默认情况,VSCode 的代码类型提示需要鼠标放置在函数名或者变量名上才出现,有没有觉得这样比较傻瓜~
VSCode 早在 1.60 版本就引入了内嵌提示配置,每次更新都没仔细看文档,感觉错过了很多的小惊喜啊。
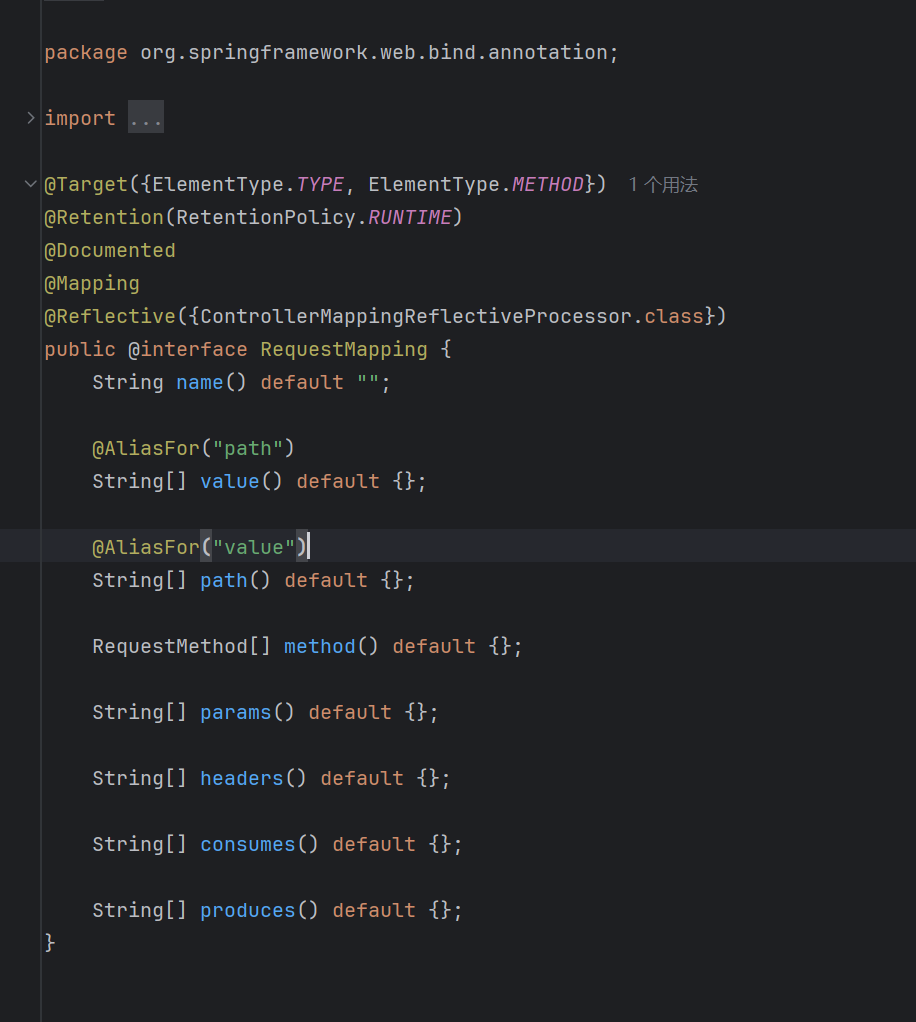
默认的代码显示
你的编辑器代码是不是显示这个样子:

开启内嵌的类型提示
开启内嵌提示之后,代码可以显示成这样:

有利有弊,好的是可以一眼看到类型,坏的是占用了更多的编码空间,看个人喜好吧。
配置方法
-
打开设置
文件->首选项->设置
-
搜索
Inlay Hints-> 选择TypeScript选项,将下面可勾选的选项都勾上即可
如果有安装 Vue 插件,还可以将
Vue选项下的配置项都勾上。如果只喜欢部分内嵌提示,可根据喜好勾选对应选项即可。
总结
勾上内嵌提示,有一种集成开发环境的样子,这功能让 WebStorm 使用者看到估计会被嘲讽一番,毕竟集成开发环境不是 VSCode 这种轻量级的开发工具能比的啊。
用 VSCode 初衷不就是看上了它不像 WebStorm 那么重么~