一、链接标签
1、定义:
从一个网页指向另一个网页的目的地,这个目标可以是一个网页,也可以图片,一个文件,一个网站等
2、链接的类型
a、生成信廉基覆盖源链接
b、新开一个窗口
c、图片链接
d、死链接
3、链接操作

代码:
百度(覆盖原有窗口)
京东(另开一个窗口)

死链接
</body>解释:
详解:
target=属性
(1) target=“_blank” 表示将连接的画面内容,在新的浏览器窗口中打开;(打开新窗口)重点
(2)target=“_self” 表示将连接画面内容,显示在目前的窗口中;
(3)target=“_top” 表示将连接画面内容,显示在没有框架的视窗中;
(4)target=“_parent” 表示将连接画面内容,当成文件的上一个画面;
(5)target=“_search” 表示将连接画面内容,搜索区装载的文档
二、有序和无序
一、有序列表
ol ordery lists (简写:ol)
代码:
<html> <head> <meta charset="UTF-8"> <title>列表标签</title> </head> <body>- 男
- 跑车
- 手表
- 女
- 服装
- 化妆品
排序:

案例:

(2)快速生成有序列表
ol3>li2

代码:

二、无序列表
ul unordery lists (简写:ul)
代码
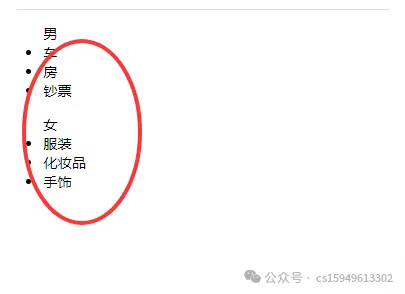
- 男
- 车
- 房
- 钞票
- 女
- 服装
- 化妆品
- 手饰
案例:

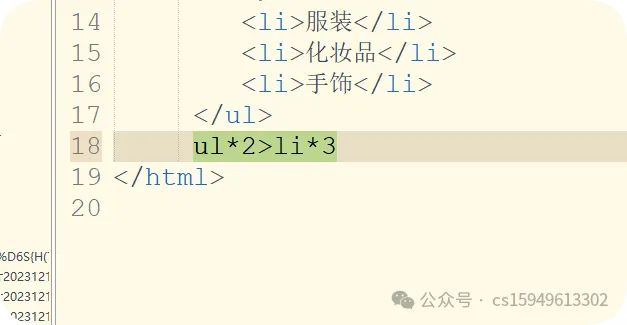
(2)快速生成无序列表
ul2>li3 按tab键联想代码: ul2>li3

三、表格标签
一、表格标签
(1)认识表中的一些常用单词
border 边距
align 格式 ‘ center’ 对齐
cellspacing 单元格与单元格的距离
cellpadding 单元格与内容的距离
wedth 宽度
height 高度
tr 表示:行
th 表示:表头
td :表示列
(2)输入table +回车

表格的案例

代码:
| 姓名 | 性别 | 分数 |
|---|---|---|
| zs | 男 | 80 |
| ls | 女 | 90 |
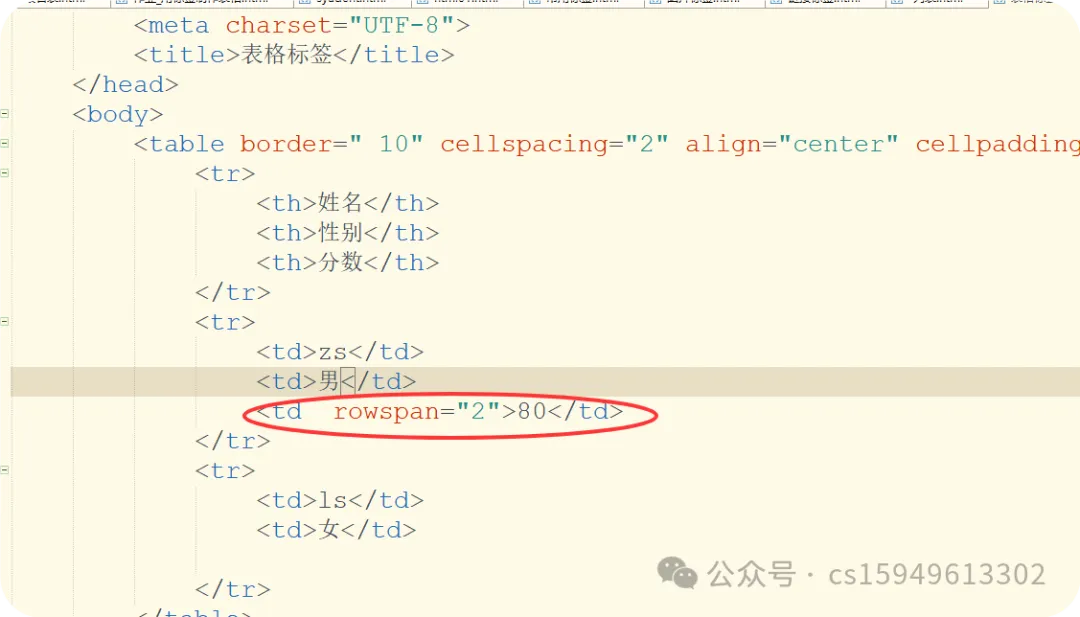
二、合并行
rowspan =行数 合并行


代码
| 姓名 | 性别 | 分数 |
|---|---|---|
| zs | 男 | 80 |
| ls | 女 |
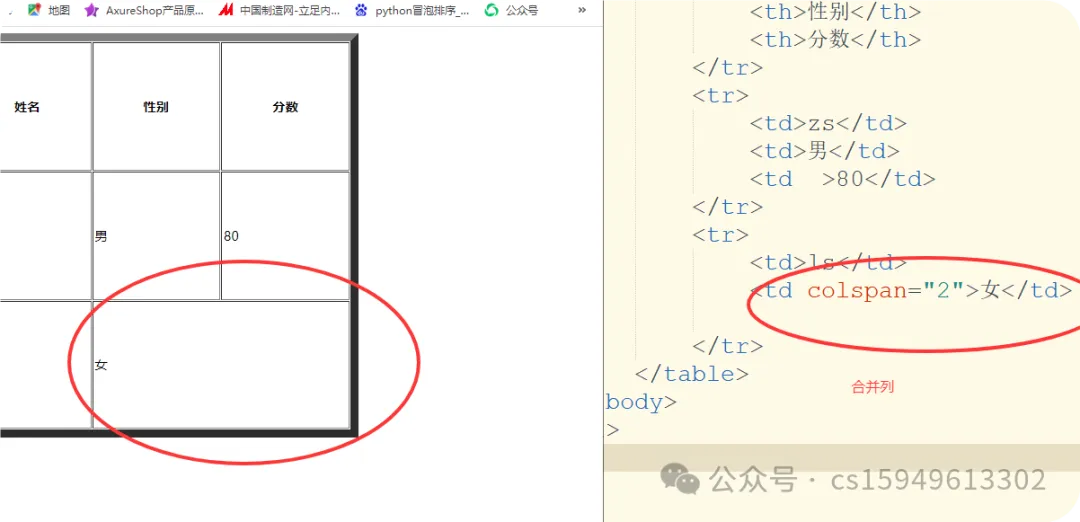
三、合并列
colspan="列数"

代码:
| 姓名 | 性别 | 分数 |
|---|---|---|
| zs | 男 | 80 |
| ls | 女 | |