1、这里是说明vscode的相关配置的

recommendations 推荐的意思
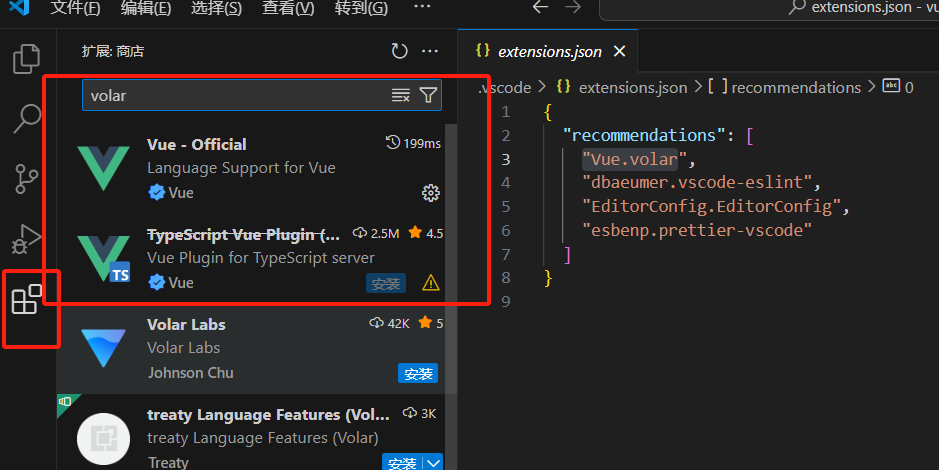
最好安装的一些插件
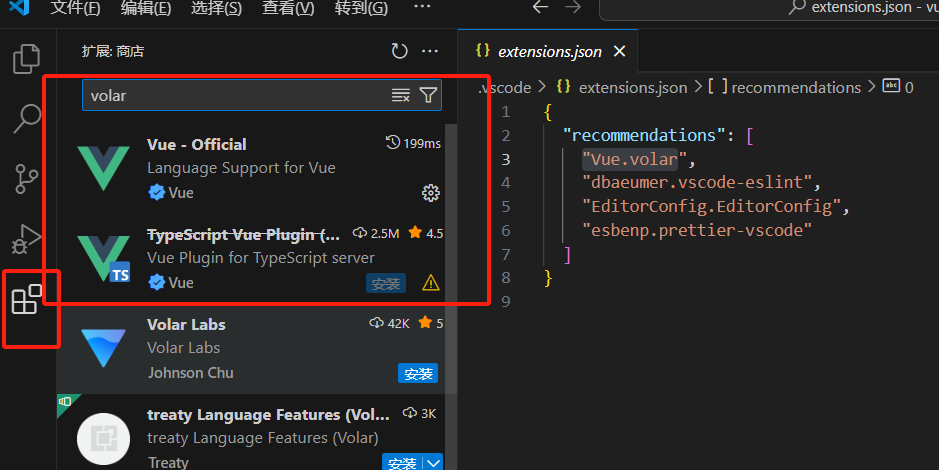
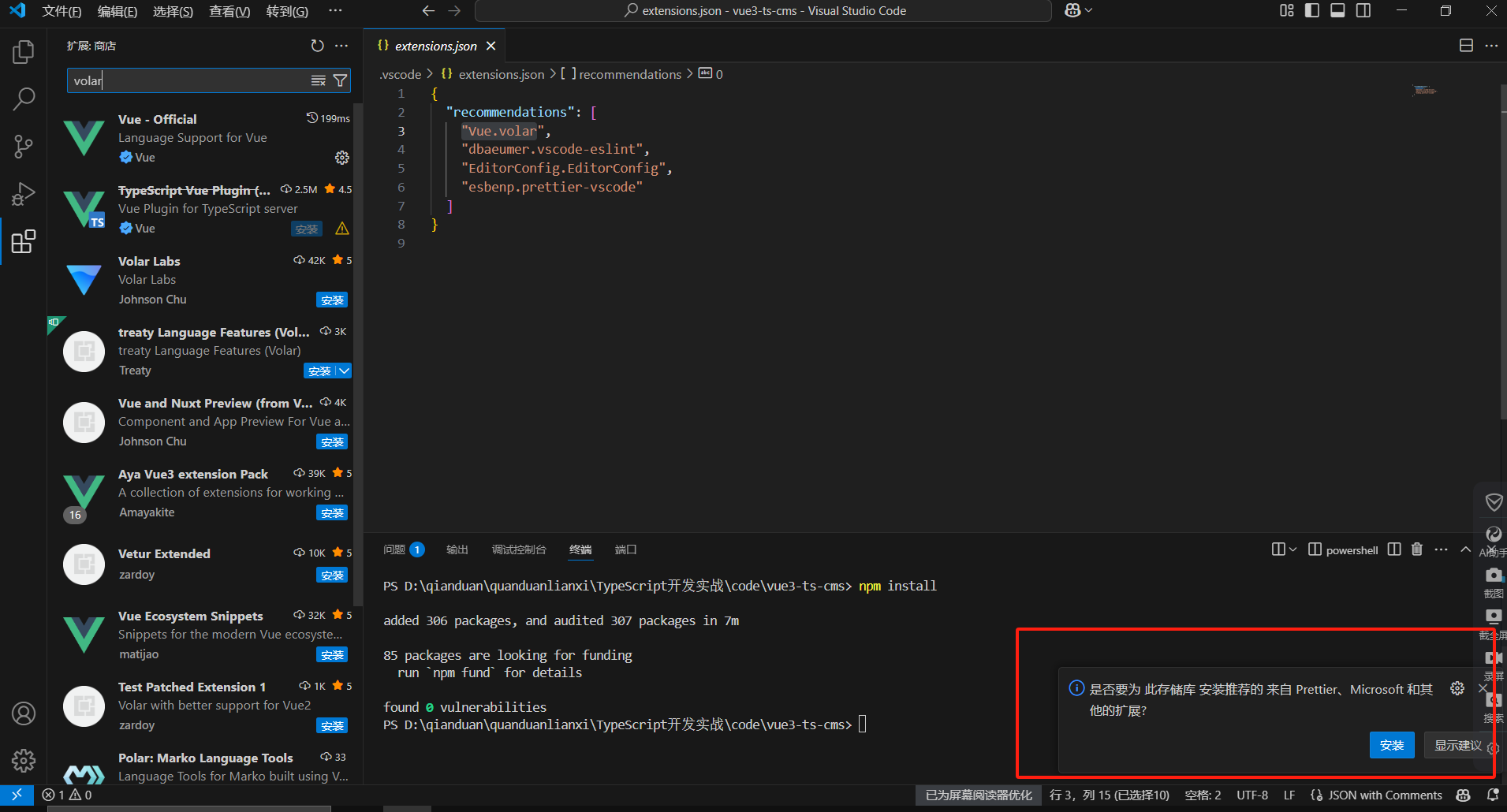
这个必须安装


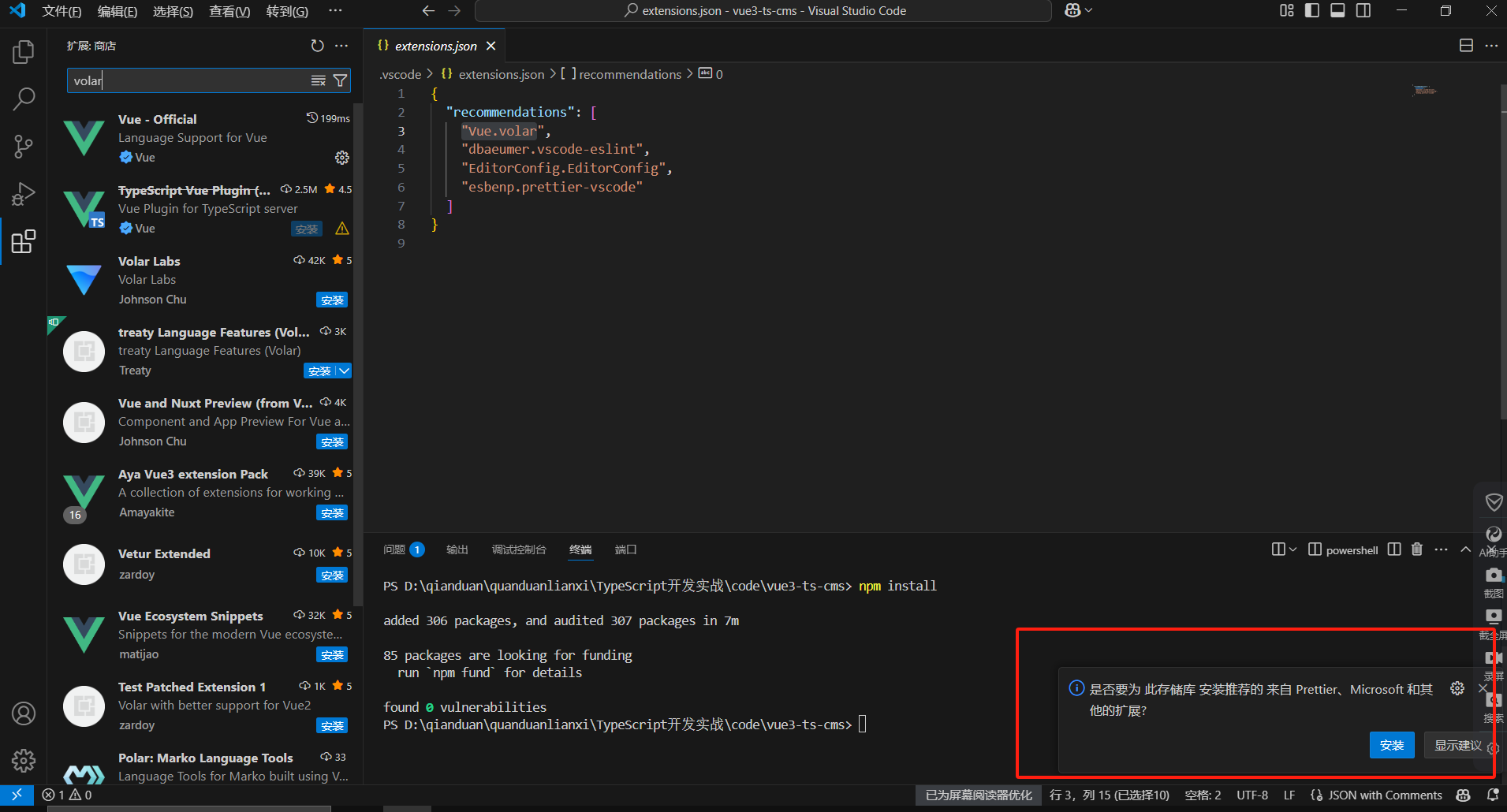
也可以看到这里有安装插件的弹窗

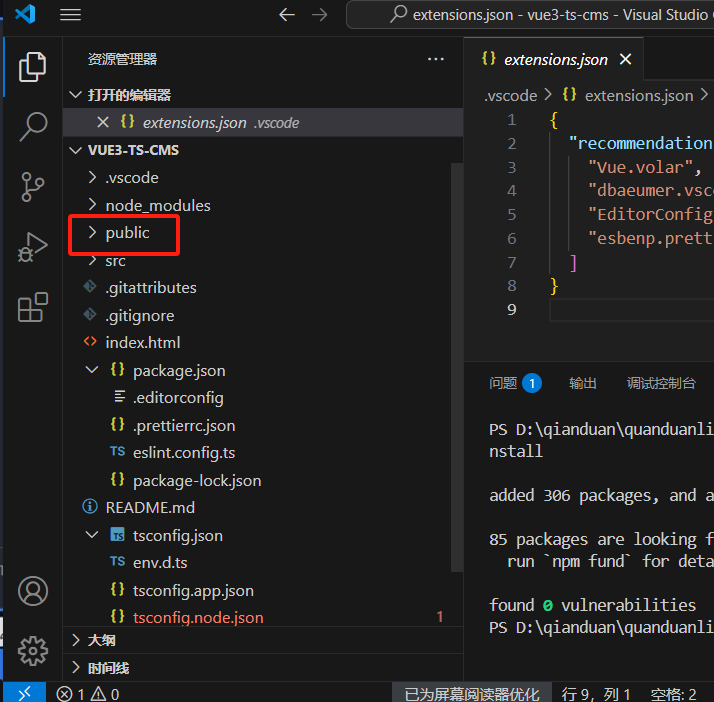
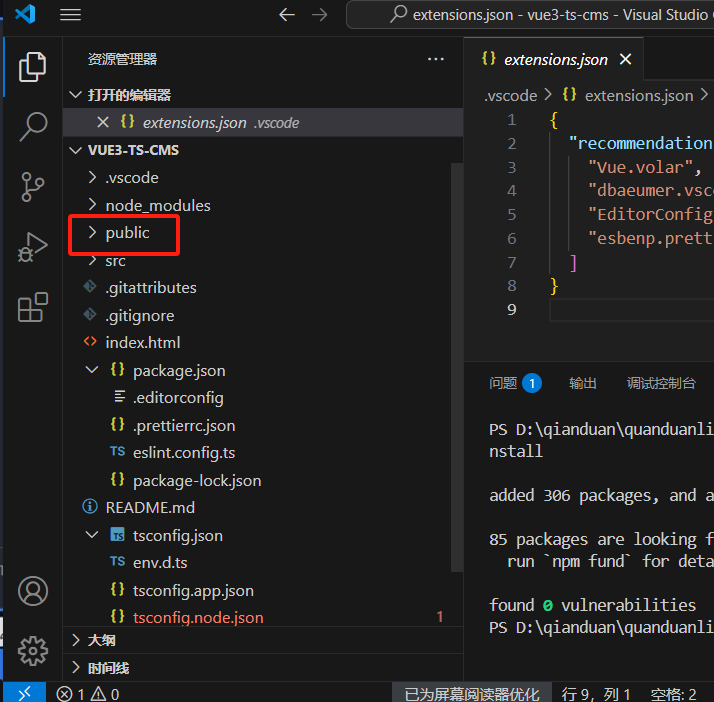
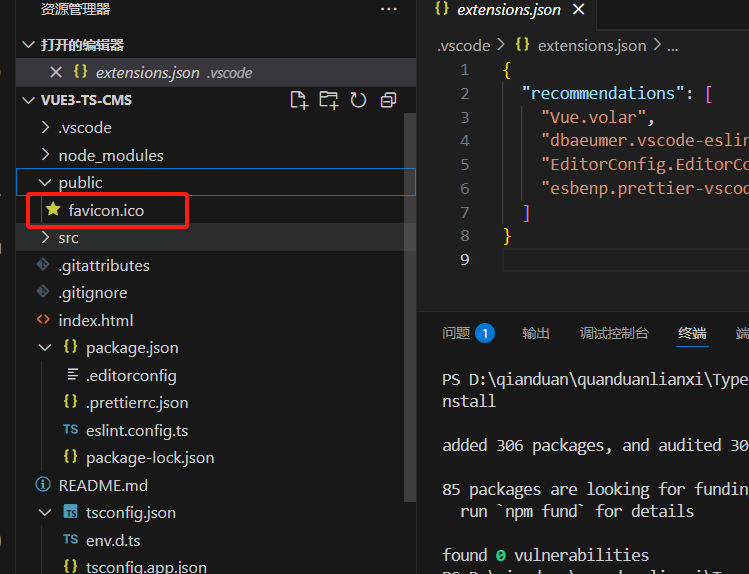
2、public这里是放入的我们的一些资源的

3、这里是放站点图标的,网站的的图标

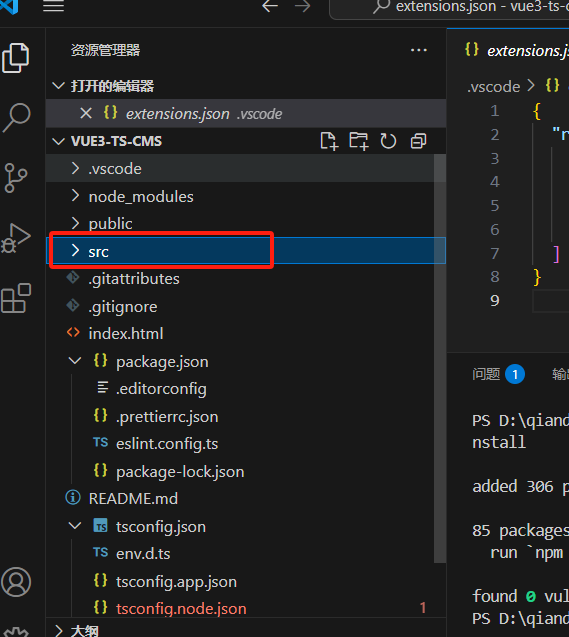
4、src 就是放我们的源代码的


5、node_modules 文件夹主要用来存放项目所依赖的各种包

在前端和后端项目中,node_modules 文件夹主要用来存放项目所依赖的各种包 。比如使用 npm 或 yarn 安装的开发框架(像 Vue、React 等)、工具库(如 Axios、Lodash 等)以及它们的所有子依赖。这些包包含了代码运行和开发过程中所需要的各种功能模块和脚本文件。
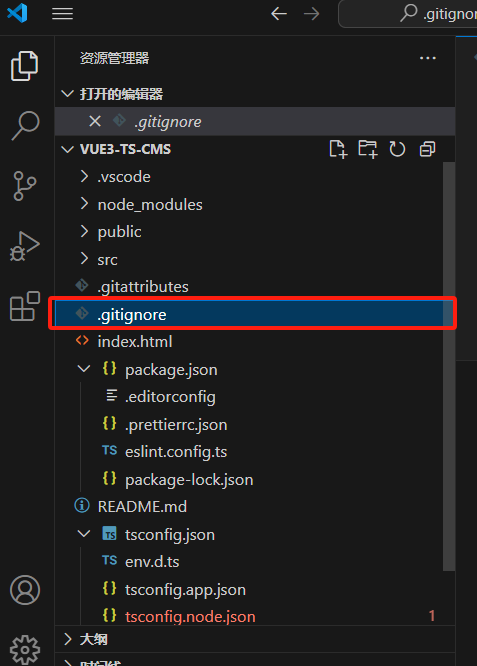
6、.gitignore当我们提交一些git代码时会忽略一些东西

7、env.d.ts放一些声明文件,类型声明文件


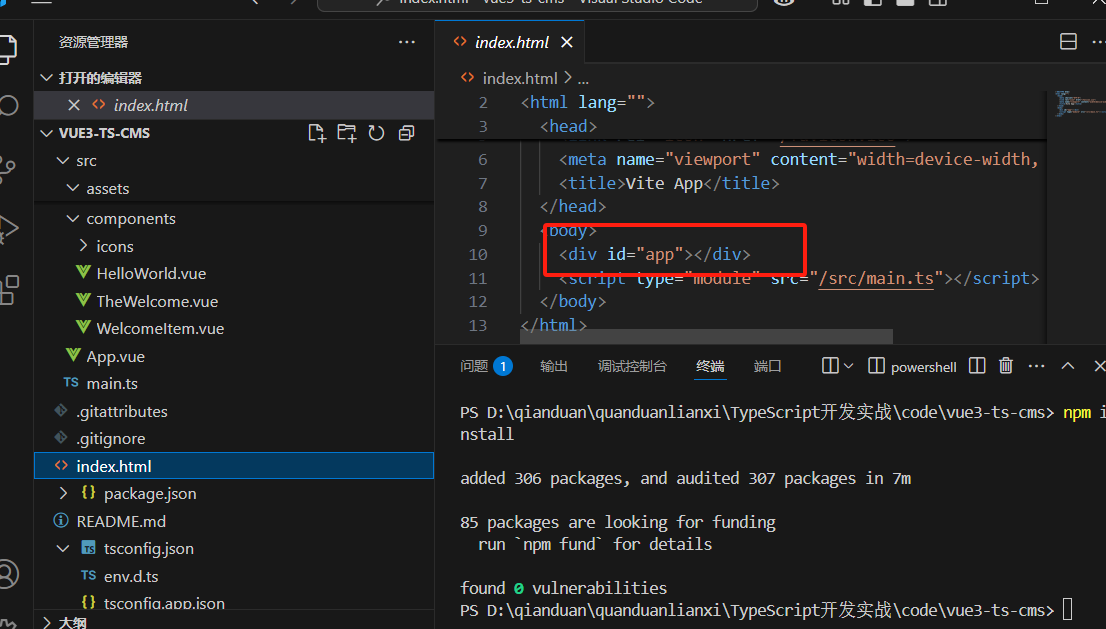
8、index.html 入口模板

最重要的是这个东西,开发出来的所有东西都是挂在这个里面的

9、package-lock.json锁定了我们的一些版本

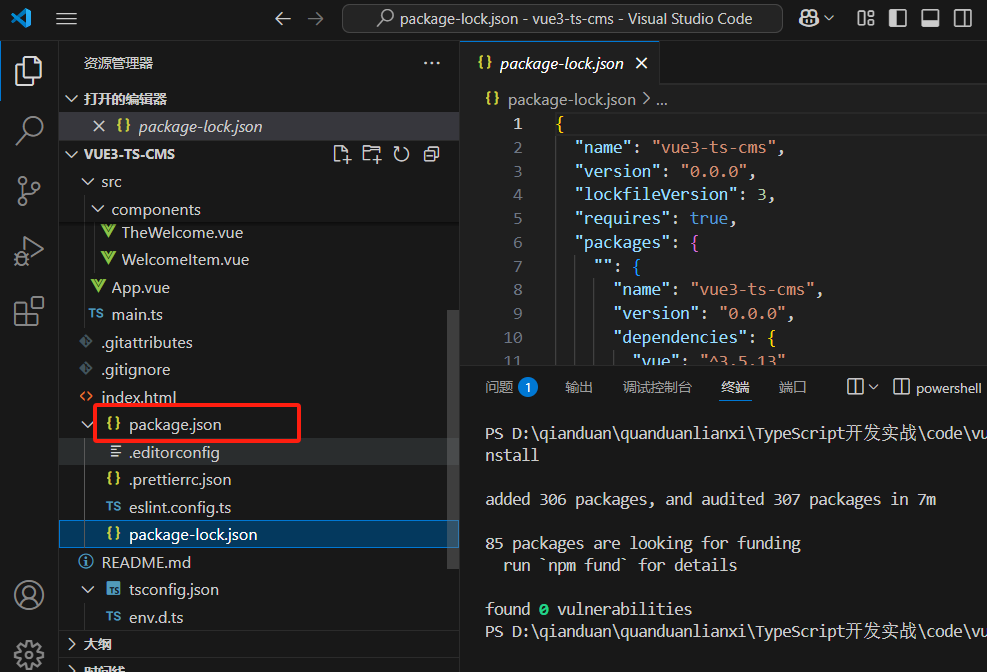
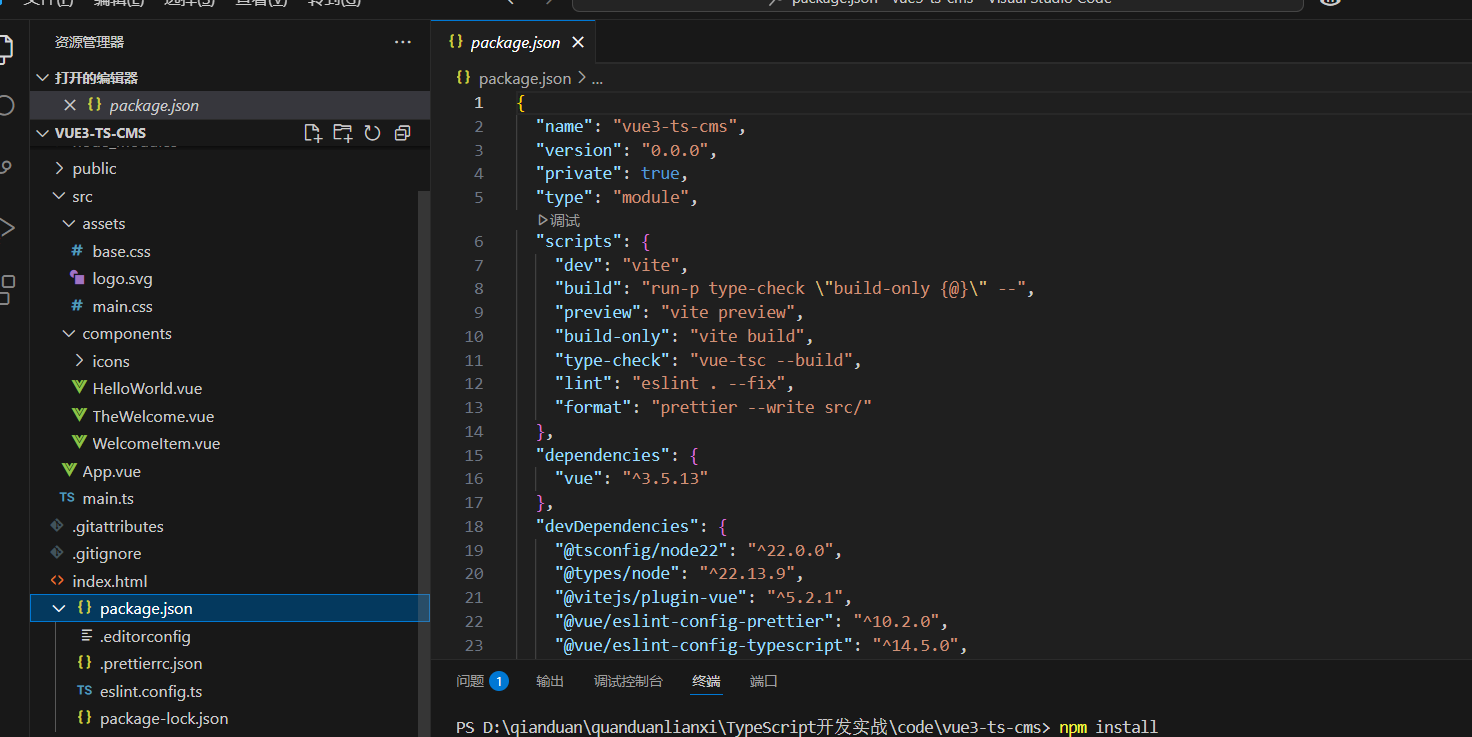
10、package.json记录了我们的一些版本

项目的名字,项目的版本

11、README.md 里面写一些文档

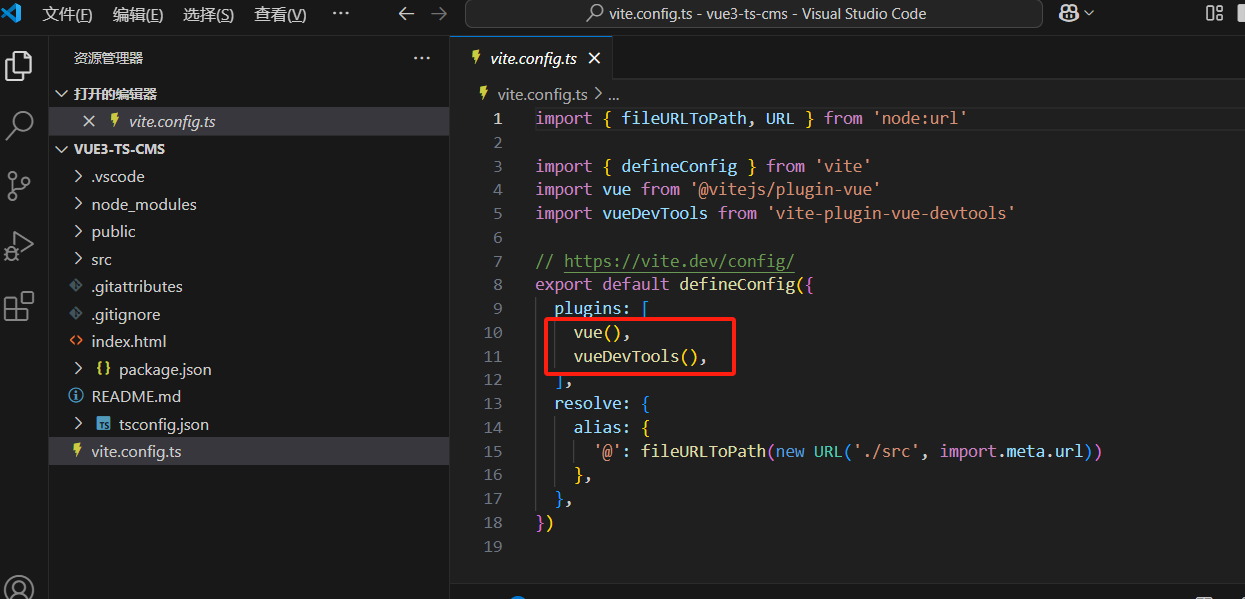
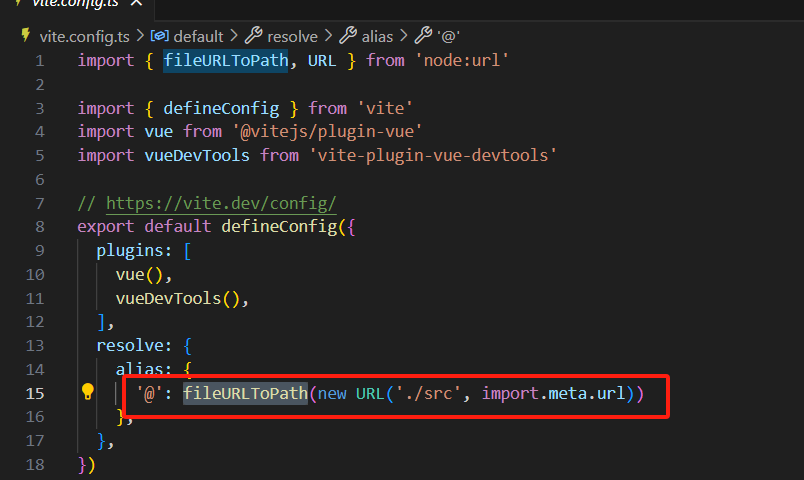
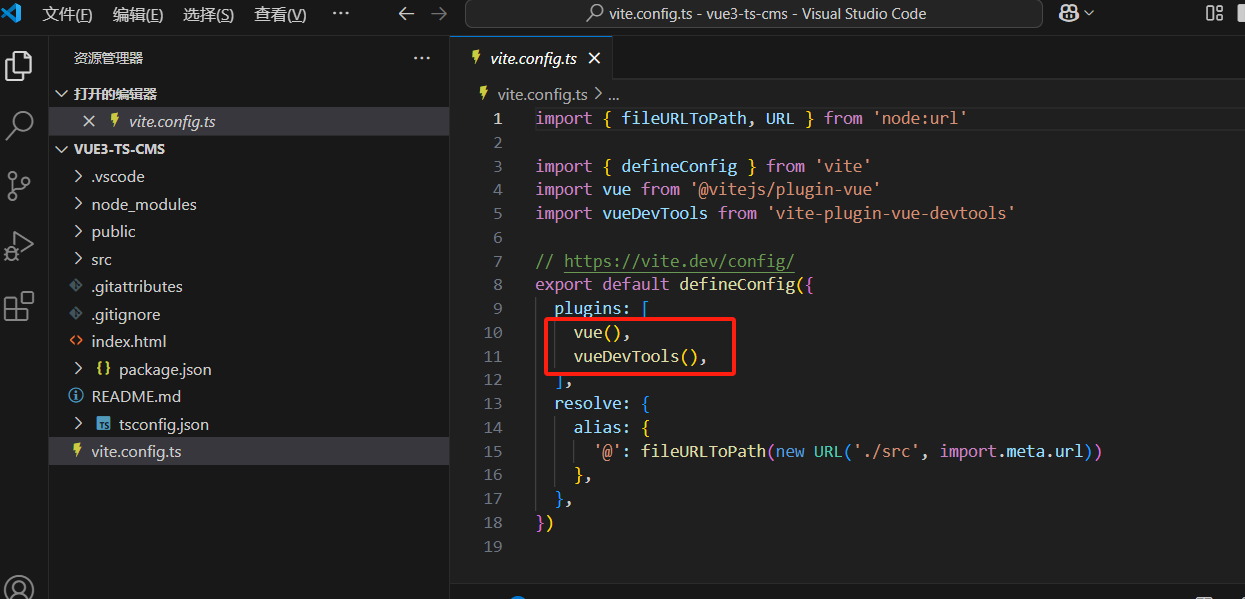
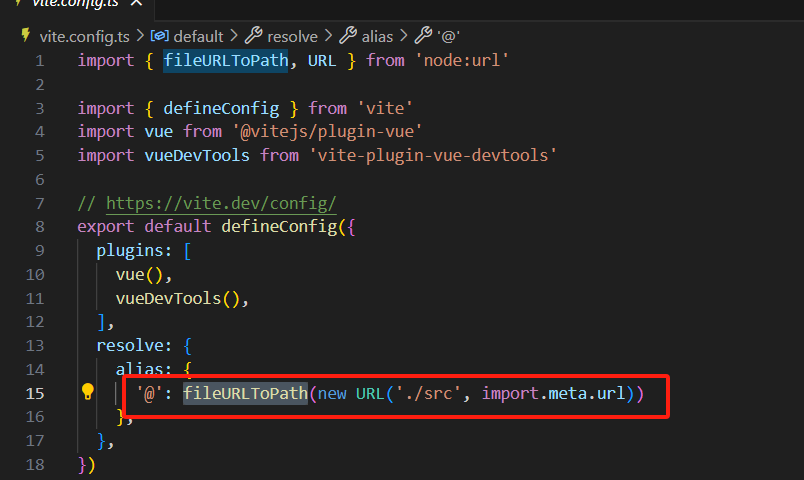
12、vite.config.ts 作用:给我们做一些配置

在之前的Vue CLI中在webpack里面做配置
vue.config.js=>webpack配置
现在在这里做配置,可以看见这里配置的插件

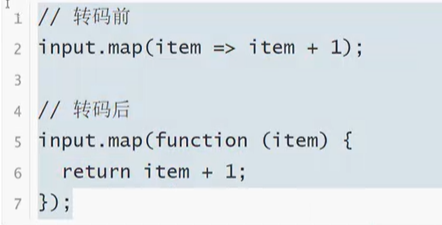
fileURLToPath配置了一些路径问题 ES6=>ES Module

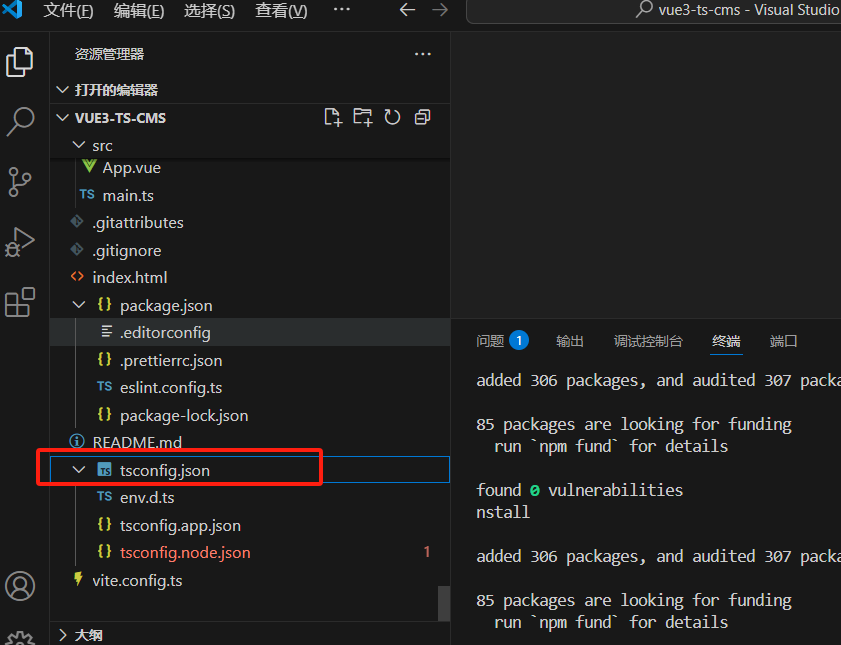
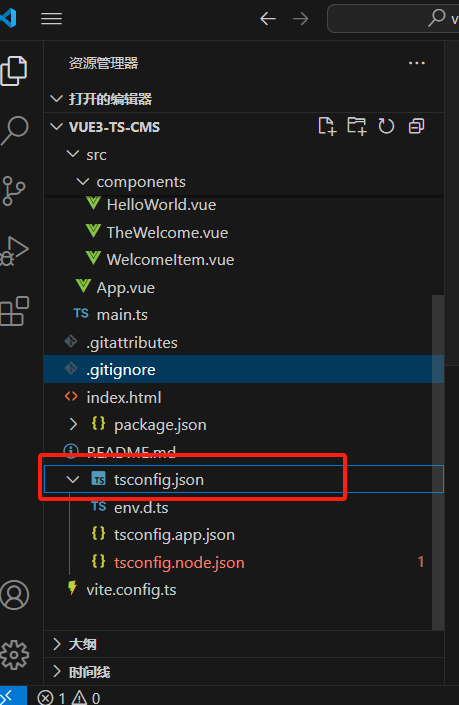
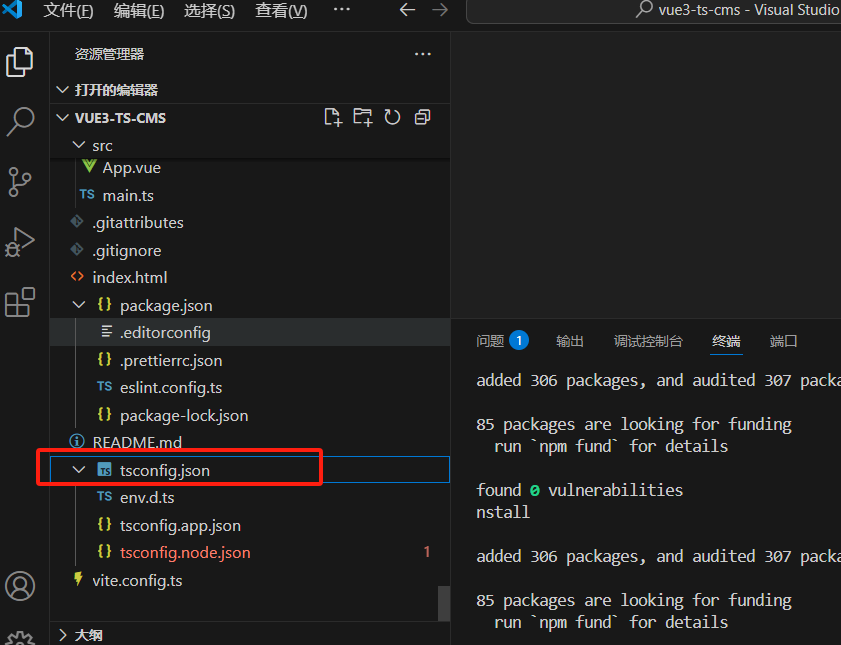
13、tsconfig.json 系统配置完之后一般不建议修改

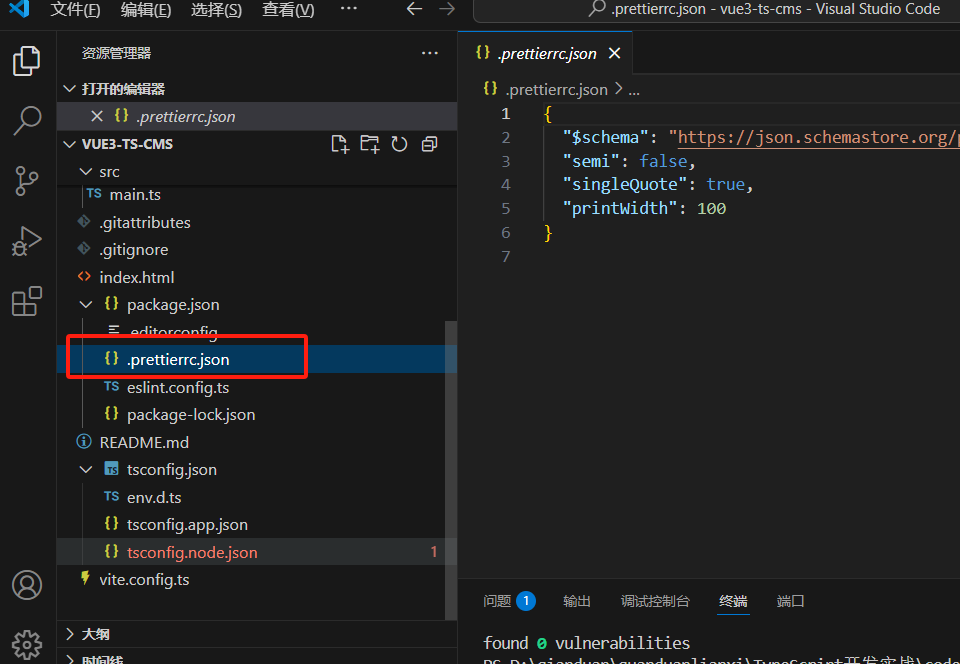
README.md:项目的说明文档,用于介绍项目的功能、使用方法、安装步骤、依赖等信息,方便其他开发者快速了解项目。通常使用 Markdown 语法编写,可以用任意文本编辑器修改,常见的如 Visual Studio Code、Sublime Text 等。tsconfig.json:TypeScript 项目的配置文件,用于指定 TypeScript 编译器的编译选项,如目标 ECMAScript 版本、模块解析策略、是否允许隐式类型转换等。在 Visual Studio Code 中打开项目后,可直接在编辑器里修改,修改后 TypeScript 编译器会按照新配置编译代码。env.d.ts:一般用于声明环境变量类型,在使用 Vue 等框架时,常用来补充环境相关的类型定义,保证代码中对环境变量使用的类型安全。可以在代码编辑器中直接修改,如 Visual Studio Code ,修改后会影响到类型检查。tsconfig.app.json:这是针对应用程序部分的 TypeScript 配置文件,通常用于覆盖或扩展 tsconfig.json 中的部分配置,以便对应用相关的编译选项进行单独设置。修改方式和 tsconfig.json 类似,使用文本编辑器修改即可。tsconfig.node.json:针对 Node.js 环境的 TypeScript 配置文件,用于配置在 Node.js 环境下编译相关的选项,比如 Node.js 内置模块的解析等。同样推荐在代码编辑器中修改,如 Visual Studio Code 。
14、

15、