目录
主要动画元素
例子:
非线性动画
分组动画
Qt 动画是一种在 Qt 框架下创建交互式和引人入胜的图形用户界面的方法,我们可以认为是对某个基础元素的多个设置
主要动画元素
PropertyAnimation-属性值变化时的动画
NumberAnimation-qreal类型值变化时的动画
ColorAnimation-颜色值变化时的动画
RotationAnimation-旋转值变化时的动画
特殊点的
PauseAnimation-为动画提供暂停
SequentialAnimation-允许按顺序运行动画
ParallelAnimation-允许并行运行动画
AnchorAnimation-锚定值变化时的动画
ParentAnimation-为父元素对象中,值发生变化时的动画
SmoothDaniation-允许属性平滑跟踪值
SpringAnimation-允许特性跟踪类似弹簧的运动中的值
PathAnimation-一个项沿路径变化的动画
Vector3dAnimation-为QVector3d值发生变化时的动画Qt Quick提供了动作元素类型,可以在任何可以使用其他动画元素的地方
PropertyAction动画期间,立即更改指定的属性
ScriptAction-定义要在动画期间运行的脚本
例子:
PropertyAnimation属性动画提供了一种对属性值的更改进行动画处理的方法。
Image
{id:rootwidth: 400;height: 400//背景source: "illustration_2.png"//运行状态property bool runing: falseImage{id:logosource: "logo.png"x:(root.width-logo.width)/2y:(root.height-logo.height)/2//沿X轴移动PropertyAnimation on x{//沿X轴移动到root.width-logo.widthto:root.width-logo.width//时间2sduration:2000running: root.runing}// 旋转PropertyAnimation on rotation{to:360 //旋转角度duration:2000running: root.runing}//透明度PropertyAnimation on opacity{to:0.1duration:2000running: root.runing}//响应消息改变运行状态MouseArea{anchors.fill: parentonClicked: root.runing = true}}
}


非线性动画
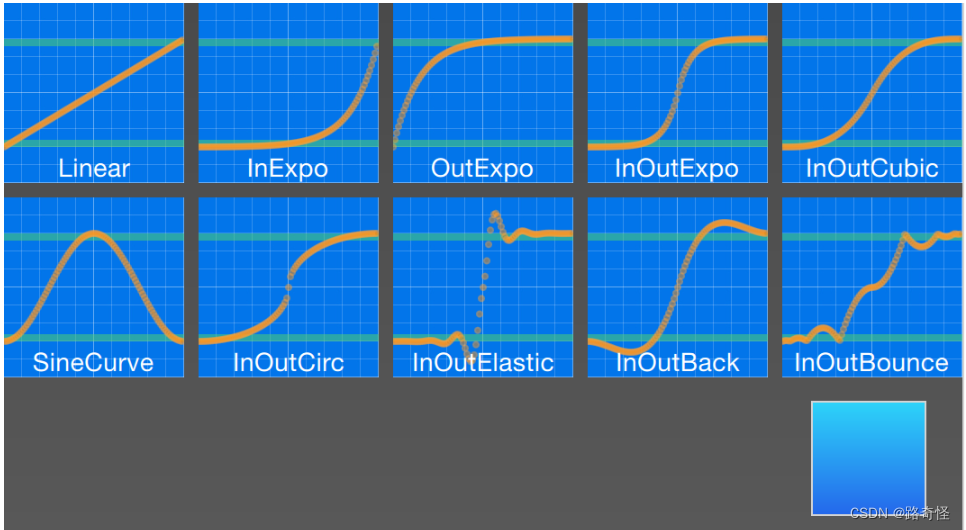
我们现在定义的所有动画都使用线性插值,因为动画的初始缓和类型是
Easing.Linear。最好通过一个小的绘图进行可视化下,其中y轴是要设置动画的属性,x轴是时间(持续时间)。线性插值将从动画开始时的“from”值到动画结束时的“to”值绘制一条直线。因此,缓和类型定义了曲线的变化
关于这段你们可以看示例关键字Easing Curves Example官方示例,或者下面代码
//EasingType.qml
import QtQuick 2.0Item {id:rootwidth: 200;height: 200property alias image: label.textproperty alias source: image.sourceproperty var easingTyep;signal clickedImage{id:imageanchors.fill: parentsource: imageText {id: labeltext: qsTr("text")anchors.horizontalCenter: parent.horizontalCenteranchors.bottom: parent.botton}}MouseArea{anchors.fill: parentonClicked: root.clicked()}
}
//主函数
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Layouts 1.2Rectangle
{id:rootwidth: childrenRect.widthheight: childrenRect.heightcolor: "green"gradient: Gradient{GradientStop{position: 0;color:"#8bafce" }GradientStop{position: 1;color:"#8edf80"}}ColumnLayout{spacing: 20Grid{spacing: 10columns: 5EasingType{image:'InExpo.png'easingTyep: Easing.LinearonClicked:{animation.easing.type=easingTyepbox.toggle = !box.toggle}}EasingType{image:'InOutBack.png'easingTyep: Easing.OutExpoonClicked:{animation.easing.type=easingTyepbox.toggle = !box.toggle}}EasingType{image:'InOutBounce.png'easingTyep: Easing.InOutBounceonClicked:{animation.easing.type=easingTyepbox.toggle = !box.toggle}}EasingType{image:'InOutCirc.png'easingTyep: Easing.InOutCirconClicked:{animation.easing.type=easingTyepbox.toggle = !box.toggle}}EasingType{image:'InOutCubic.png'easingTyep: Easing.InOutCubiconClicked:{animation.easing.type=easingTyepbox.toggle = !box.toggle}}EasingType{image:'InOutElastic.png'easingTyep: Easing.InOutElasticonClicked:{animation.easing.type=easingTyepbox.toggle = !box.toggle}}EasingType{image:'InOutExpo.png'easingTyep: Easing.InOutExpoonClicked:{animation.easing.type=easingTyepbox.toggle = !box.toggle}}EasingType{image:'Linear.png'easingTyep: Easing.LinearonClicked:{animation.easing.type=easingTyepbox.toggle = !box.toggle}}EasingType{image:'OutExpo.png'easingTyep: Easing.OutExpoonClicked:{animation.easing.type=easingTyepbox.toggle = !box.toggle}}EasingType{image:'SineCurve.png'easingTyep: Easing.SineCurveonClicked:{animation.easing.type=easingTyepbox.toggle = !box.toggle}}}Rectangle{id:boxproperty bool togglewidth: 100height:100x:toggle?20:root.width - width - 20gradient:Gradient{GradientStop{position: 0;color: "#eaea81"}GradientStop{position: 1;color: "#f4cccc"}}Behavior on x{NumberAnimation{id:animationduration: 1000}}}}
}
用别的图展示一下吧

分组动画
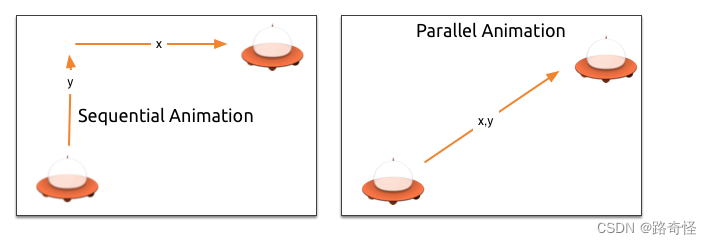
顾名思义,可以对动画进行分组。分组可以通过两种方式完成:并行或顺序。可以使用 or 元素,该元素充当其他动画元素的动画容器。这些分组动画本身就是动画,可以完全按照动画使用。SequentialAnimation与ParallelAnimation

import QtQuick 2.0Rectangle {id:rootImage{id:didix:30;y:300source:"InOutCirc.png"focus:falsesignal clickedMouseArea{anchors.fill: parentonClicked:{anim.restart()}}}//ParallelAnimationSequentialAnimation{id:animNumberAnimation {target: didiproperty: "y"to: 200duration: root.duration}NumberAnimation {target: didiproperty: "x"to: 150duration: root.duration}}}
动画嵌套
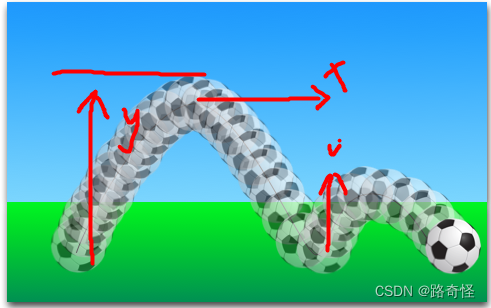
分组动画也可以嵌套。例如,一个连续动画可以有两个并行动画作为子动画,依此类推。我们可以通过足球的例子来形象化这一点。这个想法是从左到右扔一个球并为其行为添加动画效果

主函数主要是将图层分成二块
import QtQuick 2.12
import QtQuick.Window 2.12Window {id:rootwidth: 640height: 480visible: truetitle: qsTr("Hello World")Rectangle {id: skywidth: root.widthheight: 300gradient: Gradient {GradientStop { position: 0.0; color: "#0080FF" }GradientStop { position: 1.0; color: "#66CCFF" }}}Rectangle {id: groundanchors.top: sky.bottomanchors.bottom: root.bottomwidth: parent.width;height: root.heightgradient: Gradient {GradientStop { position: 0.0; color: "#00FF00" }GradientStop { position: 1.0; color: "#00803F" }}}BrightSquare{}
}
为了理解动画,我们需要将其剖析为对象的积分变换。我们需要记住,动画会为属性更改设置动画。以下是不同的转换:
从左到右的 x 平移 (
X1)从下到上 () 的 y 平移,然后是从上到下()的平移,有一些弹跳
Y1Y2在整个动画持续时间内旋转 360 度 (
ROT1)
import QtQuick 2.0Rectangle {id:rootImage{id:didix:10;y:450source:"InOutCirc.png"focus:falsesignal clickedMouseArea{anchors.fill: parentonClicked:{didi.y = 480 - didi.heightdidi.rotation = 0anim.restart()}}}//ParallelAnimation//SequentialAnimationParallelAnimation{id:animSequentialAnimation{NumberAnimation {target: didiproperty: "y"to: 100duration: root.durationeasing.type:Easing.OutCirc}NumberAnimation {target: didiproperty: "y"to: 400duration: root.durationeasing.type:Easing.OutCirc}}NumberAnimation {target: didiproperty: "x"to: 300duration: root.duration}RotationAnimation{target: didiproperty: "rotation"to:360duration: root.duration}}}




![java八股文面试[多线程]——有几种创建线程的方式](https://img-blog.csdnimg.cn/2b4dbd9f63a94b98804bad667abfb120.png)



![java八股文面试[多线程]——什么是线程安全](https://img-blog.csdnimg.cn/ff4d6d9b6eda44c09a34cbc3562994d2.png)