最近做的项目,登陆时内部的登录,做个跳转,在那边登陆后会回跳到本地页面
本地联调接口,回调地址一直是提示跨域,然后再访问其他的接口提示401,未认证状态
从这个大哥中看到的问题,感谢
http://www.janron.net/details/8-computerLanguage-2326-488
首先确定后端的接口response header 情况
access-control-allow-credentials:true 跨域请求可以携带cookies和其他凭证信息
access-control-allow-origin:http://localhost:8080 允许特定的域名访问
access-control-allow-origin 地址来自 request的 origin

我的接口地址没有代理,接口访问地址是www.test.com/api/.....
回调到本地的地址是localhost:8080,所以报错了,
主要就是把接口地址代理一下
在config.js设置代理
devServer: {proxy: {'/p': {target: 'https://www.test.com', // 后端服务器地址changeOrigin: true, // 如果目标URL使用的是另一个域名,则需要设置为truepathRewrite: { '^/p' : '' }, // 重写路径,移除前面的"/api" }}},
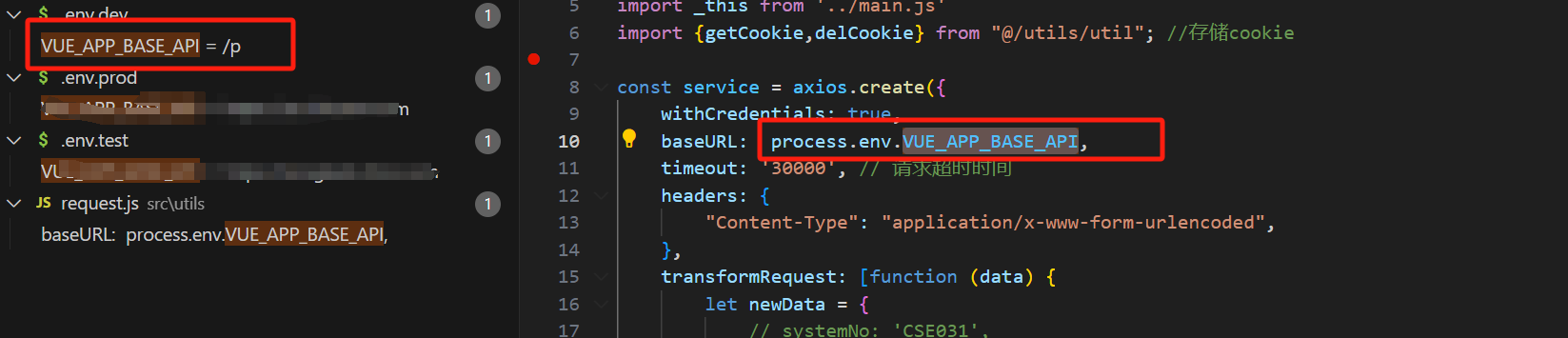
然后在main.js设置可以携带cookie,也可以在 axios.create 设置,具体方法在下面的图哈
axios.defaults.withCredentials = true
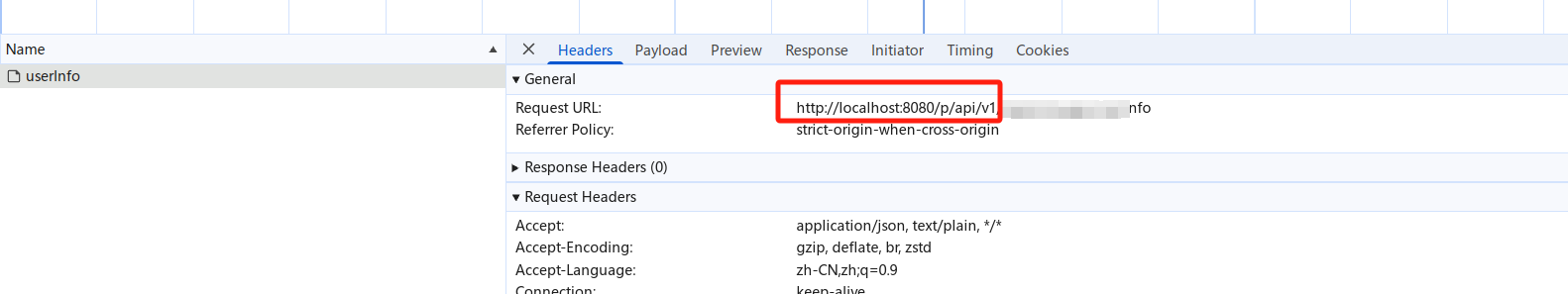
对于请求接口的baseurl,记得设置为 /p 哦

我们的接口访问地址变成这样就可以了