<template>
<a-layout>
<a-layout-content style="padding: 24px">
<!-- HTTP 请求配置 -->
<a-card title="HTTP 请求" style="margin-bottom: 16px">
<a-form :model="httpRequest">
<a-form-item label="URL">
<a-input v-model:value="httpRequest.url" placeholder="请输入 URL" />
</a-form-item>
<a-form-item label="方法">
<a-select v-model:value="httpRequest.method">
<a-select-option value="GET">GET</a-select-option>
<a-select-option value="POST">POST</a-select-option>
<a-select-option value="PUT">PUT</a-select-option>
<a-select-option value="DELETE">DELETE</a-select-option>
</a-select>
</a-form-item>
<a-form-item label="头信息">
<a-textarea v-model:value="httpRequest.headers" placeholder="请输入头信息(JSON 格式)" />
</a-form-item>
<a-form-item label="请求体">
<a-textarea v-model:value="httpRequest.body" placeholder="请输入请求体(JSON 格式)" />
</a-form-item>
</a-form>
</a-card>
<!-- 前置脚本 -->
<a-card title="前置脚本" style="margin-bottom: 16px">
<div ref="preScriptEditor" style="height: 200px; border: 1px solid #d9d9d9"></div>
</a-card>
<!-- 后置脚本 -->
<a-card title="后置脚本" style="margin-bottom: 16px">
<div ref="postScriptEditor" style="height: 200px; border: 1px solid #d9d9d9"></div>
</a-card>
<!-- 断言 -->
<a-card title="断言" style="margin-bottom: 16px">
<div ref="assertionEditor" style="height: 200px; border: 1px solid #d9d9d9"></div>
</a-card>
<!-- 操作按钮 -->
<a-button type="primary" @click="sendRequest">发送请求</a-button>
<!-- 测试结果 -->
<a-card title="测试结果" style="margin-top: 16px">
<pre>{{ testResult }}</pre>
</a-card>
</a-layout-content>
</a-layout>
</template>
<script>
import { ref, onMounted } from 'vue';
import axios from 'axios';
import * as monaco from 'monaco-editor';
const apiBaseUrl = import.meta.env.VITE_API_BASE_URL;
export default {
setup() {
const httpRequest = ref({
url: '',
method: 'GET',
headers: '{}',
body: '{}',
});
const preScriptEditor = ref(null);
const postScriptEditor = ref(null);
const assertionEditor = ref(null);
const testResult = ref('');
let preScriptEditorInstance;
let postScriptEditorInstance;
let assertionEditorInstance;
// 初始化代码编辑器
onMounted(() => {
preScriptEditorInstance = monaco.editor.create(preScriptEditor.value, {
value: '# 前置脚本\ndef pre_process(request):\n return request',
language: 'python',
});
postScriptEditorInstance = monaco.editor.create(postScriptEditor.value, {
value: '# 后置脚本\ndef post_process(response):\n return response',
language: 'python',
});
assertionEditorInstance = monaco.editor.create(assertionEditor.value, {
value: '# 断言\nassert response["status_code"] == 200',
language: 'python',
});
});
// 发送请求
const sendRequest = async () => {
const requestData = {
url: httpRequest.value.url,
method: httpRequest.value.method,
headers: JSON.parse(httpRequest.value.headers || '{}'),
body: JSON.parse(httpRequest.value.body || '{}'),
preScript: preScriptEditorInstance.getValue(),
postScript: postScriptEditorInstance.getValue(),
assertion: assertionEditorInstance.getValue(),
};
try {
const response = await axios.post(`${apiBaseUrl}/api/send/request`, requestData);
testResult.value = JSON.stringify(response.data, null, 2);
} catch (error) {
testResult.value = JSON.stringify(error.response.data, null, 2);
}
};
return {
httpRequest,
preScriptEditor,
postScriptEditor,
assertionEditor,
testResult,
sendRequest,
};
},
};
</script>
<style>
/* 自定义样式 */
</style>





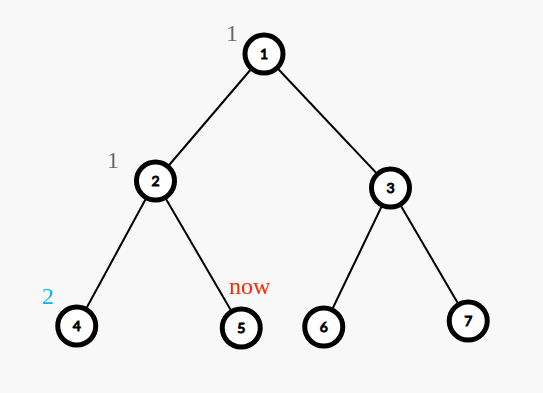
![[扫描线] 数据结构测试(2025.3.22)](https://nh.51goc.com/static/problemImage/26242/1742616827806.png/)