1、通过命令行报错的,直接下载压缩包
pnpm dlx nuxi init <project-name>
压缩包地址:https://codeload.github.com/nuxt/starter/tar.gz/refs/heads/v3
2、安装插件
1、安装unocss
pnpm install --save-dev @unocss/nuxt unocss# nuxt.config.jsmodules: ['@unocss/nuxt'],
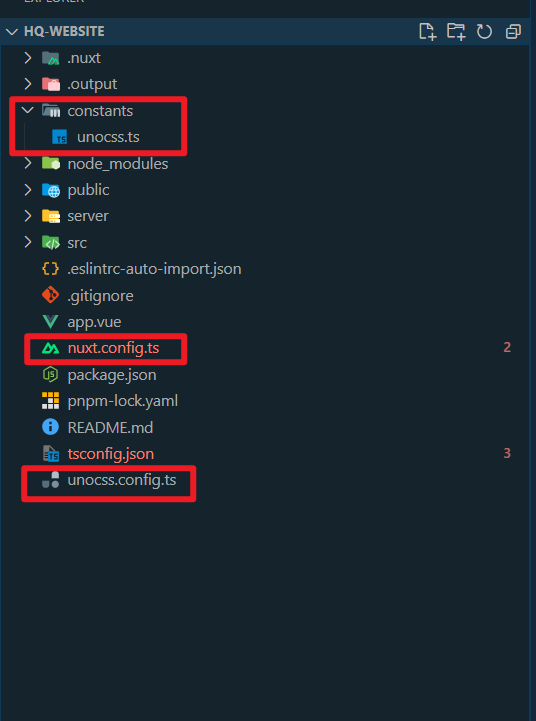
根目录下unocss.config.ts
import type { UserShortcuts } from 'unocss'
import {defineConfig,presetAttributify,presetIcons,presetTypography,presetUno,presetWebFonts,transformerDirectives,transformerVariantGroup,
} from 'unocss'
import { SHORTCUTS, THEME } from './constants/unocss'export default defineConfig({shortcuts: SHORTCUTS as UserShortcuts<any>,presets: [presetUno(),presetAttributify(),presetIcons({scale: 1.2,}),presetTypography(),presetWebFonts({fonts: {sans: 'DM Sans',serif: 'DM Serif Display',mono: 'DM Mono',},}),],transformers: [transformerDirectives(),transformerVariantGroup(),],theme: {colors: {primary: THEME.PRIMARY,},},
})
根目录下新建constants/unocss.ts
export const SHORTCUTS = [['btn', 'px-4 py-1 rounded inline-block bg-teal-600 text-white cursor-pointer hover:bg-teal-700 disabled:cursor-default disabled:bg-gray-600 disabled:opacity-50'],['icon-btn', 'inline-block cursor-pointer select-none opacity-75 transition duration-200 ease-in-out hover:opacity-100 hover:text-teal-600'],['full', 'h-screen w-screen overflow-hidden bg-cover bg-center'],['position-center', 'absolute left-1/2 top-1/2 text-white -translate-x-1/2 -translate-y-1/2'],
]export const THEME = {PRIMARY: '#00dfb9',
}
2、自动引入ref标签等
pnpm i unplugin-auto-import
# nuxt.config.ts
import AutoImport from 'unplugin-auto-import/vite'vite: {plugins: [AutoImport({// 可以自定义文件生成的位置,默认是根目录下,使用 ts 的建议放 src 目录下dts: 'src/auto-imports.d.ts',imports: ['vue'],// 解决 eslint 报错问题eslintrc: {enabled: true}})]},




![[51Nod 1558] 树中的配对](https://s21.ax1x.com/2025/03/04/pEJFWYq.png)