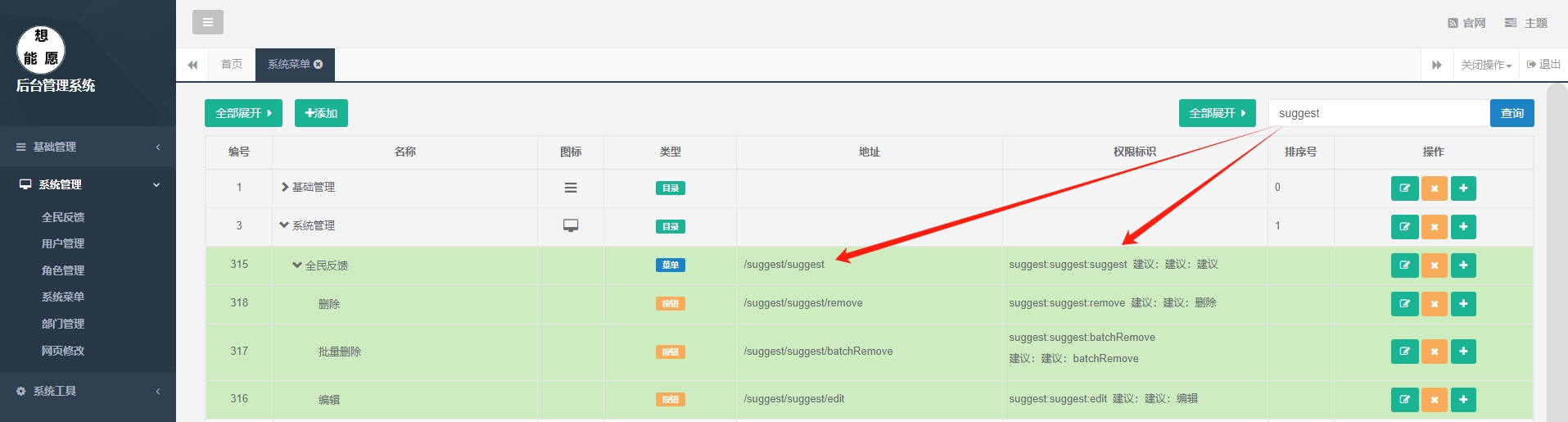
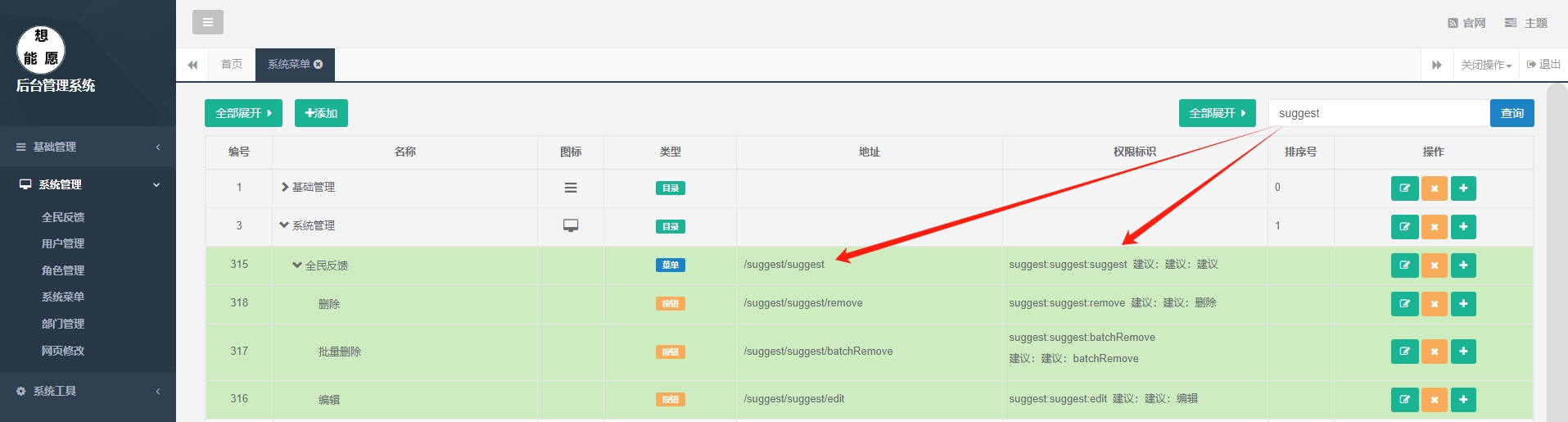
菜单检索,名称、地址、权限标志 等 关键字匹配、展开、高亮(全程借助 DeepSeek )
便捷简洁的企业官网 的后台菜单管理,图示:

改造点:
(1)修改 bootstrapTreeTable 的节点class命名方式为:treegrid-{item[options.id]},即采用id作为节点的唯一标识;
(2)展开所有父节点
(3)展开该节点本身
(4)高亮该节点
1. 修改 bootstrapTreeTable 的节点class命名方式为:treegrid-{item[options.id]},即采用id作为节点的唯一标识。只涉及 jquery.treegrid.extension.js 两处:
(1)修改 target.getChildNodes 方法// 递归获取子节点并且设置子节点target.getChildNodes = function(data, parentNode, parentIndex, tbody) {$.each(data, function(i, item) {if (item[options.parentCode] == parentNode[options.code]) {var tr = $('<tr></tr>');// 使用 item[options.id] 作为节点 IDtr.addClass('treegrid-' + item[options.id]);// 设置父节点关系tr.addClass('treegrid-parent-' + parentNode[options.id]);// 渲染行target.renderRow(tr, item);// 标记节点已显示item.isShow = true;// 将行添加到表格体tbody.append(tr);// 递归处理子节点target.getChildNodes(data, item, item[options.id], tbody);}});};(2)修改 target.load 方法// 加载数据target.load = function(parms) {// 加载数据前先清空target.html("");// 构造表头var thr = $('<tr></tr>');$.each(options.columns, function(i, item) {var th = null;if (i == 0 && item.field == 'selectItem') {hasSelectItem = true;th = $('<th style="text-align:' + item.valign + ';width:36px"></th>');} else {th = $('<th style="text-align:' + item.valign + ';padding:10px;' + ((item.width) ? ('width:' + item.width) : '') + '"></th>');}th.text(item.title);thr.append(th);});var thead = $('<thead class="treegrid-thead"></thead>');thead.append(thr);target.append(thead);// 构造表体var tbody = $('<tbody class="treegrid-tbody"></tbody>');target.append(tbody);// 添加加载loadingvar _loading = '<tr><td colspan="' + options.columns.length + '"><div style="display: block;text-align: center;">正在努力地加载数据中,请稍候……</div></td></tr>';tbody.html(_loading);// 默认高度if (options.height) {tbody.css("height", options.height);}$.ajax({type: options.type,url: options.url,data: parms ? parms : options.ajaxParams,dataType: "JSON",success: function(data, textStatus, jqXHR) {// 加载完数据先清空tbody.html("");if (!data || data.length <= 0) {var _empty = '<tr><td colspan="' + options.columns.length + '"><div style="display: block;text-align: center;">没有记录</div></td></tr>';tbody.html(_empty);return;}// console.log('Loaded data:', data); // 调试信息var rootNode = target.getRootNodes(data);$.each(rootNode, function(i, item) {var tr = $('<tr></tr>');tr.addClass('treegrid-' + item[options.id]); // 使用 id 作为节点 IDtarget.renderRow(tr, item);item.isShow = true;tbody.append(tr);target.getChildNodes(data, item, item[options.id], tbody);});// 下边的操作主要是为了查询时让一些没有根节点的节点显示$.each(data, function(i, item) {if (!item.isShow) {var tr = $('<tr></tr>');tr.addClass('treegrid-' + item[options.id]); // 使用 id 作为节点 IDtarget.renderRow(tr, item);tbody.append(tr);}});target.append(tbody);// 初始化treegridtarget.treegrid({treeColumn: options.expandColumn ? options.expandColumn : (hasSelectItem ? 1 : 0),expanderExpandedClass: options.expanderExpandedClass,expanderCollapsedClass: options.expanderCollapsedClass});if (!options.expandAll) {target.treegrid('collapseAll');}},error: function(xhr, textStatus) {var _errorMsg = '<tr><td colspan="' + options.columns.length + '"><div style="display: block;text-align: center;">' + xhr.responseText + '</div></td></tr>';tbody.html(_errorMsg);debugger;},});};
2.展开所有父节点(在 jquery.treegrid.js 中新增)
/*** 展开指定节点的所有父节点** @param {string} nodeId 节点的唯一标识符* @returns {Object[]}*/expandParentNodes: function(nodeId) {return this.each(function() {var $this = $(this);var node = $this.treegrid('getNodeById', nodeId, $this.treegrid('getTreeContainer'));if (node.length > 0) {// 递归展开父节点var parentNode = node.treegrid('getParentNode');while (parentNode !== null) {parentNode.treegrid('expand');parentNode = parentNode.treegrid('getParentNode');}}});},
3.展开该节点本身(在 jquery.treegrid.js 中新增)
/*** 展开指定节点** @param {string} nodeId 节点的唯一标识符* @returns {Object[]}*/expandNode: function(nodeId) {return this.each(function() {var $this = $(this);// 找到对应的节点var node = $this.treegrid('getNodeById', nodeId, $this.treegrid('getTreeContainer'));// console.log('Node found:', node); // 调试信息if (node.length > 0) {// 展开该节点node.treegrid('expand');// console.log('Node expanded:', node); // 调试信息}// else{// console.error('Node not found with ID:', nodeId); // 调试信息// }});},
4.高亮该节点(在 jquery.treegrid.js 中新增)
/*** 高亮指定节点(设置背景色为红色)** @param {string} nodeId 节点的唯一标识符* @param {string} backgroundColor 高亮的颜色* @returns {Object[]}*/highlightNode: function(nodeId, backgroundColor = '#CDEDC1') {return this.each(function() {var $this = $(this);var node = $this.treegrid('getNodeById', nodeId, $this.treegrid('getTreeContainer'));if (node.length > 0) {// 设置背景色为红色node.css('background-color', backgroundColor); // #CDEDC1 #FFE3FA #99FFCC}});},
5.将后面 三个改造点合并一处(在 jquery.treegrid.js 中新增):
/*** 展开指定节点的所有父节点、该节点本身,并高亮该节点** @param {string} nodeId 节点的唯一标识符* @returns {Object[]}*/expandAndHighlightNode: function(nodeId) {return this.each(function() {var $this = $(this);// 清除所有节点的背景色// 展开所有父节点$this.treegrid('expandParentNodes', nodeId);// 展开该节点本身$this.treegrid('expandNode', nodeId);// 高亮该节点$this.treegrid('highlightNode', nodeId);});},
6. 在 jquery.treegrid.extension.js 中调用 (在 jquery.treegrid.extension.js 中新增)
/*** 展开指定节点的所有父节点、该节点本身,并高亮该节点** @param {Object} target 目标表格* @param {string} nodeId 节点的唯一标识符* @param {string} backgroundColor 高亮的背景色(默认:'#CDEDC1')* @returns {Object[]}*/expandAndHighlightNode: function(target, nodeId, backgroundColor) {return target.each(function() {var $this = $(this);// 调用 treegrid 的 expandAndHighlightNode 方法$this.treegrid('expandAndHighlightNode', nodeId, backgroundColor);});},
7. 在使用处调用:
// 清除所有节点的背景色$('#table').find('tr').css('background-color', '');$.each(menuIds, function(i, id) {// console.log("展开:"+id);$('#table').bootstrapTreeTable('expandAndHighlightNode', id);});
应用于 便捷简洁的企业官网 的后台菜单管理