说到书签,你可能会认为它不就是用来保存网址的嘛,还能有什么花头?
其实不然,它能做的事有很多,包括运行 JS 代码、将网页变成记事本、前端编辑器、计算器......
很多我之前推荐的扩展和脚本,都能用小书签来实现!且听我娓娓道来。
浏览器协议
在浏览器地址栏中,最常见的就是一个网站的网址了,也就是下图这种以 https: 开头的字符串:

但除了 HTTPS 这种网络协议,浏览器还支持很多其他协议:
| 协议 | 简介 | 协议 | 简介 |
|---|---|---|---|
http: |
超文本 | javascript: |
小书签 |
https: |
加密超文本 | ed2k: |
电驴链接 |
fpt: |
文件传输 | magnet: |
磁力链接 |
file: |
本地协议 | thunder: |
迅雷链接 |
mailto: |
电子邮件 | about: |
FireFox 内建页 |
telnet: |
远程登录 | chrom: |
Chrome 内建页 |
data: |
文本数据 | edge: |
Edge 内建页 |
补充说明:浏览器内建页,就是浏览器自己相关的页面,例如
- 新标签页(例如 chrome://newtab/)
- 历史记录页面(例如 chrome://history/)等
- ......
其实大部分人都遇到过不少协议的,举几个例子。
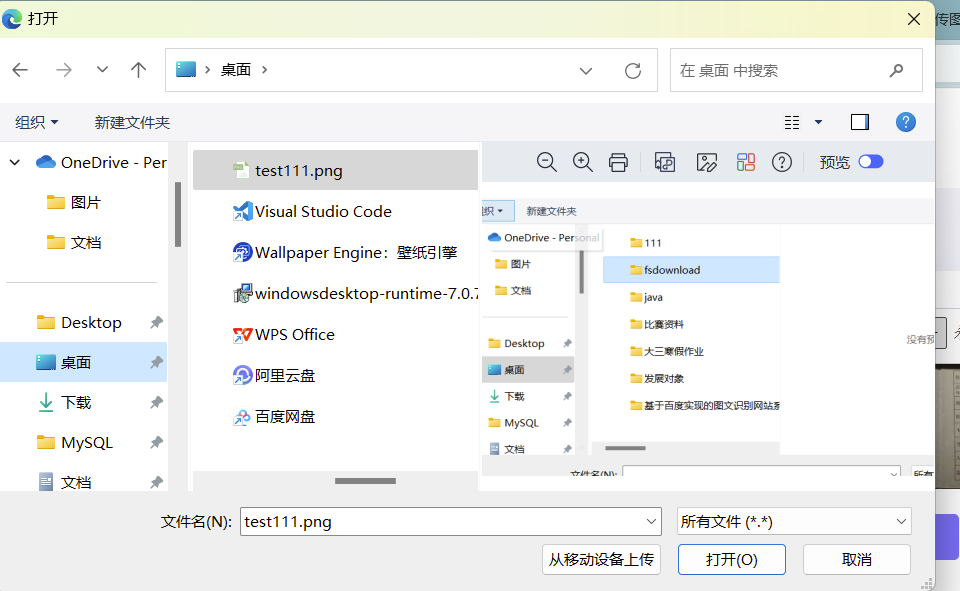
当你在浏览器地址栏中收到输入 file:// 文件地址,这样就会打开该文件。例如,用浏览器打开本地文件时,地址栏就会显示该 file: 前缀:

我建议直接拖动文件到浏览器中,更快。除了本地文件,网络文件也是可以的,例如当你在网络上看到 PDF 文件时,也可以在浏览器中直接打开。
如果是以 ed2k: 开头的链接,浏览器会知道是磁力链接,当你点击时,浏览器会提示你用磁力工具打开:

mailto: 开头的链接,浏览器会知道这是一个邮件地址,会用邮件工具打开。以我博客里的链接举例:
联系作者:* 微信:在公众号后上获取
* 邮箱:[PeterJXL@qq.com](mailto:peterjxl@qq.com)
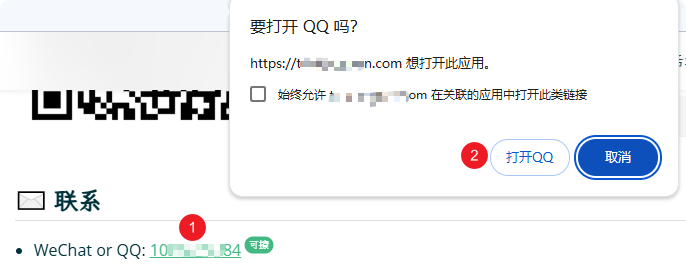
你可能还看到过这样的协议,点击链接加好友 / 加群,就会提示你打开 QQ 软件:

这种点击链接,就可以直接跳转到其他 APP 的方式,无疑是很方便的。
这些协议,就是告诉浏览器要做什么,而且它们都可以保存到书签,并且可以被点击,效果和你点击超链接是一样的。
其中,花样最多的就是小书签和 Data URL 了,也是本文主要介绍的内容。
关于小书签
小书签是什么
小书签,英文名 Bookmarklet,是由 Bookmark(书签) 和 Applet(小程序)组合而来,叫做 “书签小程序”。
小书签的本质就是书签,但它保存的不是网址,而是一段带有特定功能的 JavaScript 代码。

有需要时,点击小书签,就会运行 JavaScript 代码,实现某些功能。

小书签的优点
小书签,其实可以看作是一个独立的、原生的、简单的脚本或者扩展。
扩展的优势在于有良好的交互界面,脚本的优势在于可以自动运行,而小书签的优势则是 “没有冗余设计”。
扩展安装多了,会占用较多的内存资源,油猴脚本安装多了,也会影响浏览器速度。而且,不同扩展和脚本之间,还会有不兼容和相互打架的问题。
而小书签,则完全不会有影响。
小书签能做什么
tack Overflow 的联合创始人 Jeff Atwood 在 2007 年的一篇博客文章中说到:
“Anything that can be written in JavaScript, will eventually be written in JavaScript.”
任何可以用 JavaScript 写的东西,最终都会用 JavaScript 写出来。
这句话被称为 “Atwood 定律”,反映了 JavaScript 灵活性和强大生命力。
而小书签,本质就是运行 JavaScript 代码,当然也就非常强大,它能做的事情有很多:
- 生成二维码
- 获取各种文章封面
- 编辑当前网页
- 解除网页限制(例如复制等)
- 复制网页 Markdown
- .......
而这些,只需要你轻轻点一下书签即可,非常方便快速。
光说可能不太好理解,我们举个实际的例子。
自由编辑网页
修改网页上的文字,相信很多程序员都会。
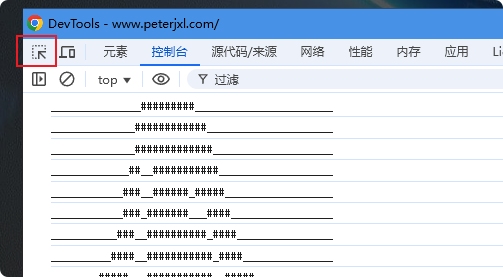
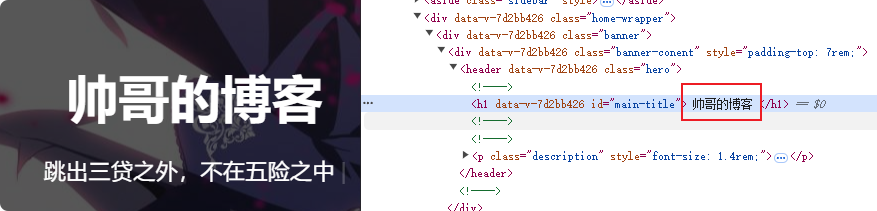
首先按下 F12,打开开发者工具,点击左上角的这个按钮(快捷键 Ctrl + Shift + C):

然后用鼠标点击要修改的内容,下面会自动选择对应的代码,把其中的文字改掉吗,网页上的文字也会跟着修改

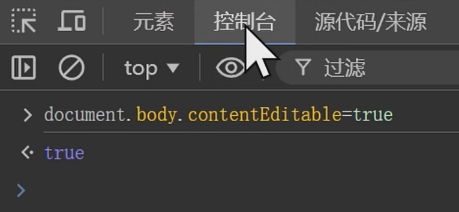
但这样其实有点麻烦,有更简单的方式:打开开发者工具,选择控制台,输入这条命令,网页上的文字就可以随便更改了
document.body.contentEditable=true;

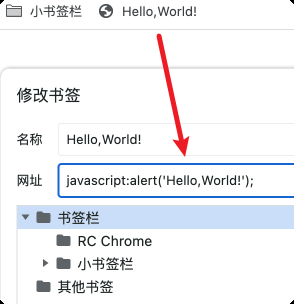
如果用小书签,就更更简单了。在浏览器上新建一个书签,右键点击书签,选择修改,把网址更换成这段代码:
javascript: "use strict"; !
function() {
"true" === document.body.getAttribute("contentEditable") ?(document.body.setAttribute("contentEditable", false), alert("关闭自由编辑网页了!")) : (document.body.setAttribute("contentEditable", true), alert("可以自由编辑网页了!"))
} ();
随后在任意网页上,点击一下这个书签,就可以对网页内容进行编辑了;修改完之后再点击一下,编辑模式就会被关闭。
搜索 B 站评论
刚刚那个例子你可能觉得很简单,这里再举个更复杂的例子,搜索 B 站评论。
这是我一位博主朋友做的一个小书签,教程:
- 视频:https://www.bilibili.com/video/BV1kp4y1i7Jg
- 文稿:https://imba97.cn/archives/661
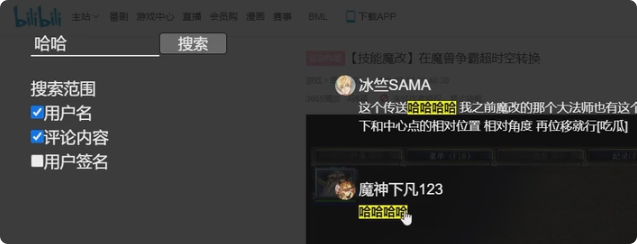
安装后,点击小书签,就会弹吃一个搜索框和几个按钮,然后就可以搜索当前视频下的评论了,并且高亮关键词:

相信看到这,你可以一定程度上意识到小书签有多实用了。
小书签去哪找
那么,是否意味着要自己动手写小书签的代码呢?当然不用,直接导入网友现成的就行了。
我这里推荐博主「奔跑中的奶酪」,他收集了近 300 个小书签,涉及到网上冲浪的方方面面:

并且还介绍了 ShortKeys 这款快捷键扩展 ,可以用最快的速度调用小书签,而且丝毫不会影响浏览器速度。

大家可以到 https://www.runningcheese.com/bookmarklets 里查看相关信息,并且可以直接导入书签。
关于 Data URL
Data URL 是什么
Data URL,就是以 Data 开头的协议,它可以直接在 URL 中嵌入代码和数据,能实现非常多有意思的功能。
由于它也能嵌入 JavaScript 代码,功能也是非常强大的。
记事本
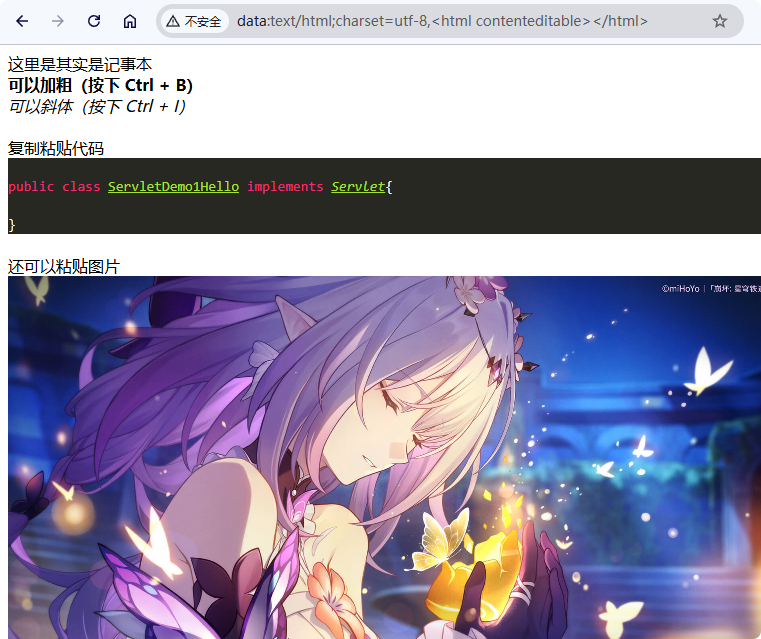
举个最简单的例子,我们在浏览器的地址输入这串代码,然后回车:
data:text/html;charset=utf-8,<html contenteditable></html>
就会打开一个记事本,可以打字,调整文字格式(加粗、斜体等),粘贴代码和图片等等:

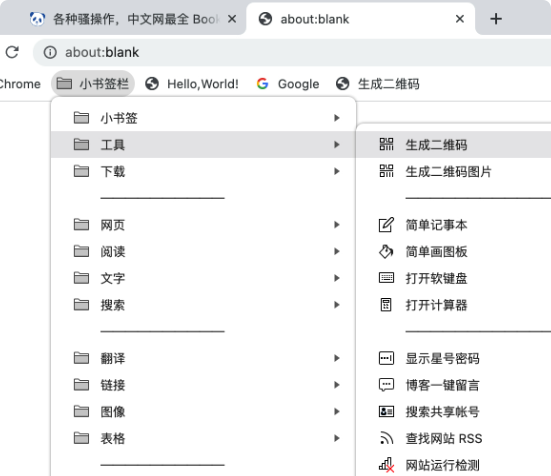
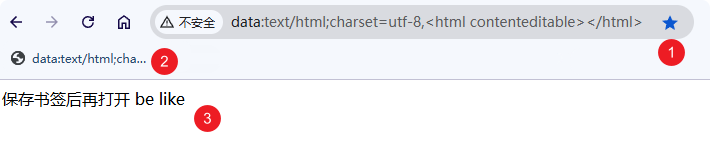
保存到书签之后,能随时打开新的记事本,使用起来非常方便:

更多功能
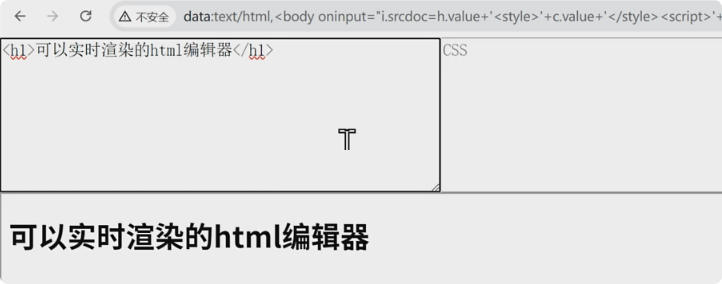
还能用 Data URL 制作一个实时渲染的前端编辑器:

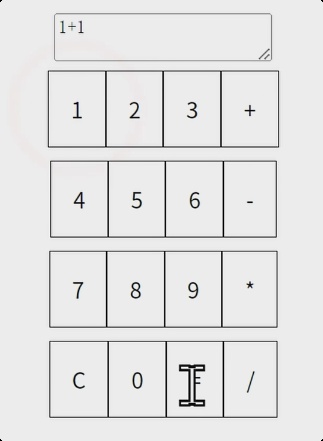
做一个简易计算器:

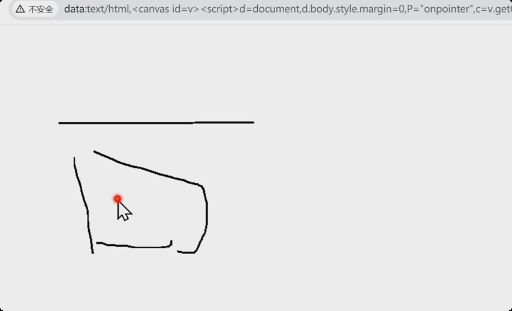
网页版的白板画图:

Data URL 去哪找
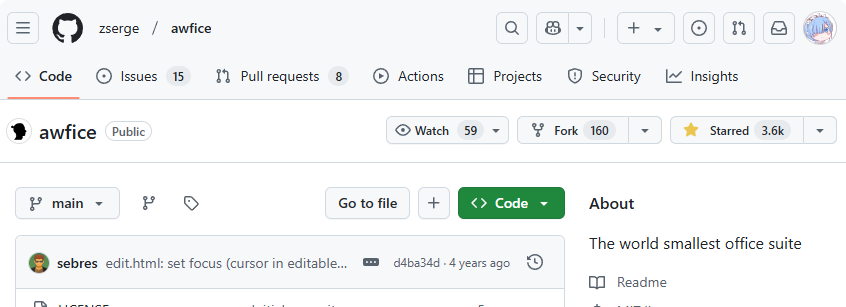
Github 一个叫 awfice 的项目,收集了非常多的 Data URL,甚至能用它们组合出一个简易的办公套件:

Data URL 优点
Data URL 也能直接保存到浏览器书签,点击就能使用,非常方便。
最后
非常建议你也可以用上这一功能,让你的浏览体验更丝滑。
原文:以防你不知道书签还能玩出什么花来
 说到书签,你可能会认为它不就是用来保存网址的嘛,还能有什么花头?其实不然,它能做的事有很多,包括运行 JS 代码、将网页变成记事本、前端编辑器、计算器......
说到书签,你可能会认为它不就是用来保存网址的嘛,还能有什么花头?其实不然,它能做的事有很多,包括运行 JS 代码、将网页变成记事本、前端编辑器、计算器......