
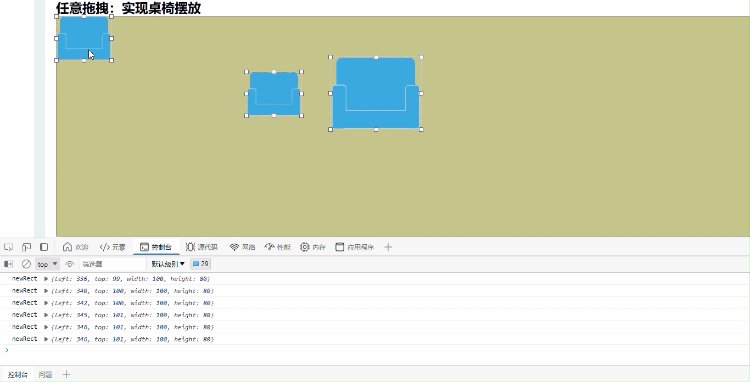
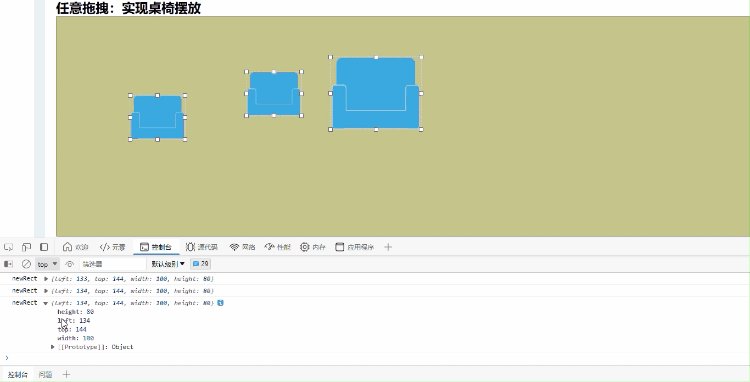
插件: vue-drag-resize
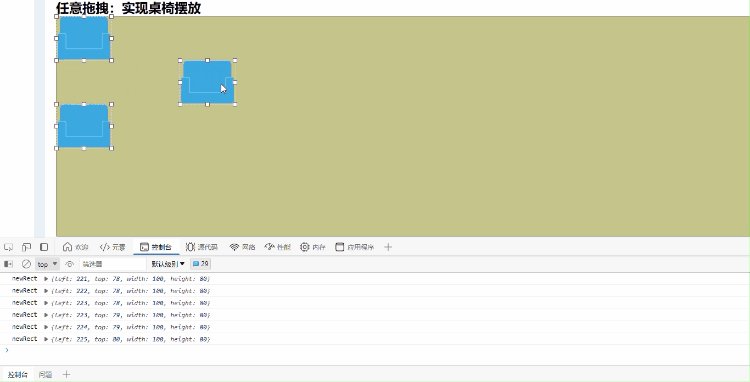
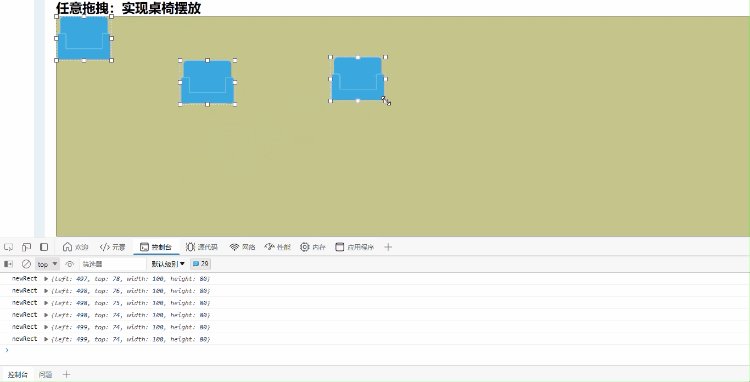
<div class="drag-resize"><!-- https://juejin.cn/post/6844903713430061063isActive 是否激活状态 Default: falsew,h 组件宽度,高度 Default: 200--><VueDragResize :isActive="true" :w="100" :h="80" :y="0" v-on:resizing="resize" v-on:dragging="resize" :parentLimitation="true" :aspectRatio="true"><img src="../../assets/座椅.png" alt="" class="drag-element-seat"></VueDragResize><VueDragResize :isActive="true" :w="100" :h="80" :y="80" v-on:resizing="resize" v-on:dragging="resize" :parentLimitation="true" :aspectRatio="true"><img src="../../assets/座椅.png" alt="" class="drag-element-seat"></VueDragResize><VueDragResize :isActive="true" :w="100" :h="80" :y="160" v-on:resizing="resize" v-on:dragging="resize" :parentLimitation="true" :aspectRatio="true"><img src="../../assets/座椅.png" alt="" class="drag-element-seat"></VueDragResize>
</div><script>
import VueDragResize from 'vue-drag-resize';
export default {components: {VueDragResize,},data() {return {};},methods: {resize(newRect) {console.log('newRect',newRect)// 拖动后可以获得元素对应的宽高,定位,可以保存,也可以初始的时候加载}},
};
</script>
<style lang="less" scoped>
.drag-resize{height: 400px;width: 100%;background: rgb(196, 196, 139);border: 1px solid #888;border-radius: 2px;position: relative;//不设置这个,被拖拽的元素就跑外面去了
}
.drag-element-seat{width: 100%;height: 100%;
}
</style>