的同时点击链接,或用鼠标中键(或滚轮)点击链接:从后台在新标签页中打开链接
- 按住 Shift 键的同时点击链接:在新窗口中打开链接
- 按住 Ctrl + Shift 的同时点击链接或按住 Shift 键的同时用鼠标中键(或滚轮)点击链接:在新标签页中打开链接并切换到刚打开的标签页
- 将链接拖到标签页中:在标签页中打开链接
- 将标签页拖出标签栏:在新窗口中打开标签页
- 将标签页从标签栏拖到现有窗口中:在现有窗口中打开标签页
- Alt + F4:关闭当前窗口
- Ctrl + W 或 Ctrl + F4:关闭当前标签页或弹出窗口
- Ctrl + P:打印当前网页
- Ctrl + S:保存当前网页
- Ctrl + F:打开查找栏
- Ctrl + G 或 F3:在查找栏中查找下一条与输入内容相匹配的内容
- Ctrl + Shift + G、Shift + F3 或 Shift + Enter:在查找栏中查找上一条与输入内容相匹配的内容
- Ctrl + D:将当前网页保存为书签
- Ctrl + Shift + D 将所有打开的网页以书签的形式保存在新文件夹中
- F11:切换全屏模式
- Ctrl + -,或者按住 Ctrl 键并且向下滚动鼠标滚轮:缩小网页上的所有内容
- Ctrl + +,或者按住 Ctrl 键并且向上滚动鼠标滚轮:放大网页上的所有内容
- Ctrl + 0:将网页缩放都恢复到正常大小
- Home:跳转至网页顶部
- End:转至网页底部
- PageUP:向上翻页
- PageDown:向下翻页
- 空格键:向下滚动网页
- 按住 Shift 键的同时使用滚轮:在网页上横向滚动
- ......
浏览器功能相关快捷键:
- Ctrl + H:打开“历史记录”页面
- Ctrl + J:打开“下载内容”页面
- Shift + Esc:打开任务管理器
- Ctrl + Shift + B:打开和关闭书签栏
- Ctrl + Shift + O:打开书签管理器
- Alt + F 或 Alt + E:打开“工具”菜单
- Ctrl + Shift + J:打开开发人员工具
- F12:打开开发人员工具
- Ctrl + Shift + Delete:打开“清除浏览数据”对话框
- F1:打开帮助中心
- ......
地址栏相关快捷键:
- Alt + D:全选网址
- Ctrl + L:光标移到地址栏并清空网址(方便搜索)
- Ctrl + Enter:在地址栏的输入内容前后分别加上 www 和 com,并打开得到的网址
- 键入网址,然后按 Alt+Enter:在新标签页中打开网址/搜索关键字
- 用键盘上的方向键从地址栏下拉菜单中选择一个条目,然后按 Shift+Delete:从浏览历史记录中删除所选条目
- 显示地址栏下拉菜单时按 Page Up 或 Page Down:选中下拉菜单中的第一个或最后一个条目
- ......
所有快捷键组合,可以看官网的文档:Chrome 键盘快捷键
AI
近几年 AI 爆火,很多浏览器也开始接入 AI 功能,比如 Edge:

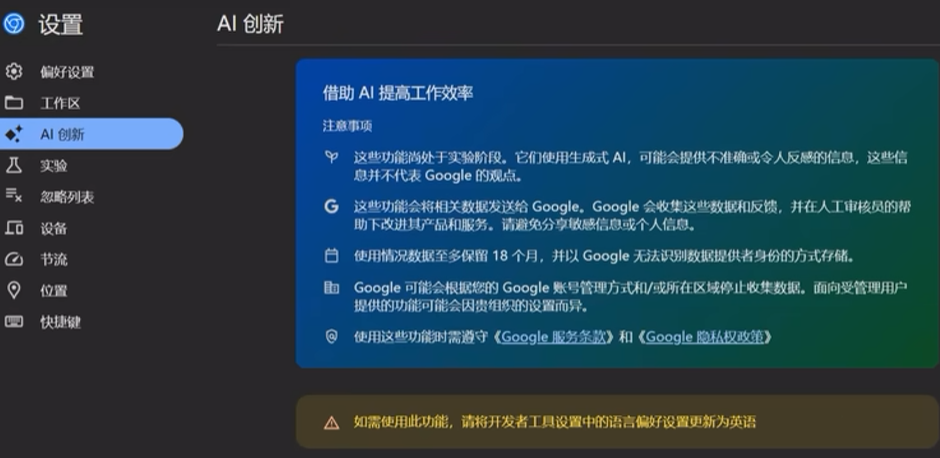
又比如 Chrome,在开发者工具中增加了 AI 功能,它可以读取网页中的代码,并且在开发者提问时给出相关的回答。

目前相关功能还在不断更新中,就不详述了。
最后
浏览器的基本功能很多,这里只介绍了我觉得常用的功能,持续更新中。也欢迎读者补充。
原文:不可不知的浏览器使用技巧
 本文是《最全面的浏览器教程》第二篇,主要介绍浏览器的基本概念,基本技巧,以及相关设置。
本文是《最全面的浏览器教程》第二篇,主要介绍浏览器的基本概念,基本技巧,以及相关设置。