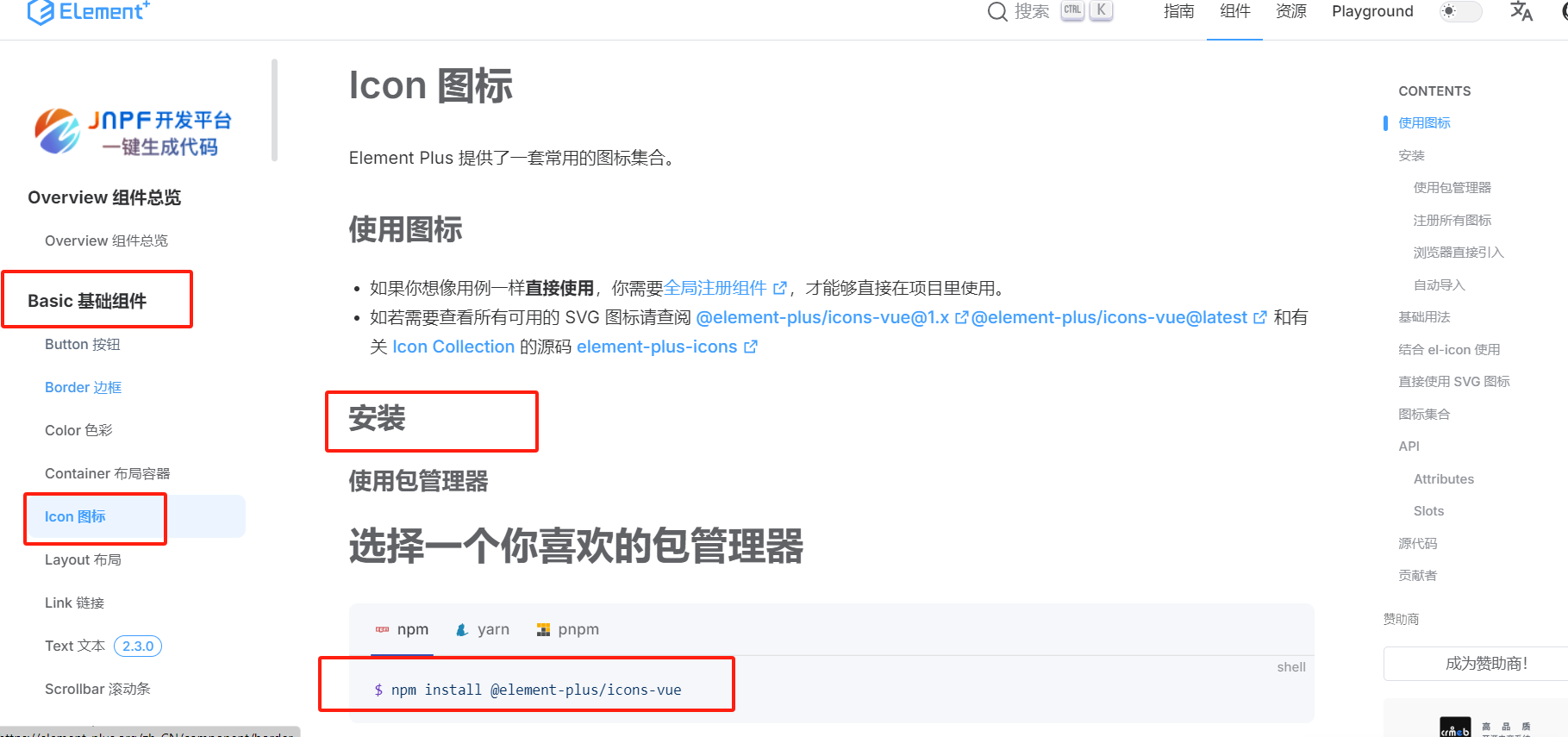
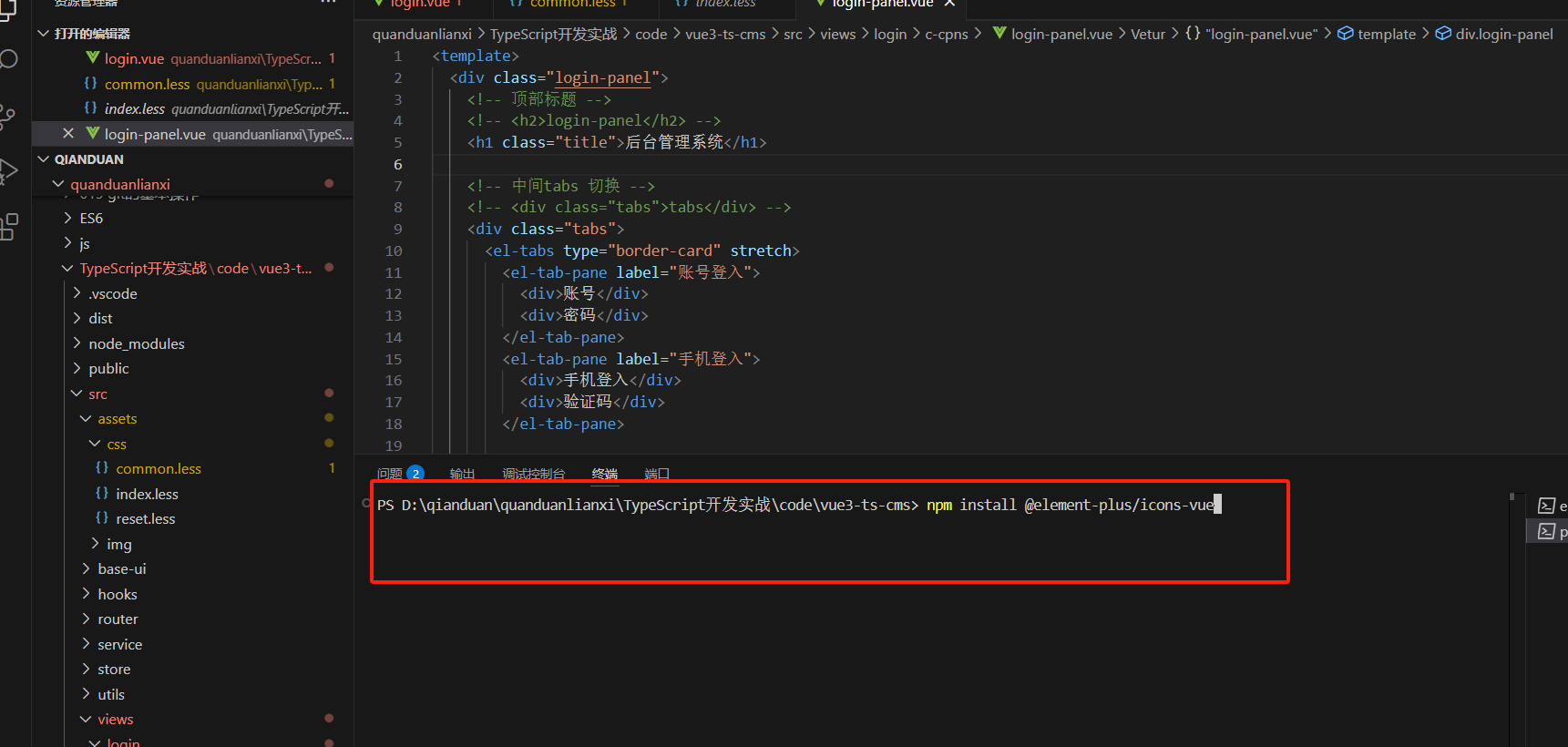
1、安装图标


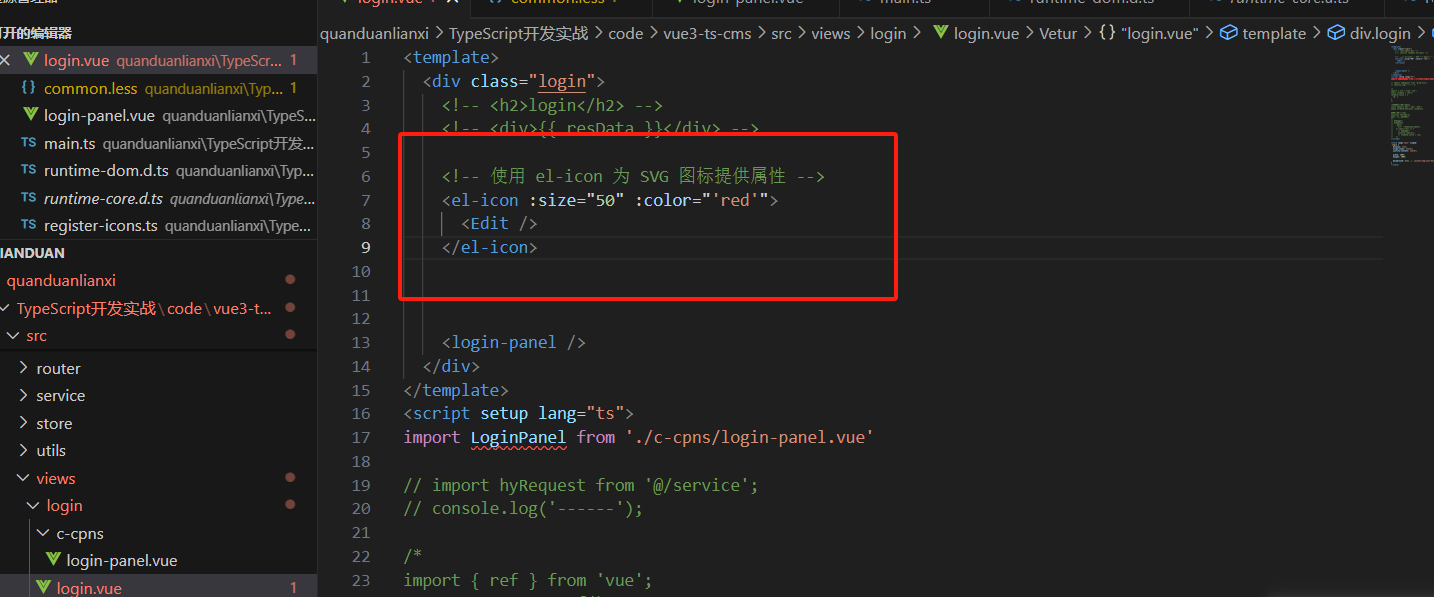
2、使用

这里我们用全局注册的方法

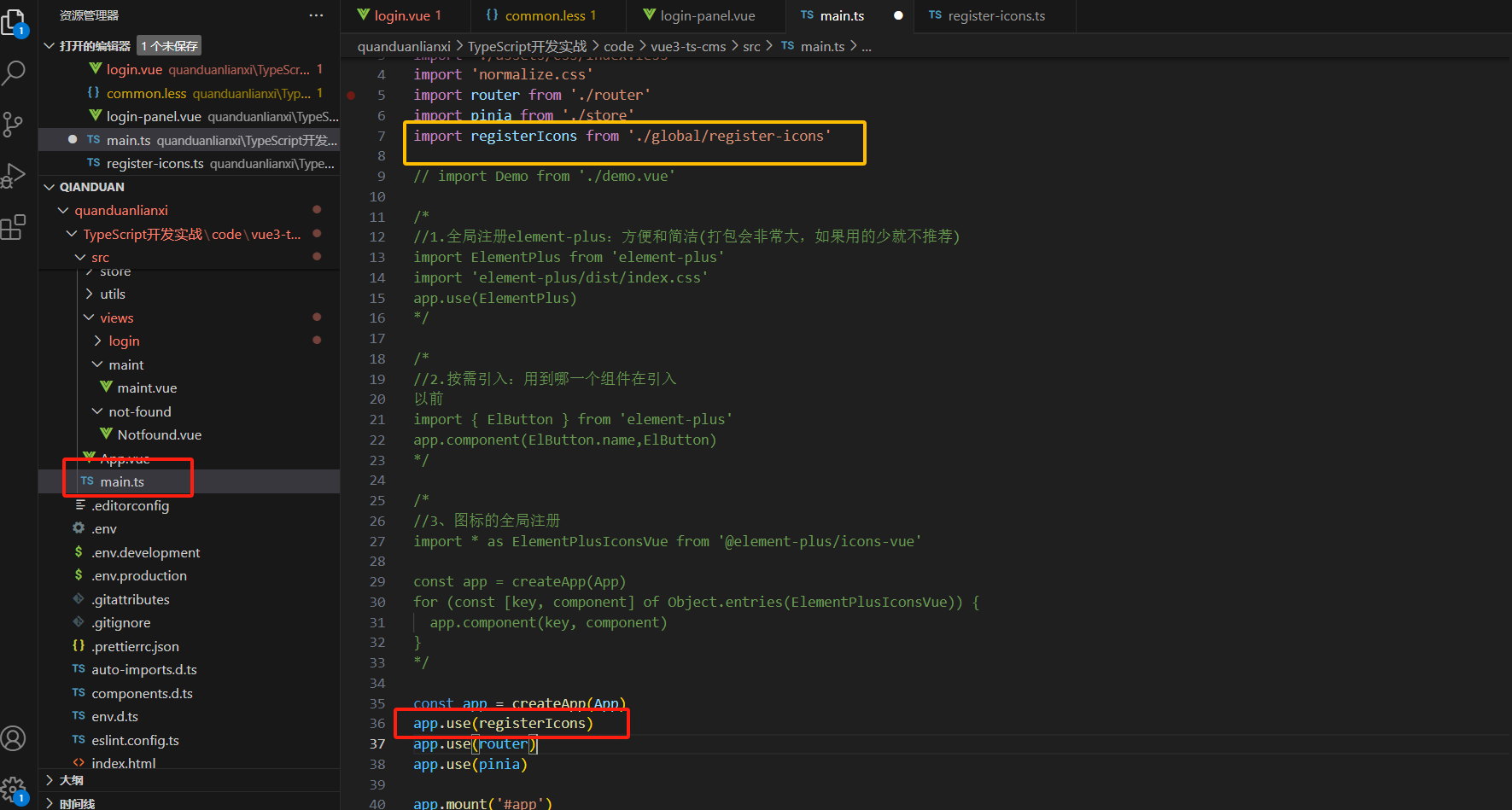
放到这里

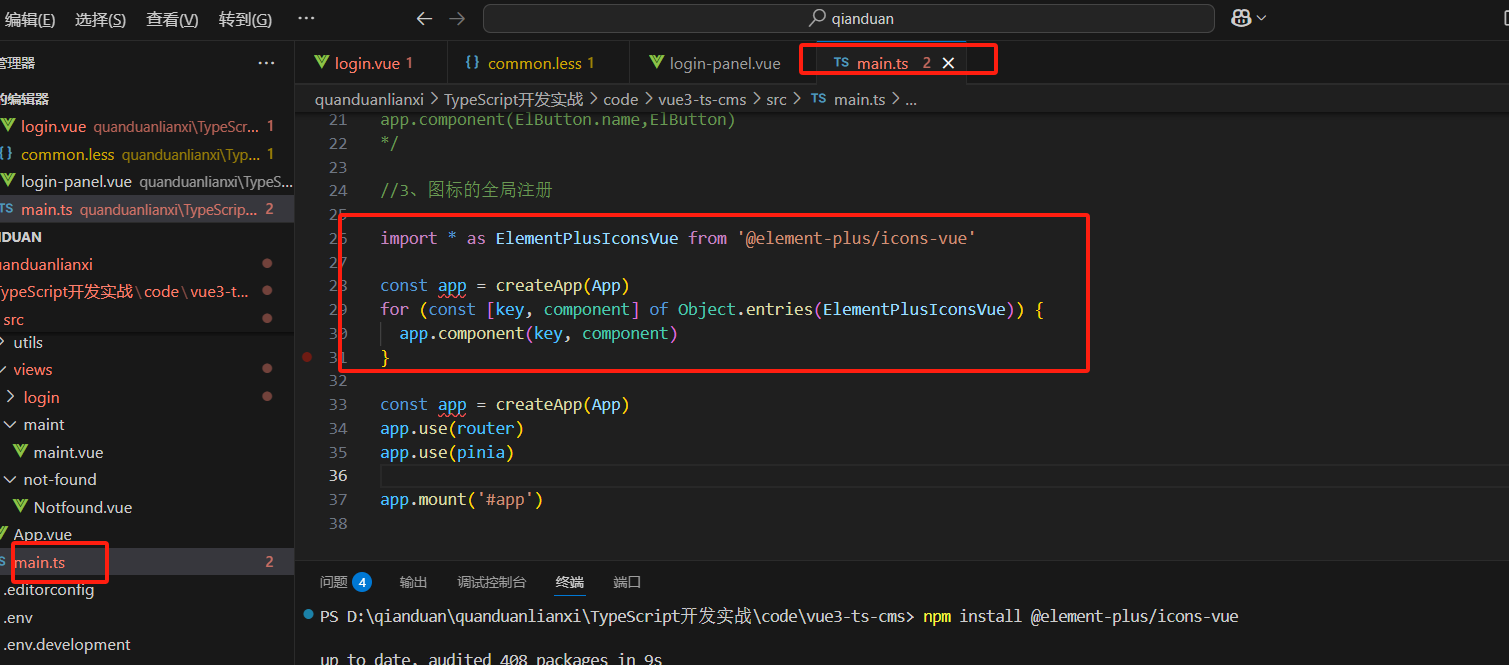
现在我们换一种方式
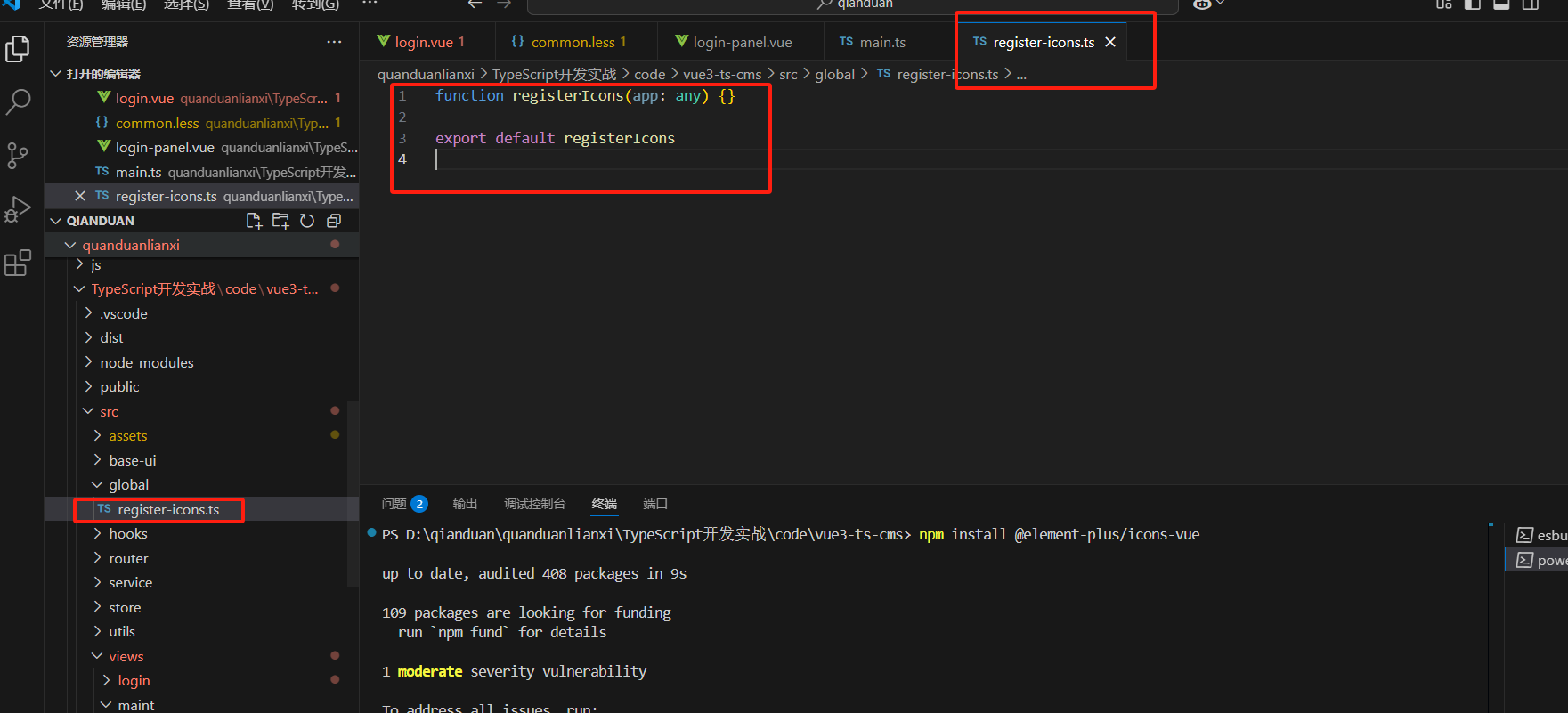
在src文件夹里面
新建文件夹global,都是一些全局的东西(这个就叫全局注册)
新建文件register-icons.ts (注册图标)

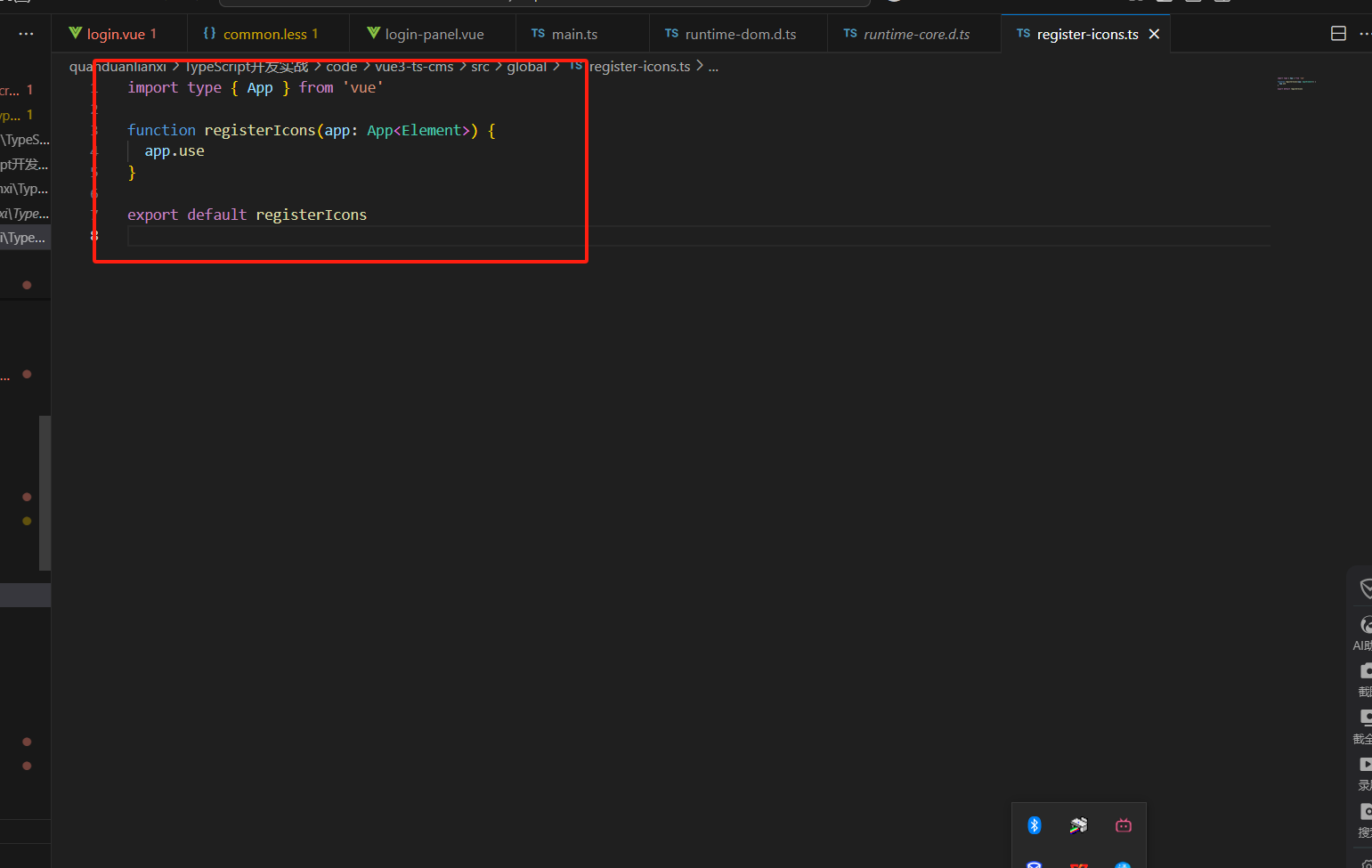
这页这样写

这段代码是使用 JavaScript(或可能是 TypeScript,从
app: any 这种类型注解来看)编写的,其作用是定义并导出一个函数。以下是对代码各部分的详细解释:-
function registerIcons(app: any) {}:function是 JavaScript 中用于定义函数的关键字。registerIcons是函数的名称,这个函数的命名表明它可能用于注册图标相关的操作(虽然函数体目前是空的{})。(app: any)是函数的参数列表,其中app是参数名,any是 TypeScript 中的类型注解,表示app可以是任意类型的数据(这里使用any类型可能是因为还不确定具体的类型,或者是为了灵活性,但在更严谨的代码中,通常会使用更具体的类型)。这个app参数可能是一个应用实例(比如 Vue 应用实例),函数的目的可能是向这个应用实例中注册图标相关的功能或组件。
-
export default registerIcons:export是 JavaScript 中用于导出模块内容的关键字。default表示这是一个默认导出。在一个模块中,只能有一个默认导出。registerIcons就是被默认导出的内容,意味着其他模块可以通过特定的导入语句(如import registerIcons from './path/to/module')来引入这个registerIcons函数,并在其他模块中使用它来执行相应的图标注册操作。
总体来说,这段代码定义了一个名为
registerIcons 的函数,它接受一个参数 app,并将这个函数作为默认导出,以便其他模块可以导入并使用它来实现与图标注册相关的功能。
传入(use)一个函数,这个函数会被自动调用

这段代码是使用 JavaScript(或可能是 TypeScript,从
app: any 这种类型注解来看)编写的,其作用是定义并导出一个函数。以下是对代码各部分的详细解释:-
function registerIcons(app: any) {}:function是 JavaScript 中用于定义函数的关键字。registerIcons是函数的名称,这个函数的命名表明它可能用于注册图标相关的操作(虽然函数体目前是空的{})。(app: any)是函数的参数列表,其中app是参数名,any是 TypeScript 中的类型注解,表示app可以是任意类型的数据(这里使用any类型可能是因为还不确定具体的类型,或者是为了灵活性,但在更严谨的代码中,通常会使用更具体的类型)。这个app参数可能是一个应用实例(比如 Vue 应用实例),函数的目的可能是向这个应用实例中注册图标相关的功能或组件。
-
export default registerIcons:export是 JavaScript 中用于导出模块内容的关键字。default表示这是一个默认导出。在一个模块中,只能有一个默认导出。registerIcons就是被默认导出的内容,意味着其他模块可以通过特定的导入语句(如import registerIcons from './path/to/module')来引入这个registerIcons函数,并在其他模块中使用它来执行相应的图标注册操作。
总体来说,这段代码定义了一个名为
registerIcons 的函数,它接受一个参数 app,并将这个函数作为默认导出,以便其他模块可以导入并使用它来实现与图标注册相关的功能。
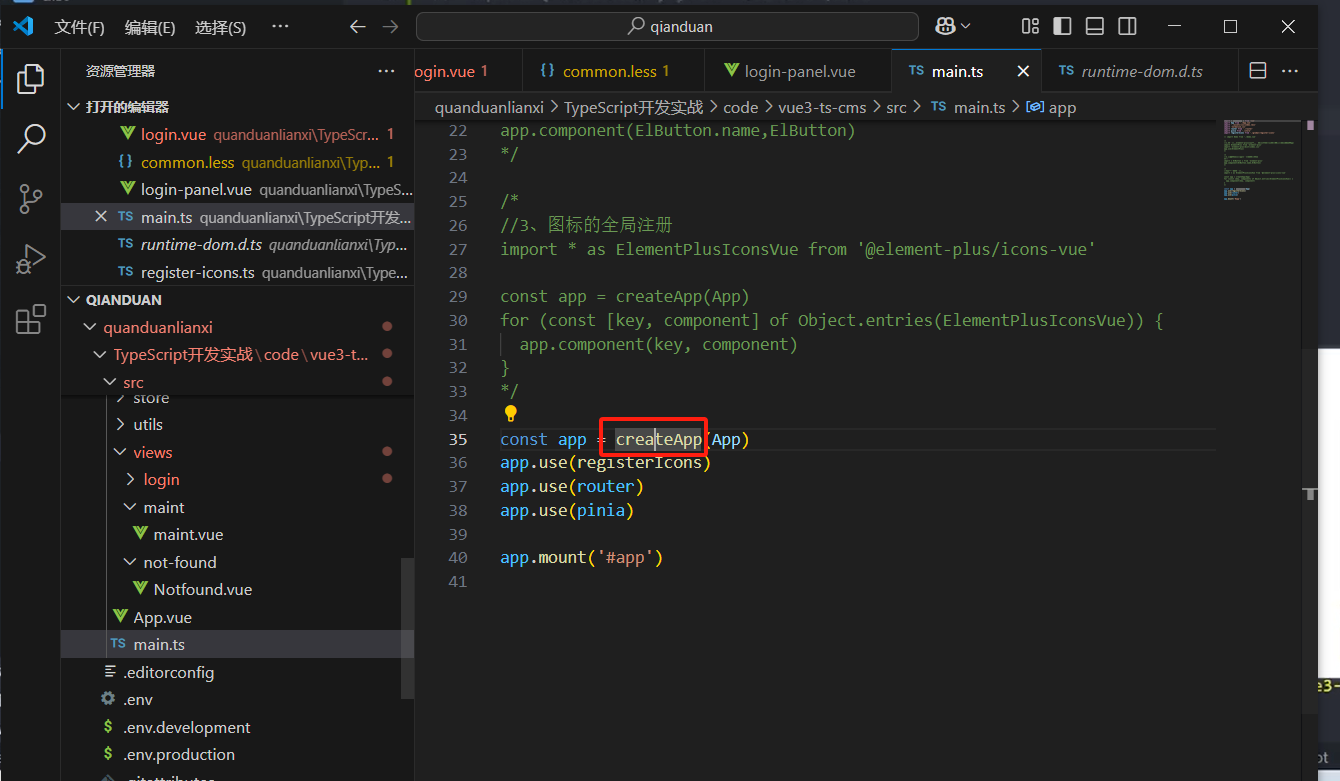
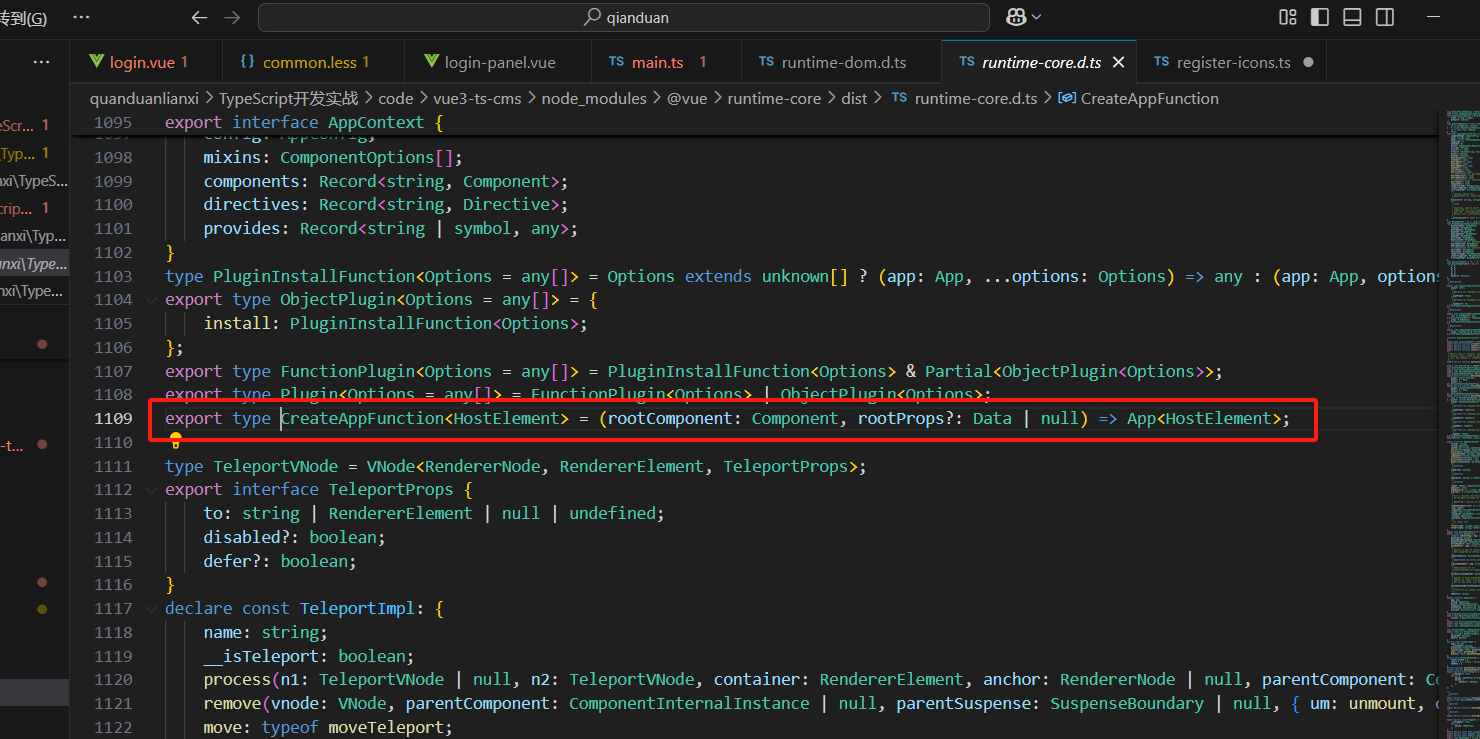
按着Ctrl点这里

弹出

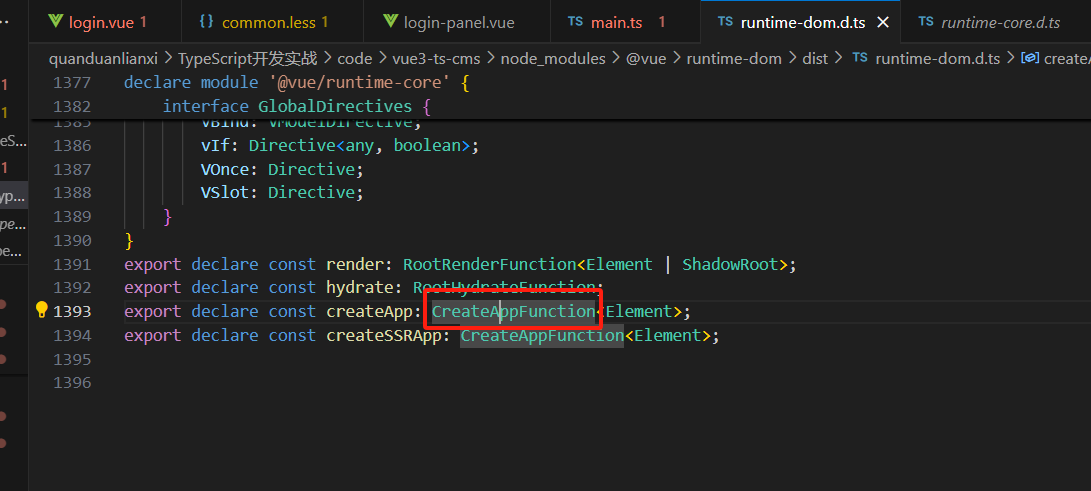
可以看到这个函数createApp的类型,按着Ctrl点这里

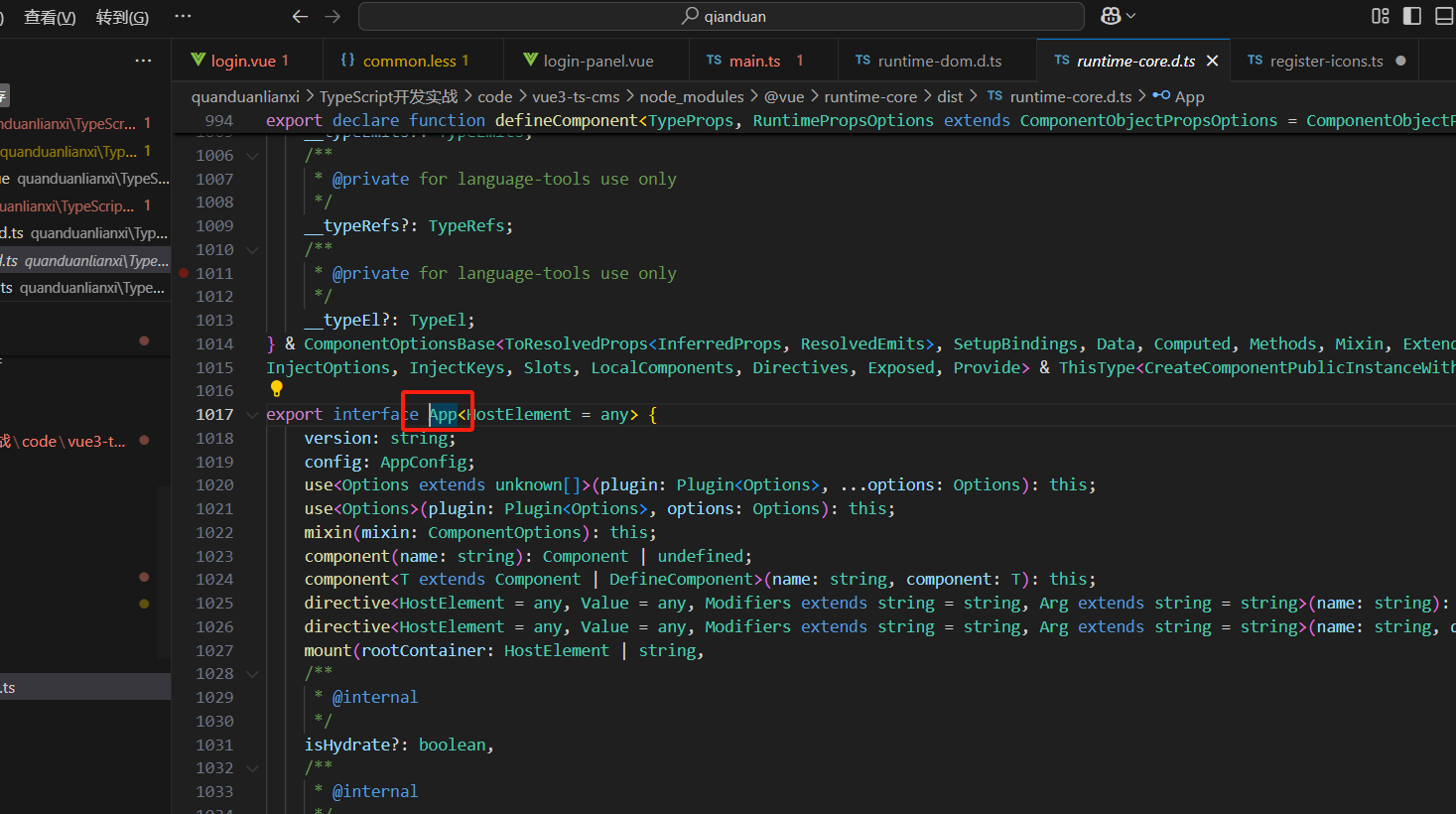
弹出

这可以看到这个函数的返回值的类型

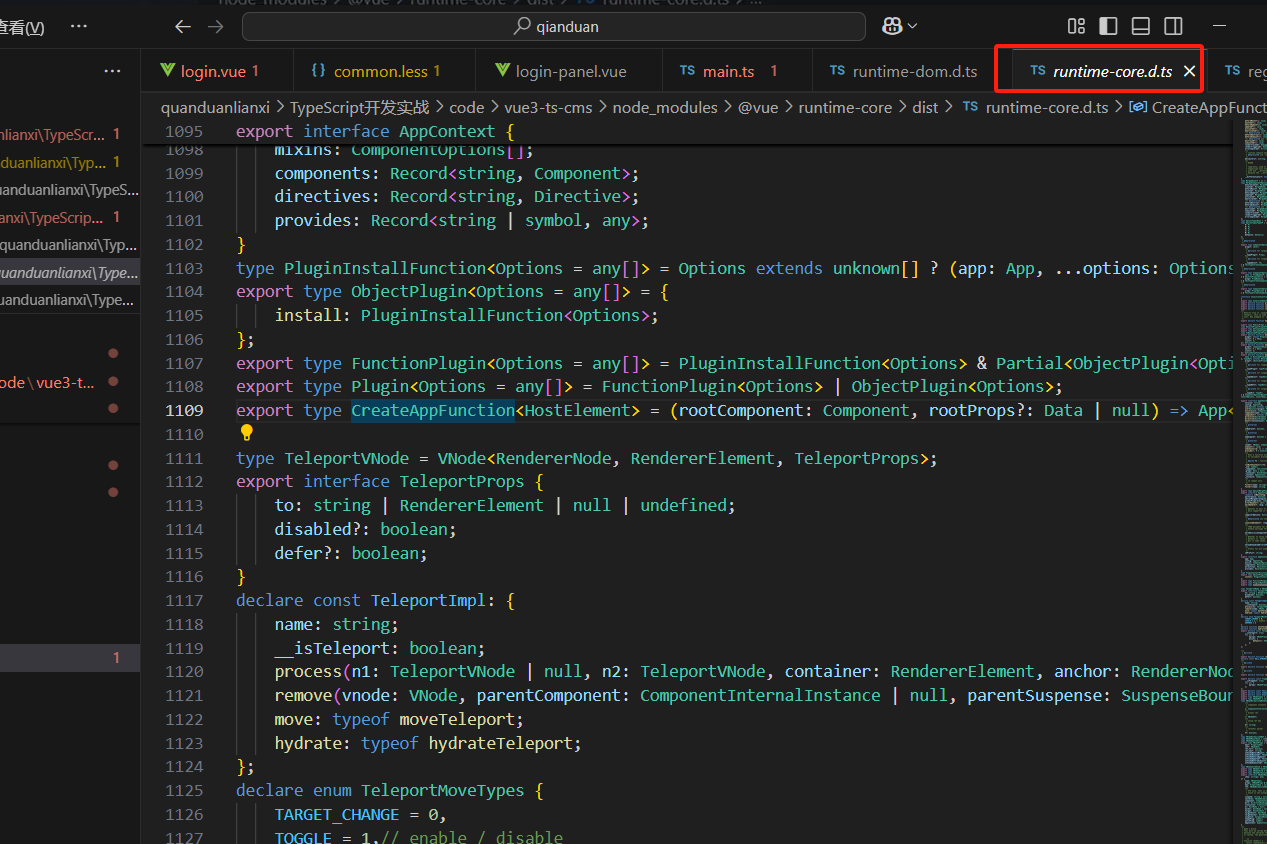
所以这里我们要拿最末尾的App的类型,按着Ctrl点最末尾的App,跳到这里

可以看到是有默认值的,所一我们这个页面这样写

<Element>是一个类型,泛型
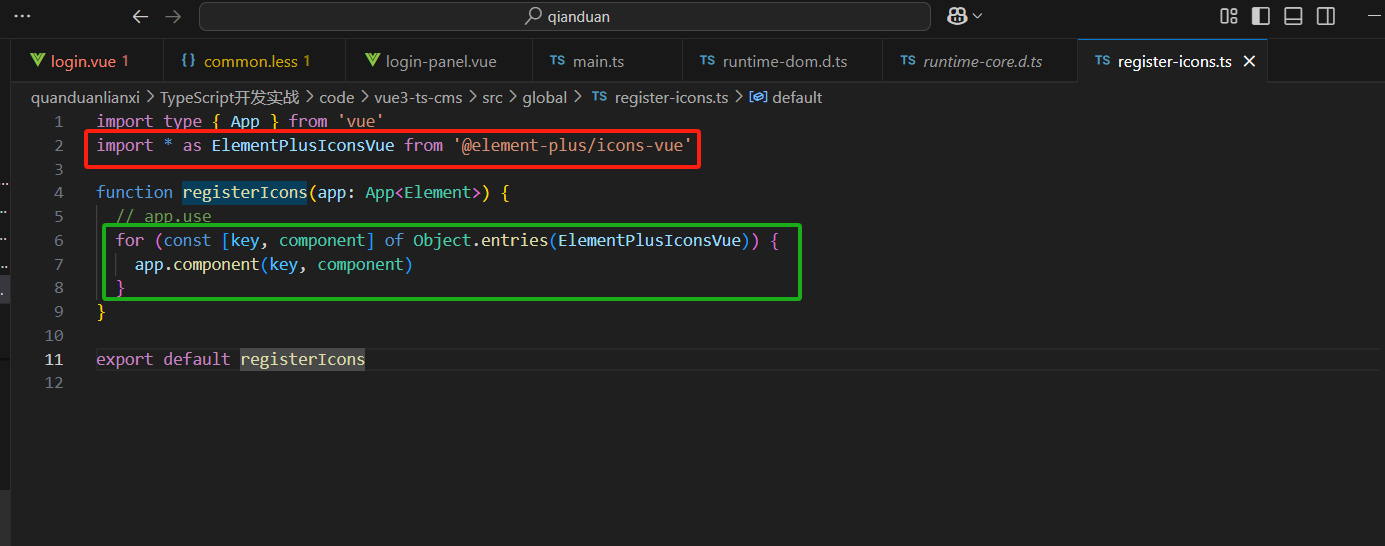
现在我们复制这两句话

放到这里

这段代码是一个用于在 Vue 应用中注册 Element Plus 图标组件的 TypeScript 模块,具体解释如下:
-
import type { App } from 'vue':- 这行代码使用
import语句从vue模块中导入App类型。type关键字表明这是一个类型导入,仅在类型检查时起作用,不会在运行时引入实际的代码。App类型代表 Vue 应用实例的类型,用于后续对相关变量进行类型标注。
- 这行代码使用
-
import * as ElementPlusIconsVue from '@element-plus/icons-vue':- 这行代码将
@element-plus/icons-vue模块中的所有导出内容导入,并命名为ElementPlusIconsVue。@element-plus/icons-vue是 Element Plus 图标库,它提供了一系列的图标组件。通过这种导入方式,ElementPlusIconsVue会是一个包含所有图标组件的对象,每个图标组件都可以通过对应的属性名来访问。
- 这行代码将
-
function registerIcons(app: App<Element>) {:- 定义了一个名为
registerIcons的函数,该函数接受一个参数app,类型为App<Element>,表示一个 Vue 应用实例,且该应用实例所挂载的 DOM 元素类型为Element。
- 定义了一个名为
-
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {:- 这是一个
for...of循环,使用Object.entries方法遍历ElementPlusIconsVue对象。Object.entries会将对象转换为一个包含键值对数组的形式,其中每个数组元素是一个包含两个元素的数组,第一个元素是对象的属性名(键),第二个元素是属性值。在这个循环中,key会依次是每个图标的名称(如'Edit'、'Delete'等),component会依次是对应的图标组件。
- 这是一个
-
app.component(key, component):- 在循环内部,使用
app.component方法将每个图标组件注册为全局组件。app.component方法接受两个参数,第一个参数是组件的名称(这里使用图标名称作为组件名称),第二个参数是实际的组件定义。这样,在 Vue 应用的任何地方都可以通过图标名称来使用对应的图标组件了。
- 在循环内部,使用
-
export default registerIcons:- 使用
export default将registerIcons函数作为默认导出,这意味着其他模块可以通过import registerIcons from './path/to/module'这样的语句来导入这个函数,并在其他模块中调用它来注册 Element Plus 图标组件到 Vue 应用中。
- 使用
总的来说,这段代码实现了一个将 Element Plus 图标组件注册为 Vue 应用全局组件的功能,方便在应用的各个部分使用这些图标。
我们现在来试一下,复制这个

粘贴到这

可以看到有个图案出来了,说明成功了

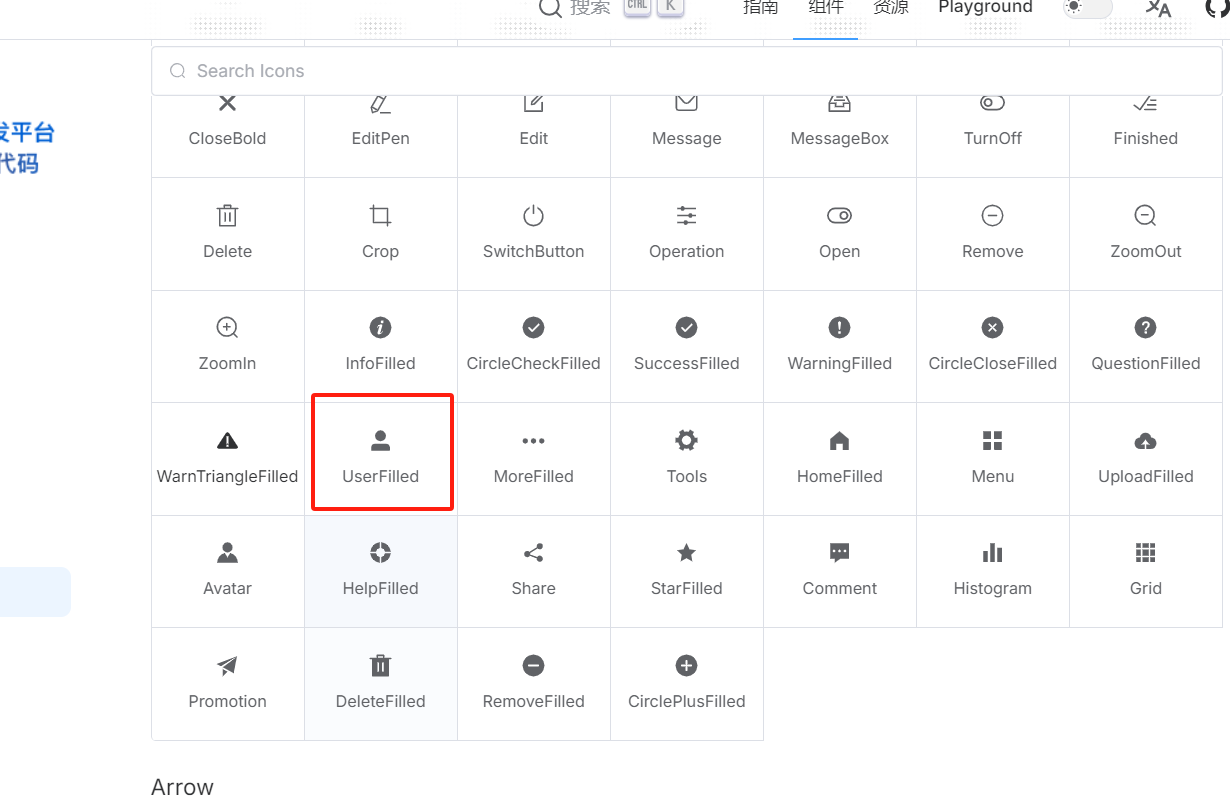
现在我们找到我们需要的图标,点击图标就复制代码了

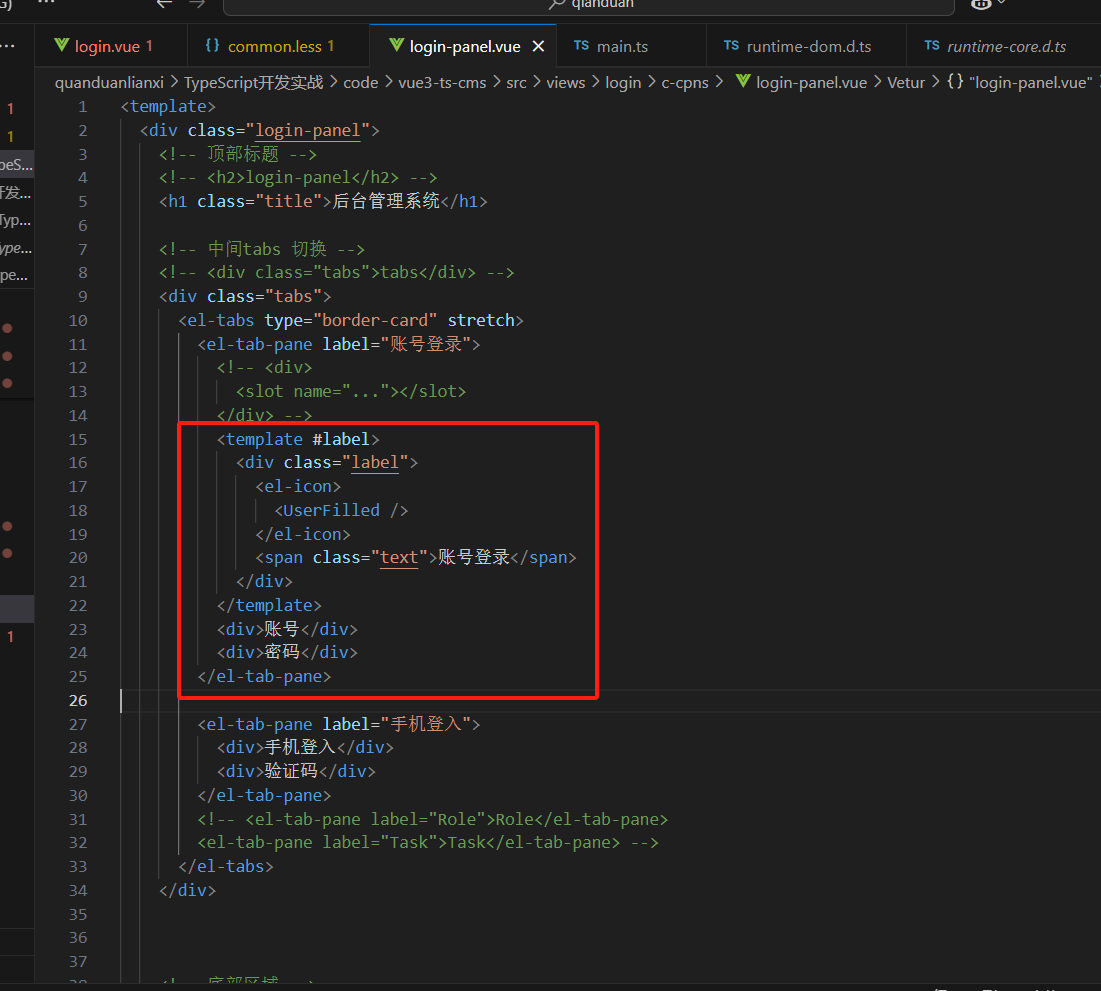
这样写

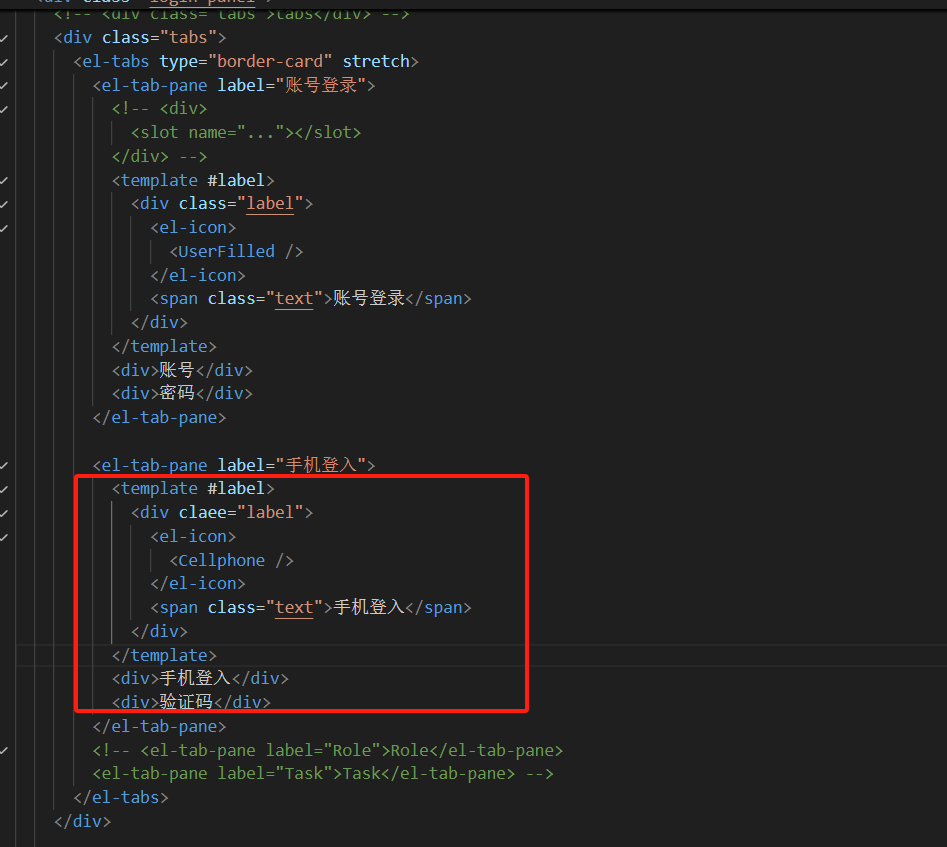
这段代码是在 Vue 组件中使用具名插槽的场景,结合 Element Plus 组件库来构建特定的内容展示,具体含义如下:
-
<template #label>:template是 Vue 中用于定义模板内容的标签,它本身不会渲染为实际的 DOM 元素,仅作为内容的容器。#label表示这是一个名为label的具名插槽。在 Vue 中,具名插槽允许父组件向子组件传递特定的内容,并指定这些内容在子组件中特定的位置进行渲染。 -
<div class="label">:这是一个普通的 HTML<div>元素,给它添加了一个类名label,通过这个类名可以在 CSS 样式表中对这个<div>及其内部元素进行样式设置,以便控制其外观和布局。 -
<el-icon>:这是 Element Plus 框架提供的图标组件,用于在 Vue 项目中展示图标。它是一个容器组件,用来包裹具体的图标内容。 -
<UserFilled />:这里的<UserFilled />是一个具体的图标组件,应该是从@element-plus/icons-vue库中导入的(虽然代码中未显示导入部分,但按照 Element Plus 图标的使用方式通常是这样)。UserFilled表示一个填充样式的用户图标,它会被渲染在<el-icon>组件内部,最终展示出相应的图标样式。 -
<span class="text">账号登录</span>:这是一个<span>元素,添加了类名text,通过这个类名可以在 CSS 中设置其样式。该元素内的文本内容为 “账号登录”,会与前面的图标一起显示,起到说明或提示的作用。 -
</div>和</template>:分别关闭<div>元素和<template>标签。
总体来说,这段代码的作用是在父组件中定义了名为
label 的具名插槽内容,该内容包含一个带有用户图标和 “账号登录” 文本的结构,这些内容会被渲染到使用了该插槽的子组件中对应的位置上。
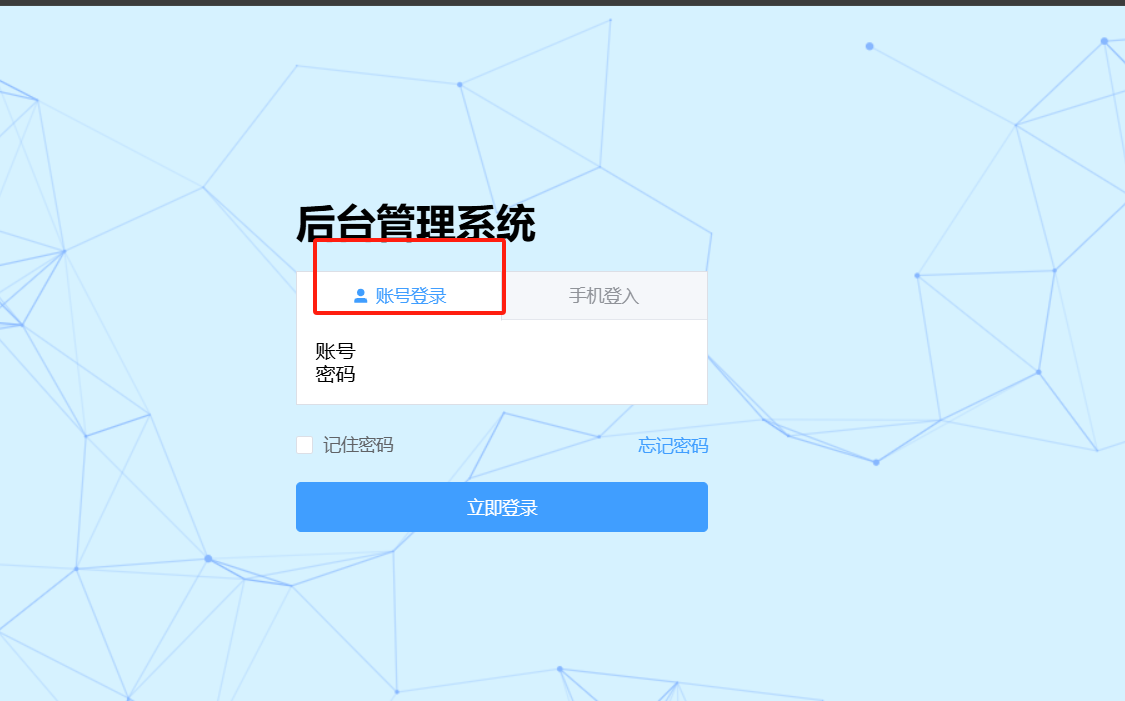
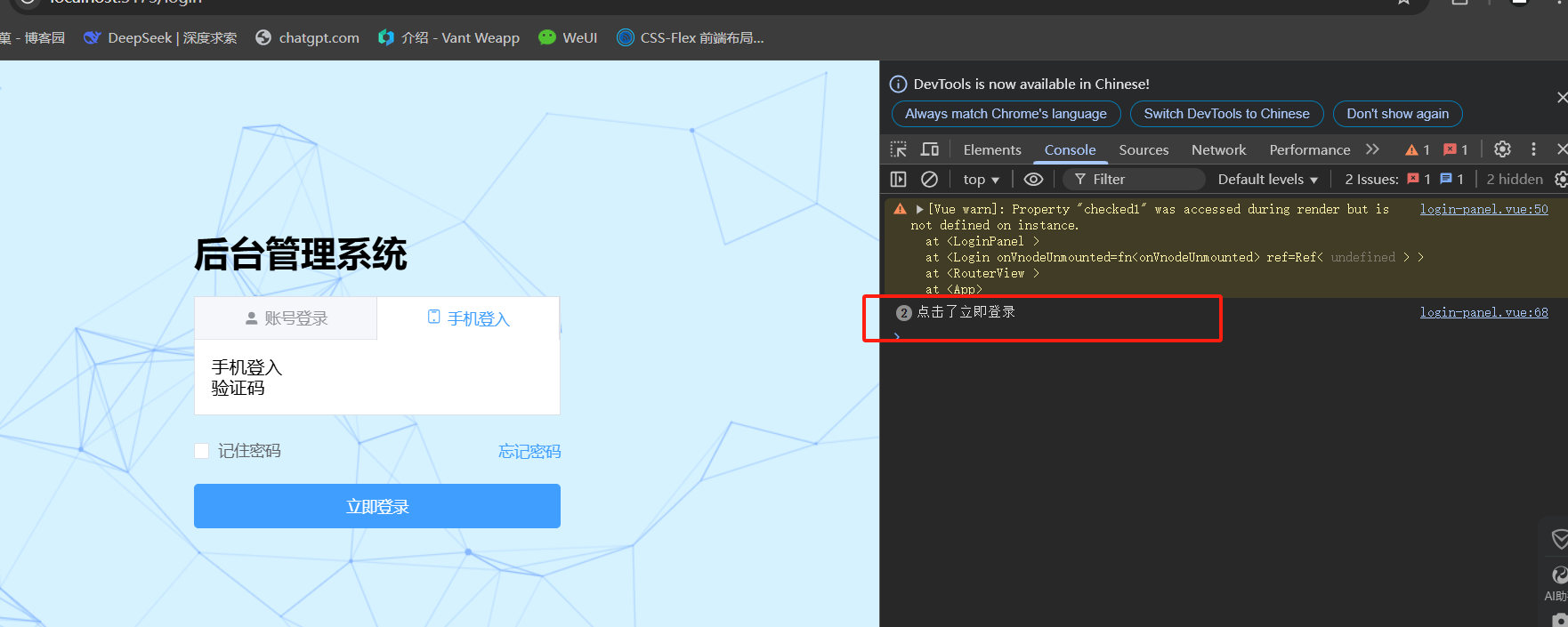
看看效果

这里也这样写

看看效果

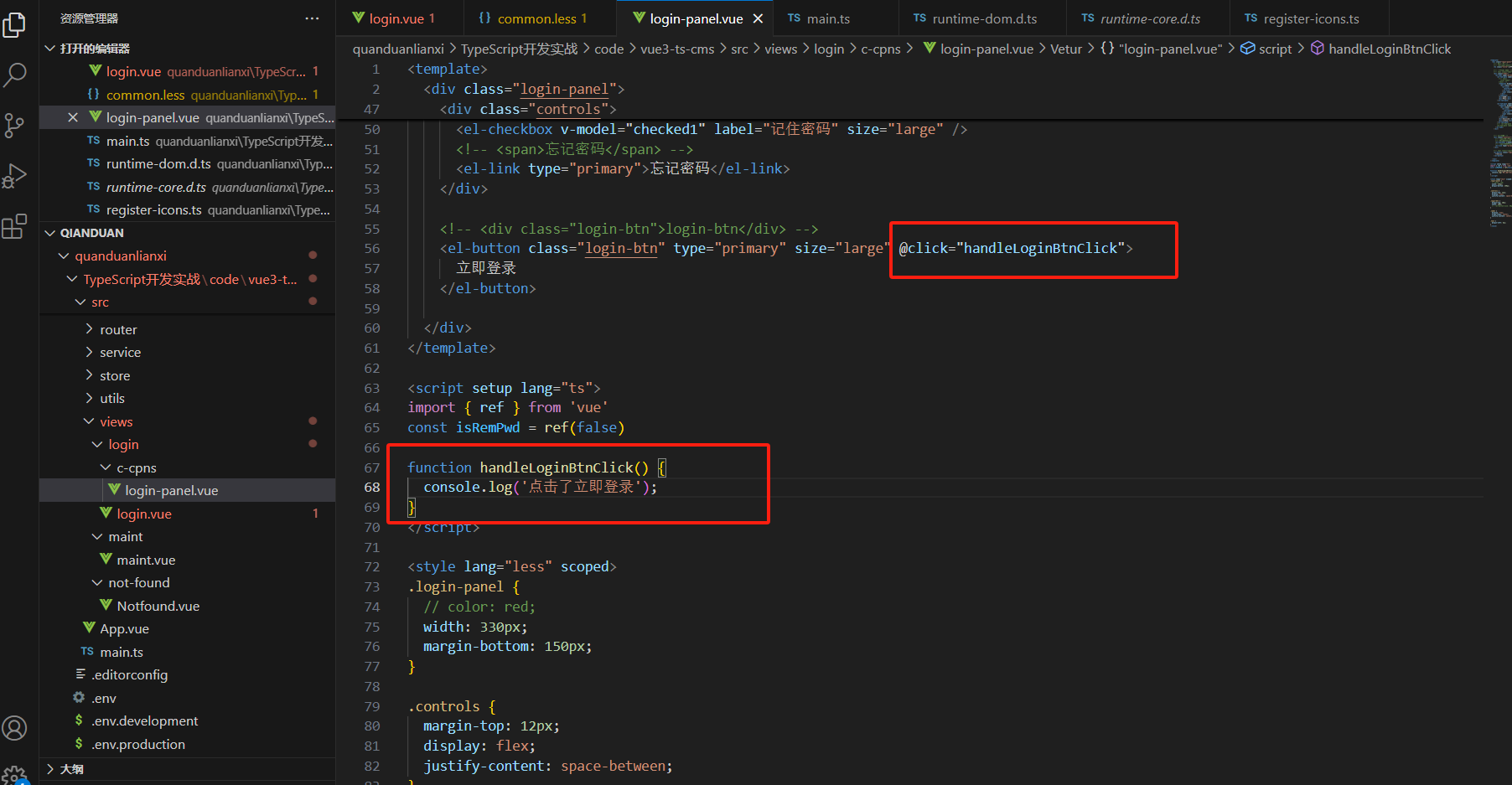
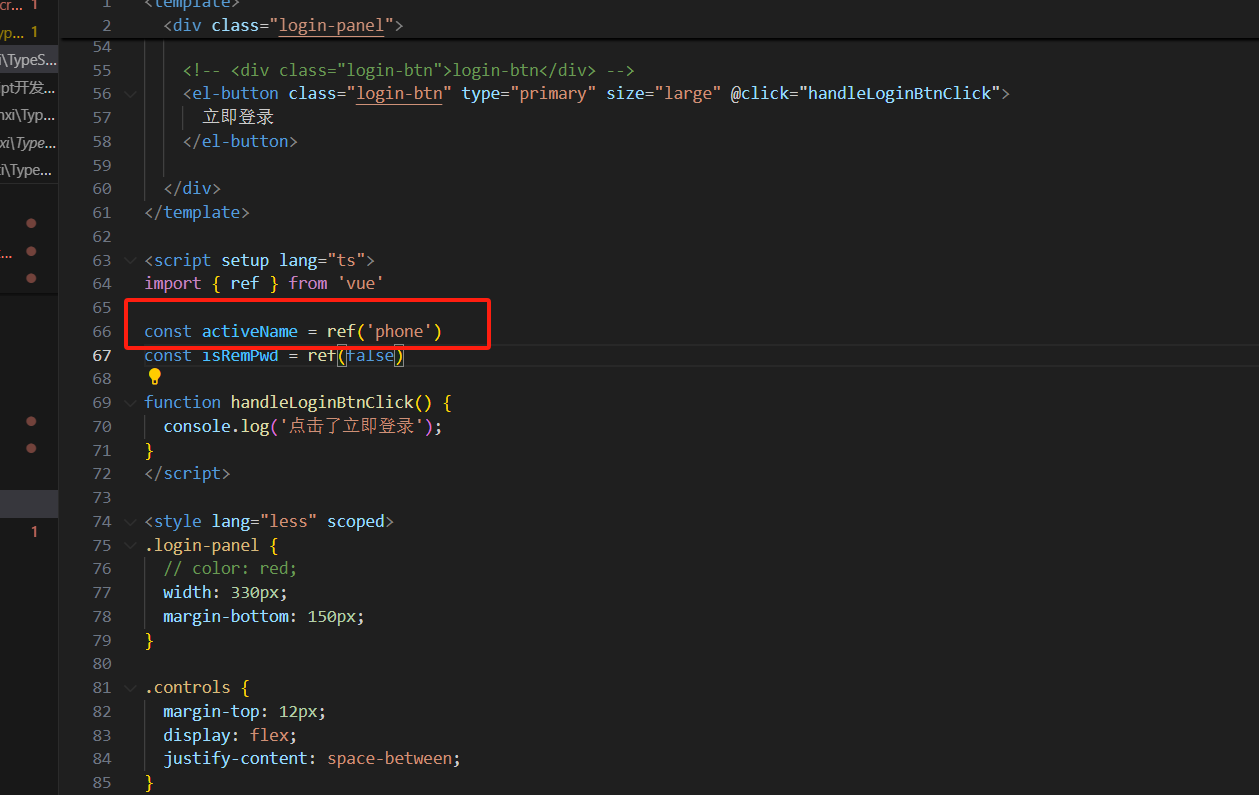
现在我们为立即登入绑定事件

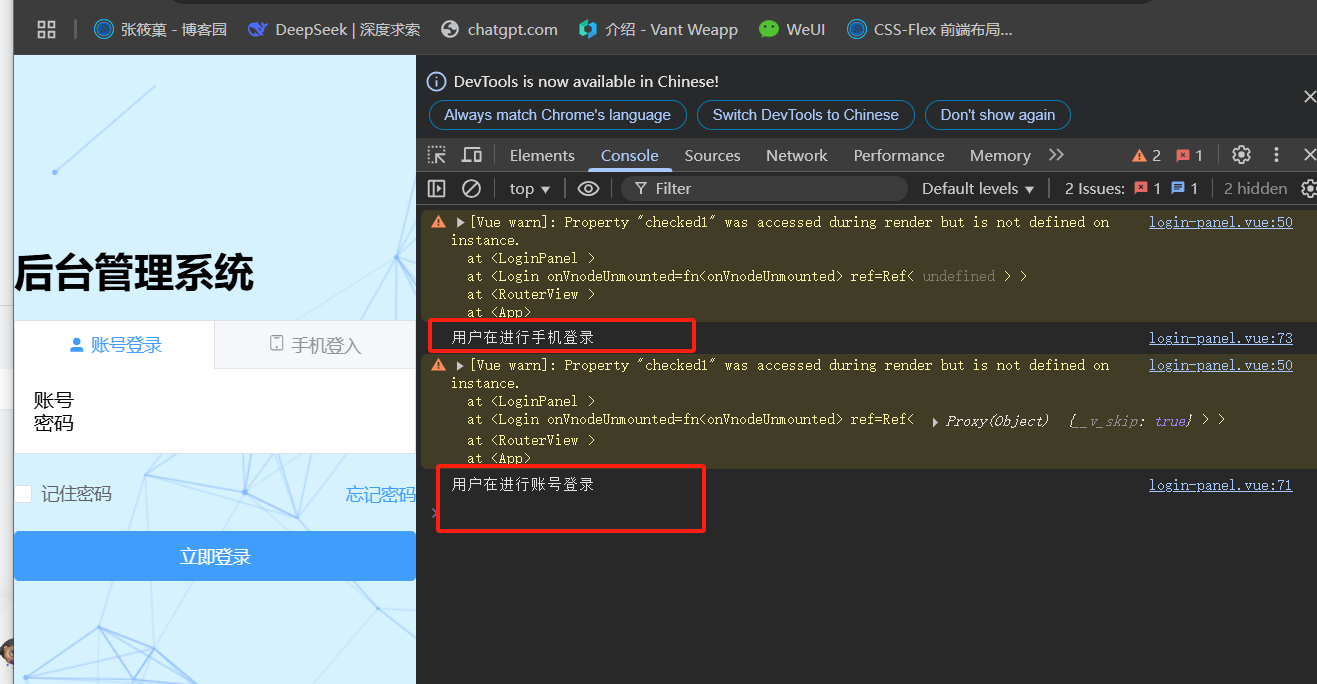
可以看到点击之后就会打印

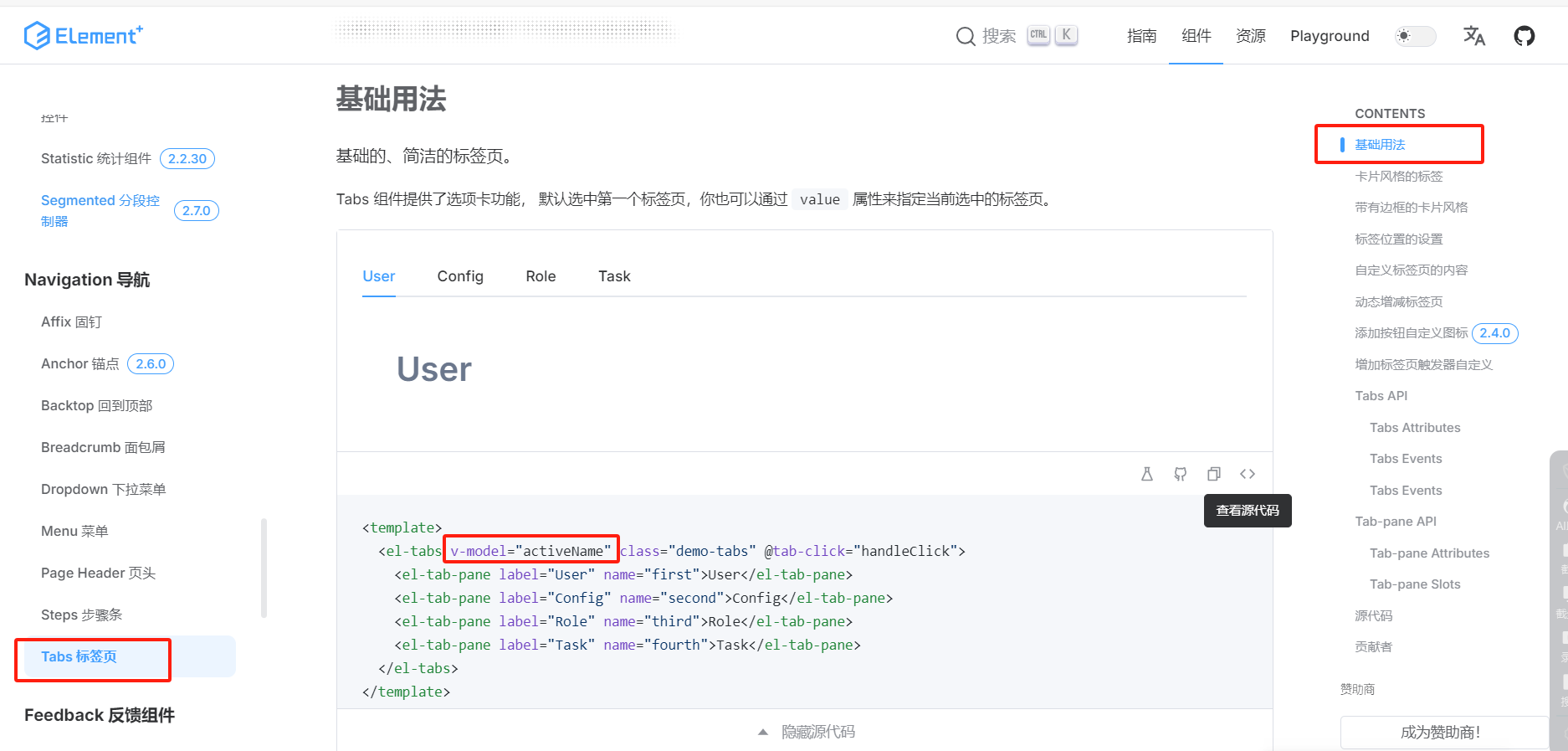
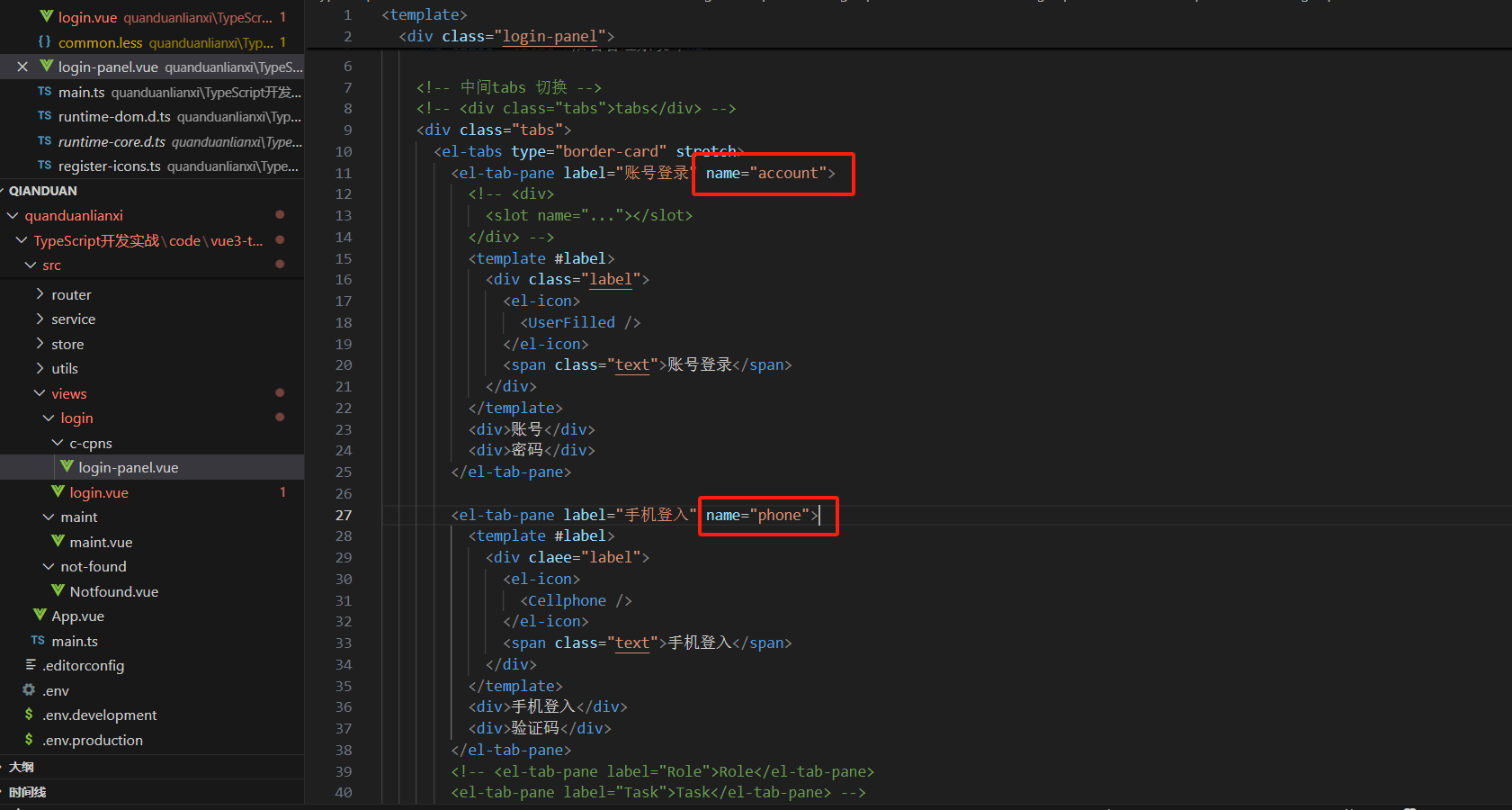
现在我们看一下这里

这里我们通过name来区分

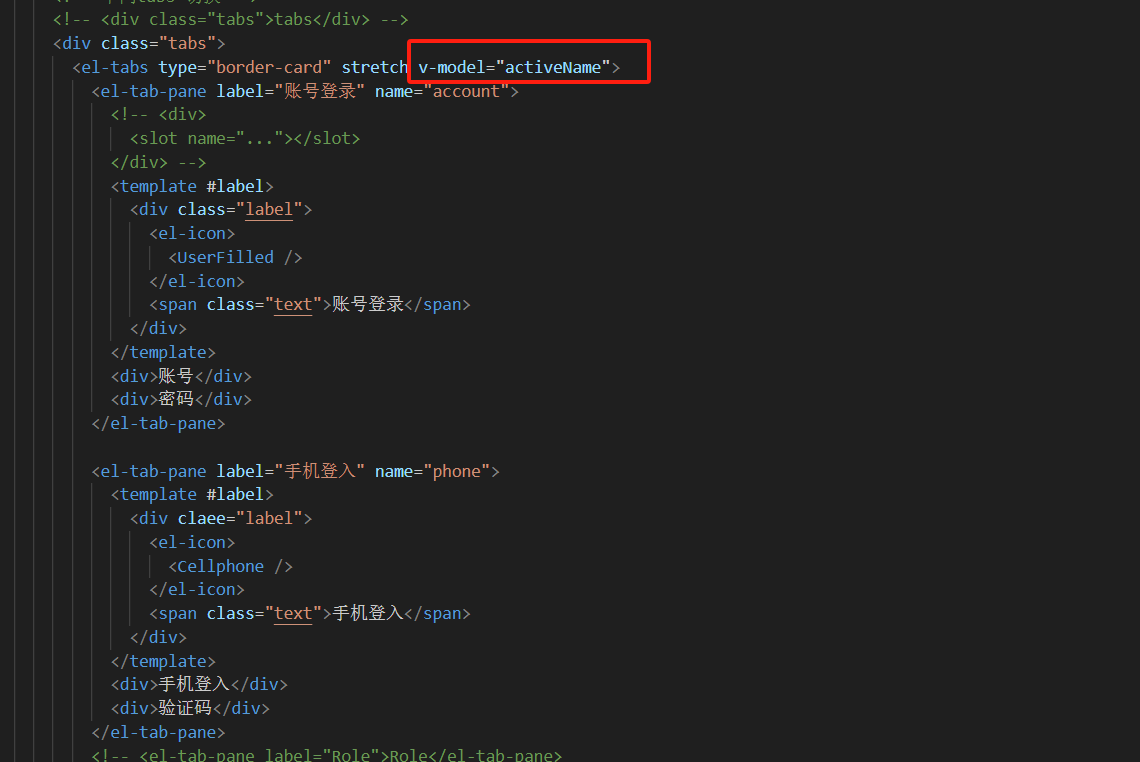
接下来写这里

在 Vue.js 中,
v - model="activeName"是一个指令,用于实现数据双向绑定,具体如下:v-model指令:v-model是 Vue.js 中用于表单输入数据双向绑定的指令。它会根据不同的表单元素类型(如输入框、复选框、单选框等),自动将元素的值与 Vue 实例中的数据属性进行同步。activeName:这是 Vue 实例中的一个数据属性名。当使用v - model绑定到这个属性时,表单元素的值的变化会实时更新activeName的值,同时activeName值的改变也会反映到表单元素上。

-
ref是 Vue 3 提供的一个函数,属于组合式 API 的一部分。ref函数用于创建一个响应式的引用,这个引用可以用来存储基本数据类型(如字符串、数字、布尔值等)或对象、数组等数据。通过ref创建的响应式数据,当它的值发生变化时,与之相关的组件会自动重新渲染,以反映数据的更新。 -
const activeName:这是声明一个常量变量activeName。在 JavaScript 中,const声明的变量一旦被赋值就不能再重新赋值(对于基本数据类型是值不能改变,对于对象和数组等复杂数据类型是不能重新指向新的对象或数组,但对象和数组内部的属性或元素是可以修改的)。 -
ref('phone'):这里调用ref函数并传入字符串'phone'作为参数。这意味着创建了一个初始值为'phone'的响应式引用,并将这个引用赋值给activeName变量。也就是说,activeName现在是一个响应式的变量,它的值是'phone'。
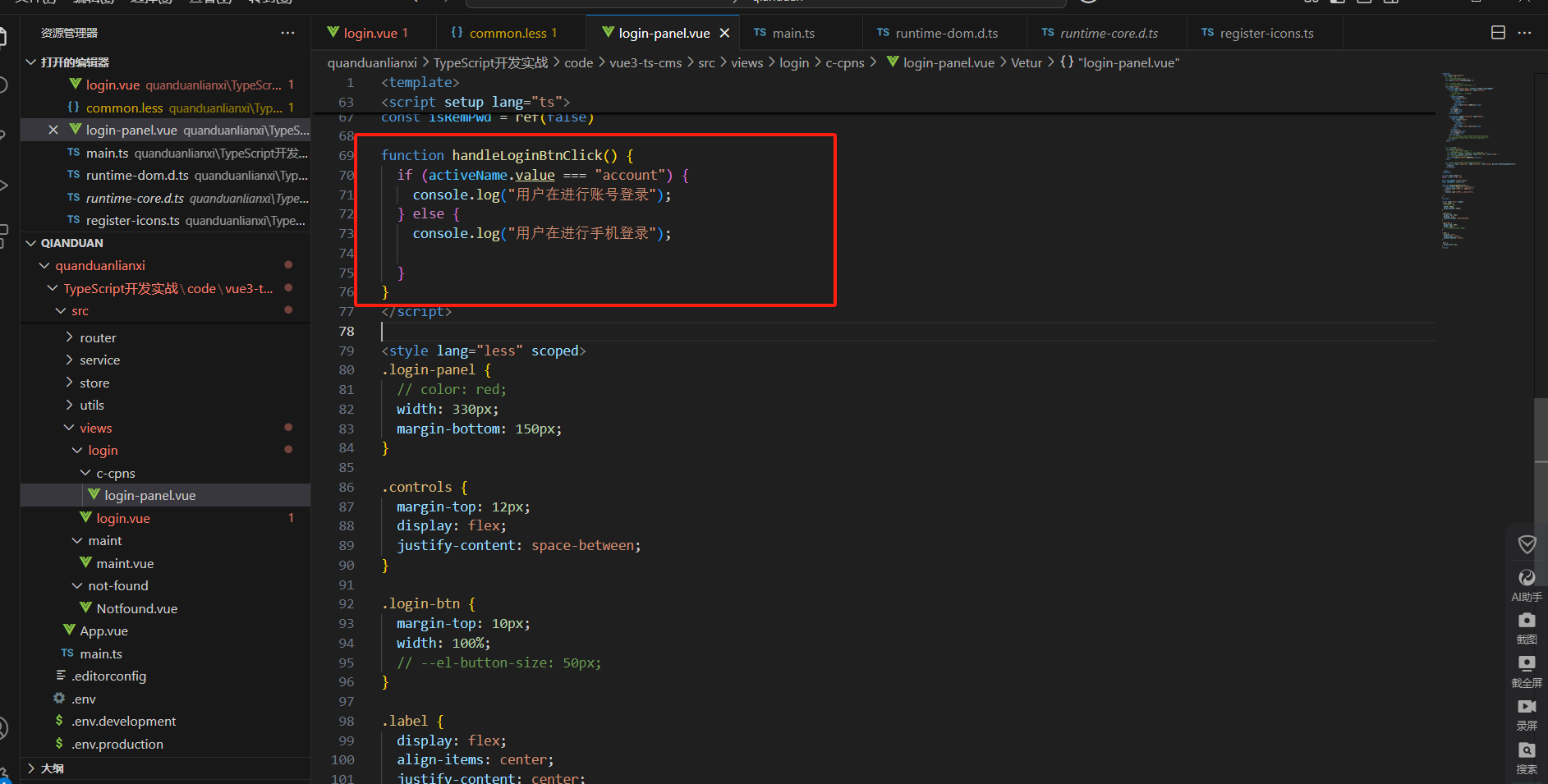
然后这里这样写

这段代码是一个 JavaScript(结合 Vue 3 的组合式 API 风格,因为使用了
ref 响应式数据)函数定义,具体解释如下:-
function handleLoginBtnClick() {:这是定义了一个名为handleLoginBtnClick的函数。从函数名可以推测,这个函数的作用是处理登录按钮的点击事件逻辑。 -
if (activeName.value === "account") {:这是一个条件判断语句。activeName是一个通过ref创建的响应式引用(通常在 Vue 3 中使用),.value用于访问其存储的值。这里判断activeName存储的值是否严格等于字符串"account"。 -
console.log("用户在进行账号登录");:如果activeName.value等于"account",即满足if条件,就会执行这行代码,在控制台输出字符串"用户在进行账号登录",用于提示或记录用户当前正在进行账号登录操作。 -
else {:如果activeName.value不等于"account",就会执行else块内的代码。 -
console.log("用户在进行手机登录");:在else块内,这行代码会在控制台输出字符串"用户在进行手机登录",表示当不满足账号登录条件时,认为用户在进行手机登录操作并进行相应提示记录。 -
}:结束else块和整个handleLoginBtnClick函数的定义。
整体来看,这个函数的功能是根据
activeName 响应式数据的值来判断用户当前是在进行账号登录还是手机登录操作,并在控制台输出相应的提示信息。它很可能会在某个按钮的点击事件处理中被调用(比如登录按钮),结合具体的业务逻辑来处理不同的登录方式。看看效果