
【环境准备】
• 操作系统:Windows 10
• 开发工具:DevEco Studio 5.0.1 Release Build Version: 5.0.5.306
• 目标设备:华为Mate60 Pro
• 开发语言:ArkTS
• 框架:ArkUI
• API版本:API 13
【项目背景与价值】
在程序员日常开发中,常常需要进行复杂的数学运算(如三角函数、复数计算、幂运算等),但传统计算器存在以下痛点:
1、表达式支持有限:多数不支持括号嵌套或多函数组合
2、科学函数分散:需要多次点击查找功能按钮
本项目基于鸿蒙NEXT的Web组件能力,结合JavaScript的eval函数,打造支持任意数学表达式的专业计算器。典型使用场景:
// 复数运算 Math.sqrt(-4) * 2 → 4i // 三角函数组合 Math.sin(Math.PI/2) + Math.cos(0) → 2 // 复杂表达式 (2+3)*Math.pow(2,5)/Math.sqrt(9) → 53.333
【技术实现方案】
1、系统架构设计
采用三层架构模式:
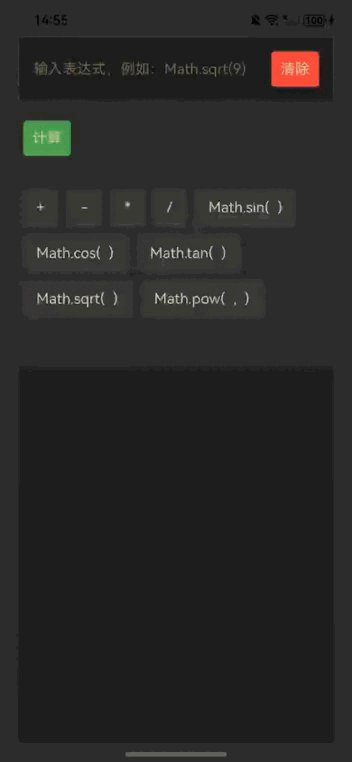
表现层:ArkUI构建可视化界面
逻辑层:Web组件执行JavaScript计算
通信层:JavaScriptProxy实现双向通信
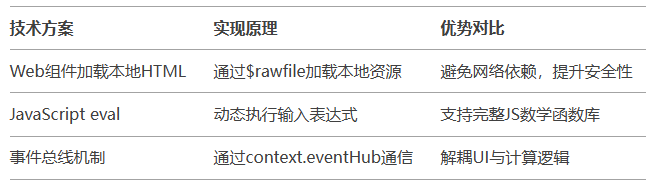
2、关键技术选型

【核心代码解析】
1、通信桥接实现
// 计算服务类
class CalculatorService {// 结果回调方法postResult = (result: string) => {this.context.eventHub.emit('formulaEvaluated', result);}
}// Web组件配置
Web({src: $rawfile('eval.html'),controller: this.webController
})
.javaScriptProxy({name: "harmonyBridge",object: this.calculatorService,methodList: ['postResult']
})
实现要点:
使用javaScriptProxy建立双向通道
通过命名空间harmonyBridge暴露原生方法
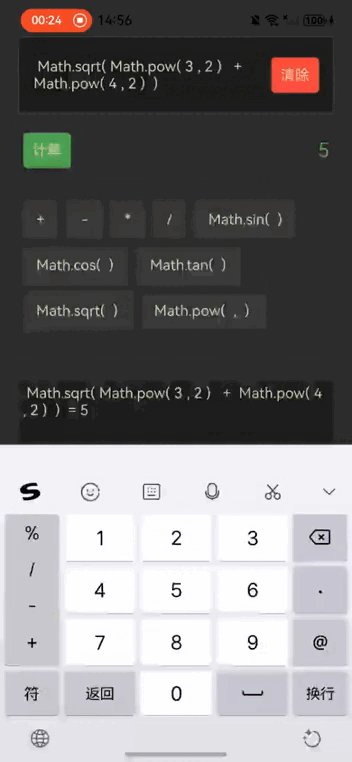
2、表达式计算流程
<!-- eval.html -->
<script>function evaluateExpression(expr) {try {const result = eval(expr);harmonyBridge.postResult(String(result));} catch (e) {harmonyBridge.postResult(`错误: ${e.message}`);}}
</script>
调用
// 点击计算按钮时
this.webController.runJavaScript(`evaluateExpression('${this.formulaInput}')`);
安全机制:
try-catch包裹eval执行
错误信息统一处理
结果强制转换为字符串
3、输入优化设计
// 智能插入推荐表达式
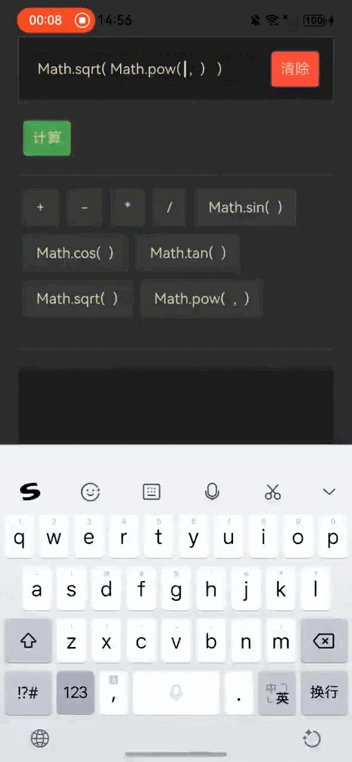
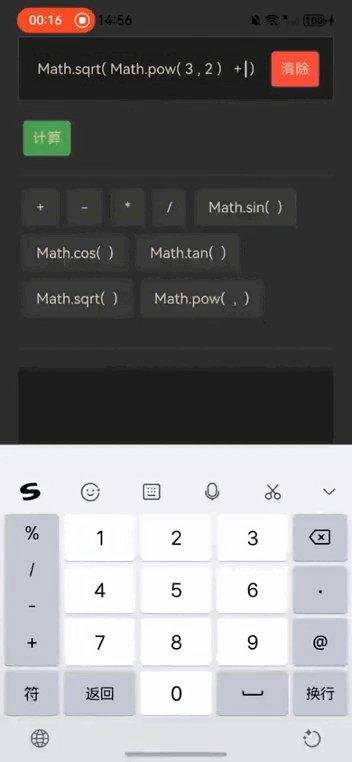
Text(' Math.sin() ').onClick(() => {const pos = this.inputController.getCaretOffset().index;this.formulaInput = this.formulaInput.slice(0, pos) + ' Math.sin() ' + this.formulaInput.slice(pos);})
交互亮点:
保留函数参数占位符()
自动维护光标位置
【总结】
本方案创新性地利用鸿蒙Web组件解决了ArkTS无法直接执行动态表达式的难题,主要优势体现在:
功能强大:完整支持JavaScript数学库
体验优秀:开发者友好的输入体验
扩展灵活:模块化架构设计
完整代码已开源:https://gitee.com/zhong-congxu/calculator20250322