前言
表单控件,是画布应用里一个非常好用的控件,我们今天简单介绍下,如何使用这个控件。
正文
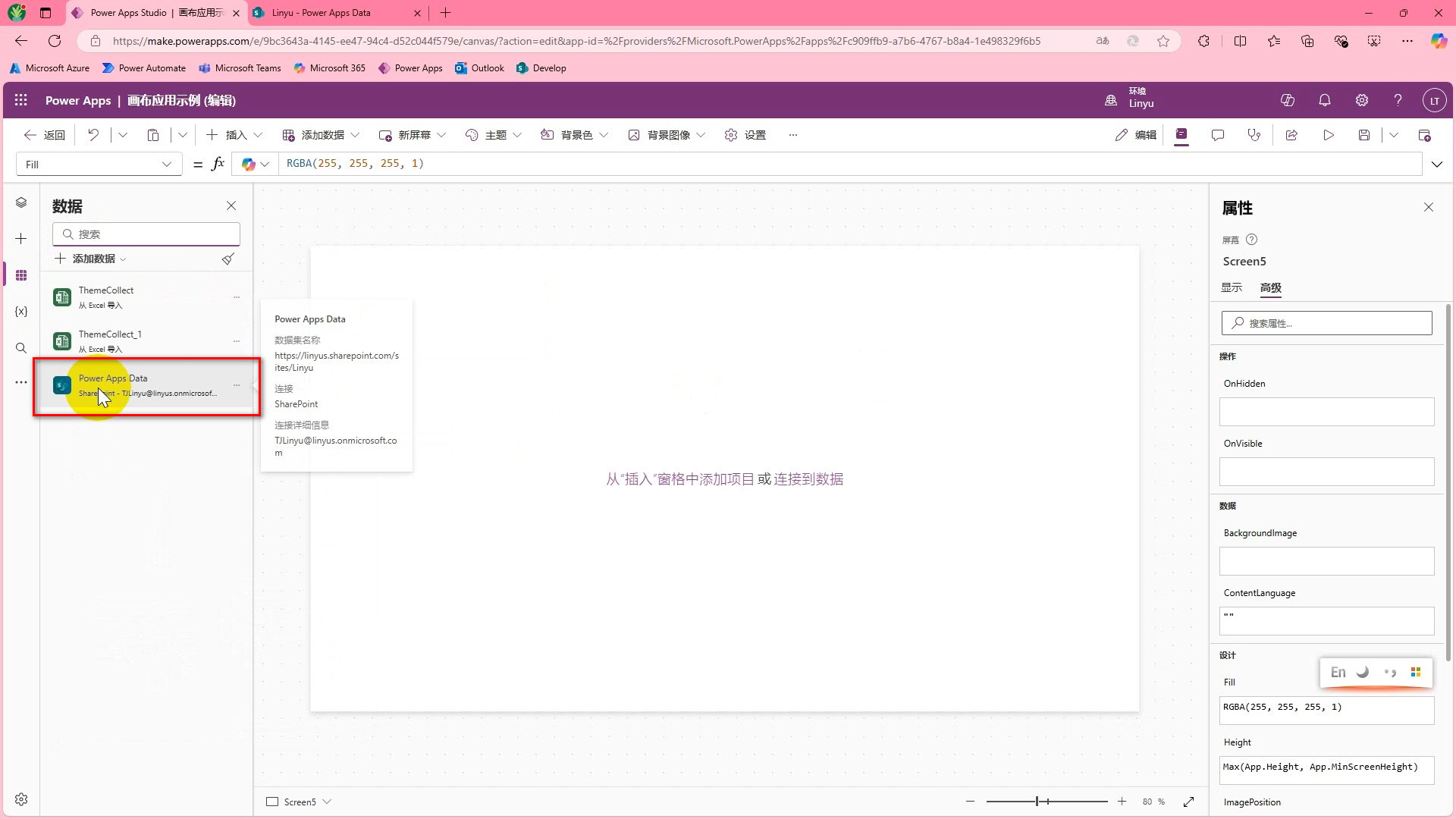
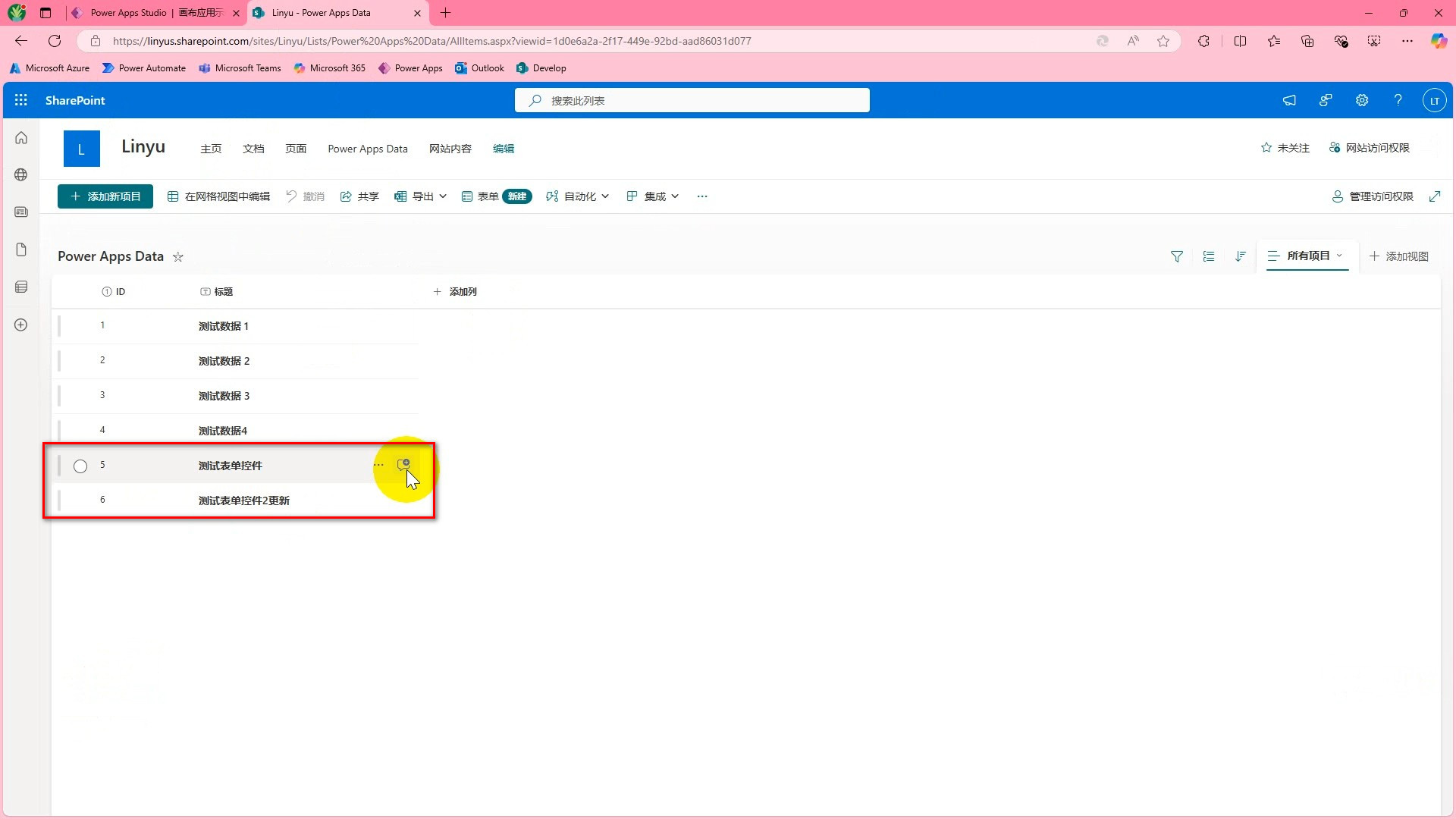
1.首先,我们需要有一个数据源,我们这里用上一篇博客新建的数据源,如下图:

2.新建一个页面,在页面里添加表单控件,也就是编辑窗体(这个中文的翻译啊,一言难尽),如下图:

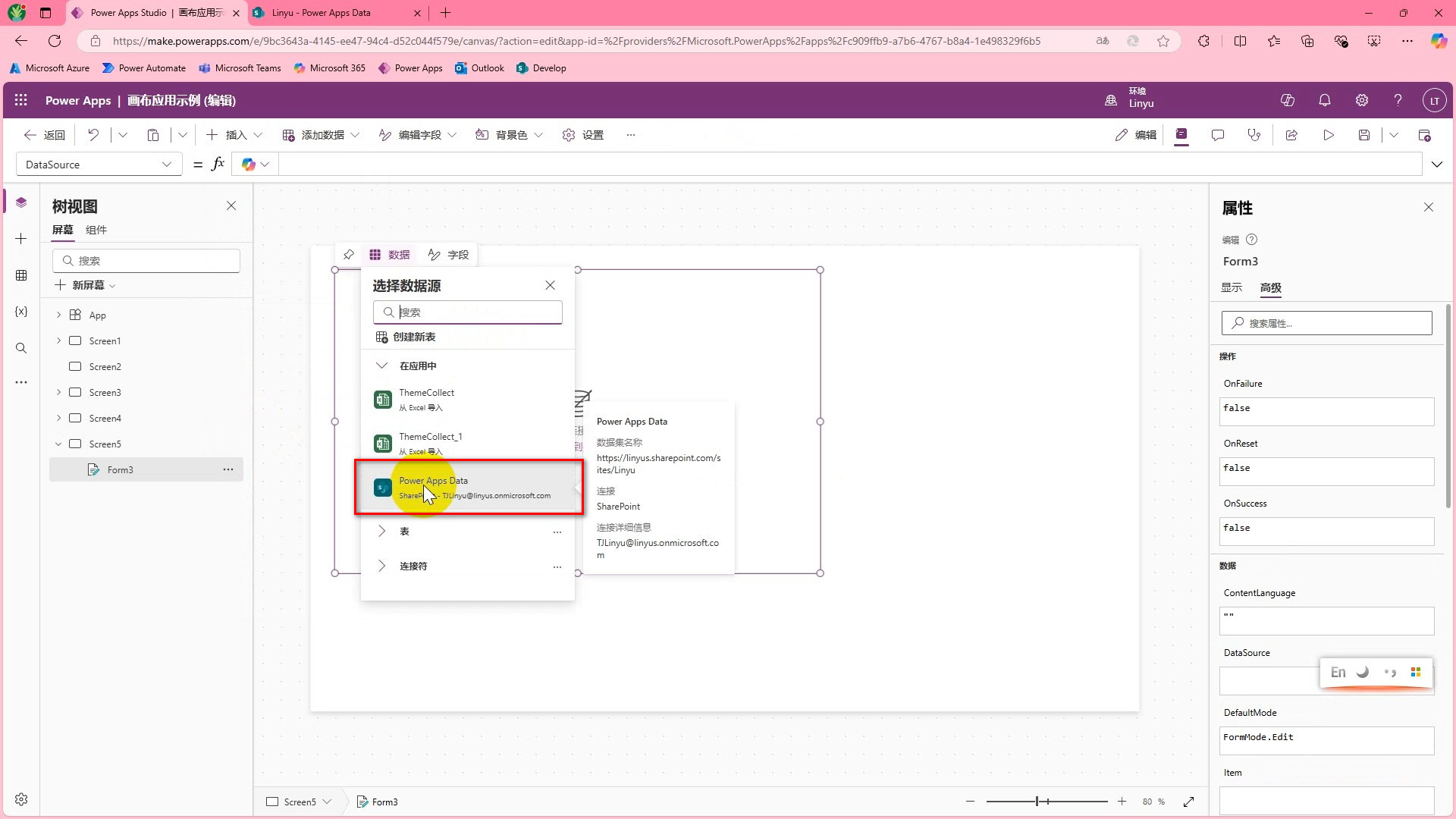
3.为表单控件选择数据源,就是我们之前添加的列表,如下图:

4.添加一个按钮控件,编写OnSelect方法,如下图:
//提交Form3控件 SubmitForm(Form3);//重置Form3控件 ResetForm(Form3);

5.表单控件可以快速添加修改字段,修改每行显示的列数和调整布局,如下图:

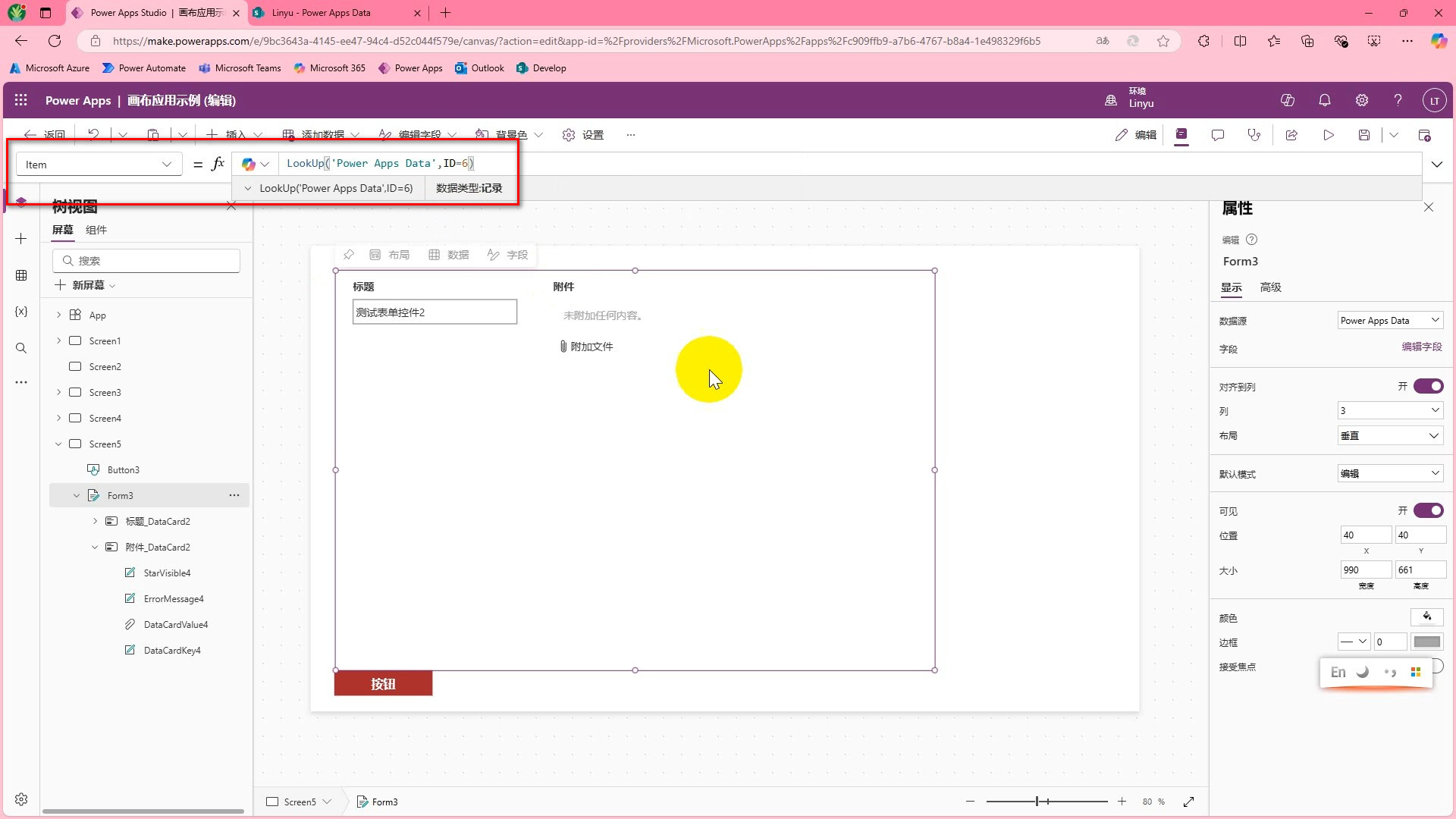
6.如果表单用来编辑,这里需要初始化一个Item属性,如下图:

7.我们可以看到添加和修改数据的效果,如下图:

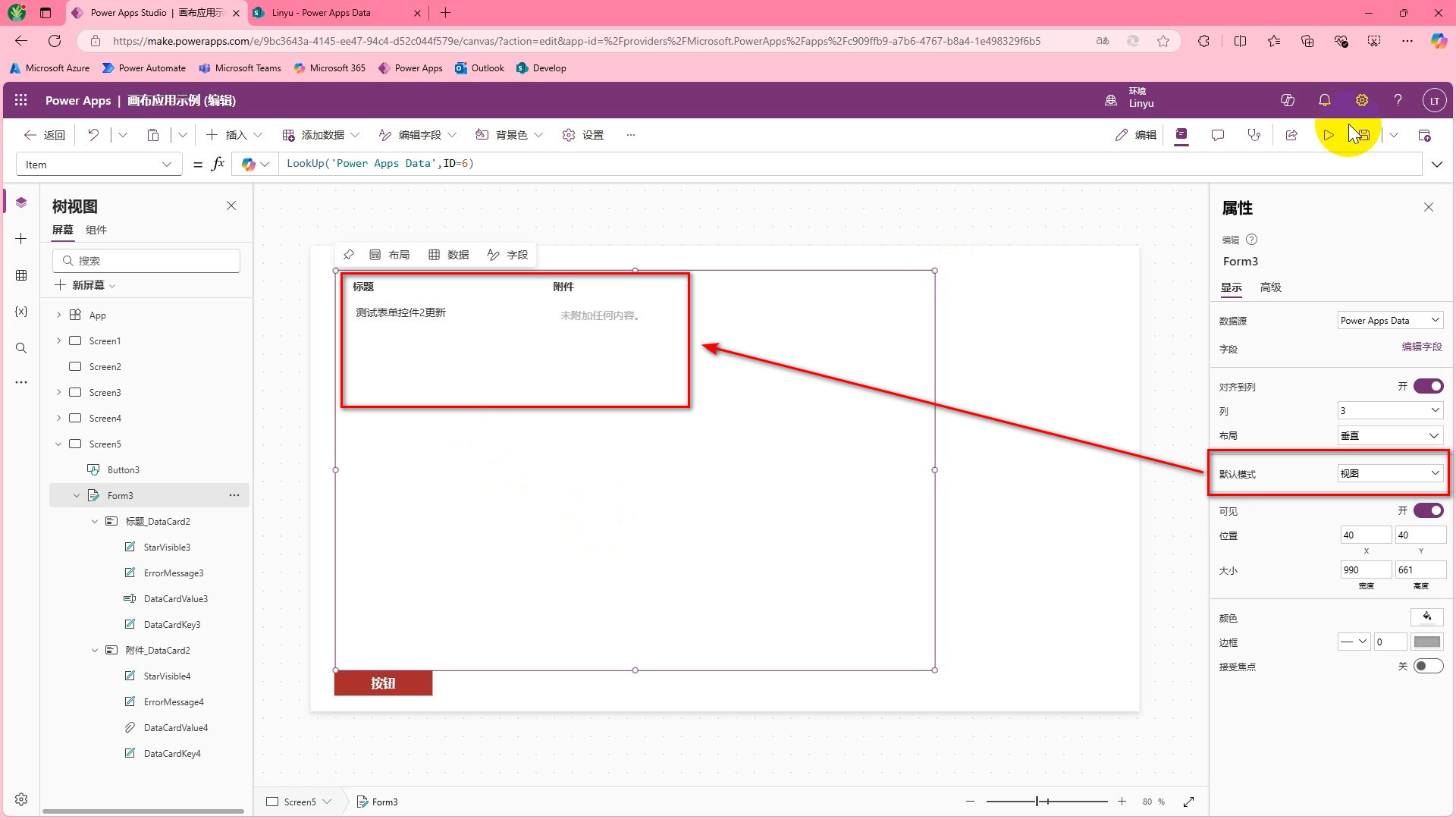
8.如果表单控件只是为了显示,那么模式选择视图即可,如下图:

结束语
画布应用的使用就是如此简单,不需要JavaScript或者请求API,拖拖拽拽几步完成表单的增删改查,大家快去试试吧!

![P4569 [BJWC2011] 禁忌♂题解](https://img2024.cnblogs.com/blog/3431991/202503/3431991-20250317231218079-771909358.png)