
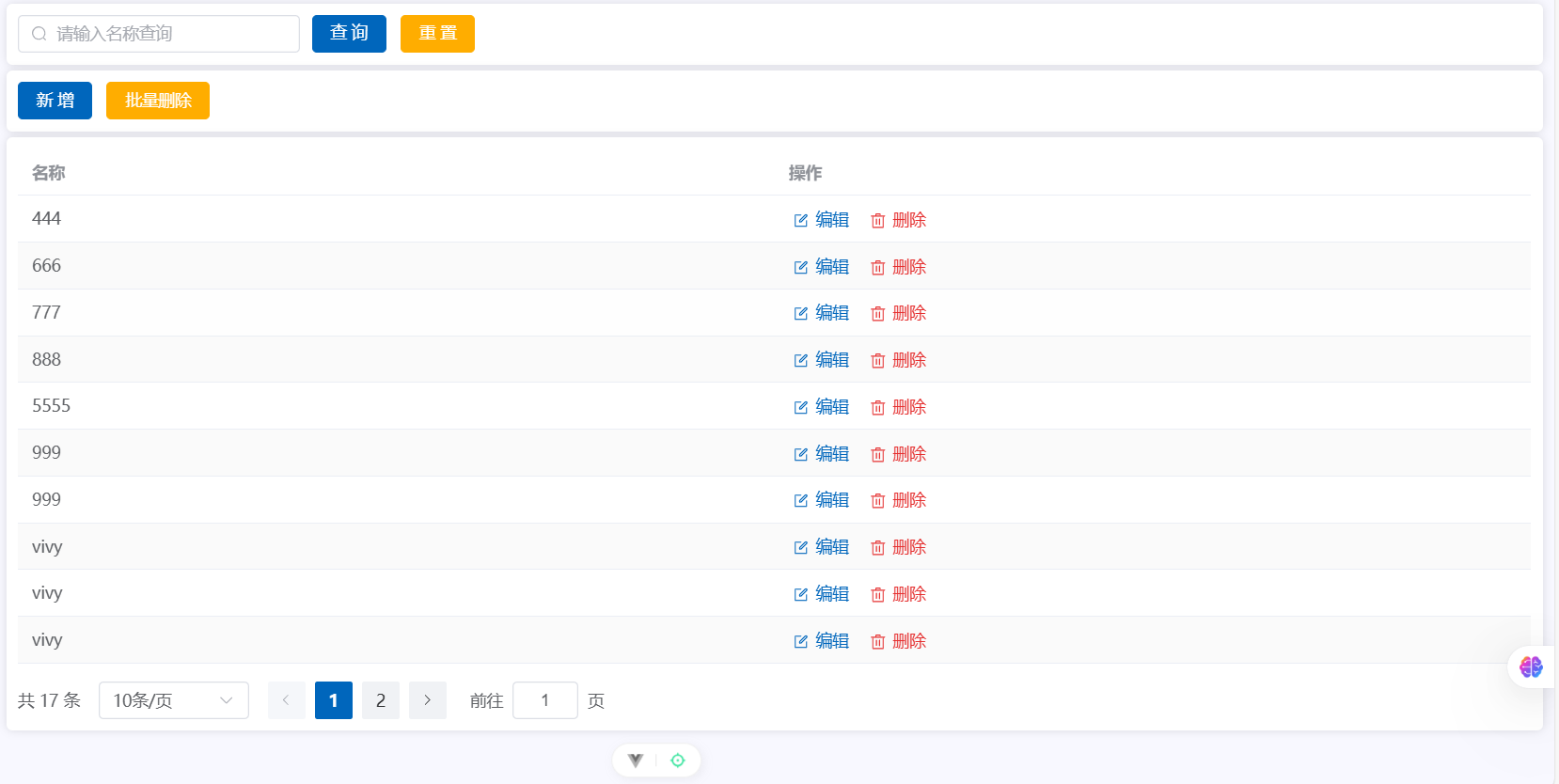
实现表格查询:
<!-- 表格 --><div class="card" style="margin-bottom: 5px"><el-table :data="data.tableData" stripe><el-table-column label="名称" prop="name" /><el-table-column label="操作"><template #default="scope"><el-button @click="handleUpdate(scope.row)" link type="primary" :icon="Edit">编辑</el-button><el-button link type="danger" :icon="Delete">删除</el-button></template></el-table-column></el-table><!-- 分页 --><div style="margin-top: 15px"><el-pagination@size-change="load"@current-change="load"v-model:current-page="data.pageNum"v-model:page-size="data.pageSize":page-sizes="[5, 10, 15, 20]"backgroundlayout="total, sizes, prev, pager, next, jumper":total="data.total"/></div></div>
const load = () =>{request.get('/user/selectPage', {params: {pageNum: data.pageNum,pageSize: data.pageSize,name: data.name}}).then(res =>{data.tableData = res.data.listdata.total = res.data.total})
}
load()
模糊查询:
<div class="card" style="margin-bottom: 5px"><el-input style="width: 240px; margin-right: 10px " v-model="data.name" placeholder="请输入名称查询"prefix-icon="Search"></el-input><el-button type="primary" @click="load">查 询</el-button><el-button type="warning" @click="reset">重 置</el-button>
</div>
const reset = () =>{data.name = nullload()
}

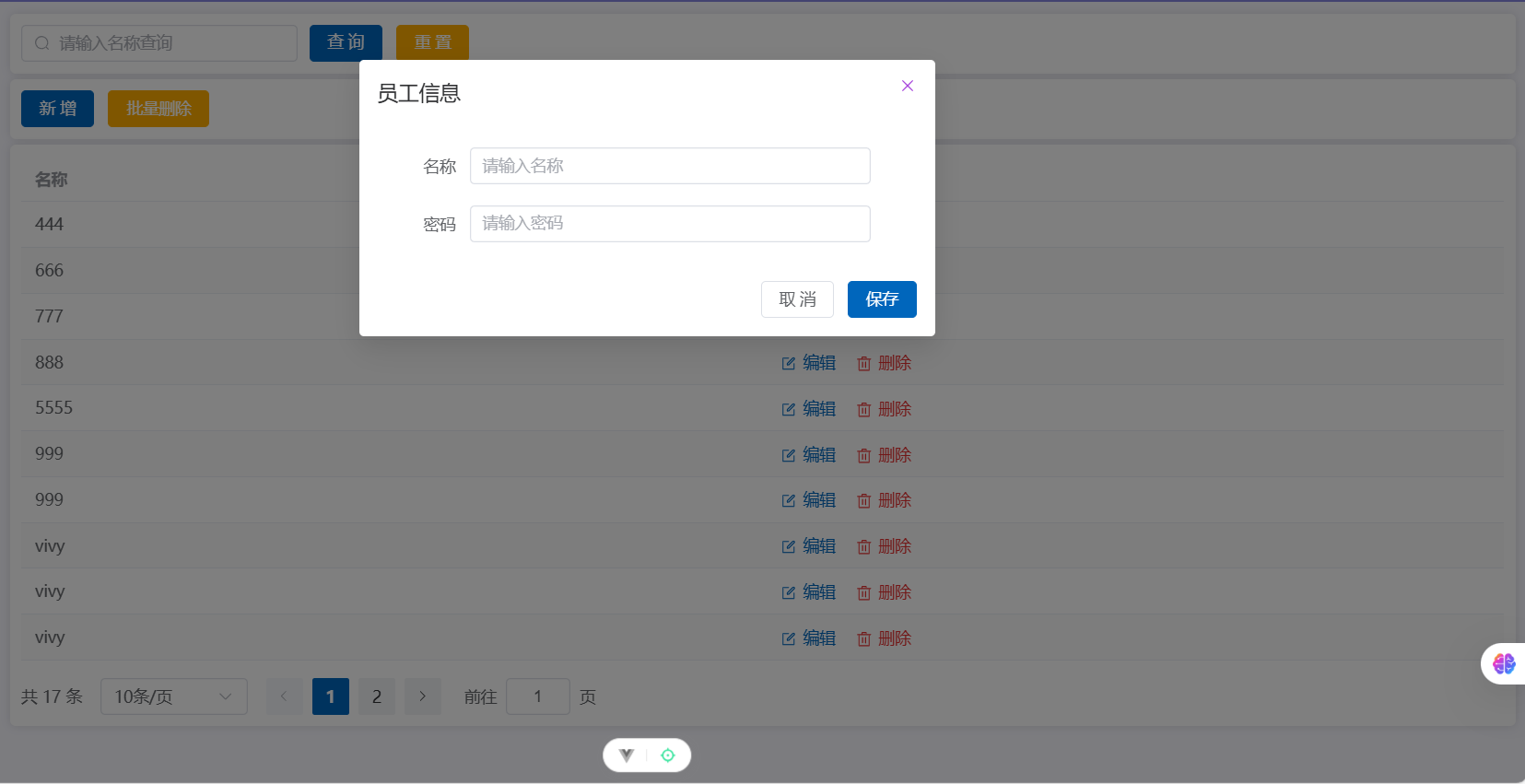
实现新增:
<!-- 添加表单 --><el-dialog title="员工信息" v-model="data.formVisible" width="500"><el-form :model="data.form" label-width="80px" style="padding-right: 40px; padding-top: 20px"><el-form-item label="名称"><el-input v-model="data.form.name" autocomplete="off" placeholder="请输入名称"/></el-form-item><el-form-item label="密码"><el-input v-model="data.form.password" autocomplete="off" placeholder="请输入密码"/></el-form-item></el-form><template #footer><div class="dialog-footer"><el-button @click="data.formVisible = false">取 消</el-button><el-button type="primary" @click="save">保存</el-button></div></template></el-dialog>
const handleAdd = () => {data.formVisible = true// 清空data.form = {}
}const save = () => { // 一个方法两个操作:add updatedata.form.id ? update() : add()
}const add = () => {request.post('/user/add', data.form).then(res => { // 无idif (res.code === '200') {data.formVisible = falseElMessage.success('操作成功')load() // 重新加载}else {ElMessage.error(res.msg)}})
}