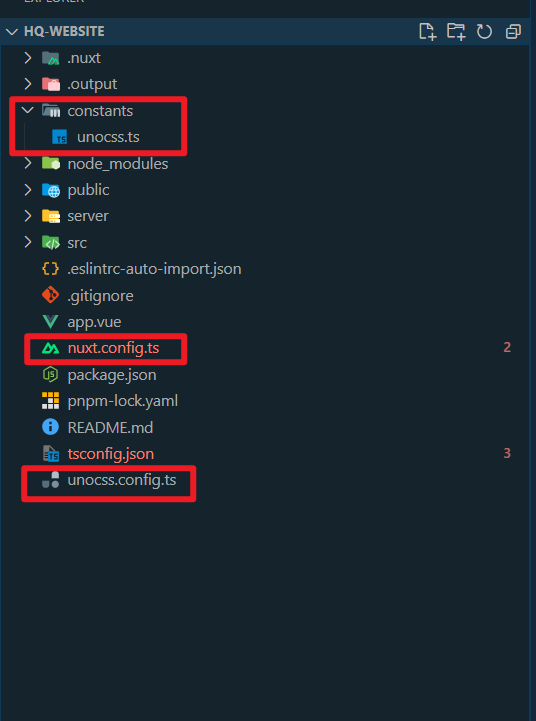
参考文章:shadow-root中的元素定位方法-CSDN博客
shadow-root里面的元素不能用普通的定位方法
shadow-root像是在DOM的某个元素里面包了一层DOM,你必须进入这个元素,然后进入shadow-root,才能拿到它里面的元素
定位步骤:
先定位到shadow-root节点的父节点,在这里就是 toolkit-bar
然后进入shadow-root节点
之后就可以对shadow-root里面的元素进行定位了
例如:document.querySelector('my-app').shadowRoot.querySelector('textarea.messageinput');






![[51Nod 1558] 树中的配对](https://s21.ax1x.com/2025/03/04/pEJFWYq.png)