vxe-table 给单元格添加自定义颜色状态,单元格加自定义样式
查看官网:https://vxetable.cn
gitbub:https://github.com/x-extends/vxe-table
gitee:https://gitee.com/x-extends/vxe-table
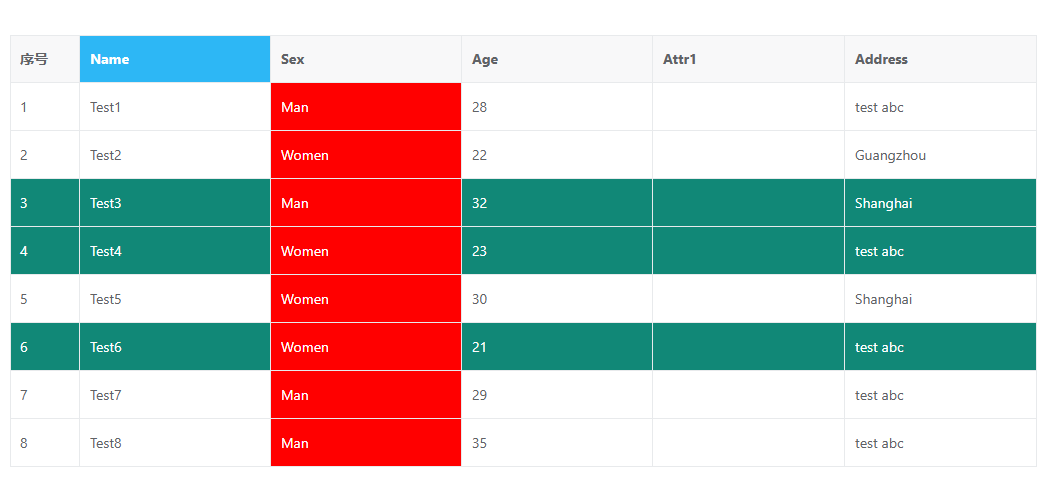
第一种, class 方式
通过 headerCellClassName 、rowClassName 、cellClassName 等参数自定义渲染单元格 class,返回值就是 class 字符串

<template><div><vxe-grid class="mygrid-style" v-bind="gridOptions"></vxe-grid></div>
</template><script setup>
import { reactive } from 'vue'const gridOptions = reactive({border: true,headerCellClassName ({ column }) {if (column.field === 'name') {return 'col-blue'}return null},rowClassName ({ rowIndex }) {if ([2, 3, 5].includes(rowIndex)) {return 'row-green'}return null},cellClassName ({ row, column }) {if (column.field === 'sex') {if (row.sex >= '1') {return 'col-red'} else if (row.age === 26) {return 'col-orange'}}return null},columns: [{ type: 'seq', width: 70 },{ field: 'name', title: 'Name' },{ field: 'sex', title: 'Sex' },{ field: 'age', title: 'Age' },{ field: 'attr1', title: 'Attr1' },{ field: 'address', title: 'Address', showOverflow: true }],data: [{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 23, address: 'test abc' },{ id: 10005, name: 'Test5', role: 'Develop', sex: 'Women', age: 30, address: 'Shanghai' },{ id: 10006, name: 'Test6', role: 'Designer', sex: 'Women', age: 21, address: 'test abc' },{ id: 10007, name: 'Test7', role: 'Test', sex: 'Man', age: 29, address: 'test abc' },{ id: 10008, name: 'Test8', role: 'Develop', sex: 'Man', age: 35, address: 'test abc' }]
})</script><style lang="scss" scoped>
::v-deep(.mygrid-style.vxe-grid .vxe-body--row.row-green) {background-color: #187;color: #fff;
}
::v-deep(.mygrid-style.vxe-grid .vxe-header--column.col-blue) {background-color: #2db7f5;color: #fff;
}
::v-deep(.mygrid-style.vxe-grid .vxe-body--column.col-red) {background-color: red;color: #fff;
}
</style>
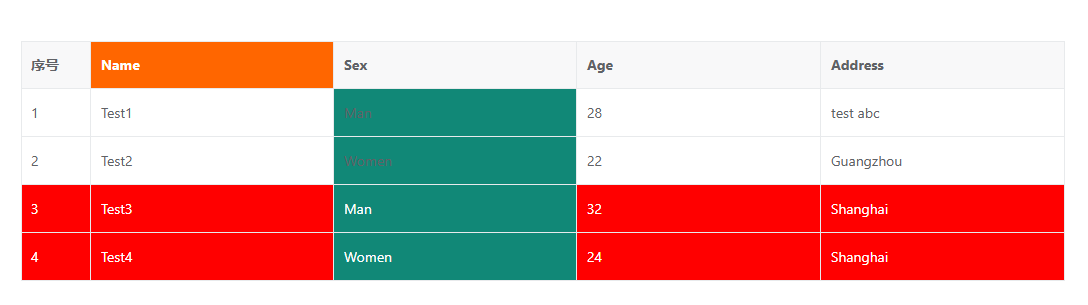
第二种, style 方式
通过 headerCellStyle 、rowStyle 、cellStyle 等参数自定义渲染单元格样式,返回值是个 style 对象

<template><div><vxe-grid v-bind="gridOptions"></vxe-grid></div>
</template><script setup>
import { reactive } from 'vue'const gridOptions = reactive({border: true,headerCellStyle ({ column }) {if (column.field === 'name') {return {backgroundColor: '#f60',color: '#ffffff'}}},rowStyle ({ rowIndex }) {if ([2, 3, 5].includes(rowIndex)) {return {backgroundColor: 'red',color: '#ffffff'}}},cellStyle ({ row, column }) {if (column.field === 'sex') {if (row.sex >= '1') {return {backgroundColor: '#187'}} else if (row.age === 26) {return {backgroundColor: '#2db7f5'}}}},columns: [{ type: 'seq', width: 70 },{ field: 'name', title: 'Name' },{ field: 'sex', title: 'Sex' },{ field: 'age', title: 'Age' },{ field: 'address', title: 'Address', showOverflow: true }],data: [{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 24, address: 'Shanghai' }]
})
</script>
https://gitee.com/x-extends/vxe-table