背景
在一个外采的三方系统上做二次开发,开发者需要一个仅供自己使用的工具软件,实现数据查询、数据导出、接口可视化调试、技术增强等功能,减少手工重复劳动,提高日常工作效率。
在证明确实能提升整个开发团队的工作效率之前,此工具不会得到专门的人力和时间资源投入。对工具的需求是在日常工作中逐步发掘出来的,事先难以准确估计要做什么、做到什么程度、工作总量有多大。因此,需要这样一种开发模式:单人起步、碎片时间、快速实用、快速迭代。
从单个页面开始
先解决第一个需求:接口可视化调试。
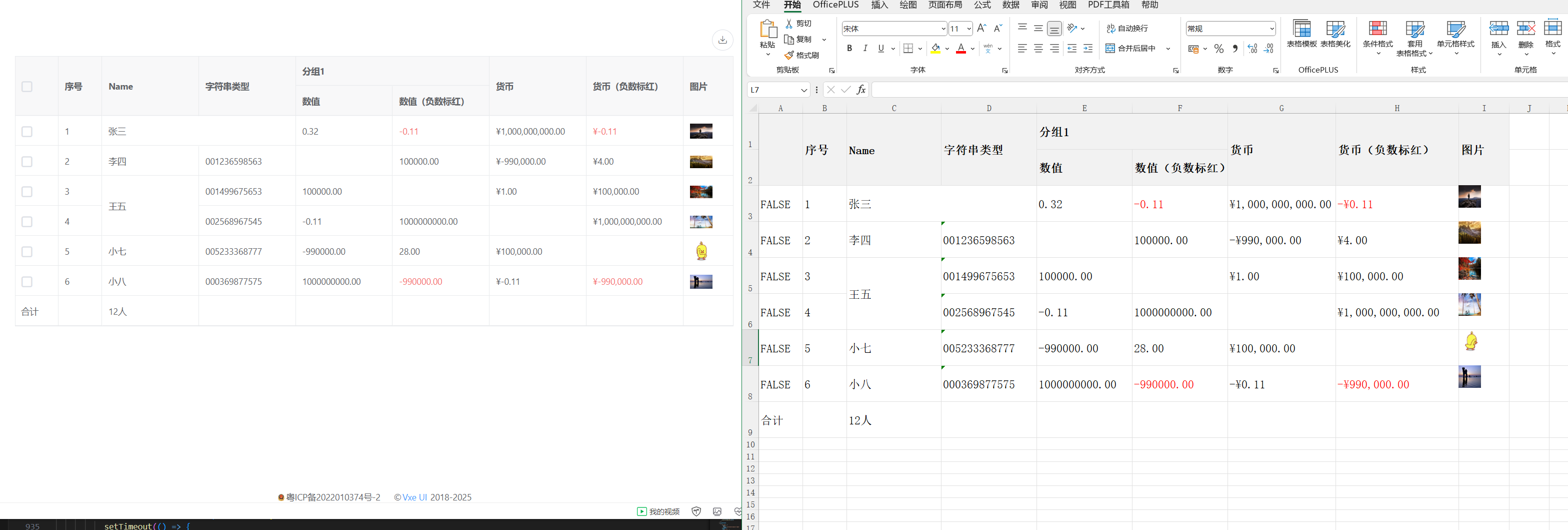
刚开发好一个后端接口,返回复杂的数据,直接看JSON不直观,希望能显示成表格,并且做一些基本的统计计算来验证正确性。
关键设计:
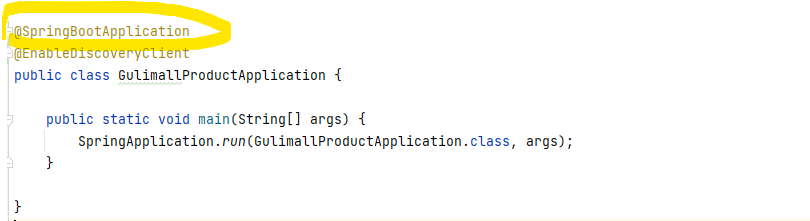
- 单个HTML文件,通过
<link>、<script>引CDN上的三方库,通过<script>写JS代码。 - 技术选型:axios做请求,React做渲染,Babel做JSX编译,antd做组件库,Bootstrap做样式。
问题:
- 网络问题,从CDN加载三方库慢。
解决办法:将三方库下载到本地。