WPF 和 Avalonia 开发者的 html css 前端指南 Canvas 篇
笔者前端框架使用的是 Vue3 + Deno。
笔者主要会以 Avalonia 作为 C# 技术部分的示例。
本文主要是向大家列出 WPF 和 Avalonia 的 Canvas 在 html 和 css 的实现方法。
你其实也完全可以使用纯原生的 html+css,或者是 React、Blazor 等等框架来实现,因为本质是 html + css。
一、Canvas 在 WPF 和 Avalonia 中的实现方式
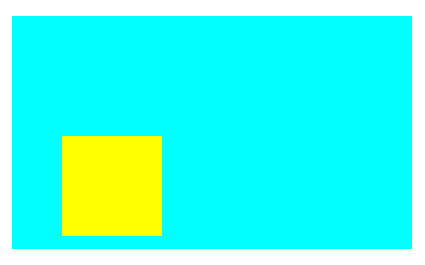
在 WPF 和 Avalonia 中,你可以使用 Canvas 布局来描述图形在指定坐标上的位置,就像下面的写法:

<CanvasWidth="400"Height="233"Background="Aqua"><BorderCanvas.Left="50"Canvas.Top="120"Width="100"Height="100"Background="Yellow" />
</Canvas>
你可以在 Canvas 中定义控件的 Canvas.Left 和 Canvas.Top 实现内部控件位置的设置。
二、Canvas 在 html css 中的实现方式
我们实现了类似的效果:

具体的代码如下:
<template><div class="canvas-container"><div class="canvas-item border"></div></div>
</template><style lang="css" scoped>.canvas-container {position: relative;width: 400px;height: 233px;background: aqua;}.canvas-item {position: absolute;}.border {width: 100px;height: 100px;left: 50px;top: 120px;background: yellow;}
</style>
你可以注意到其中的一些点:容器其实没有 display,而内部成员采用的是 position: absolute;,left和top是对应于Canvas.Left和Canvas.Top的。
三、总结
| WPF 和 Avalonia | html + css | 备注 |
|---|---|---|
| Canvas | 主要是 position: relative; |
这个点没有那么重要 |
| 画布成员 | .canvas-item {position: absolute;} |
只有使用了绝对坐标,才能 left 和 top 才能生效 |
| Canvas.Left | left | 别忘了单位 |
| Canvas.Top | top | 别忘了单位 |