0. 这次改造的原因
- 问题1:前端发布的过程中由于使用了单pod,发布完pod在启动的时候服务对外不可用

- 问题2:如果用滚动更新可能会带来的问题
发布过程中,机器A发布完了,机器B没有发布完。
用户访问一个页面,页面请求打在 A上,然后js资源打在B上,B上没有然后就命中了404逻辑返回了首页的内容,导致这个js 一直就被cdn缓存乘html内容了。
1. 改造内容规划

- 说明:
通过以上可以看出来主要是改三个内容-
- 发布
改造前:Git代码提交-》build-》制作镜像-》上传镜像-》 k8s(阿里云的ack) 改造后:Git代码提交-》上传到OSS(阿里云的oss)-
- 用户访问
改造前:用户-》域名-》cdn的cname-》回源域名-》源站ingress-》service-》pod 改造后:用户-》域名-》cdn的cname-》回源域名-》OSS(阿里云的oss)-
- 代理配置
改造前:nginx通过location的规则 转发到对应的proxy或者静态页面路径 改造后:cdn(aws的CloudFront)通过行为(Behaviors)中的规则 转发到对应的源(Origins),源指向的是oss的域名 -
2 OSS配置
2.1 oss上的配置
- 备注:使用的是阿里云的oss
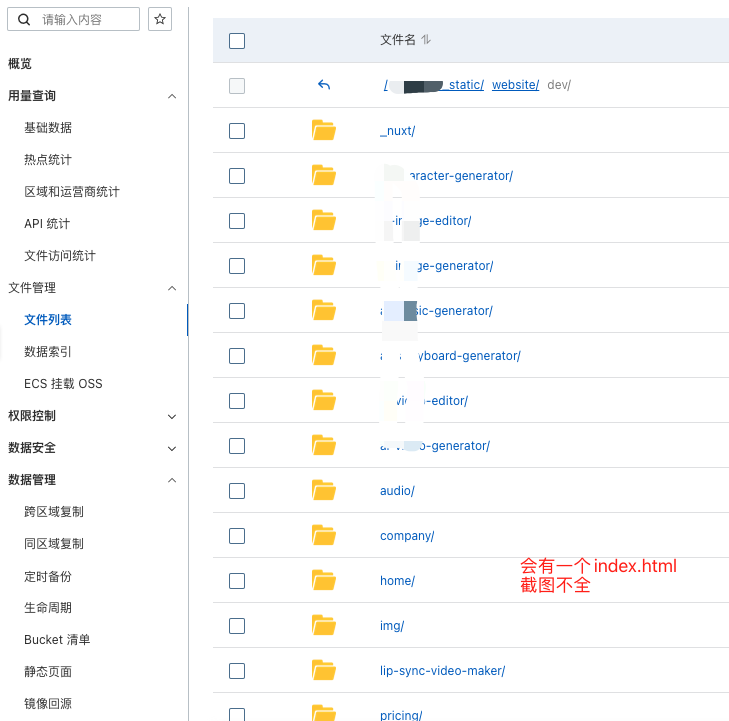
2.2 oss上静态文件的存放
/xxx_static/website/dev/


2.3 oss域名配置

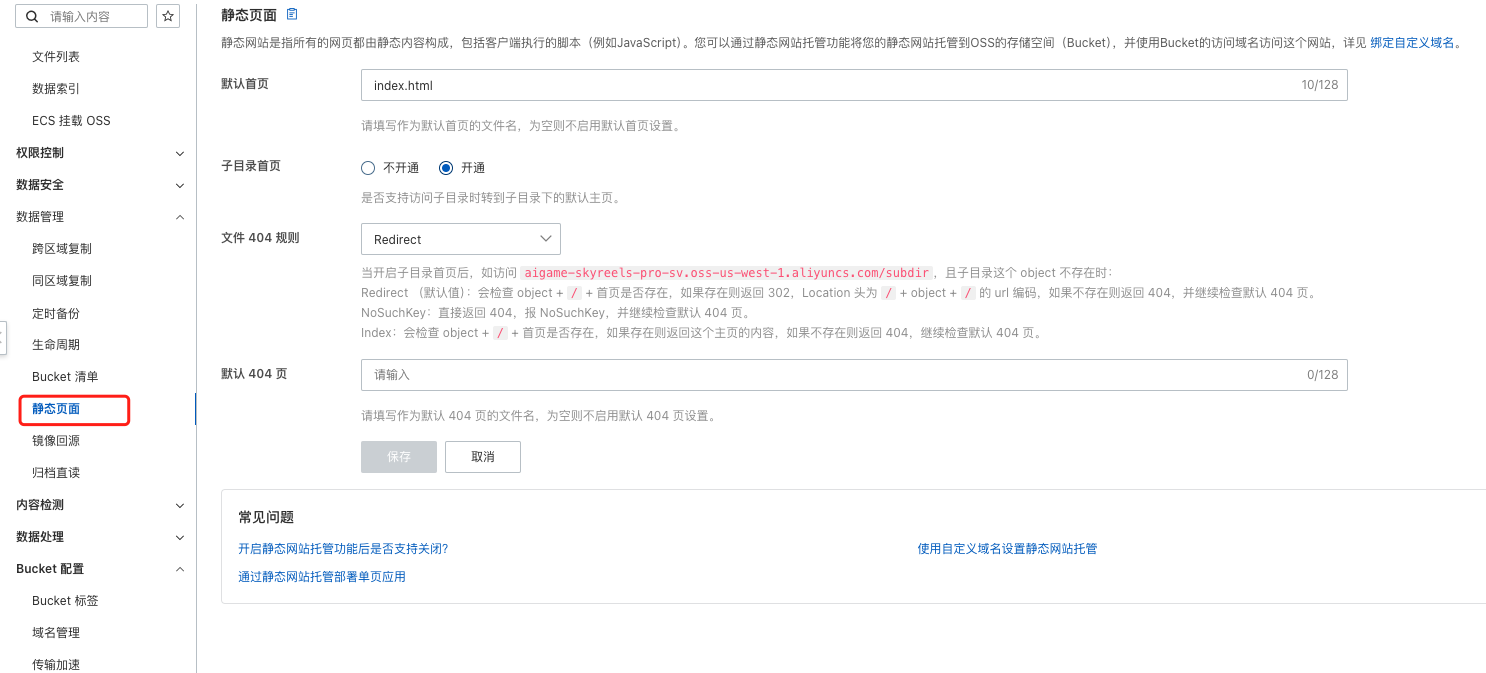
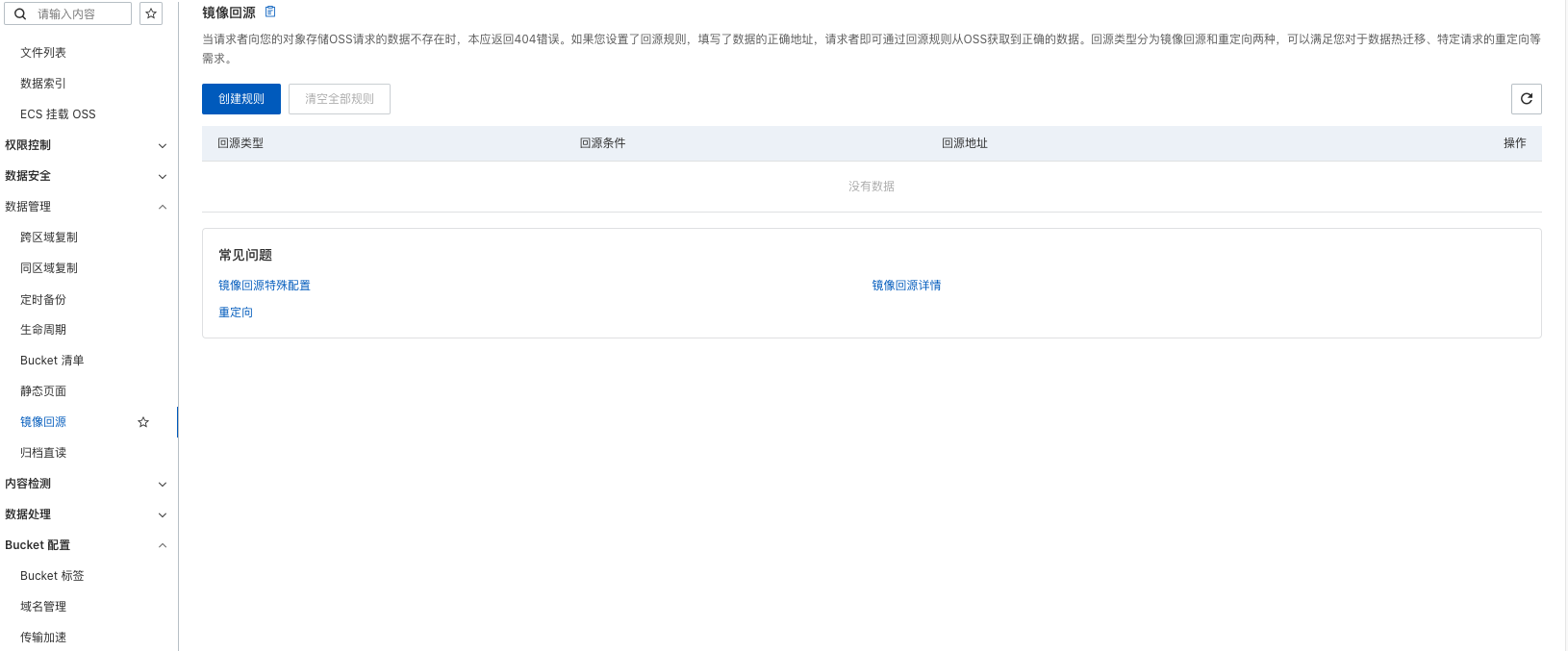
2.4 oss错误页面配置

- 镜像回源什么也不用裴子豪

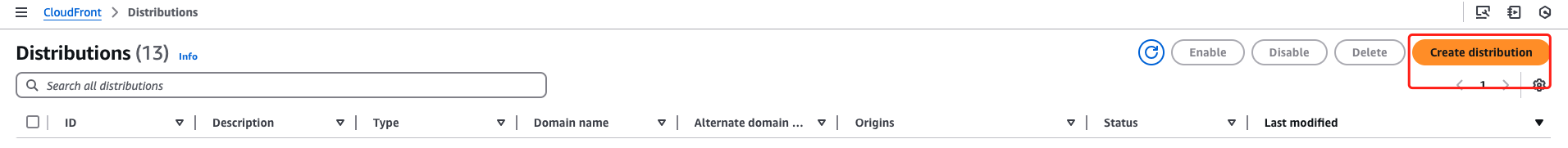
3 cdn配置
- Create distribution

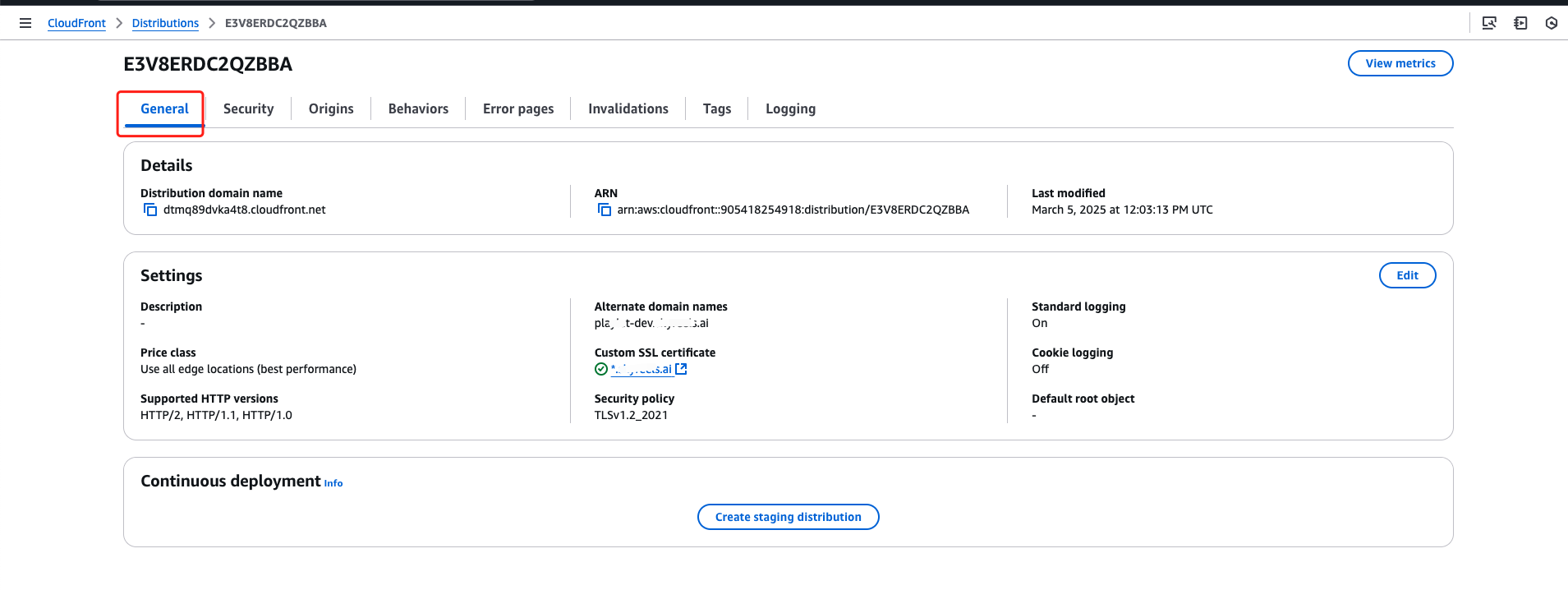
3.1 General 配置

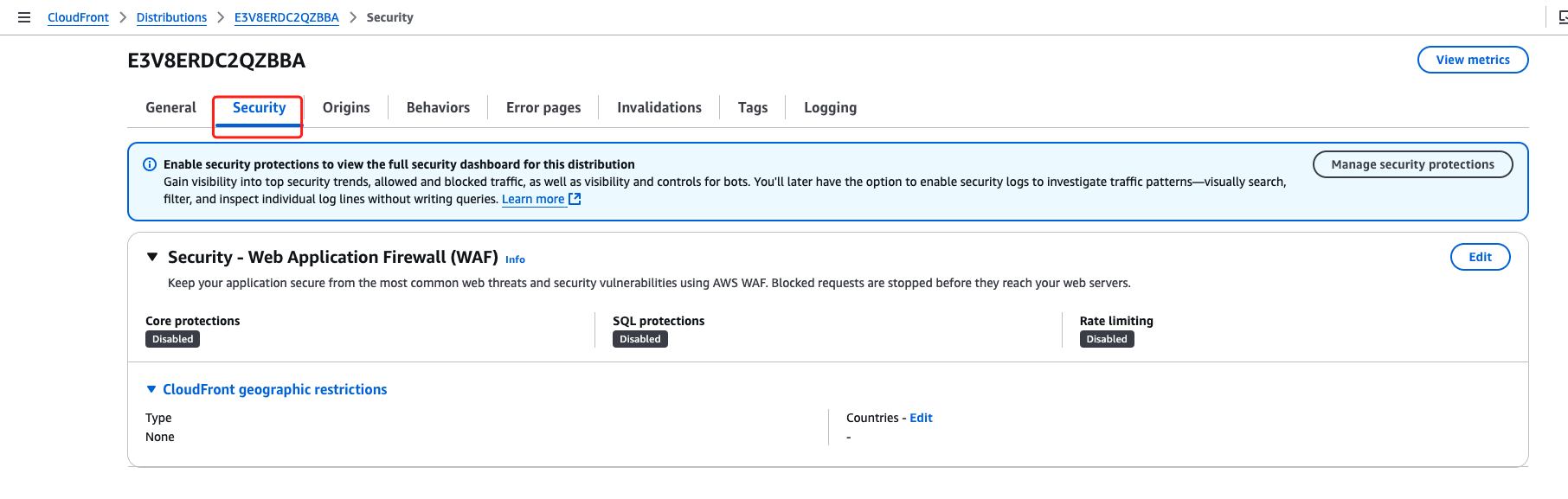
3.2 security 配置

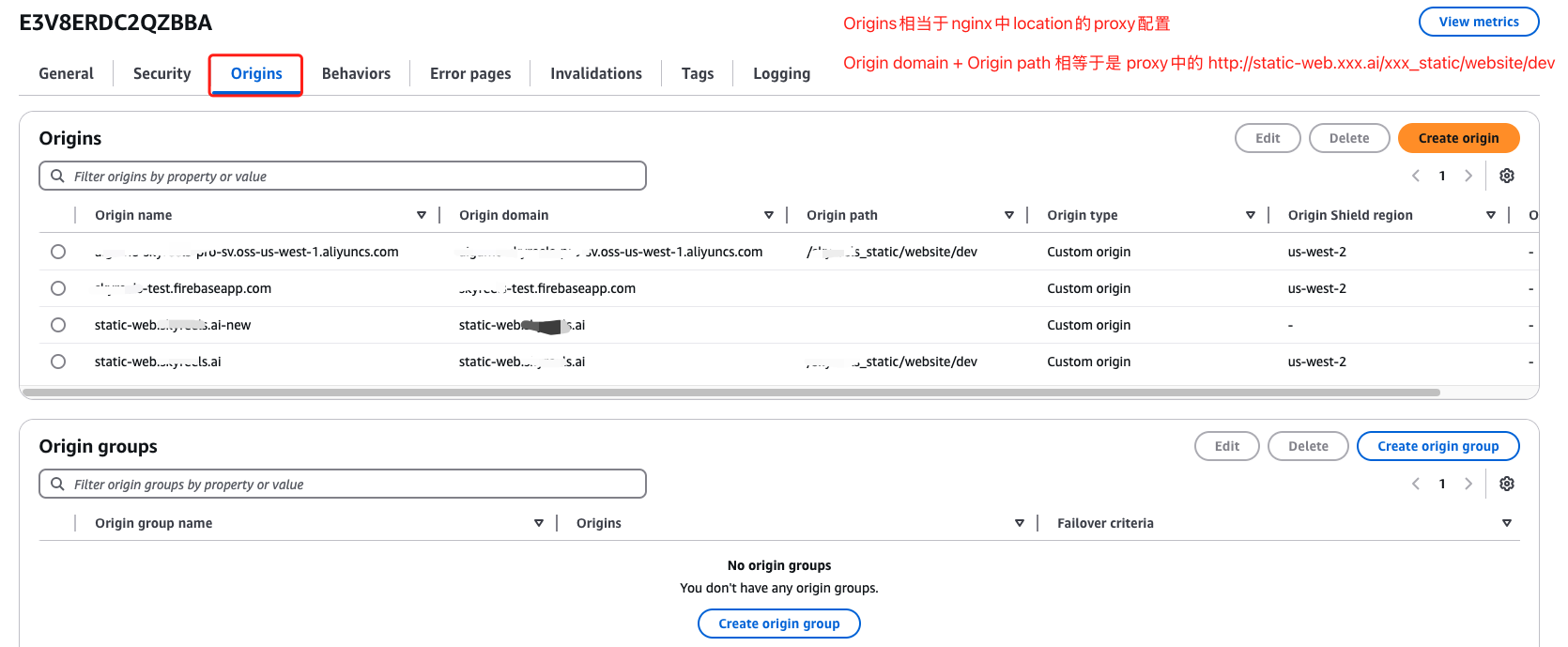
3.3 Origins配置
Origins的配置类似于location中的proxy
Origin domain+Origin path 等于 proxy中的 http://static-web.xxx.ai/xxx_static/website/dev

截图中的Origin从上到下分别是:
- OSS的外网地址
- 跳转的登录页面
- 用户访问的内容在cdn上不存在,cdn上需要回源到oss。
OSS上默认 会 location 到xxx_static/website/dev。所以cdn上访问就会变成 xxx_static/website/dev/xxx_static/website/dev这样,这样访问到oss上就会变成404,做这个配置是为了达到cdn访问不存在的页面的时候跳转到 xxx_static/website/dev,这个配置要和Behaviors的配置结合使用 - cdn回源的地址
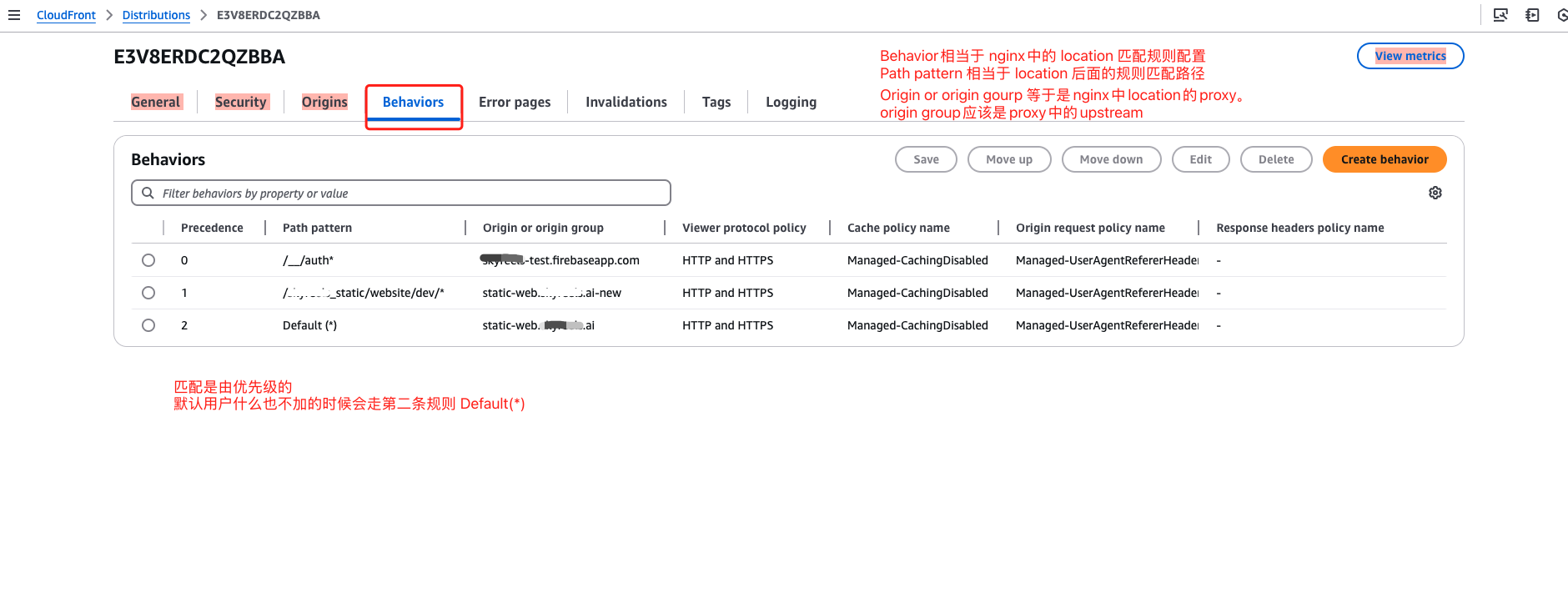
3.4 Behaviors配置

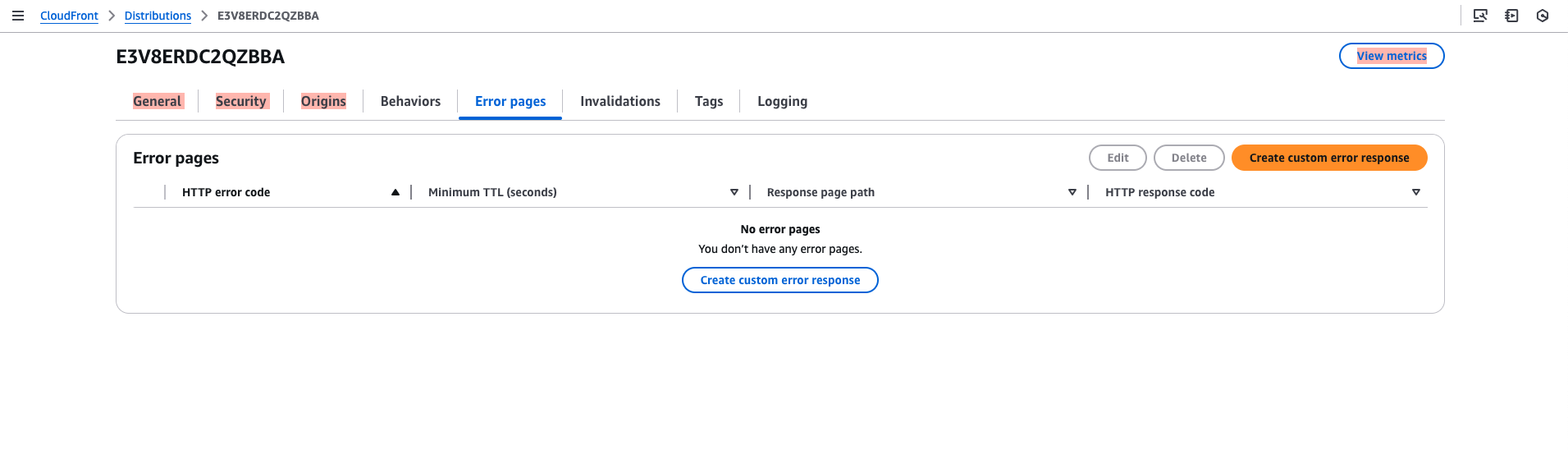
3.5 Error pages配置

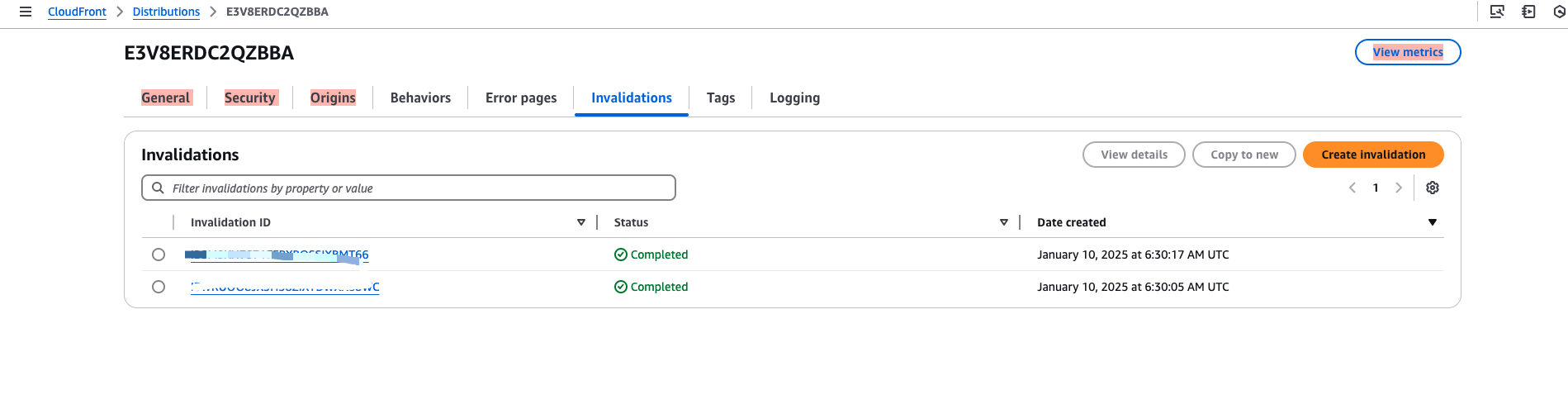
3.6 Invalidations配置

3.7 Tags配置

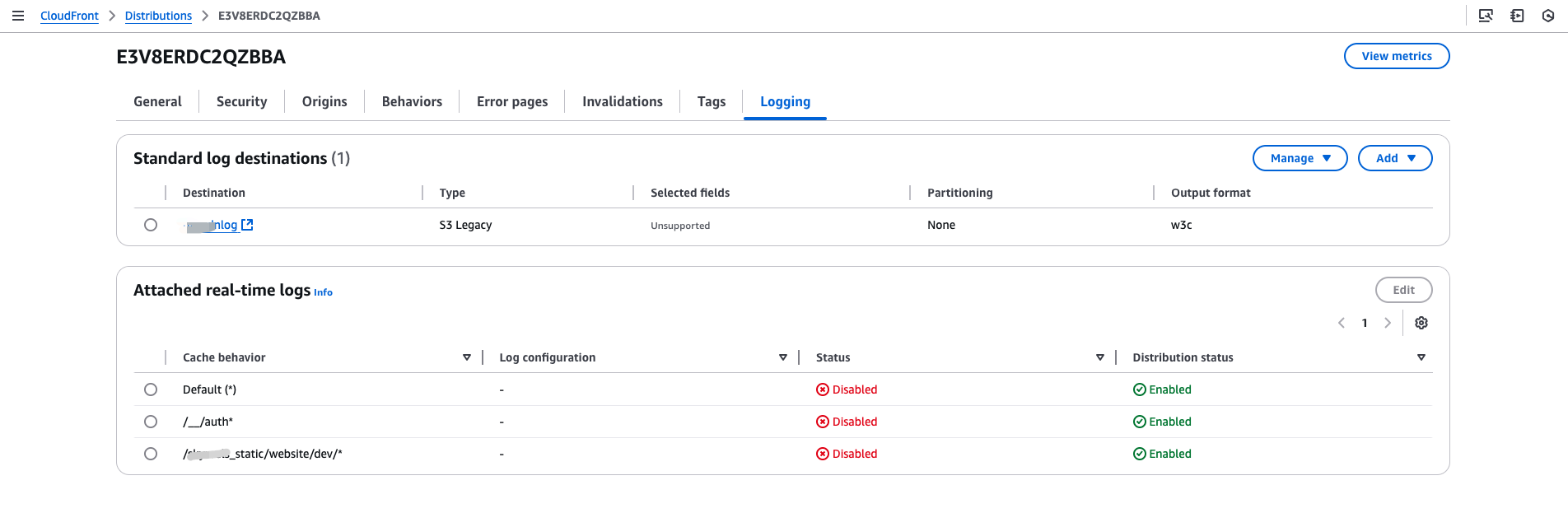
3.8 Logging配置

解决问题的思路
- 正常的技术解决思路
问题1:用滚动更新就可以实现
问题2:加一个就绪探针。前端把所有的需要加载的统一暴露一个接口。然后使用就绪探针监测成功后接受流量
- 实际的解决思路
你选择的方案不一定是最好的,那为什么还要用呢。
技术的选型和问题的解决不能只追求“跟风”或者盲目采用最前沿的技术,而是要结合实际情况,找到最合适的方案。
技术本质上是为业务服务的,选择适合团队、项目需求和现有基础设施的方案,才能真正提高效率、降低成本,而不是为了先进而先进。协同作战、综合考虑团队的能力、业务发展需求和系统稳定性,才是最优解。
有时候,一项技术再先进,但团队无法快速掌握,或者迁移成本过高,都会影响最终的落地效果。所以,技术选型既要有前瞻性,也要考虑现实情况,平衡创新与可执行性。