1、表格标签(table语句)
(1)认识表中的一些常用单词
border 边距
align 格式 ‘ center’ 对齐
cellspacing 单元格与单元格的距离
cellpadding 单元格与内容的距离
wedth 宽度
height 高度
tr 表示:行
th 表示:表头
td :表示列
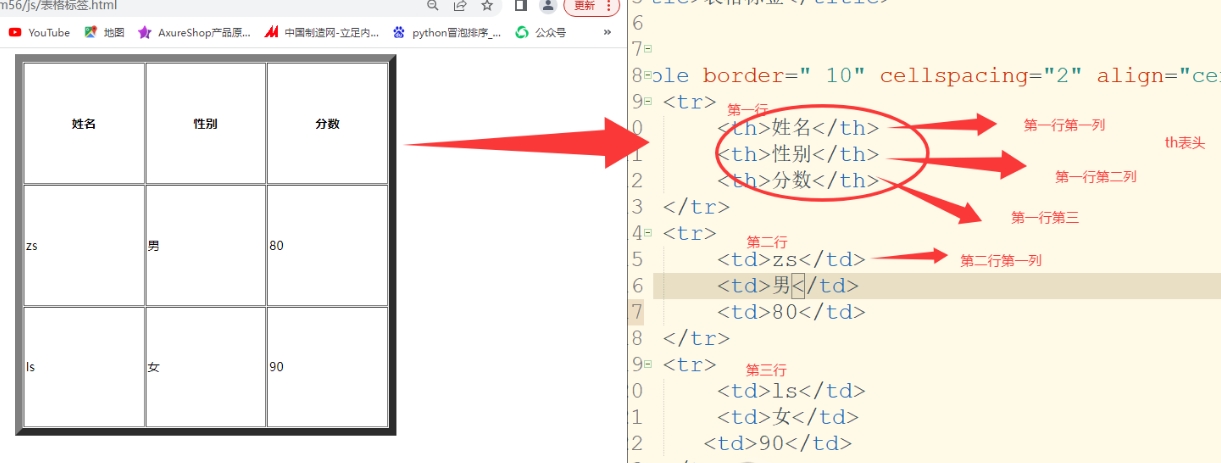
-表格的案例-


-代码-
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table border=" 10" cellspacing="2" align="center" cellpadding="2" width="500" height="500">
<tr>
<th>姓名</th>
<th>性别</th>
<th>分数</th>
</tr>
<tr>
<td>zs</td>
<td>男</td>
<td>80</td>
</tr>
<tr>
<td>ls</td>
<td>女</td>
<td>90</td>
</tr>
</table>
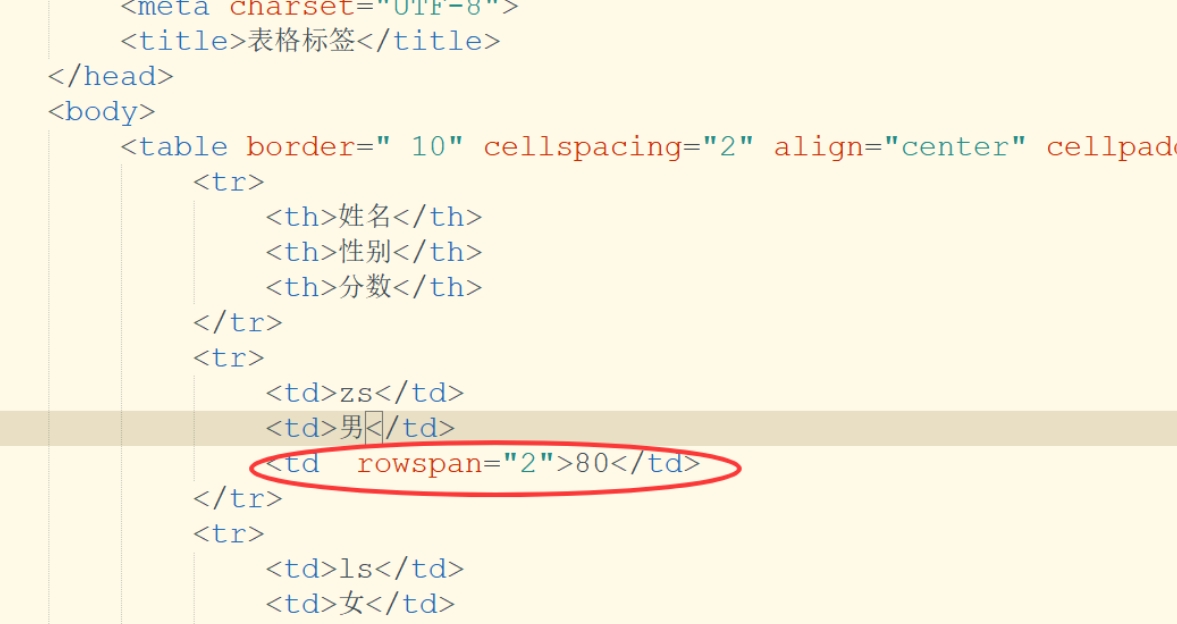
(2)合并行和列
a、rowspan =行数 合并行

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table border=" 10" cellspacing="2" align="center" cellpadding="2" width="500" height="500">
<tr>
<th>姓名</th>
<th>性别</th>
<th>分数</th>
</tr>
<tr>
<td>zs</td>
<td>男</td>
<td rowspan="2">80</td>
</tr>
<tr>
<td>ls</td>
<td>女</td>
</tr>
</table>
</body>
</html>
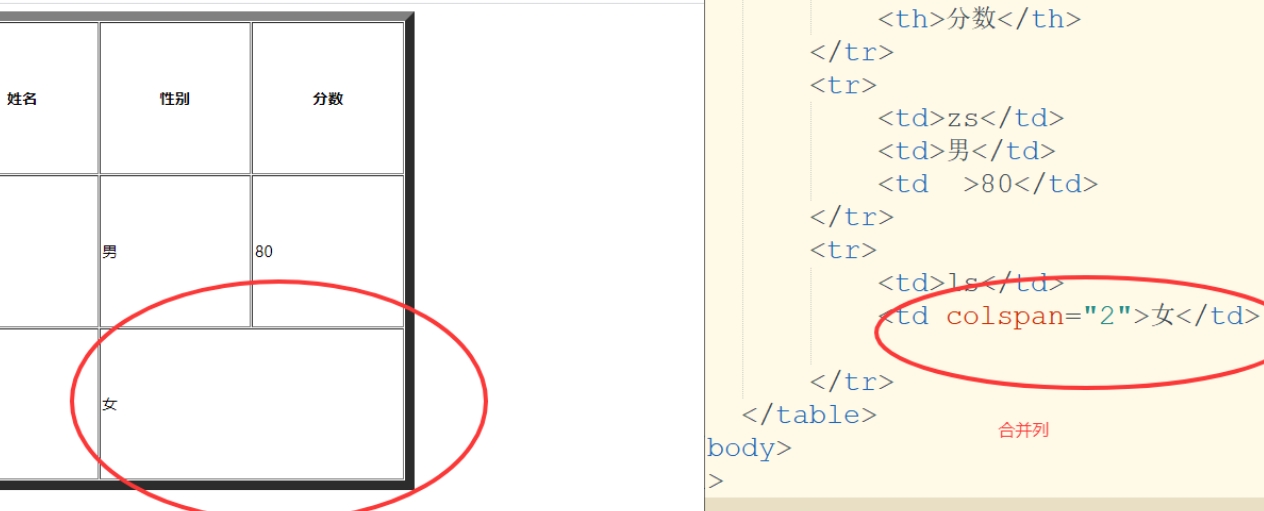
b、colspan="列数

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table border=" 10" cellspacing="2" align="center" cellpadding="2" width="500" height="500">
<tr>
<th>姓名</th>
<th>性别</th>
<th>分数</th>
</tr>
<tr>
<td>zs</td>
<td>男</td>
<td >80</td>
</tr>
<tr>
<td>ls</td>
<td colspan="2">女</td>
</tr>
</table>
</body>
</html>
2、表单标签(form语句)
(1)表单单词介绍:
表单标签格式:form
action:开始网址
method:get和post等等
表单标签:主要用来收集用户输入信息如:登入、注册、搜索商品等
用户名格式:text (明文)
密码格式:password (密文)
性别:radio 性别格式 性别是单选,单选类型是radio,注意name要加上sex
复选框:checkbox
文本框:textarea
上传文件:file
下拉选择框:select
button:按钮
reset:重置
submit:提交
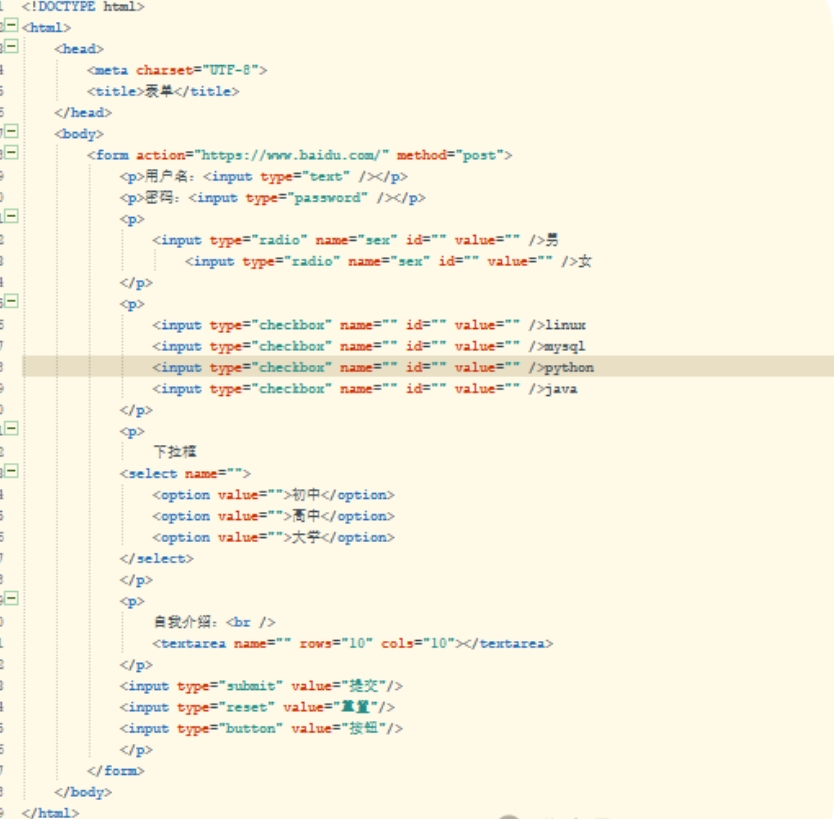
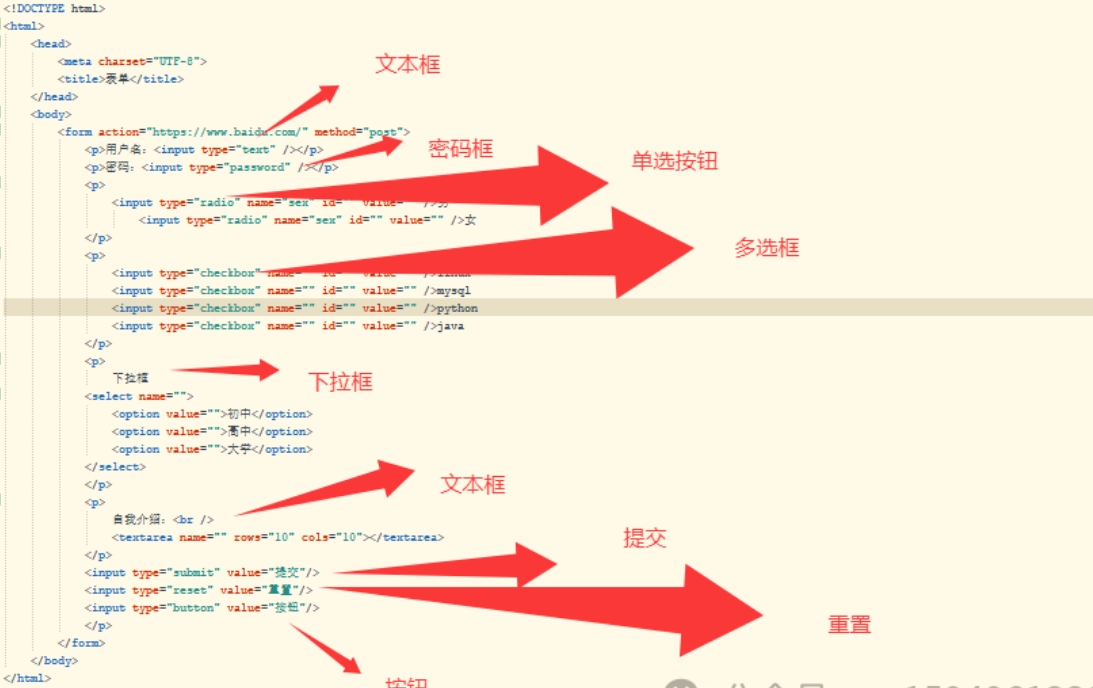
(2)表单编写

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form action="https://www.baidu.com/" method="post">
<p>用户名:<input type="text" /></p>
<p>密码:<input type="password" /></p>
<p>
<input type="radio" name="sex" id="" value="" />男
<input type="radio" name="sex" id="" value="" />女
</p>
<p>
<input type="checkbox" name="" id="" value="" />linux
<input type="checkbox" name="" id="" value="" />mysql
<input type="checkbox" name="" id="" value="" />python
<input type="checkbox" name="" id="" value="" />java
</p>
<p>
下拉框
<select name="">
<option value="">初中</option>
<option value="">高中</option>
<option value="">大学</option>
</select>
</p>
<p>
自我介绍:<br />
<textarea name="" rows="10" cols="10"></textarea>
</p>
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
<input type="button" value="按钮"/>
</p>
</form>
</body>
</html>

3、css层叠样式
(1)定义:css是一种用来表现html或xml等文件样式的计算机语言。
(2)css 不仅可以静态的修饰网页,还可以配合各种动态对网页元素进行格式化;
(3)层叠样式表有两种方法:
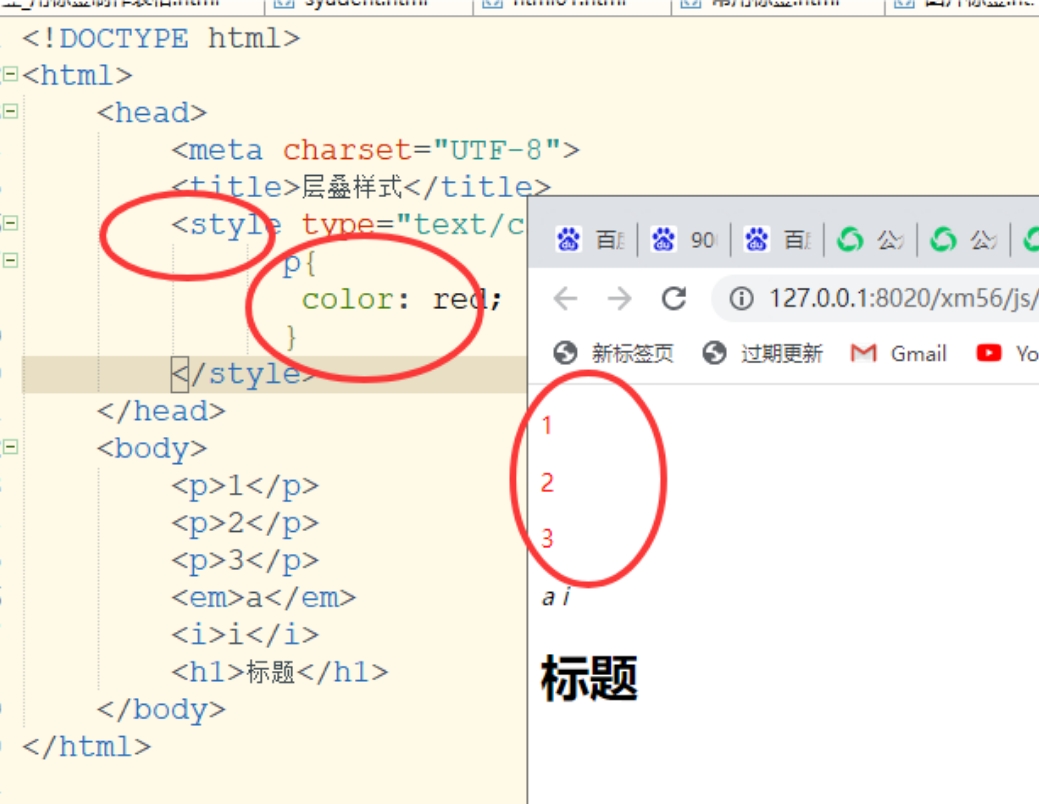
第一种:在head中加上style属性

代码:
<style type="text/css">
p{
color: red;
}
</style>
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>层叠样式</title>
<style type="text/css">
p{
color: red;
}
</style>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<em>a</em>
<i>i</i>
<h1>标题</h1>
</body>
</html>
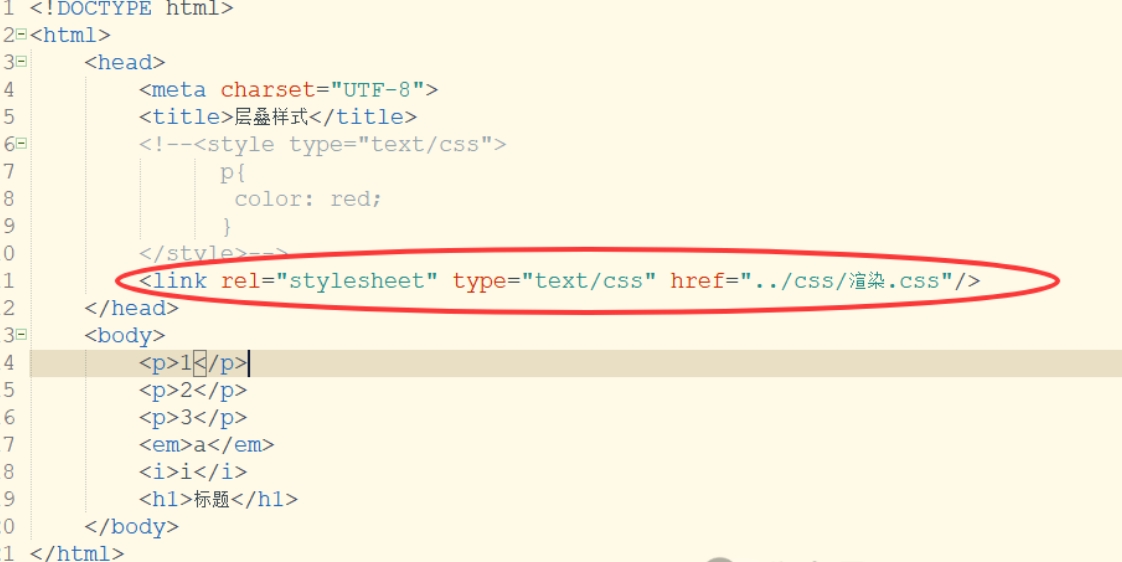
第二种:通过外链方式
在css中新建一个css文件,在css文件中写内容

在使用link 通过外链方式实现

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>层叠样式</title>
<!--<style type="text/css">
p{
color: red;
}
</style>-->
<link rel="stylesheet" type="text/css" href="../css/渲染.css"/>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<em>a</em>
<i>i</i>
<h1>标题</h1>
</body>
</html>
(4)选择器
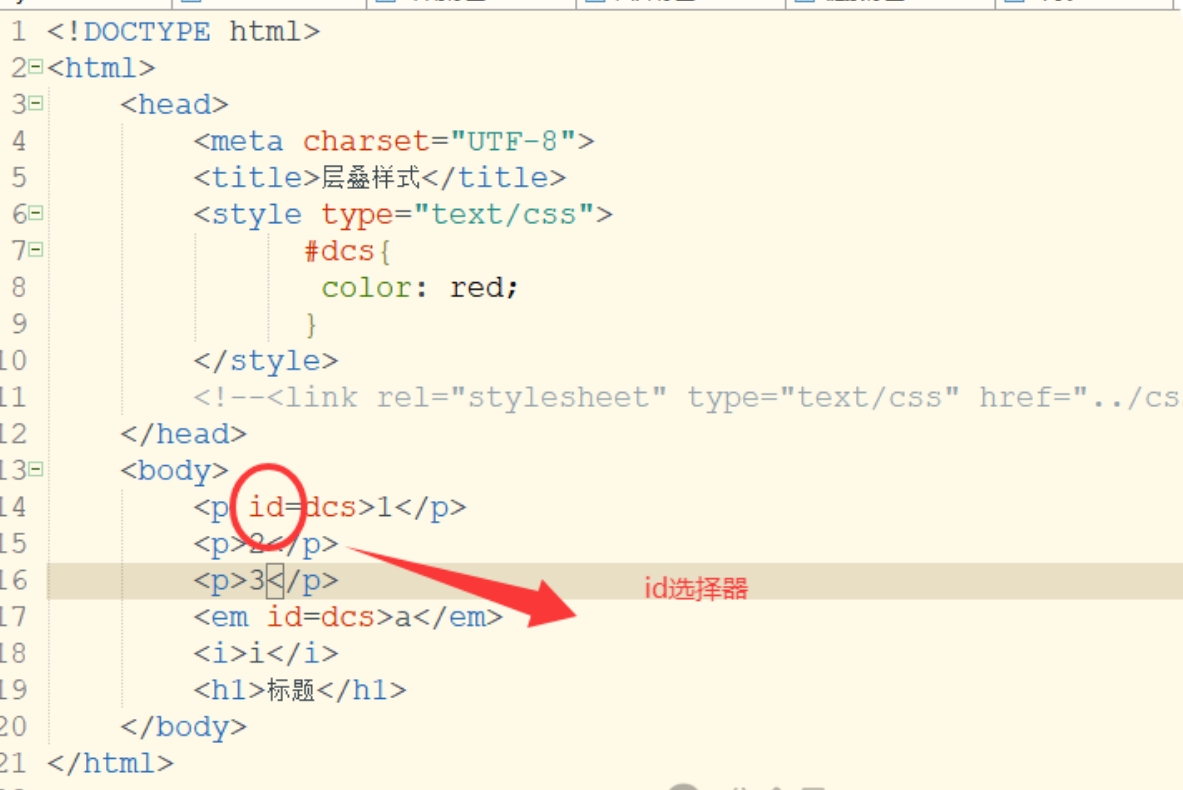
a、id选择器 # id
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>层叠样式</title>
<style type="text/css">
#dcs{
color: red;
}
</style>
<!--<link rel="stylesheet" type="text/css" href="../css/渲染.css"/>-->
</head>
<body>
<p id=dcs>1</p>
<p>2</p>
<p>3</p>
<em id=dcs>a</em>
<i>i</i>
<h1>标题</h1>
</body>
</html>

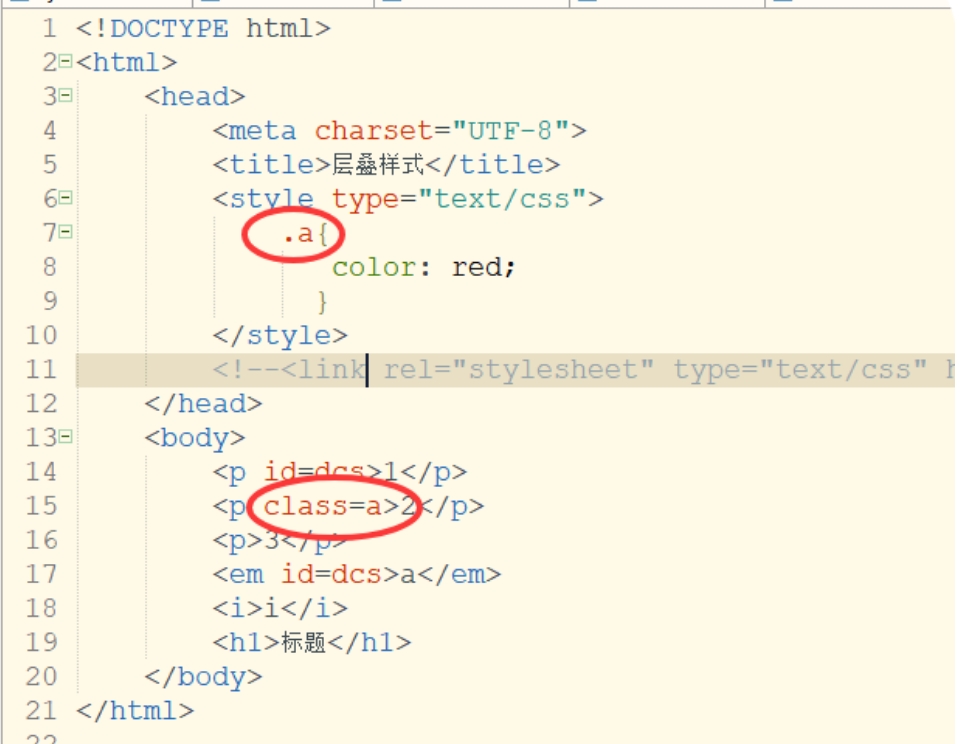
b、class选择器(.)

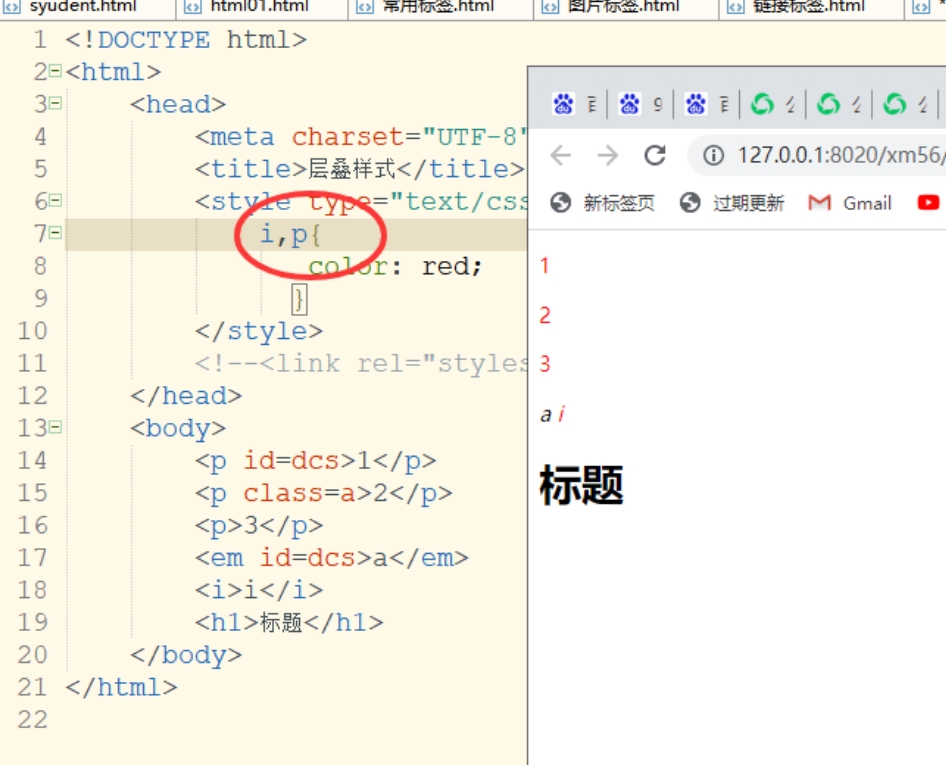
c、标签选择器
比如:i 标签

d、组合标签

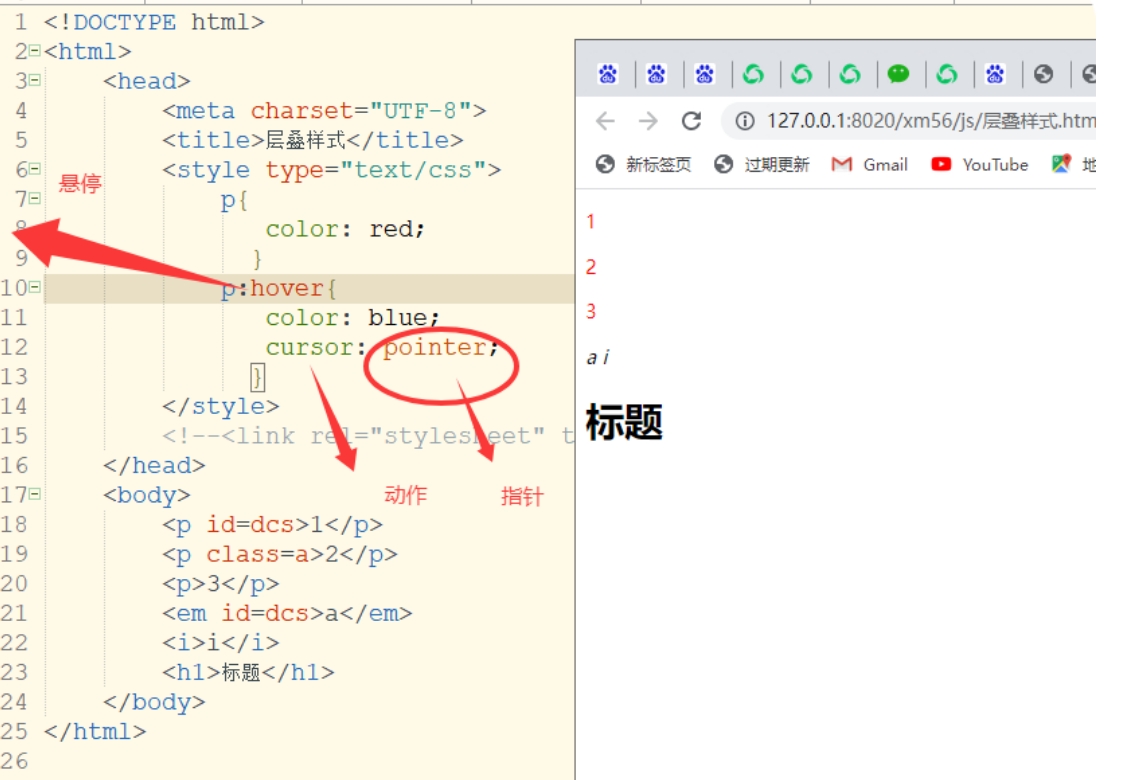
e、伪类选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>层叠样式</title>
<style type="text/css">
p{
color: red;
}
p:hover{
color: blue;
cursor: pointer;
}
</style>
<!--<link rel="stylesheet" type="text/css" href="../css/渲染.css"/>-->
</head>
<body>
<p id=dcs>1</p>
<p class=a>2</p>
<p>3</p>
<em id=dcs>a</em>
<i>i</i>
<h1>标题</h1>
</body>
</html>

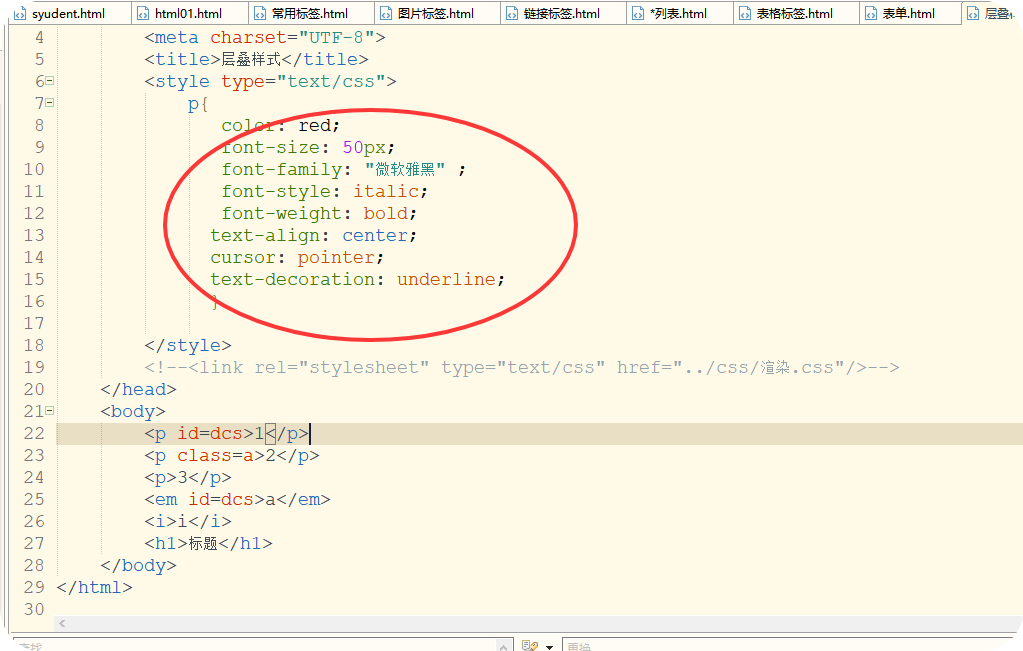
(5)层叠样式中的内容可以多样化

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>层叠样式</title>
<style type="text/css">
p{
color: red;
font-size: 50px;
font-family: "微软雅黑" ;
font-style: italic;
font-weight: bold;
text-align: center;
cursor: pointer;
text-decoration: underline;
}
</style>
<!--<link rel="stylesheet" type="text/css" href="../css/渲染.css"/>-->
</head>
<body>
<p id=dcs>1</p>
<p class=a>2</p>
<p>3</p>
<em id=dcs>a</em>
<i>i</i>
<h1>标题</h1>
</body>
</html>