二次封装了一个jessibuca的组件
使用vuepress写文档一时不知如何引入jessibuca.js文件
于是搜索且验证以下可行方式
// .vuepress/config,js 文件 添加head配置项
module.exports = {...head: [['script', { src: '/jessibuca-pro.js' }]]...
}
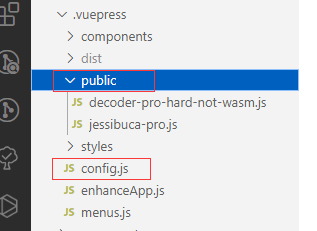
jessibuca.js和decoder.js文件放在public目录下

// md文件中配置路径如下
new Jessibuca({...decoder: '/decoder-pro.js',...
})