一、html介绍
1、html是一个超文本标记语言,也是一种标识性语言。(不是编程语句)
2、标记:记号(绰号)
3、超文本:就是页面内容包含图片、链接、音乐、视频等素材
4、为什么学习html?
a、测试页面功能,需要了解页面元素(页面是html语言编写的)
b、方便我们进行ui自动化,定位元素
5、html的特点
a、简易性
b、可拓展性强
c、平台无关性
d、通用性
6、什么人员使用html?
前端开发:javascrip+html+cass js
h5=html5(html第五个版本)
前端开发:负责页面设计,页面排版
后端开发:负责后天逻辑编写,编写语言(python,Java)
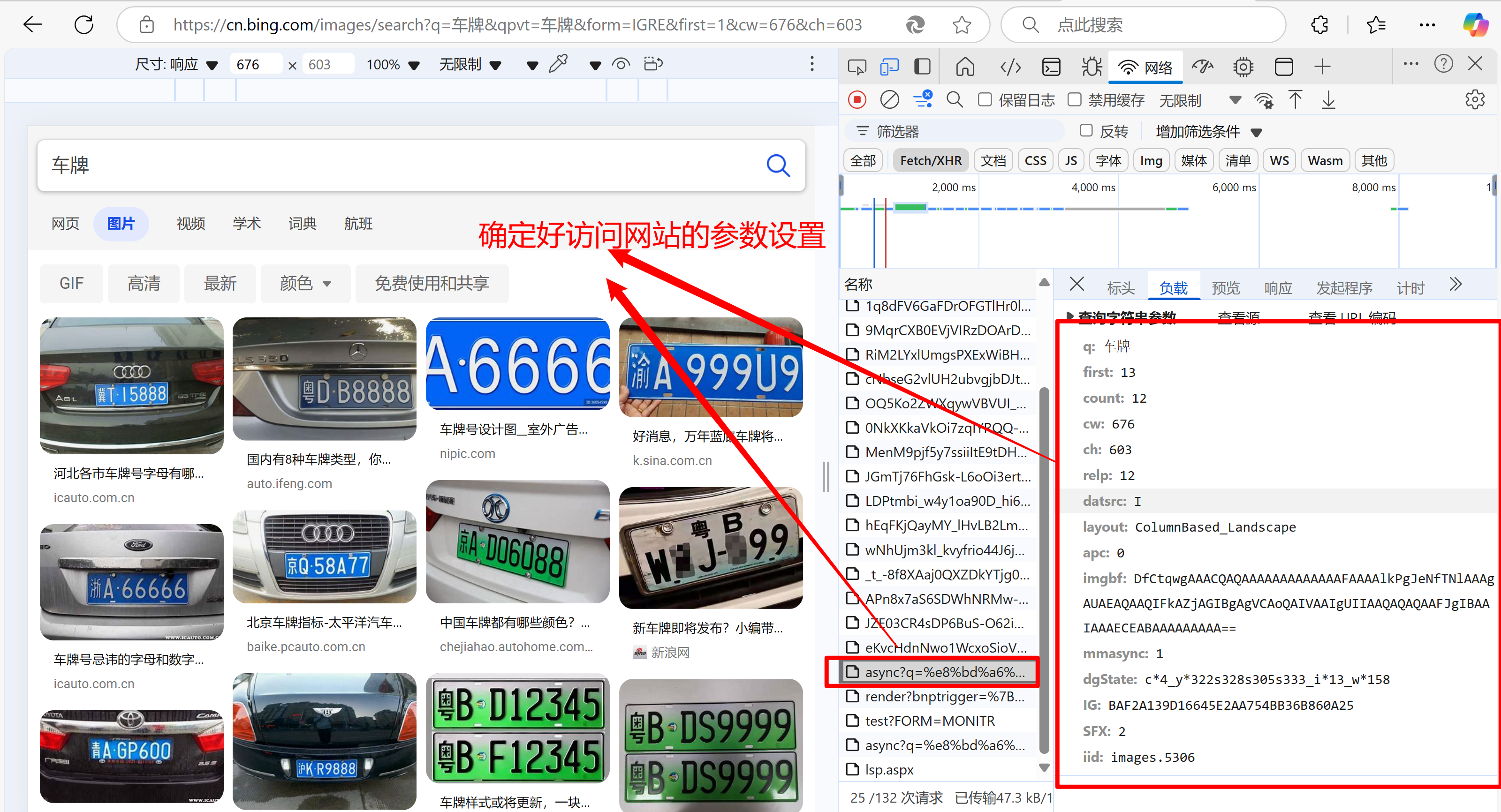
7、查看html页面元素
方式一:f11或者fn+f12
方式二:浏览器》更多》开发者工具
二、HBuilder安装
(HBuilder是一个编写html的ide工具)
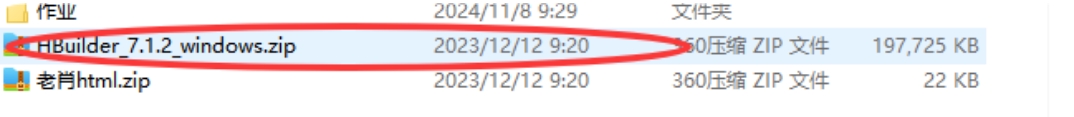
1、下载hbuilber包

2、解压包

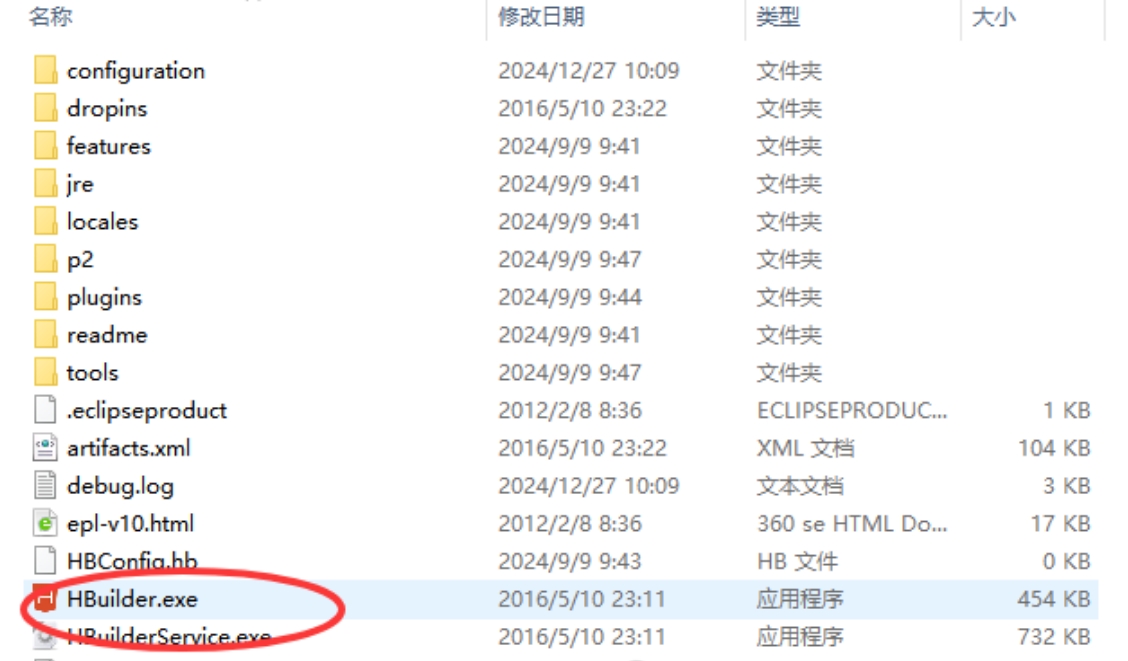
3、点击exe安装包打开或者发送到桌面

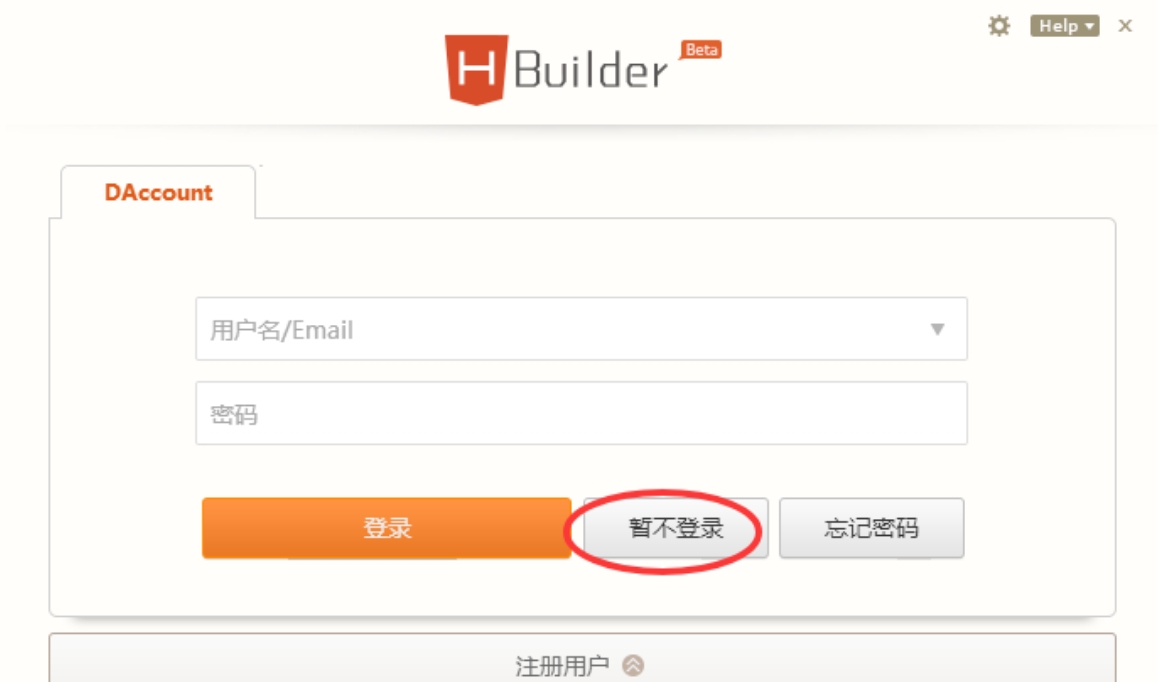
4、点击暂不登录

5、表示安装成功

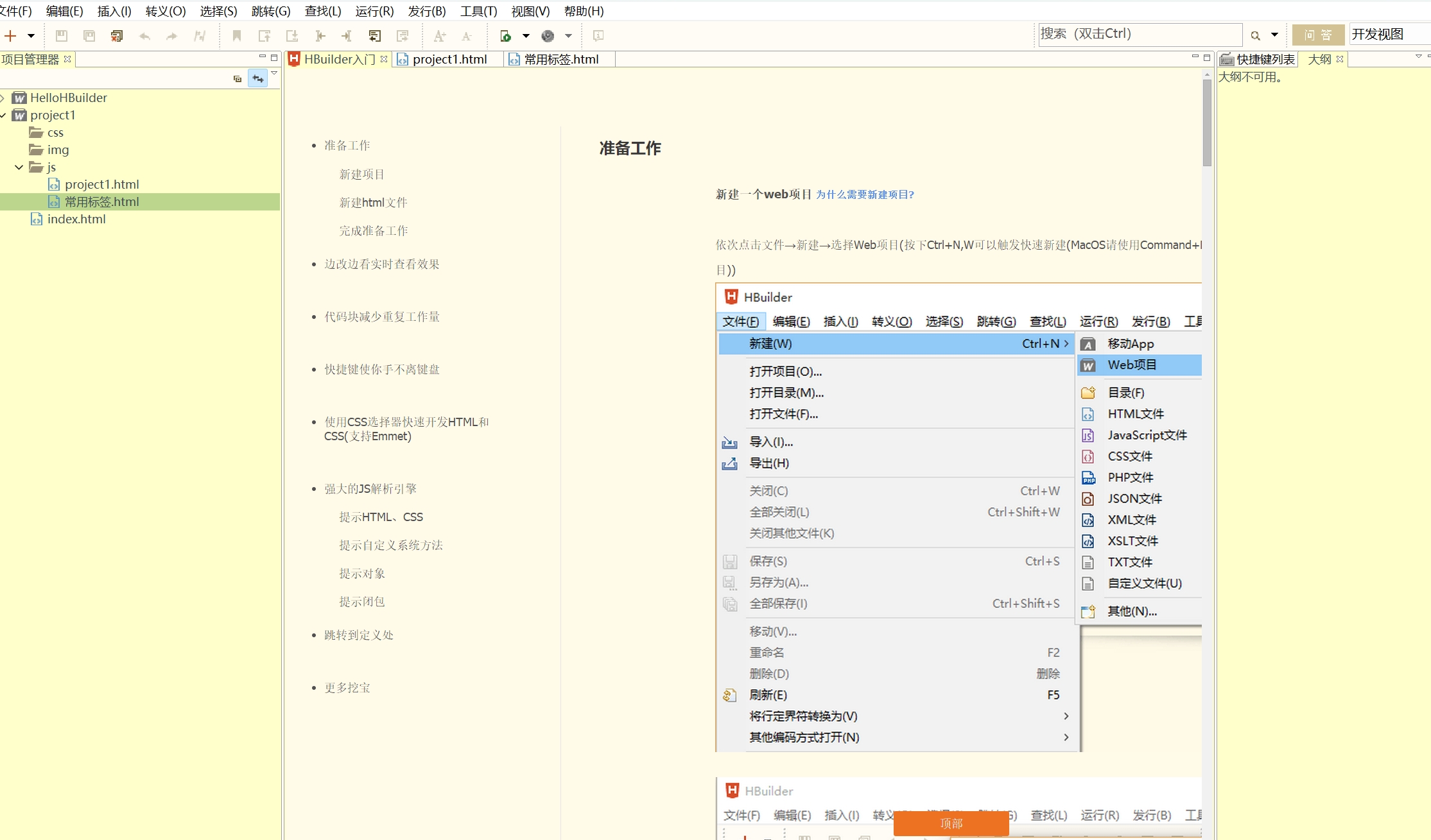
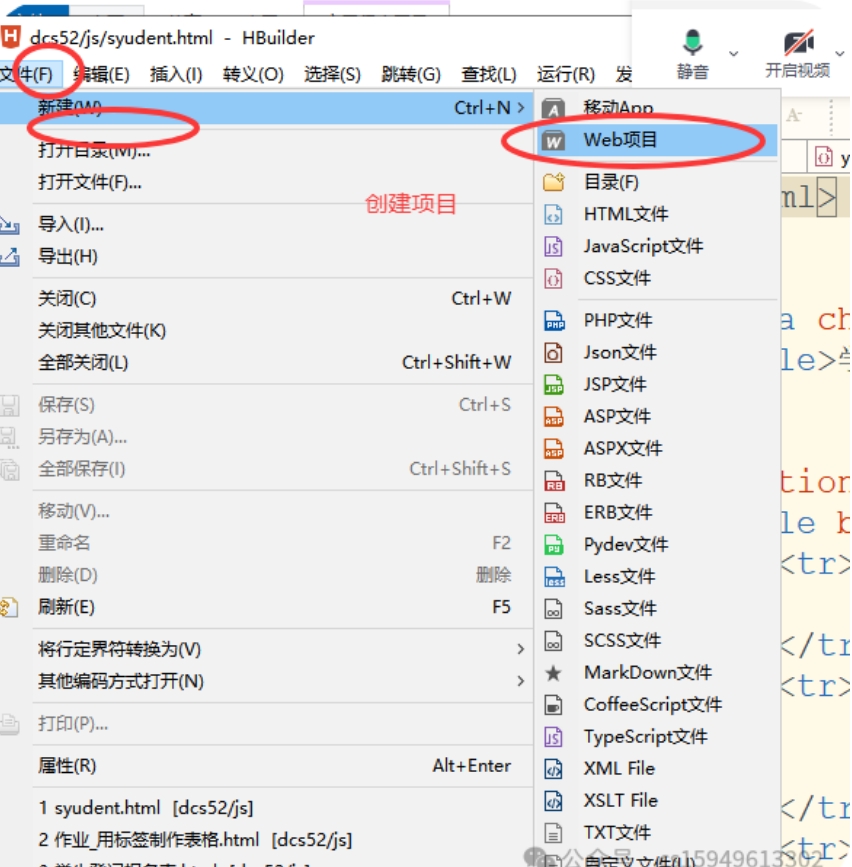
6、新建项目

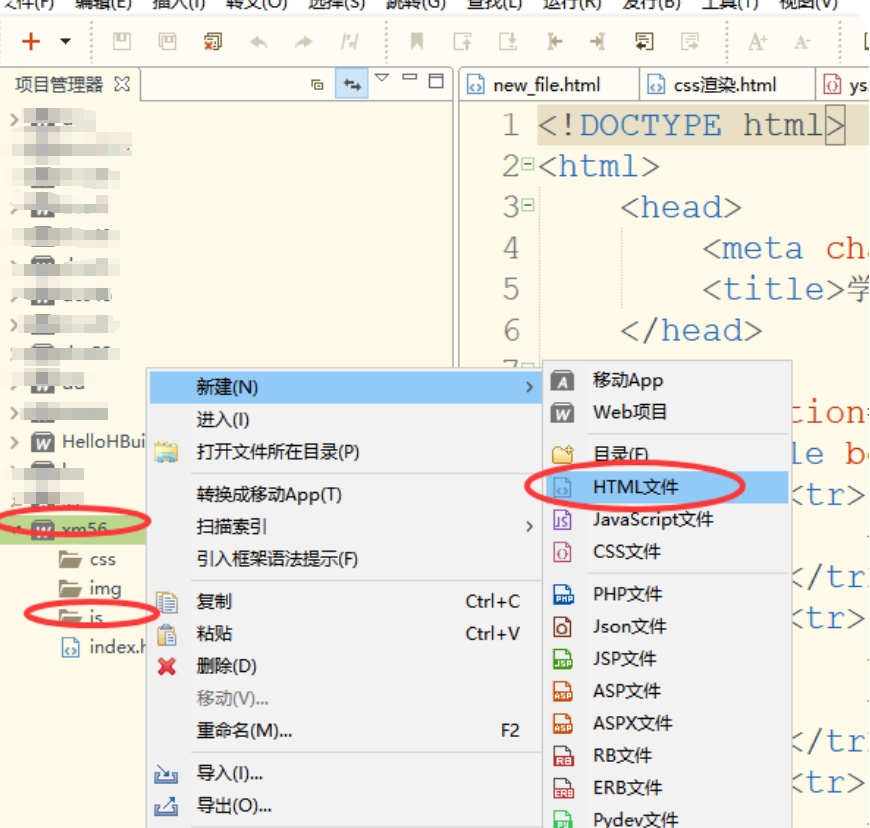
7、新建html文件

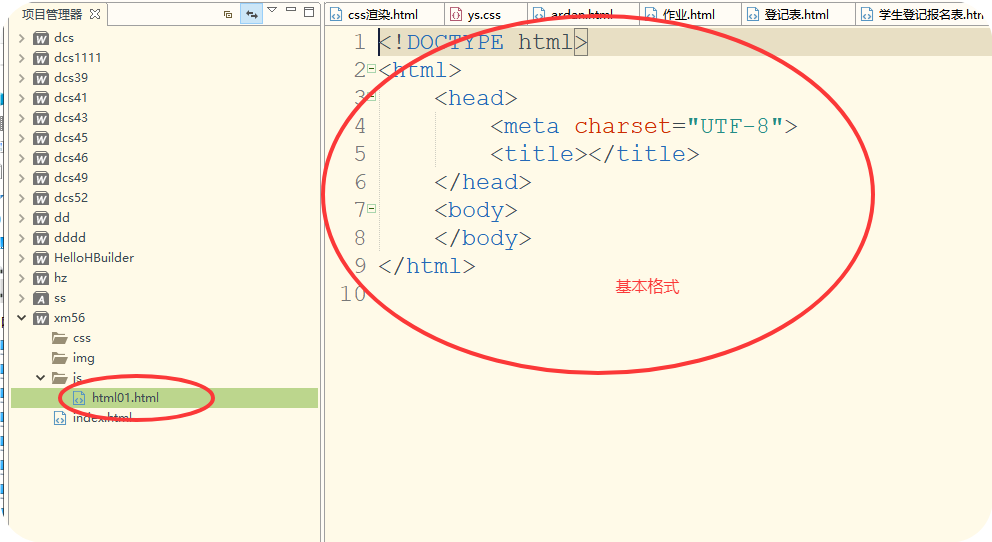
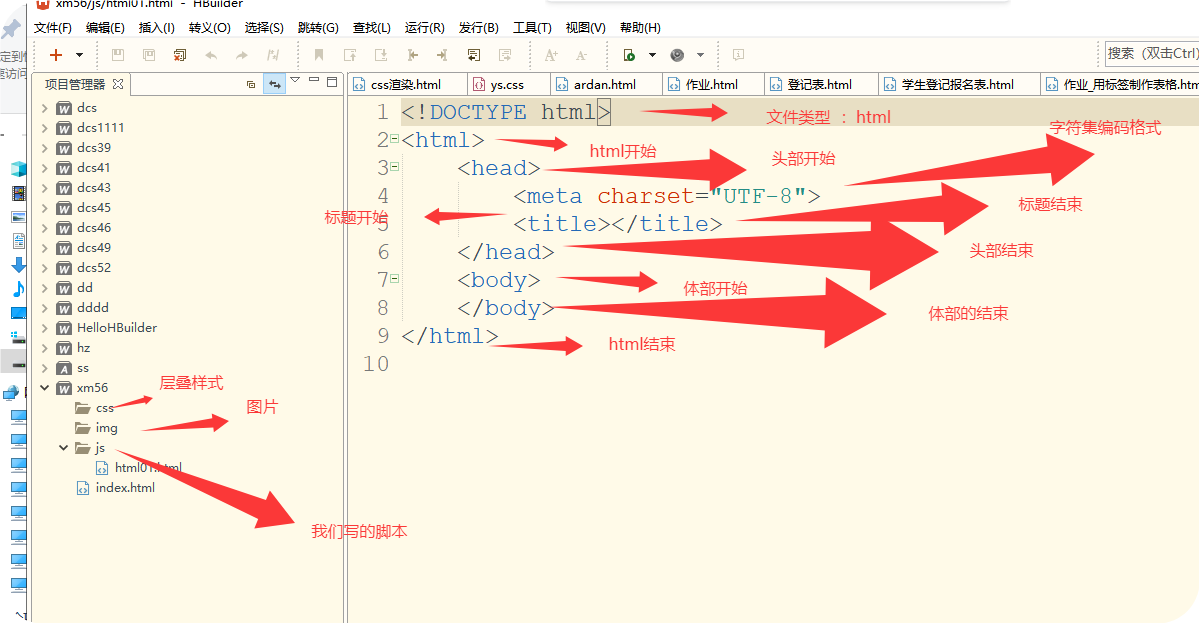
8、页面jibensgeshi


9、快捷键
(1)ctrl+n+w 创建项目
(2)ctrl+n+h 创建html文件
(3)ctrl+s 保存)(未保存显示*号)
(4)ctrl+r 运行
(5)ctrl+z 撤回
(6)!+tab键 联想基本格式
(7)ctrl+/ 注释和取消注释
(8)ctrl+鼠标滚轮, 字体方大和缩小