一 、什么是DevOps
DevOps 是 Development(开发) 和 Operations(运维) 的组合词,核心是通过自动化工具和文化变革,打通开发、测试、运维的壁垒,实现软件交付的高效协作。它的目标是缩短开发周期、提升部署频率,同时保障系统稳定性
通俗举例:
想象一个团队要开发一个网站:
- 传统模式:开发写完代码后,丢给测试团队,测试通过后再交给运维部署。过程中需要多次手动沟通,效率低且容易出错。
- DevOps 模式:开发提交代码后,自动触发测试、构建镜像、部署到服务器,整个过程由工具链自动完成,团队协作无缝衔接。
二、什么是 CI/CD
CI/CD 是 持续集成(Continuous Integration) 和 持续交付/持续部署(Continuous Delivery/Deployment) 的缩写,是 DevOps 方法论的核心实践。它的目标是在应用开发阶段,通过引入自动化工具,频繁向客户交付,加速软件开发和发布周期,同时确保代码质量和稳定性
核心概念分解
1. 持续集成(CI)
- 定义:开发人员频繁(例如每天多次)将代码提交到共享仓库(如 Git),并通过自动化工具(如 Jenkins、GitLab CI)自动触发构建和测试流程。每次提交都会验证代码是否与其他成员的修改冲突,是否通过单元测试、集成测试等
- 通俗举例:
假设一个团队在开发一款手机应用,每个开发者负责不同功能模块。每当有人写完一段代码(比如新增一个登录按钮),系统会自动将代码合并到主分支,并模拟用户点击按钮的测试。如果测试失败(比如按钮点击后闪退),团队会立即收到通知并修复问题。这样避免了代码堆积到后期才暴露冲突和漏洞。
2. 持续交付(CD)
- 定义:在 CI 的基础上,将已验证的代码自动部署到预生产环境(如测试服务器),确保随时可以手动触发发布到生产环境。此阶段可能包含人工审核环节
- 通俗举例:
手机应用通过 CI 测试后,会自动生成一个测试版本,供产品经理或客户预览。如果新功能符合预期,只需点击“发布”按钮,就能将更新推送到应用商店。这一过程避免了手动打包和部署的繁琐。
3. 持续部署(CD)
- 定义:持续交付的更高阶形态,完全自动化部署到生产环境,无需人工干预。适用于高度信任自动化测试的场景
- 通俗举例:
如果团队对自动化测试非常自信(例如电商网站的促销页面更新),代码通过所有测试后,系统会自动将新页面推送到线上,用户无需等待即可看到最新内容。
流程图示例
[开发阶段]
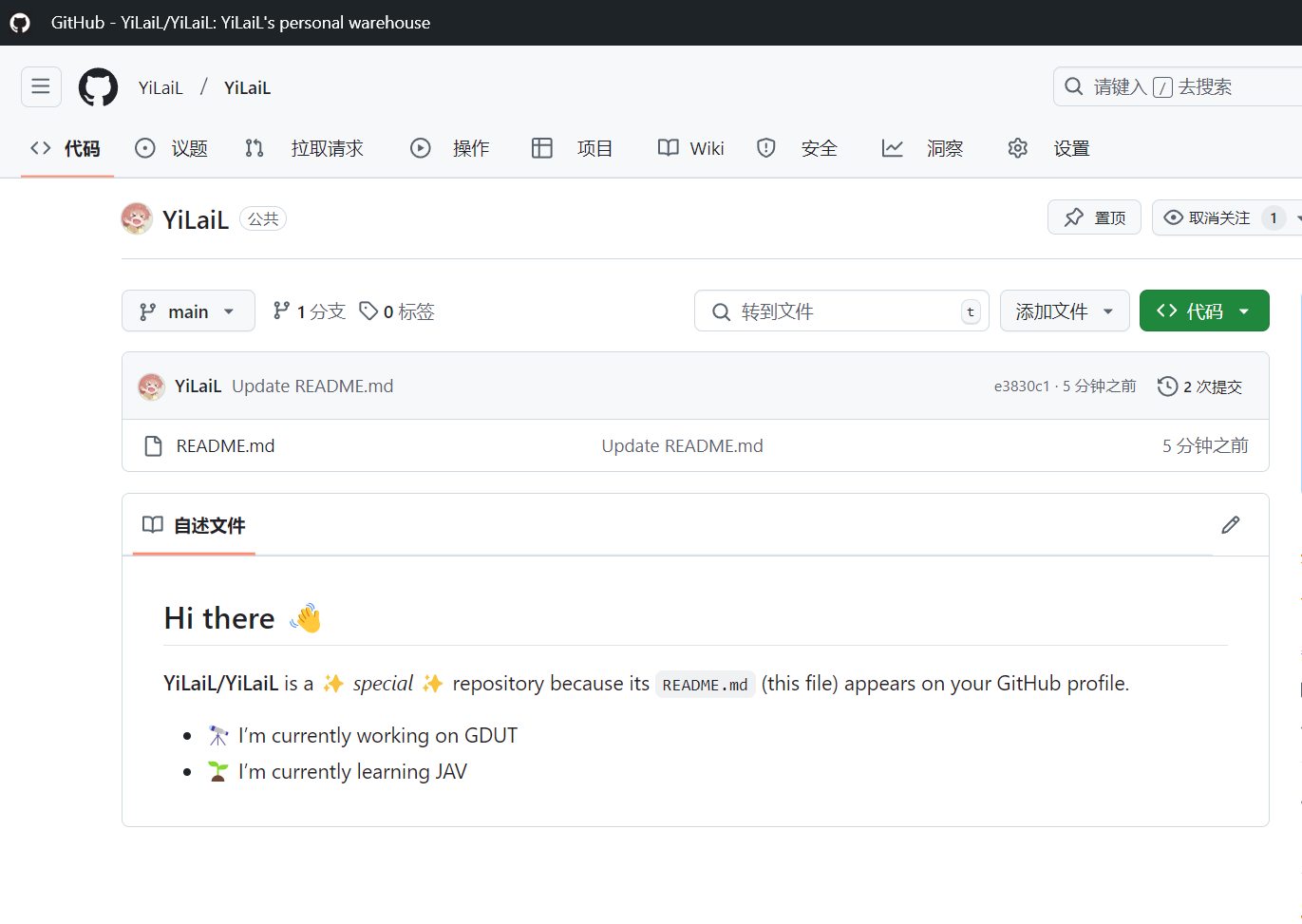
1. 代码提交 → 开发人员将代码推送至 Git 等版本控制仓库(如 GitHub、GitLab) ↓
[持续集成 (CI)]
2. 自动化构建 → 触发 CI 工具(如 Jenkins、GitLab CI)自动拉取代码,编译并生成可执行文件或容器镜像 ↓
3. 自动化测试 → 执行单元测试、代码扫描(如 SonarQube)、集成测试等,验证代码质量 ├─ 测试通过 → 进入下一步 └─ 测试失败 → 反馈开发者修复,重新提交代码 ↓
[持续交付 (CD)]
4. 部署到预生产环境 → 将构建产物自动部署到测试环境(如 QA 环境、预生产环境) ↓
5. 自动化验收测试 → 运行端到端测试、性能测试等,确保功能符合预期 ↓
6. 人工审核 → 团队确认测试结果,手动触发生产环境部署(持续交付) ↓
[持续部署(可选)]
7. 全自动部署(蓝绿/金丝雀) → 通过 CD 工具(如 Kubernetes、Ansible)将代码自动部署到生产环境(无需人工干预) ↓
8. 监控与反馈 → (Prometheus/Grafana)