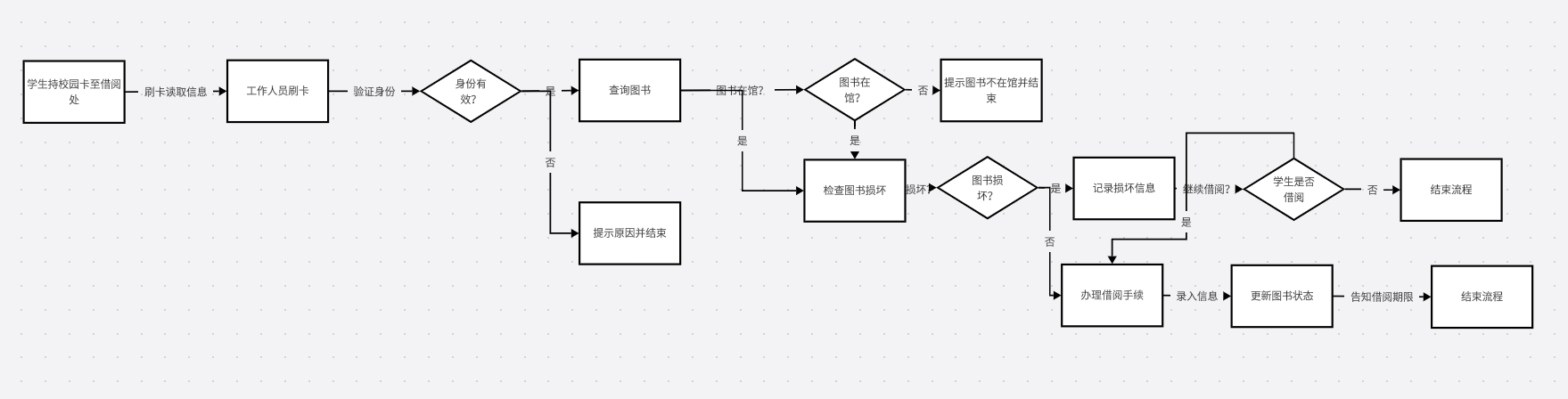
1.图书馆借阅管理系统流程图:
背景说明:在学校图书馆借阅管理系统中,学生借阅图书需要经过一系列流程。首先,学生携带校园卡前往借阅处,工作人员通过刷卡设备读取学生信息,系统验证学生身份是否有效。若身份无效,系统提示原因(如校园卡过期、欠费等)。若身份有效,学生告知工作人员想要借阅的图书名称或编号,工作人员在系统中查询该图书是否在馆。若图书不在馆,系统提示学生。若图书在馆,工作人员检查图书是否有损坏情况。若图书有损坏,记录损坏信息并询问学生是否仍要借阅。若学生选择不借阅,流程结束;若学生仍要借阅,工作人员办理借阅手续,将借阅信息录入系统,更新图书状态为已借出,并告知学生借阅期限和归还日期,最后流程结束。
任务要求:使用常见的流程图符号(如矩形表示操作、菱形表示判断、箭头表示流程走向等)绘制出该图书馆借阅管理系统的流程图。需清晰标注每个步骤的具体内容以及判断条件的分支走向。
如图所示:

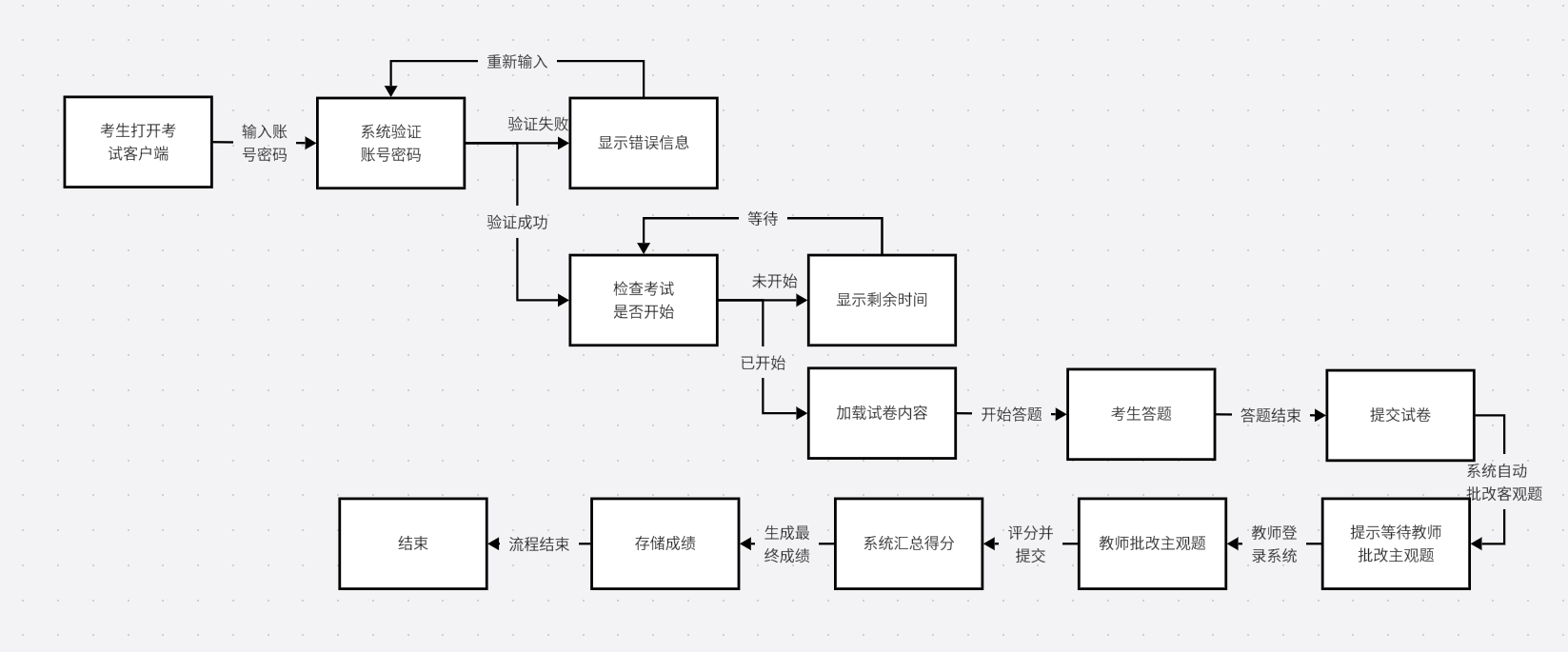
2.在线考试系统流程图:
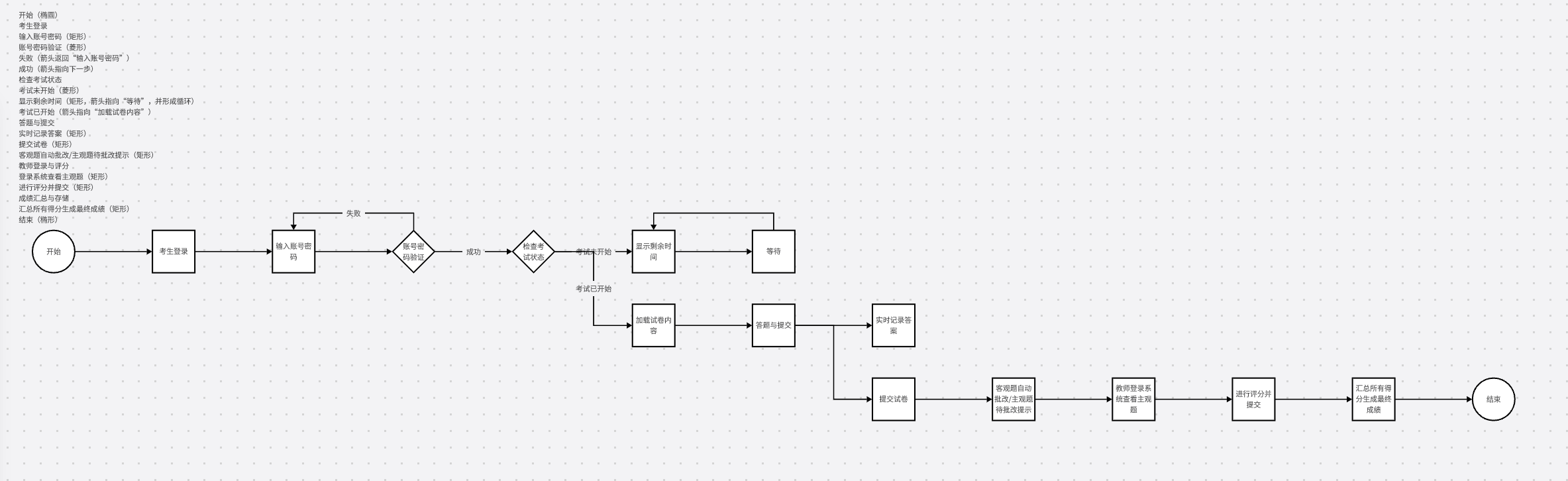
背景说明:某在线考试系统的使用流程如下。考生在考试开始前,打开考试客户端,输入自己的账号和密码进行登录。系统验证账号密码的正确性,若验证失败,提示考生错误信息(如账号不存在、密码错误),考生可重新输入。若验证成功,系统检查考试是否开始。若考试未开始,显示距离考试开始的剩余时间,考生等待;若考试已开始,系统加载试卷内容供考生答题。考生答题过程中,系统实时记录答案。答题结束后,考生提交试卷,系统自动批改客观题答案,对于主观题,提示等待教师批改。教师登录系统后,查看待批改的主观题,进行评分并提交,系统汇总所有题目得分,生成考生最终成绩并存储,最后流程结束。
任务要求:绘制该在线考试系统完整的流程图,注意区分不同角色(考生、教师)的操作流程以及系统的自动处理环节,确保流程图逻辑清晰、符号使用规范。
如图所示: