{ ...this.form } 是 JavaScript 中的 扩展运算符(Spread Operator),它的作用是将 this.form 对象的所有属性“展开”到一个新的对象中
例如
form :{
name : '',
score:''
}
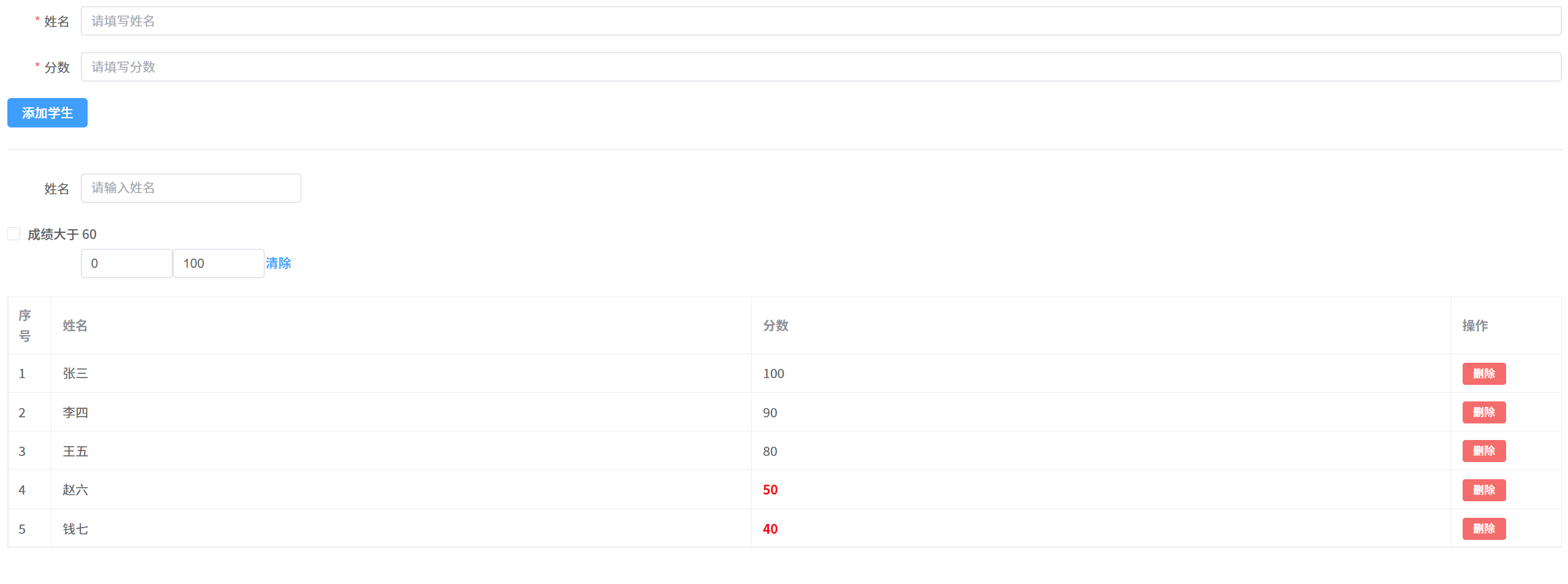
简易学生分数管理系统 element-plus实现
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/element-plus/dist/index.css" /><script src="https://cdn.jsdelivr.net/npm/vue@3"></script><script src="https://cdn.jsdelivr.net/npm/element-plus"></script><title>学生成绩管理系统</title><style>.red-score {color: red;font-weight: bold;}</style>
</head><body><div id="app"><!-- 添加学生表单 --><el-form ref="form" :model="form" :rules="rules" label-width="80px"><el-form-item label="姓名" prop="name"><el-input placeholder="请填写姓名" :maxlength="20" v-model="form.name"></el-input></el-form-item><el-form-item label="分数" prop="score"><el-input placeholder="请填写分数" v-model.number="form.score"></el-input></el-form-item></el-form><el-button type="primary" @click="addStudent">添加学生</el-button><!-- 分割线 --><el-divider direction="horizontal" content-position="center"></el-divider><div><!-- 搜索框 --><el-form ref="searchForm" :model="searchForm" label-width="80px"><el-form-item label="姓名" prop="name"><el-input placeholder="请输入姓名" v-model="searchForm.name" style="width: 240px"></el-input></el-form-item></el-form><!-- 成绩大于 60 的筛选 --><el-checkbox v-model="filterByScore">成绩大于 60</el-checkbox><div><el-form ref="form" :model="form" :rules="rules" label-width="80px"><el-form-item><el-input v-model.number="minScore" placeholder="最低分" type="number" :min="0" :max="100"style="width: 100px;"></el-input><el-input v-model.number="maxScore" placeholder="最高分" type="number" :min="0" :max="100"style="width: 100px;"></el-input><el-button type="text" @click="resetScoreFilter">清除</el-button></el-form-item></el-form></div></div><!-- 学生表格 --><el-table :data="filteredStudentList" border style="margin-top: 20px"><el-table-column type="index" label="序号"></el-table-column><el-table-column label="姓名" prop="name"></el-table-column><el-table-column label="分数"><template #default="{ row }"><span :class="{ 'red-score': row.score < 60 }">{{ row.score }}</span></template></el-table-column><el-table-column label="操作" width="120"><template #default="{ $index }"><el-button type="danger" size="small" @click="deleteStudent($index)">删除</el-button></template></el-table-column></el-table></div><script>const { ElMessage } = ElementPlus;const { createApp } = Vue;const app = createApp({data() {return {studentList: [{ name: '张三', score: 100 },{ name: '李四', score: 90 },{ name: '王五', score: 80 },{ name: '赵六', score: 50 },{ name: '钱七', score: 40 }],form: {name: '',score: ''},searchForm: {name: ''},minScore: 0, // 默认值 0maxScore: 100, // 默认值 100filterByScore: false,rules: {name: [{ required: true, message: '请输入姓名', trigger: 'blur' },],score: [{ required: true, message: '请输入分数', trigger: 'blur' },{ type: 'number', message: '分数必须为数字值' },{validator: (rule, value, callback) => {if (value < 0 || value > 100) {callback(new Error('分数必须在 0-100 之间'));} else {callback();}}, trigger: 'blur'}]}};},computed: {filteredStudentList() {let list = this.studentList;// 姓名筛选if (this.searchForm.name) {list = list.filter(student =>student.name.includes(this.searchForm.name));}// 分数区间筛选if (this.minScore != null || this.maxScore != null) {list = list.filter(student => {const minMatch = this.minScore == null || student.score >= this.minScore;const maxMatch = this.maxScore == null || student.score <= this.maxScore;return minMatch && maxMatch;});}// 成绩大于 60 的筛选if (this.filterByScore) {list = list.filter(student => student.score > 60);}return list;}},methods: {addStudent() {this.$refs.form.validate((valid) => {if (valid) {this.studentList.push({ ...this.form });this.$refs.form.resetFields();ElMessage.success('添加成功');} else {ElMessage.error('添加失败');}});},query() {ElMessage.info(`找到 ${this.filteredStudentList.length} 条记录`);},deleteStudent(index) {this.studentList.splice(index, 1);ElMessage.success('删除成功');},// 重置分数筛选resetScoreFilter() {this.minScore = 0; // 恢复默认值this.maxScore = 100; // 恢复默认值ElMessage.success('分数筛选已重置');}}});app.use(ElementPlus);app.mount('#app');</script>
</body></html>