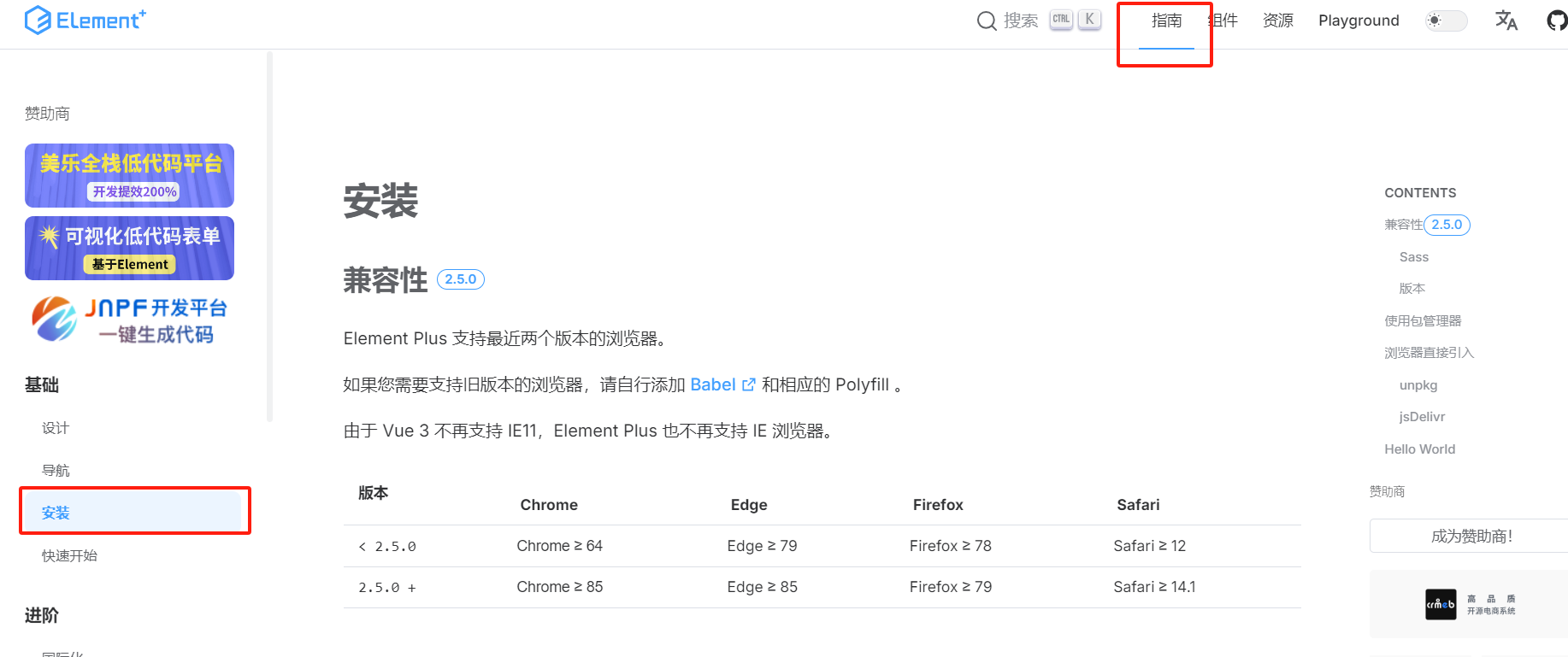
1、VUE2 的Element 网址: Element - 网站快速成型工具
2、Vue3 的Element-plus 网址:一个 Vue 3 UI 框架 | Element Plus
区别:
Element,一套为开发者、设计师和产品经理准备的基于Vue2.0的桌面端组件库
Element Plus基于Vue3,面向设计师和开发者的组件库
安装Element-plus
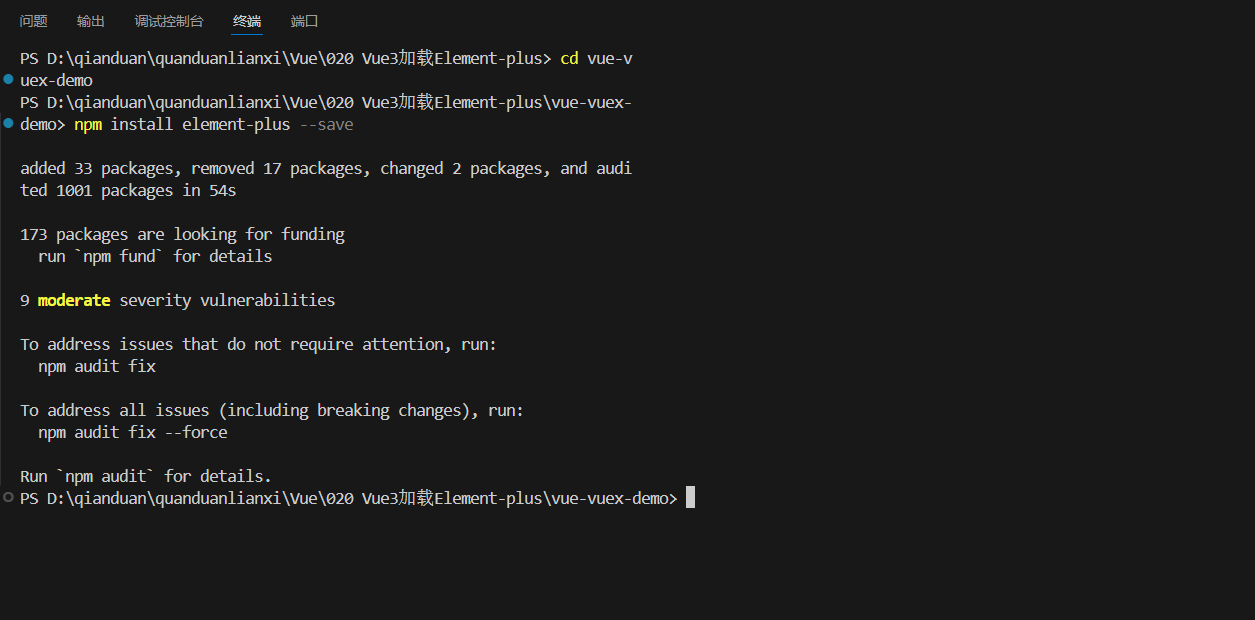
npm install element-plus --save




安装完成后:

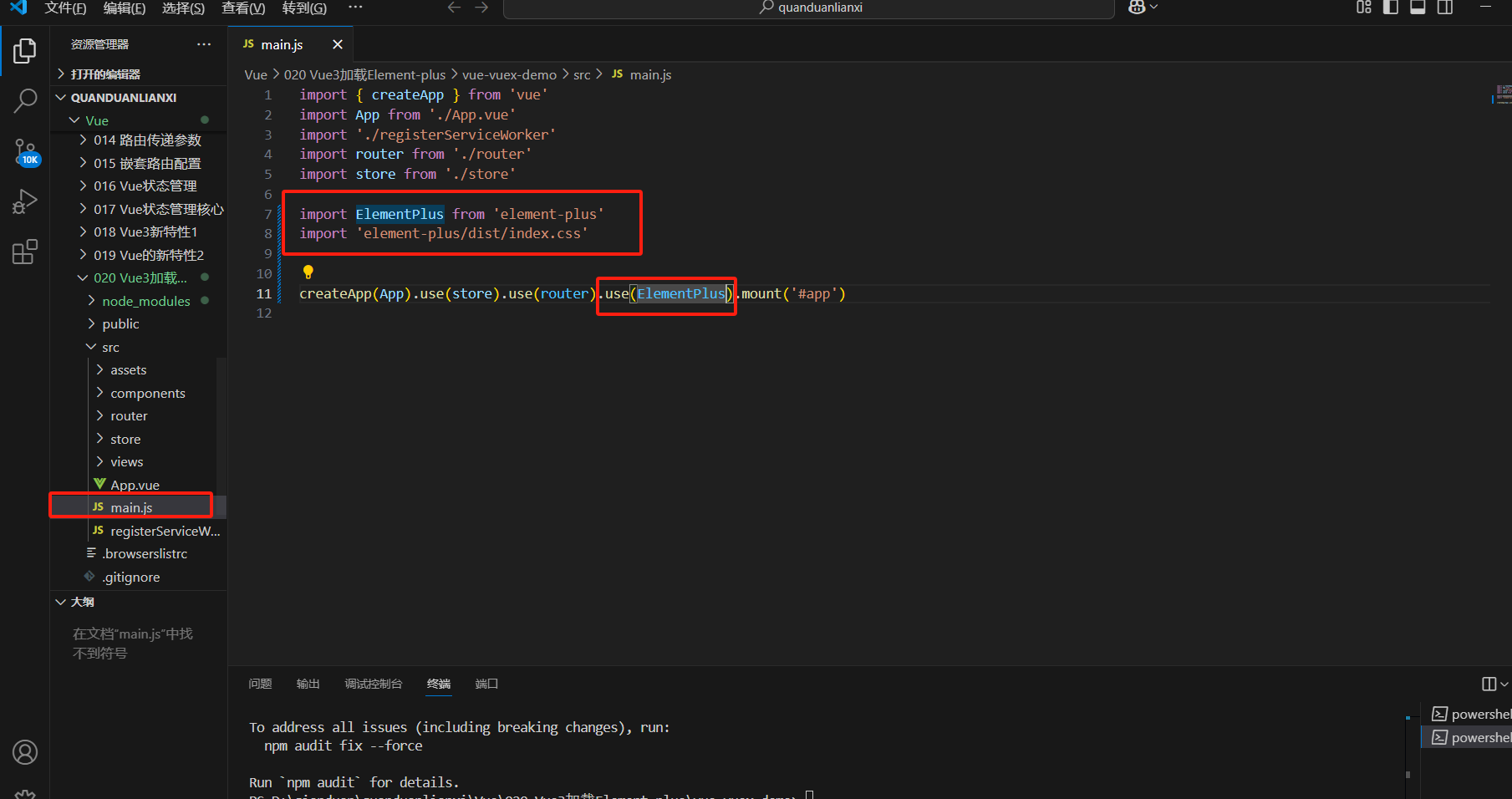
完整引用:
如果你对打包后的文件大小不是很在乎,那么使用完整导入会更方便
import {creatApp}from'Vue'
import ElementPlus feom 'element-plus'
import 'element-plus/dist/index.css'
import App from '.App.vue'
const app=createApp(App)
app.use(ElementPlus)
app.mount('#app')

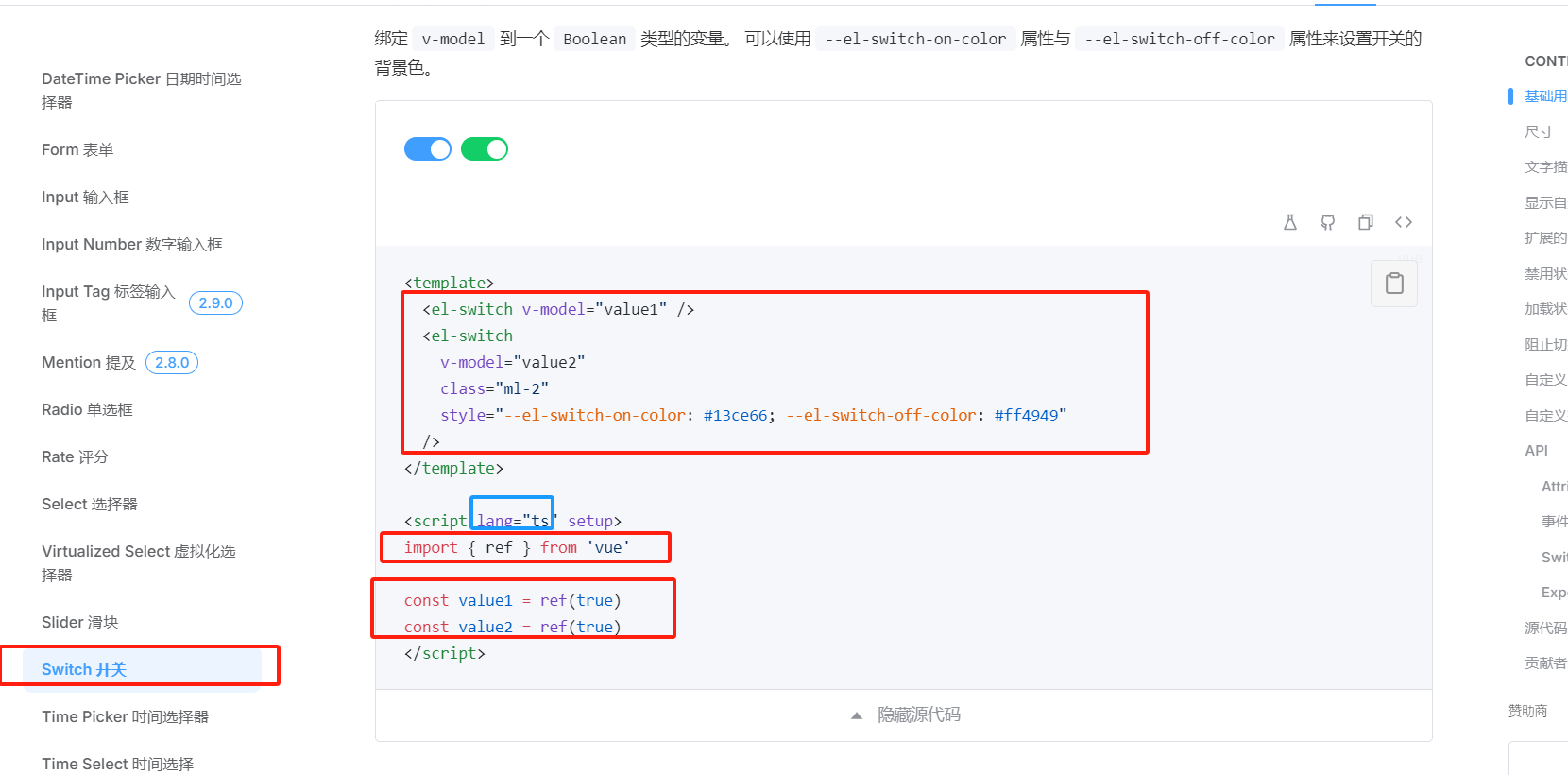
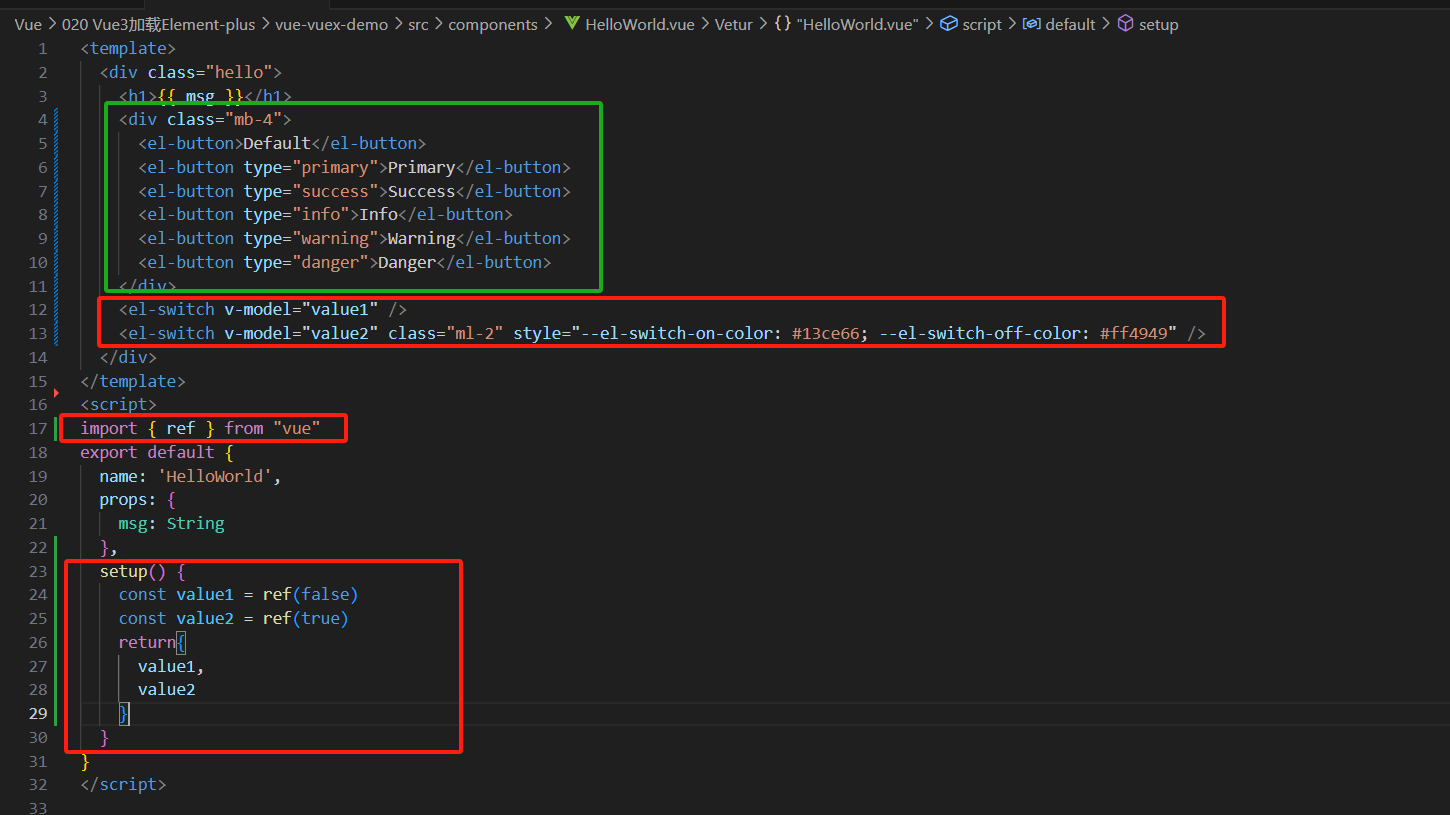
eg:引用按钮

引入开关文档中是TS语法,我们需要改成JS语法


按需导入
按需导入才是我们的最爱,毕竟在真实的应用场景中并不是每个组件都会用到,这会造成不小的浪费
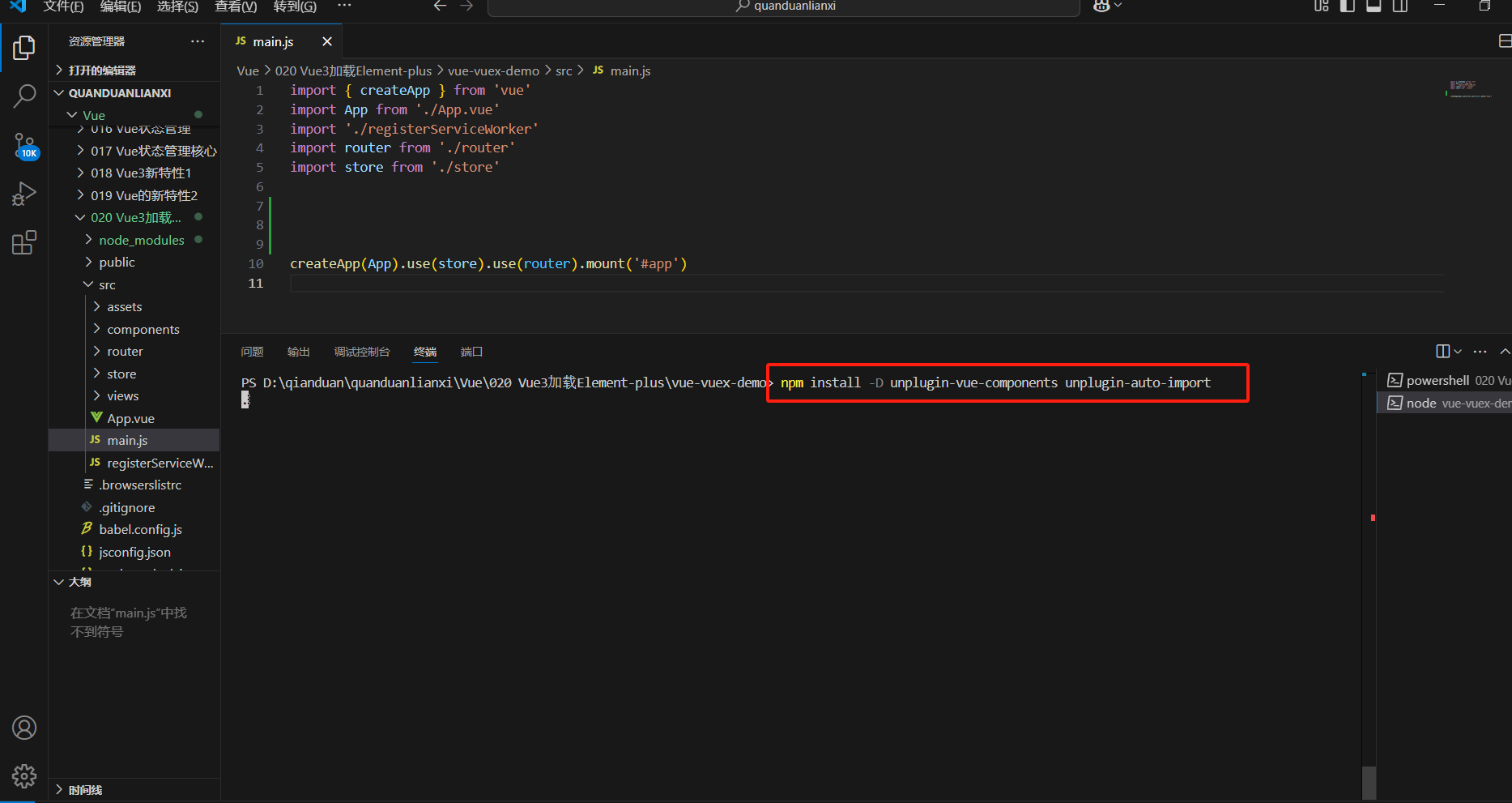
首先你需要安装unplugin-vue-components和unplugin-auto-import这两款插件
npm install -D unplugin-vue-components unplugin-auto-import
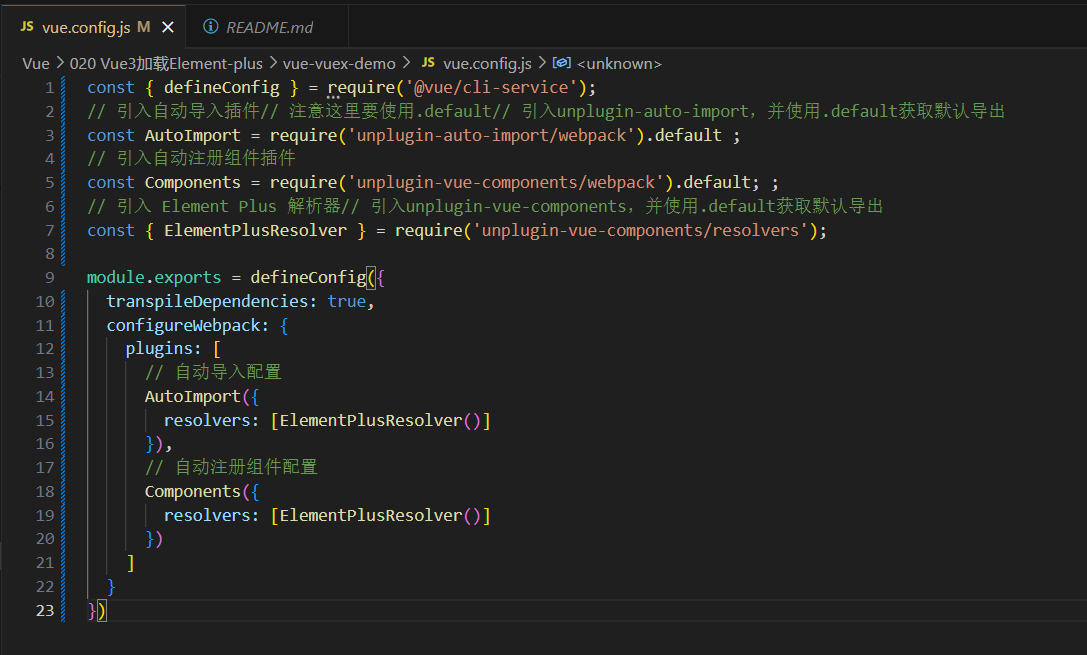
然后修改vue.config.js配置文件
安装
npm install -D unplugin-vue-components unplugin-auto-import

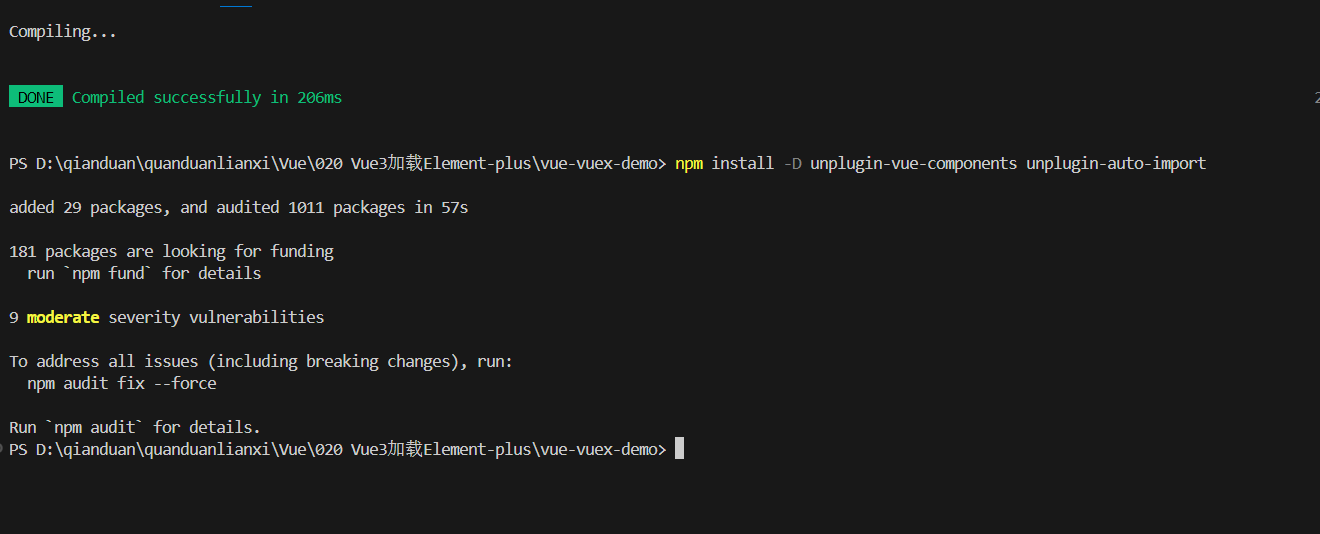
安装完提示

修改配置

把项目运行起来