其实本文是在好不容易配好的情况下写成 故进食后人
Qt Creator的那个页面真的好丑 写完上学期大作业 这学期还要写的时候终于受不了了
而且各种报错什么的非常不好用 不知道是在干嘛
毕竟谁不想用舒服的字体 然后再配上麻衣学姐的背景和看板娘写代码呢?()
于是我开始探索怎么把Qt配置到VsCode 在踩了一万个坑之后 终于探索出了可行道路
说得好像跟长征似的()
好啦 开始正题
我们默认你已经安装好了Qt Creator和Vscode
如果没有安装Qt的可以到清华大学镜像站(不是广告 但是华子的镜像站安装包是真的快)下载Qt安装包
VsCode去Microsoft Store或者官网下载都可以
也已经配好了C++编译器(非Qt自带的g++和mingw)
如果没有的可以使用谷雨同学的简易安装软件 一步步来就可以
也就是说 你已经安装了C/C++这个插件 并且已经可以写出类似"hello,world!"这样的程序
第一步:插件的安装:
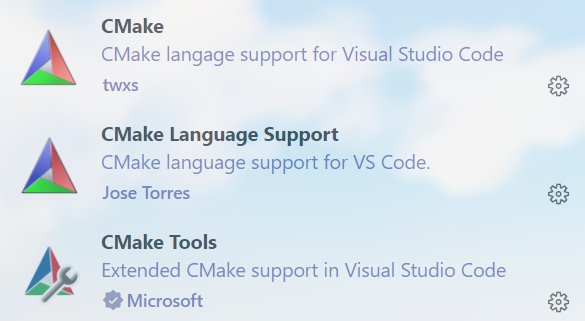
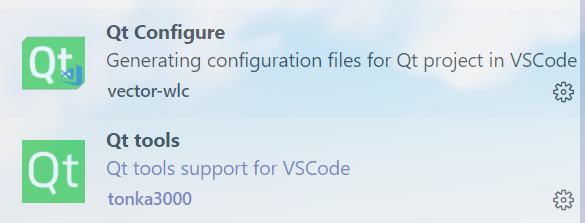
你需要以下插件:


直接点进VsCode的拓展商店进行安装就可以 不会有人连这个都不会吧?
第二步:配置环境变量
众所周知,你要使用编译器,多半是要把它配置到系统的环境变量里面的,我们需要配置以下变量
路径可能根据你的安装路径有变化
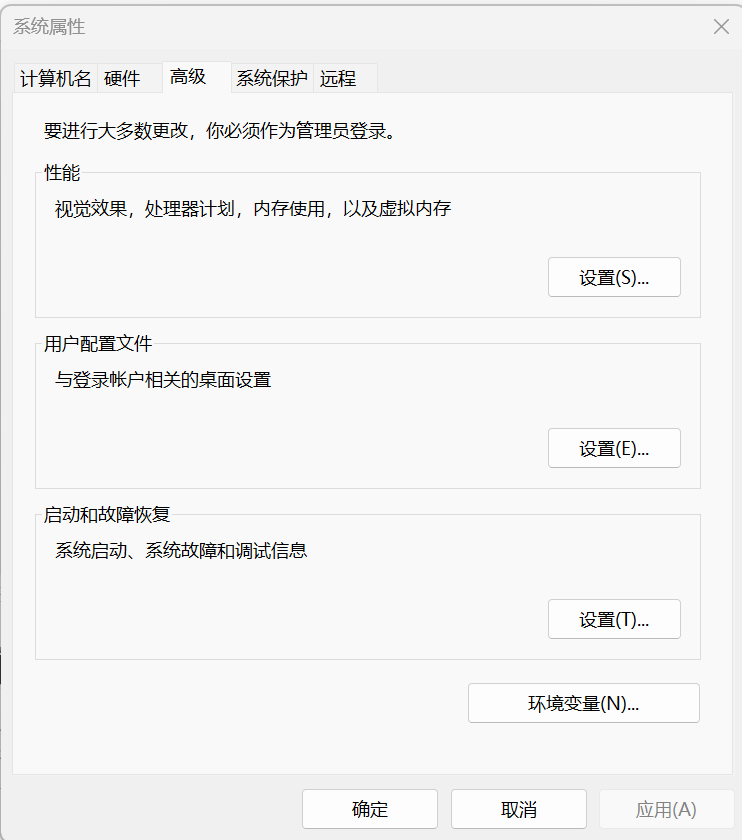
至于怎么打开配置环境路径?我是win11 在搜索栏键入以下文字“编辑系统环境变量”就能进入以下页面

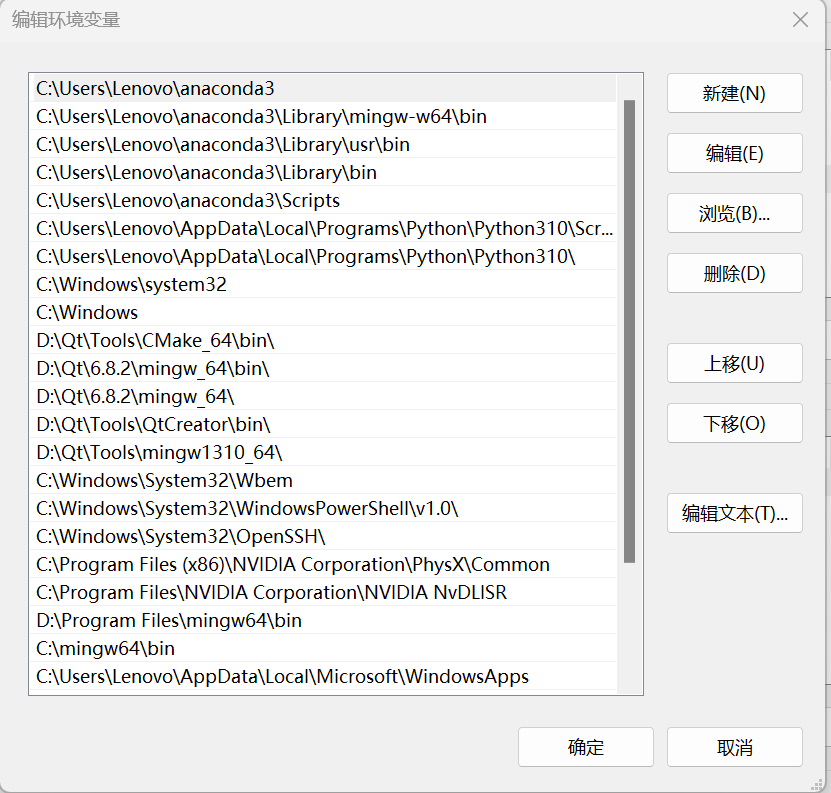
点击“环境变量”->选中"Path"->点击编辑
我们就可以开始配置环境变量了

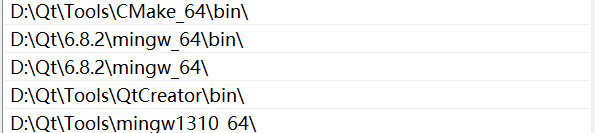
其中,我们要配置的是这五个:

下面是坑点:
坑点1:你的路径复制的时候忘记把引号去掉 或者最后的斜杠没加
坑点2:你的Qt的mingw配置在之前配置的mingw下方 导致会被坑(这个是传言 不知是否属实)
第三步:设置拓展
我们先要设置Qt的拓展 打开Qt Configure 点击小齿轮 打开设置
以下的三个填上Qt的安装路径

然后 如果这个时候你的左下角还是显示 Qt not found 怎么办?
通过我的摸索 你需要再设置一下Qt tools
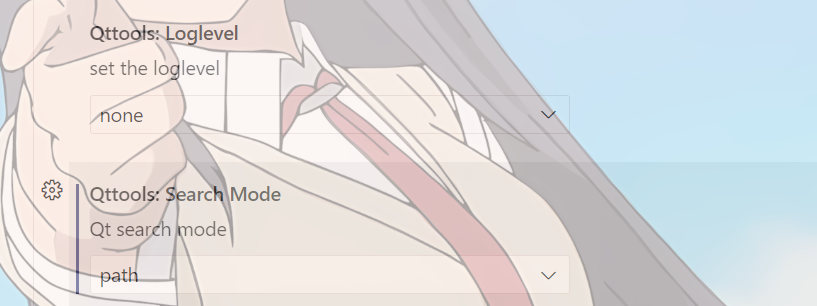
打开你的Qt tools的设置

没错 就是下面这个Search Mode
如果它是Cmake 把它改成Path
这个时候我们的左下角应该就会出现以下的理想状态

第四步:新建工程并设置Cmake检验
在最上方的输入框输入>QtConfigure:New Project
然后按照它的设置配置好 我们会看到以下界面

请忽视背景和看板娘()
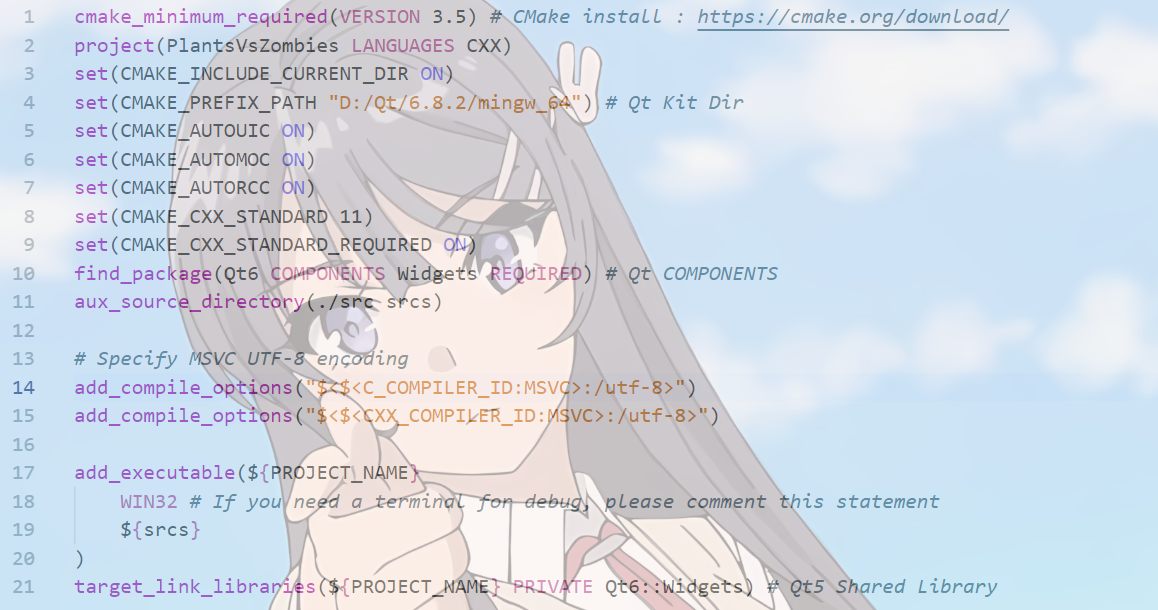
然而 可能你会问 诶 那我的CMakeLists一直报错 怎么办啊?
原因是这样的 可能你下载的是Qt6的安装包 而CMakeLists文件中 生成的代码默认都是Qt5的
所以只要把5改成6就可以

主要是第10行和第21行的两处
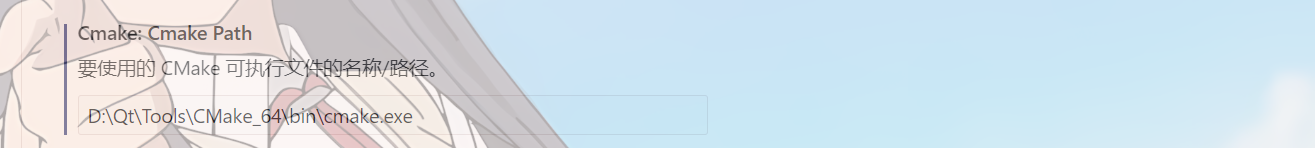
然后我们设置一下Cmake
打开你的Cmake Tools 把下面的地方路径改为Qt包里的cmake.exe路径

接着 按下左下角的三角按钮 在终端中会弹出Cmake配置的结果
如果没有报错并正常弹出对话框 就完成啦!
注:笔者能力有限 而且也是自己的经验 有的地方讲的不是很清楚 对全部电脑也不一定适用 文中错误还请谅解
背景来自VsCode的background插件 看板娘来自VsCode的doki theme插件 两者的使用教程均可在网上搜到 这里不赘述
文末放图*