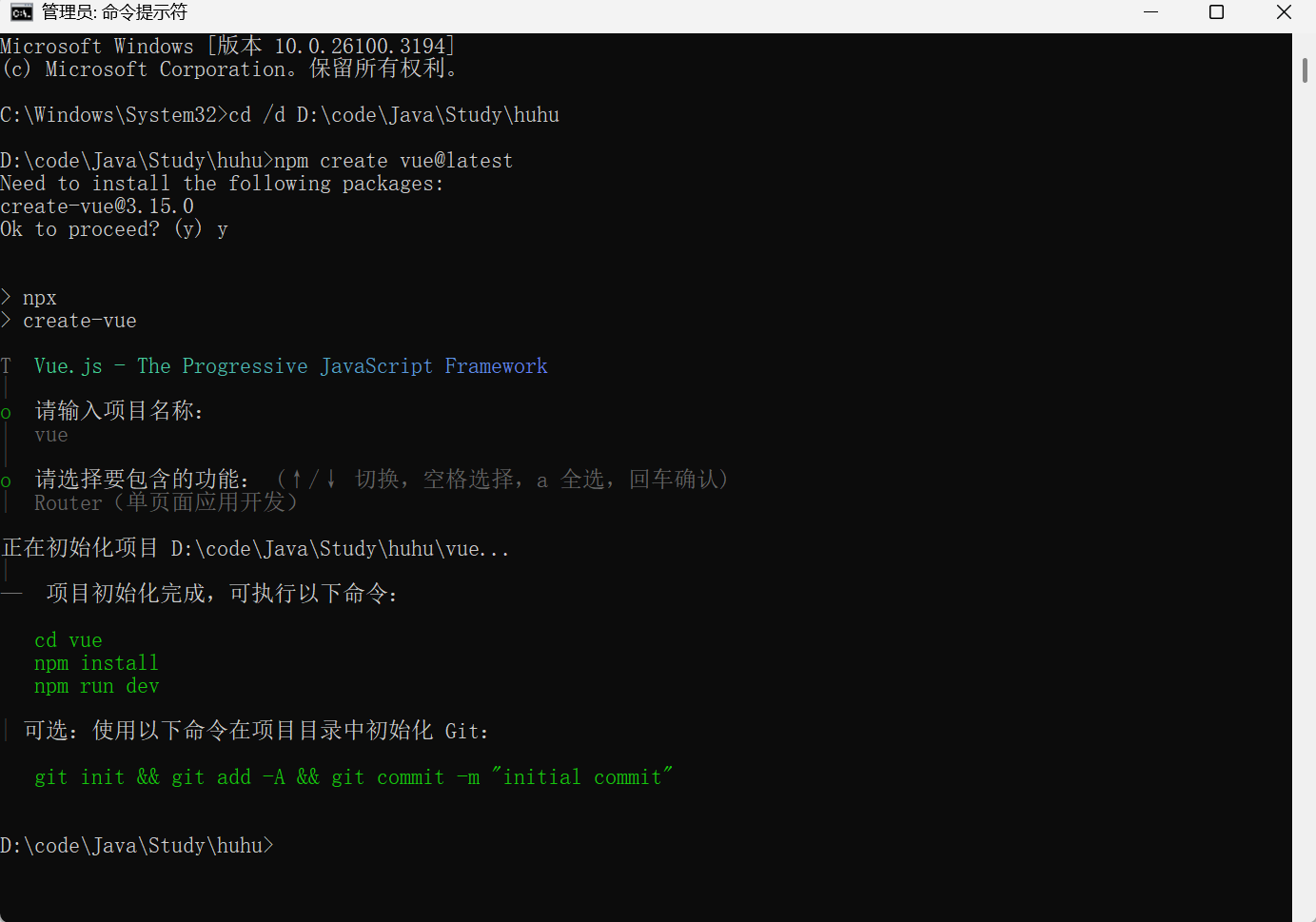
1.创建


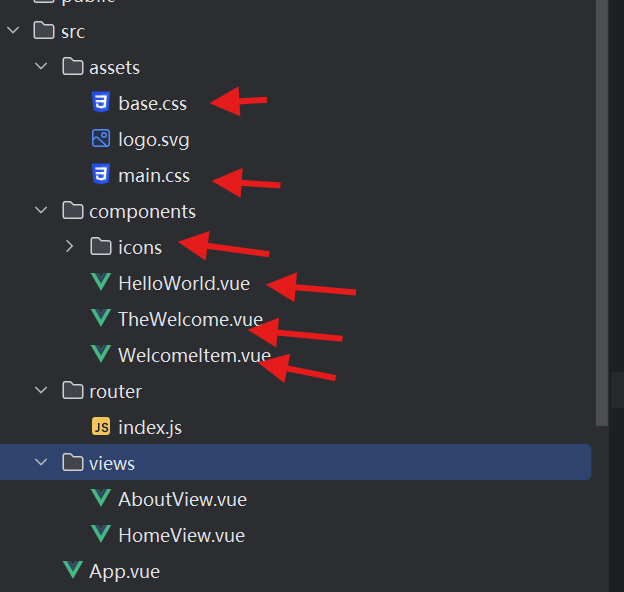
2.导入idea修改调试
(修剪)


(修改)HomeView.vue
点击查看代码
<template><div>Hollow World</div>
</template><!--setup 代表可以使用Vue3的语法特性-->
<script setup></script>点击查看代码
import { createRouter, createWebHistory } from 'vue-router'const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL),routes: [{path: '/', name: 'home',component: () => import('../views/Home.vue'),},],
})export default router点击查看代码
<template>
<!-- 项目入口--><RouterView />
</template>点击查看代码
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'const app = createApp(App)app.use(router)app.mount('#app')