1. 模板引擎的作用
Spring Boot支持多种模板引擎(如Thymeleaf、FreeMarker、Velocity等),它们的主要作用是将动态数据与静态HTML模板结合,生成最终的HTML页面。模板引擎通过占位符、条件判断、循环等语法,使得页面内容可以根据后端数据动态变化。
2. Thymeleaf模板引擎的使用
Thymeleaf是Spring Boot官方推荐的模板引擎,具有以下特点:
- 自然模板:Thymeleaf模板可以直接在浏览器中打开,无需后端渲染,便于前端开发调试。
- 强大的表达式:支持Spring EL表达式,能够方便地访问后端传递的数据。
- 与Spring Boot无缝集成:通过简单的配置即可使用。
关键语法:
- 变量渲染:
${variable}用于渲染后端传递的变量。 - 条件判断:
th:if和th:unless实现条件渲染。 - 循环遍历:
th:each用于遍历集合或数组。 - 表单绑定:
th:object和th:field用于表单数据绑定。
示例:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head><title>User List</title>
</head>
<body><h1>User List</h1><ul><li th:each="user : ${users}"><span th:text="${user.name}">Default Name</span></li></ul>
</body>
</html>
3. 后端数据传递
在Spring Boot中,控制器(Controller)通过Model对象将数据传递给模板。例如:
@Controller
public class UserController {@GetMapping("/users")public String getUsers(Model model) {List<User> users = userService.getAllUsers();model.addAttribute("users", users);return "user-list"; // 对应模板文件 user-list.html}
}
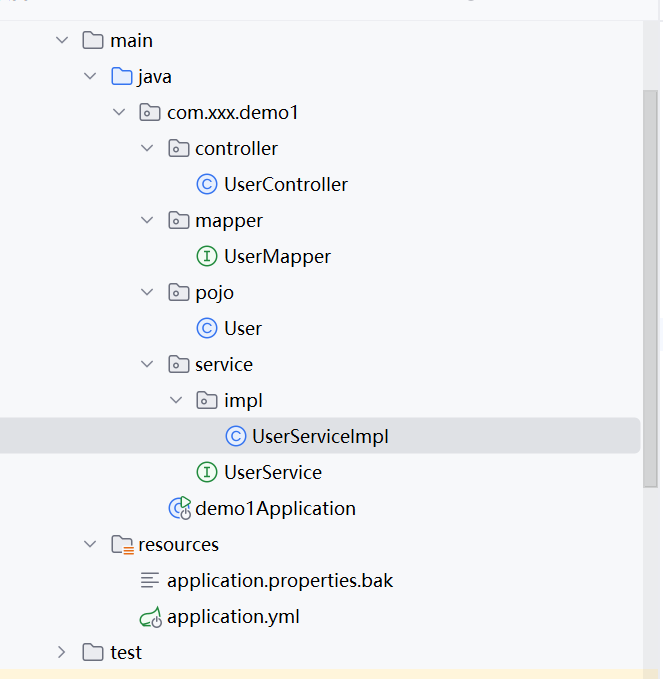
4. 模板文件的位置与配置
Spring Boot默认会从src/main/resources/templates目录下加载模板文件。如果需要自定义模板路径,可以在application.properties中配置:
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
5. 模板渲染的优势
- 前后端分离:模板渲染将页面逻辑与业务逻辑分离,便于团队协作。
- 代码复用:通过模板片段(Fragment)和布局(Layout),可以减少重复代码。
- 动态性强:模板引擎支持条件、循环等逻辑,能够灵活生成动态内容。
6. 常见问题与解决
- 模板缓存:在开发阶段,建议关闭模板缓存以便实时查看修改效果:
spring.thymeleaf.cache=false - 静态资源加载:确保静态资源(CSS、JS)路径正确,通常放在
src/main/resources/static目录下。 - 模板语法错误:Thymeleaf语法错误可能导致页面渲染失败,需仔细检查模板文件。
7. 总结
通过学习和实践,我深刻体会到模板渲染在Spring Boot Web开发中的重要性。它不仅提高了开发效率,还使得页面逻辑更加清晰和易于维护。未来,我将进一步探索模板引擎的高级特性,如国际化支持、模板片段复用等,以提升开发能力和项目质量。




![[JLOI2014] 路径龟划](https://img2024.cnblogs.com/blog/3431991/202503/3431991-20250306223927522-81044068.png)