平板电脑和手机最大的区别就在于屏幕的大小, 一般手机屏幕的大小会在 3 英寸到 6 英寸之间, 而一般平板电脑屏幕的大小会在 7 英寸到 10 英寸之间。屏幕大小差距过大有可能会让同样的界面在视觉效果上有较大的差异, 比如一些界面在手机上看起来非常美观, 但在平板电脑上看起来就可能会有控件被过分拉长、元素之间空隙过大等情况。
作为一名专业的 Android 开发人员, 能够同时兼顾手机和平板的开发是我们必须做到的事情。Android 自 3.0 版本开始引入了碎片的概念, 它可以让界面在平板上更好地展示。
碎片是什么
碎片(Fragment)是一种可以嵌入在活动当中的 UI 片段,它能让程序更加合理和充分地利用大屏幕的空间,因而在平板上应用得非常广泛。
它和活动实在是太像了,同样都能包含布局,同样都有自己的生命周期。你甚至可以将碎片理解成一个迷你型的活动,虽然这个迷你型的活动有可能和普通的活动是一样大的。
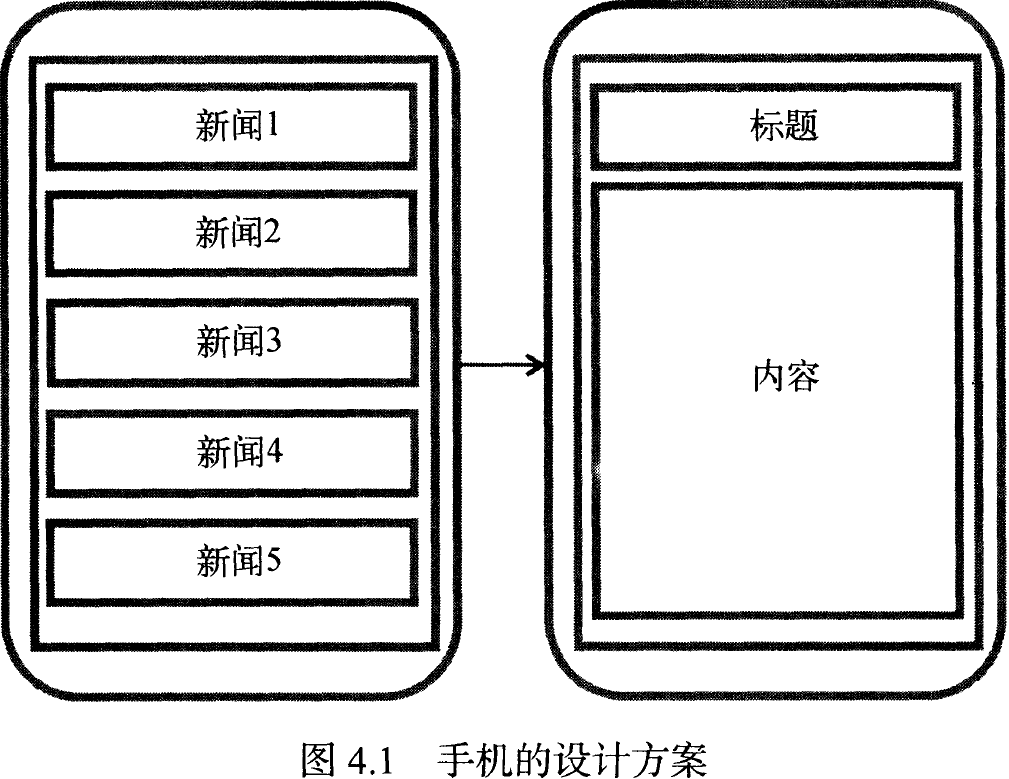
那么究竟要如何使用碎片才能充分地利用平板屏幕的空间呢?想象我们正在开发一个新闻应用,其中一个界面使用 RecyclerView 展示了一组新闻的标题,当点击了其中一个标题时,就打开另一个界面显示新闻的详细内容。如果是在手机中设计,我们可以将新闻标题列表放在一个活动中,将新闻的详细内容放在另一个活动中,如图所示:

可是如果在平板上也这么设计,那么新闻标题列表将会被拉长至填充满整个平板的屏幕,而新闻的标题一般都不会太长,这样将会导致界面上有大量的空白区域,如图:

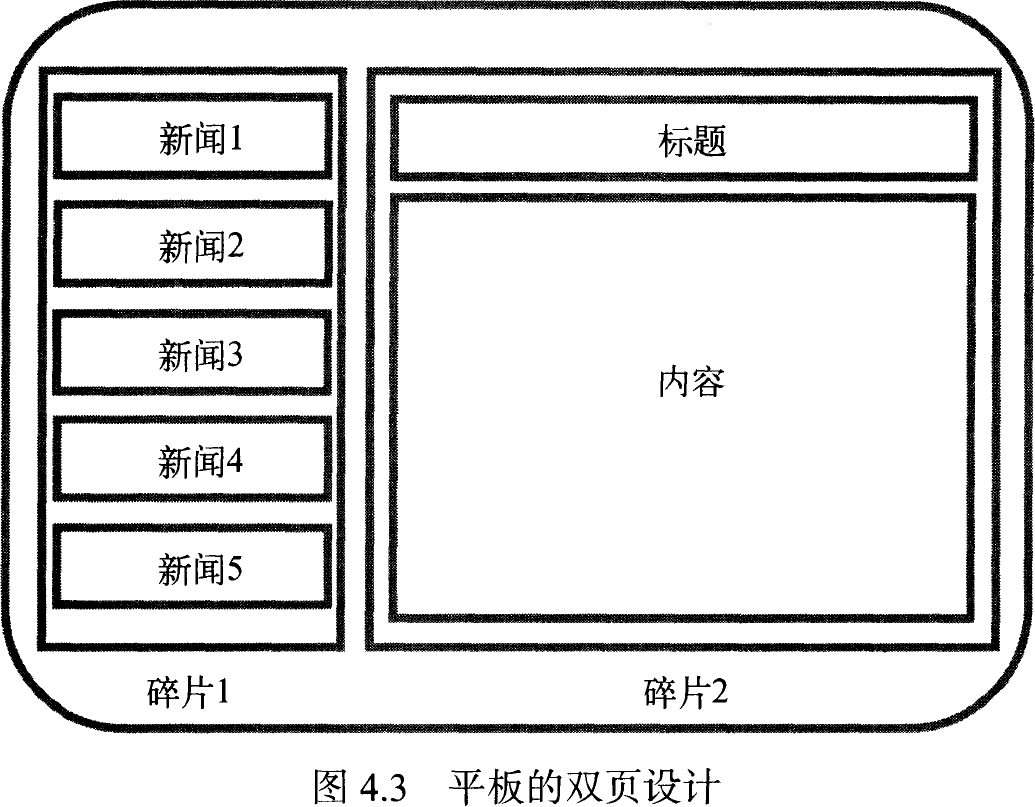
因此,更好的设计方案是将新闻标题列表界面和新闻详细内容界面分别放在两个碎片中,然后在同一个活动里引入这两个碎片,这样就可以将屏幕空间充分地利用起来了,如图:







![[BUUCTF]刷题记录PWN——ez_pz_hackover_2016](https://img2024.cnblogs.com/blog/3546775/202502/3546775-20250225214950276-2089067251.png)